Vue.js基础语法(一)
初识Vue.js
1. 简介
1. 1 传统网页开发步骤
1.2 传统网页开发的问题
1.3 什么是Vue.js
Vue是一种前端流行框架,更多内容参考官网
2. Vue.js核心特性
-
数据驱动视图:数据变化会自动更新到对应元素中,无需手动操作DOM。
-
单向数据绑定:数据变化导致视图变化
-
双向数据绑定:输入框等可输入元素,实现了数据和元素内容的双向绑定。
-
MVVM模型
-
Model
-
View
-
ViewModel
-
-
数据驱动视图的优缺点
- 解放DOM操作
- View与Model分离,降低代码耦合度
- 双向绑定时的Bug调试难度大
- 大型项目的View和Model过多,维护成本高
-
-
组件化开发:
自定义HTML标签,复用时书写自定义标签即可。
组件不仅可以封装结构,也可以封装样式和逻辑,大大提高了开发效率。
3. Vue.js安装方式
- 本地引入
- 开发版本
- 生产版本
- cdn引入
- 最新稳定版
- 指定版本
- npm引入
- 最新稳定版: npm install vue
- 指定版本: npm install [email protected]
Vue.js基本语法
1. Vue实例
vue实例是通过Vue函数创建的对象,是使用Vue功能的基础。
var vm = new Vue({
// 选项对象
})
2. el选项
- 只能设置单个元素(一个DOM元素)。
- 只有挂载元素才会被Vue处理,外部为普通HTML元素。
- 代表MVVM中的View层
- 格式: css选择器格式的字符串或者HTMLElement实例。不能为html或者body。
var vm = new Vue({
el: '#app'
})
- 挂载完毕后,可以通过name.$el进行访问。
var vm = new Vue({
el: '#app'
});
console.log(vm.$el);
- 未设置el的Vue实例,也可以通过$mount进行挂载
var app = document.getElementById('app');
var vm = new Vue({});
vm.$mount(app);
3. 插值表达式
插值表达式可以为元素进行动态内容设置,写法为{{ content }}
- 只能书写在标签内容区域,可以与其他内容混合。
- 只能书写表达式,不能书写语句
- 第一段示例内容:{{ 10 + 20 + 30 }}
- 第二段示例内容:{{ 22 > 3 ? '22比3大' : '3比22大' }}
4. data选项
用于存储Vue实例所需要使用的数据,值为对象类型。
- data中的数据可以通过
vm.$data或者vm.数据访问。
var vm = new Vue({
el: '#app',
data: {
title: '标题文本'
}
});
// console.log(vm.$data.title);
// console.log(vm.title); // 更常用
- data中的数据可以直接在视图中通过插值表达式访问
- data中的数据为响应式数据,在发生改变时,视图会自动更新。
4. data中存在数组时,数组通过索引和length操作数组无法更新视图,,通过Vue.set(vm.arr, index,'newContent‘)进行替代操作
5. methods选项
用于存储需要在Vue实例中使用的函数。
方法中的this为vm实例,可以便捷的访问vm数据等功能。
var vm = new Vue({
el: '#app',
data: {
prefix: '处理的结果为:'
},
methods: {
fn (value) {
// console.log(this);
return this.prefix + value.split('-').join('');
}
}
});
Vue.js基础指令
指定的本质就是HTML自定义属性,通常是以v-开头的自定义属性
1. 内容处理
1.1 v-once
内部的插值表达式只生效一次
1.2 v-text
元素内容整体替换为指定纯文本数据
<p v-text="span的内容"></p>
1.3 v-html
元素内容整体替换为指定的HTML文本
这是默认的文本内容
2. 属性绑定
2.1 v-bind
-
用于动态绑定HTML属性
-
简写形式
: -
v-bind中允许使用表达式,但是不允许使用语句
-
如果需要一次绑定多个属性,还可以绑定对象(自定义属性名为字符串格式)
2.2 Class绑定
-
class可以通过v-bind绑定,并且可以和原有的class属性共存
-
class绑定的特殊处理方式
-
对象
-
数组
-
2.3 Style绑定
- style可以通过v-bind绑定,并且可以与style属性共存。
- 希望给元素绑定多个样式对象时,可以设置为数组。
3. 渲染指令
3.1 v-for指令
- 用于遍历数据渲染结构,常用的数组和对象均可以遍历。
-
获取内容 item in arr
-
获取内容和索引(item,index)
-
对象(value,key, index)
- 注意点:使用v-for的同时,应该使用key
:key=""key的设置不推荐使用index, 绑定的key一定是一个唯一的值
面试题:为什么要使用key
- 提高渲染效率
- 避免问题
template模板占位符,可以将部分元素或内容作为整体进行操作。
template不能设置key,要设置在一个具体的标签上。
3.2 v-show指令
-
