使用vue-cli搭建SPA项目及使用和路由及路由嵌套的使用
目录
一、介绍
( 1 ) 概述
( 2 ) 作用
二、项目搭建
SPA介绍
讲述
特点
优点
( 1 ) 检查
( 2 ) 安装
( 3 ) 构建
( 4 ) 启动
( 5 ) 导入
三、路由及嵌套使用
( 1 ) 路由
( 2 ) 嵌套
给我们的收获
一、介绍
( 1 ) 概述
vue-cli是一个基于Vue.js的脚手架工具,用于快速搭建Vue.js项目的开发环境。它提供了一套完整的项目结构和开发工具,帮助开发者快速搭建Vue.js应用程序,并提供开发服务器和代码打包工具等功能。
( 2 ) 作用
具体来说,vue-cli的主要作用包括:
-
快速创建项目:通过vue-cli可以快速创建一个新的Vue.js项目,它会自动创建项目的基本结构、配置文件和示例代码,省去了手动创建的繁琐步骤。
-
开发服务器:vue-cli集成了一个开发服务器,可以在本地环境中运行Vue.js应用程序。开发服务器支持热重载,即在代码修改后自动刷新页面,方便开发调试。
-
代码打包:vue-cli提供了一套代码打包工具,可以将Vue.js应用程序打包成静态文件,便于部署到生产环境。打包工具支持代码压缩、文件合并等优化操作,提高应用程序的性能。
-
插件扩展:vue-cli支持插件扩展机制,开发者可以根据自己的需求编写插件,扩展vue-cli的功能。插件可以用于自定义项目模板、添加自定义命令等。
总之,vue-cli的主要作用是简化和加速Vue.js项目的开发过程,提供了一整套开发工具和规范,使得项目开发更加高效和简单。
二、项目搭建
SPA介绍
讲述
SPA(Single Page Application)是一种Web应用程序的架构模式,它的核心思想是在一个页面中加载所有的资源和内容,通过JavaScript动态更新页面的内容,而不需要每次都重新加载整个页面。
