10.TypeScript中的类型推断
类型推断
TypeScript 可以根据一些简单的规则来推断(然后检查)变量的类型。这节介绍TypeScript里的类型推论。即,类型是在哪里如何被推断的。
基础
TypeScript里,在有些没有明确指出类型的地方,类型推论会帮助提供类型。如下面的例子:
let x = 3; // x被推断为number类型
变量x的类型被推断为数字。 这种推断发生在初始化变量和成员,设置默认参数值和决定函数返回值时。这是一个类型从右到左“流动”的示例。
大多数情况下,类型推论是直截了当地。 后面的小节,我们会浏览类型推论时的细微差别。
最佳通用类型
当需要从几个表达式中推断类型时候,会使用这些表达式的类型来推断出一个最合适的通用类型。例如,
let x = [0, 1, null];
为了推断x的类型,我们必须考虑所有元素的类型。 这里有两种选择: number和null。 计算通用类型算法会考虑所有的候选类型,并给出一个兼容所有候选类型的类型。
由于最终的通用类型取自候选类型,有些时候候选类型共享相同的通用类型,但是却没有一个类型能做为所有候选类型的类型。例如:
let zoo = [new Rhino(), new Elephant(), new Snake()];
这里,我们想让zoo被推断为Animal[]类型,但是这个数组里没有对象是Animal类型的,因此不能推断出这个结果。 为了更正,当候选类型不能使用的时候我们需要明确的指出类型:
let zoo: Animal[] = [new Rhino(), new Elephant(), new Snake()];
如果没有找到最佳通用类型的话,类型推断的结果为联合数组类型,(Rhino | Elephant | Snake)[]。
上下文类型
上下文归类会在很多情况下使用到。 通常包含函数的参数,赋值表达式的右边,类型断言,对象成员和数组字面量和返回值语句。 上下文类型也会做为最佳通用类型的候选类型。比如:
function createZoo(): Animal[] {
return [new Rhino(), new Elephant(), new Snake()];
}
这个例子里,最佳通用类型有4个候选者:Animal,Rhino,Elephant和Snake。 当然, Animal会被做为最佳通用类型。
一些示例
定义变量
变量的类型根据定义来判断:
let foo = 123; // foo是number类型
foo = "123"; // 不能将类型“string”分配给类型“number”
这是一个类型从右向左“流动”的示例。
函数返回类型
根据return语句能够推断函数的返回类型。
function add(a: number, b: number) {
return a + b; // 推断出函数的返回类型为number
}
let c = add(1, 2);
c = '3'; // error 不能将类型“string”分配给类型“number”
这是一个类型从底部“流出”的例子。
赋值
函数的参数或返回值也可以通过赋值来判断。
type Adder = (x: number, y: number) => number;
let add: Adder = (a, b) => {
a = "a"; // 不能将类型“string”分配给类型“number”
return a + b
};
这是一个从左向右“流动”的例子。
结构化
类型推断同样也适合结构化的存在(对象字面量)。
const foo = {
a: 1,
b: 2
};
foo.a = 'a'; // 不能将类型“string”分配给类型“number”。
在这种情况下,foo的类型会被推断为{a:number,b:number}。
数组也一样:
let arr = [1,2,3];
arr[0] = '1'; //error 不能将类型“string”分配给类型“number”
解构
解构出来的值也会被类型推断。
const foo = {
a: 1,
b: 2
}
let { a } = foo;
a = '1'; //error 不能将类型“string”分配给类型“number”
数组解构也是如此:
const arr = [1, 2];
let [a, b] = arr;
a = '1'; // error 不能将类型“string”分配给类型“number”
警告
有些情况下,TypeScript无法推断出类型。
小心参数
如果无法从赋值中推断出函数参数类型,则类型也将不会流入函数参数。
const foo = (a, b) => {
// dosomething
}
上面情况中,编译器并不知道foo的类型,因此无法推断出a或b的类型。
如果foo加上了类型注解,函数参数也就能够被推断了(a,b能够被推断出相应的类型)。
type AddType = (x: number, y: number) => void;
const foo: AddType = (a, b) => {
// dosomething
}
小心返回值
有些情况下,TypeScript推断出的类型可能并不是你想要的。
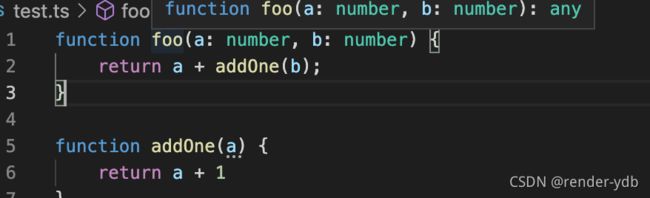
function foo(a: number, b: number) {
return a + addOne(b);
}
function addOne(a) {
return a + 1
}
上面foo函数的返回值类型为any:

这是因为addOne是一个缺少类型定义的函数,因为a是any,所以addOne的返回值为any,导致foo的返回值也是any。
noImplicitAny
noImplicitAny用来告诉编器,在无法推断一个变量的类型时,发出一个错误,帮我们来捕获这些隐藏的bug。
使用方法如下:
tsc --noImplicitAny test.ts
通过显示添加:any的类型注解,来让它成为一个any类型。
function foo(a: number, b: number) {
return a + addOne(b);
}
function addOne(a:any) {
return a + 1
}
通过一些更准确的类型注解来帮助TypeScript推断类型。
function foo(a: number, b: number) {
return a + addOne(b);
}
function addOne(a:number) {
return a + 1
}
至于什么类型注解,就看自己的需求了,在这里我们假设返回的是number类型的数据。当然你也可以使用泛型来进行类型注解。