用于控制元素显示与隐藏,适用于显示隐藏频繁切换时使用。
-
内部可以书写表达式
-
无法使用v-show
v-show本质上设置了display属性
3.3 v-if指令
-
用于根据条件控制元素的创建与移除。
-
v-if / v-else-if / v-else
v-if本质上创建和删除了元素
-
给使用v-if的同类型元素绑定不同的key
-
处于性能考虑,避免将v-if与v-for应用于同一标签列表
v-for先执行,v-if如果为false,就会消耗性能, 可以将v-if设置给父元素
事件与表单处理
1. 事件处理
1.1 v-on指令
-
用于元素的事件绑定
-
简写形式@
{{ content }}
1.2 methods
-
事件程序代码较多时,可以在methods中设置函数,并设置为事件处理程序。
-
设置事件处理程序后,可以从参数中接收事件对象
event -
在视图中可以通过
$event访问事件对象。
2. 表单处理
2.1 v-model
用于给input、textarea、select元素设置双向数据绑定。
2.2 输入框绑定
- 单行输入框input和
- 多行输入框textarea
2.3 单选按钮绑定
操作的是单选框的value
2.4 复选框绑定
复选框分为单个选项与多个选项两种情况,书写方式不同。
-
单个复选框 单独使用的情况
-
多个选项在data中设置为数组,显示的内容是value
-
单个选项在data中设置为空字符串,显示的是true和false
2.5 选择框绑定
选择框绑定分为单选绑定与多选绑定
单选: data中的数据设置为空字符串
多选:data中的数据设置为数组
- input输入框: 绑定字符串值
- textarea输入框: 绑定字符串值
- radio: 绑定字符串值
- checkbox: 单个绑定布尔值,多个绑定数组
- select: 单个绑定字符串,多选绑定数组
3. 修饰符
修饰符是以点开头的指令后缀,用于给当前指令设置特殊操作
3.1 事件修饰符
.prevent
用于阻止默认事件行为,相当于event.preventDefault()
.stop
阻止事件传播,相当于event.stopPropagation()
.once
用于设置事件只会触发一次
3.2 按键修饰符
按键码指的是将按键的按键码作为修饰符使用以标识按键的操作方式。
特殊按键指的是键盘中类似esc等功能按键
- esc
- .enter
- .tab
3.3 系统修饰符
ctrl ,alt,shift等按键单独点击系统无效,通常与其他按键组合使用。
.ctrl修饰符
.shift修饰符
.alt修饰符
.meta修饰符
系统修饰符单独不能有作用,通常与其他按键组合使用。
3.4 鼠标修饰符
左击,右击,和滑轮点击
.left
.right
.middle
3.5 v-model修饰符
.trim
用于自动过滤用户输入内容首尾两端的空格(中间的空格仍然会保留)
.lazy
用于将v-model的触发方法由input事件触发更改为change(失去焦点之后进行内容比较)事件触发。
.number
将用户输入的值转换为数值类型,如果无法被parseFloat()转换,则返回原始内容
进阶语法
1. 自定义指令
指令用于简化DOM操作,相当于对基础DOM操作的一种封装
1.1 自定义全局指令
指的是可以被任意Vue实例或者组件使用的指令
// 自定义全局指令
Vue.directive('focus', {
inserted (el, binding) {
// console.log(el);
console.log(binding);
el.focus();
}
});
钩子函数:在某些时候执行的功能
- 参数一:名称
- 参数二:对象
1.2 自定义局部指令
指的是可以在当前Vue实例或组件中使用的指令
// 自定义局部指令
new Vue({
el: '#app',
data: {},
directives: {
focus: {
inserted (el) {
el.focus();
}
}
}
});
2. 过滤器
-
过滤器用于进行文本内容格式化处理
-
过滤器可以在插值表达式和v-bind中使用
2.1 全局过滤器
-
全局过滤器与全局指令类似,能被任意组件使用
-
通过管道符连接数据
-
可以将一个数据传入到多个过滤器中进行处理
-
一个过滤器可以传入多个参数
-
参数一是content,传入的参数在content之后接收(参数一总是管道符前面的值)
// 设置全局过滤器
这是标签
{{ value2 | filterA }}
Vue.filter('filterA', function (value) {
return value.split('-').join('');
});
2.2 局部过滤器
局部过滤器只能在当前Vue实例中使用
new Vue({
...
filters: {
过滤器名称: function() {
}
}
})
如果全局过滤器和局部过滤器重名怎么办?局部过滤器起作用
3. 计算属性
重复的计算会消耗不必要的性能,这就引入了计算属性
计算属性使用时为属性形式:访问时会自动执行对应函数。
面试题:methods和computed区别
- computed具有缓存,methods没有
- compued通过属性名访问,methpds需要调用
- computed仅适用于计算属性。
3.1 计算属性的练习
- {{ item }}
- {{ item }}
3.2 计算属性的setter
计算属性默认只有getter,Vue.js也允许给计算属性设置setter.