与传统的多页应用不同,SPA只有一个HTML页面,所有的页面切换和内容更新都是通过前端路由和异步加载技术来实现的。前端路由通过监听URL的变化,根据不同的URL加载不同的内容,实现页面的切换和更新。而异步加载技术(如AJAX)则可以从服务器获取数据,并动态更新页面的内容,不需要重新加载整个页面。
特点
-
单页面:SPA只有一个HTML页面,整个应用的内容都在这个页面中动态加载和更新。页面的切换和更新是通过JavaScript操作DOM来实现的,而不是通过传统的页面跳转。
-
前端路由:SPA使用前端路由来管理页面的状态和URL。前端路由通过监听URL的变化,根据不同的URL加载不同的内容,实现页面的切换和更新。常见的前端路由库有Vue Router和React Router。
-
异步加载:SPA通过异步加载技术(如AJAX)从服务器获取数据,并动态更新页面内容,不需要每次都重新加载整个页面。这样可以提高用户体验,减少页面切换的延迟。
-
前后端分离:SPA将前端和后端的逻辑分离,前端负责页面的展示和交互,后端负责提供数据接口。前后端通过API进行通信,前端通过异步加载技术获取数据并展示在页面上。
优点
-
用户体验好:由于只需加载一次HTML页面,页面切换和更新更加流畅,减少了页面刷新的延迟。用户可以快速浏览和操作页面,提高了用户体验。
-
前后端分离:SPA将前端和后端的逻辑分离,使得开发更加高效和灵活。前端开发者可以专注于页面的展示和交互,后端开发者可以专注于数据接口的开发。
-
代码复用:由于只有一个HTML页面,页面的结构和样式可以复用,减少了重复编写的工作。同时,前端路由可以实现页面的模块化,提高了代码的可维护性和重用性。
-
快速加载:由于只需加载一次HTML页面,SPA可以通过异步加载技术快速获取数据并更新页面内容,减少了页面加载的时间。
总之,SPA是一种基于单页面的Web应用程序架构模式,通过动态加载和更新内容来实现页面的切换和更新。它具有良好的用户体验、前后端分离和代码复用等优点,适用于构建响应式和交互性强的Web应用程序。