4. 侦听器
-
侦听器用于监听数据变化并执行指定操作(watch),值发生变化就会触发侦听器
-
为了监听对象内部值的变化,需要将watch书写为对象,并设置选项deep:true,这时通过handler设置处理函数。(对象地址值并没有发生变化)
-
注意数组的索引和长度操作不能监听到变化,无法触发侦听器函数
var vm = new Vue({
el: '#app',
data: {
title: '这是内容',
obj: {
content1: '内容1',
content2: '内容2'
},
arr: [1, 2, 3, 4, 5]
},
watch: {
title (val, oldVal) {
console.log('title 被修改了', val, oldVal);
},
// 对象的监听watch需要书写为对象
/* obj () {
console.log('obj 被修改了');
} */
obj: {
deep: true,
handler (val, oldVal) {
console.log('obj 被修改了', val, oldVal);
console.log(val === oldVal);
}
},
arr (val, oldVal) {
console.log('arr 修改了', val, oldVal)
},
/* arr: {
deep: true,
handler (val, oldVal) {
console.log('arr 修改了', val, oldVal)
}
}
*/
}
});
5. Vue DevTools
- 网页必须应用了Vue.js功能才能看到Vue DevTools
- 网页必须使用Vue.js 而不是Vue.min.js
- 文件必须是Http协议打开,而不是本地文件打开
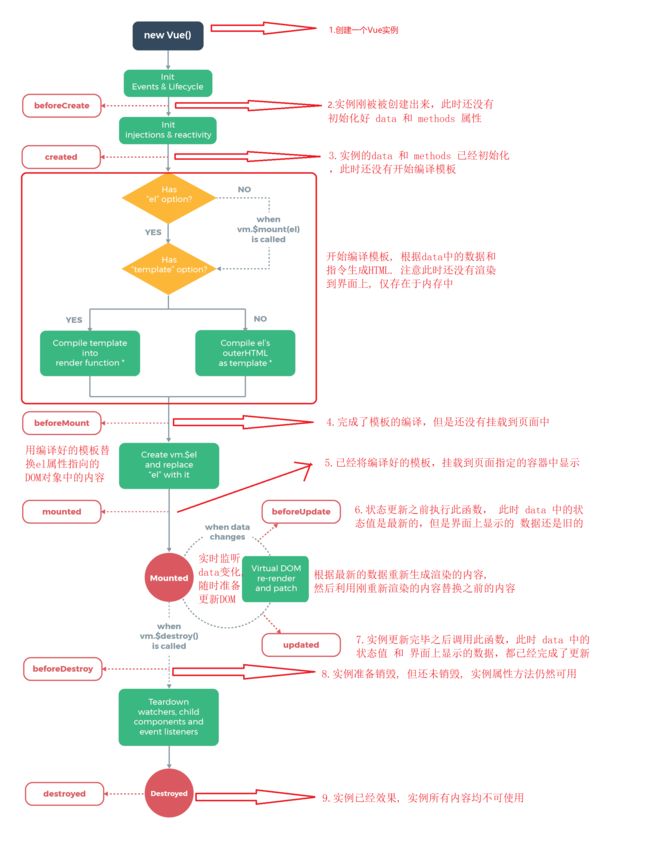
6. 生命周期
Vue实例的生命周期实际上是Vue实例从创建到销毁的过程
创建阶段:
- beforeCreate: 实例初始化之前调用
- created: 实例创建后调用(请求)
- beforeMount: 实例挂载之前调用
- mounted: 实例挂载完毕(DOM操作)
- 特点:每个实例只能执行一次
运行阶段:
- beforeUpdate: 数据更新后,视图更新前调用
- updated: 数据更新后调用
- 特点:按需调用
销毁阶段:
- beforeDestroy: 实例销毁之前调用
- destoryed:实例销毁后调用
综合案例:TodoList
1. 案例准备
-
git clone mvc.git
-
进入目录中,安装项目依赖 npm install
-
安装Vue.js :npm install vue
2. 需求分析
- 事项列表展示
- 有事项
- 没有事项
- 状态栏展示
- 个数展示
- 单位处理
- 事项状态切换
- 单个事项切换
- 多个事项切换
- 事项新增
- 内容检测
- 回车新增
- 事项删除
- 单个事项删除
- 已完成事项删除
- 事项编辑
- 触发编辑
- 取消编辑esc
- 保存编辑(回车或者失去焦点)
- 事项筛选
- 点击切换显示类别
- 更新渲染所有事项
- 事项数据持久化
- 读取本地存储
- 更新本地存储