( 1 ) 检查
Win+R,输入cmd,打开cmd窗口,输出如下命令:
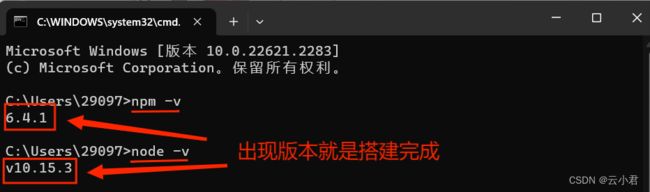
node -v
npm -v
检查环境变量及配置是否已配置完成
如图:
在本人博客中有 node.js 的下载安装和环境搭建 : node.js下载安装和环境搭建
( 2 ) 安装
环境变量配置无误后,继续安装vue-cli ,输出如下命令:
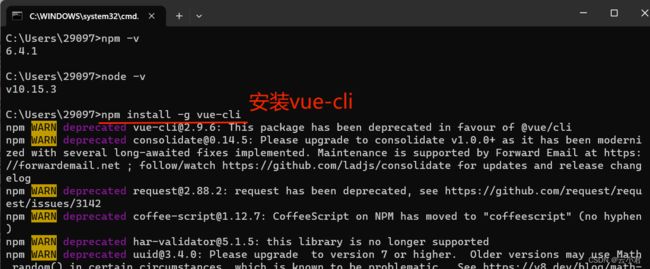
npm install -g vue-cli
npm install webpack -g
注: 以上两个命令需要分开执行
操作如图 :
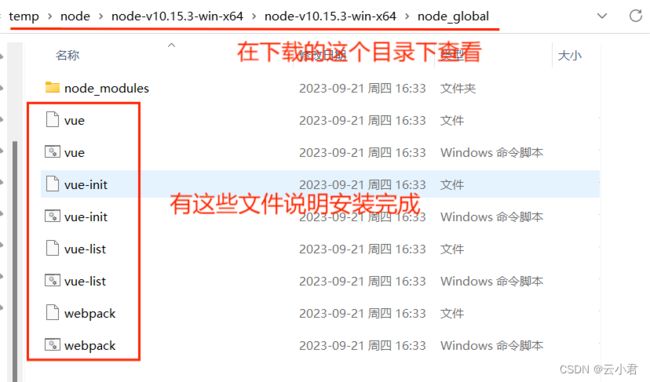
安装成功后,会出现如下文件,在node的下载路径的node_global文件中
安装完成之后打开命令窗口并输入 vue -V(注意这里是大写的“V”),如果出现相应的版本号,则说明安装成功。
( 3 ) 构建
使用脚手架vue-cli(2.X版)来构建项目
在开发目录下面打开cmd窗口,输入以下指令继续项目创建 :
vue init webpack spa
注 : 其中 spa 是项目名称,可以自己进行修改项目名称。
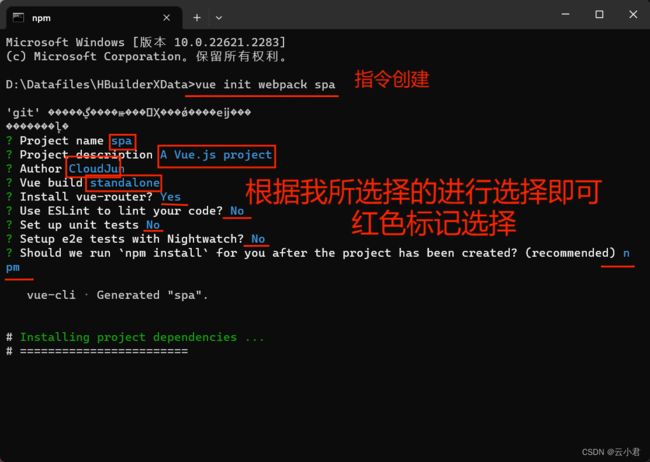
创建完后,会有以下9个选择的选项,需要根据我们的需要进行选择。
1.Project name:项目名,默认是输入时的那个名称spa1,直接回车
2.Project description:项目描述,直接回车
3.Author:作者,填写自己的笔名或者随便写之后直接回车
4.Vue build:Runtime + Compiler: recommended for most users//运行加编译,官方推荐,就选它
5.Install vue-router:是否需要vue-router,Y选择使用,这样生成好的项目就会有相关的路由配置文件
6.Use ESLint to lint your code:是否用ESLint来限制你的代码错误和风格。N 新手就不用了,但实际项目中一般都会使用,这样多人开发也能达到一致的语法
7.Setup unit tests:是否安装单元测试 选择N
8.Setup e2e tests with Nightwatch?:是否安装e2e测试 选择N
9.Should we run `npm install` for you after the project has been created? (recommended) (Use arrow keys),选择Yes, use NPM即可。
操作如图 :
( 4 ) 启动
项目构建后进行项目启动
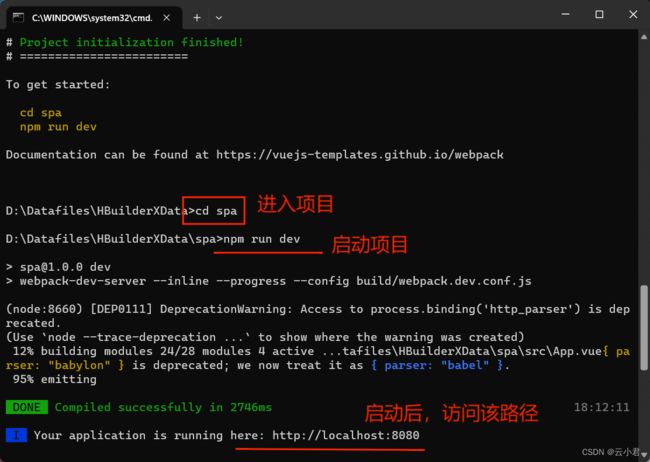
首先 cd 加速项目名进入项目路径下
命令 : cd spa
之后再输入命令启动项目:
npm run dev
项目启动成功后,会有一个访问路径,在浏览器中进行访问即可。
操作如图 :
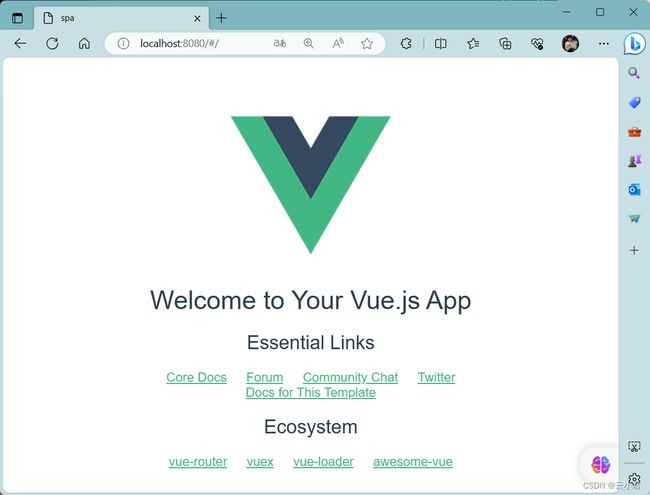
进入以下页面后,说明成功开启:
( 5 ) 导入
在去创建项目的路径中,将项目导入开发软件当中。
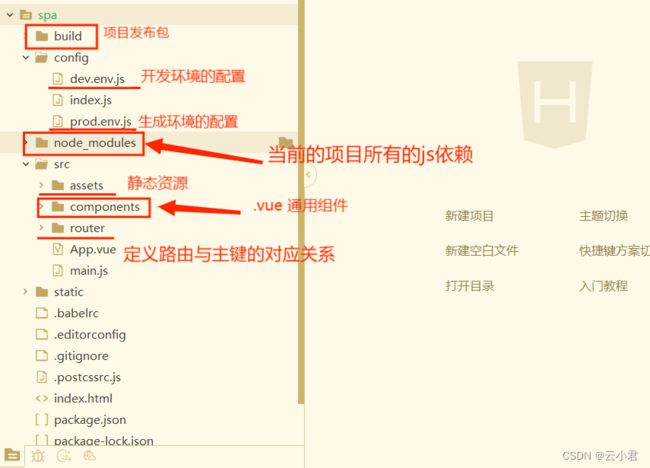
导入后了解项目结构 (如图) :
在项目开发过程中,命令窗口不可以关闭,不然就项目关闭,项目启动不了。
将以下命令窗口留在后台即可。
三、路由及嵌套使用
( 1 ) 路由
在项目中找到src文件下的components文件,在该文件下创建两个主键
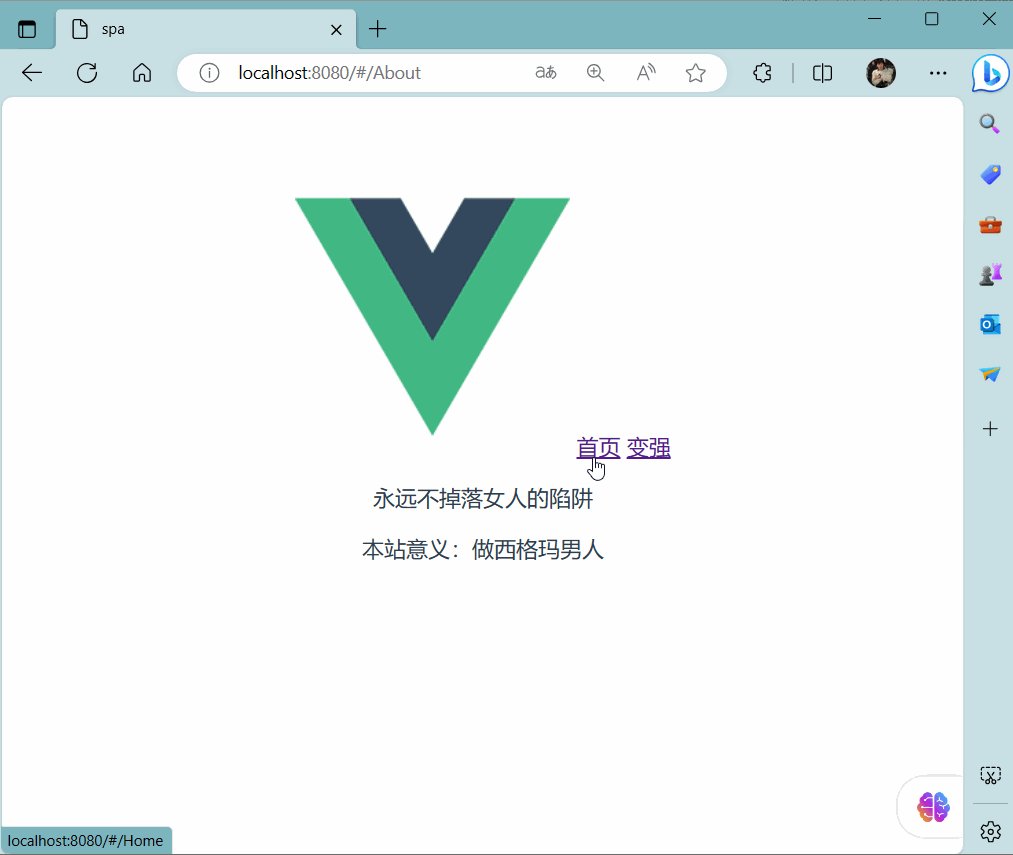
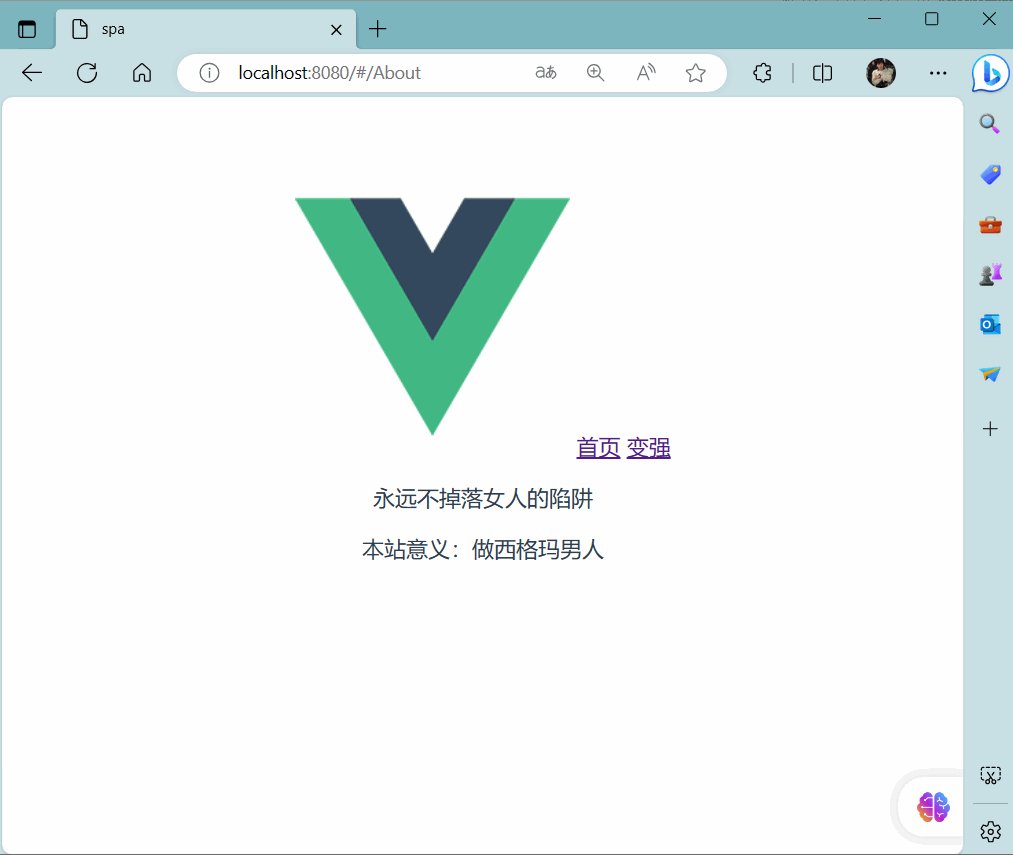
About.vue
本站格言:做西格玛男人
永远不掉落女人的陷阱
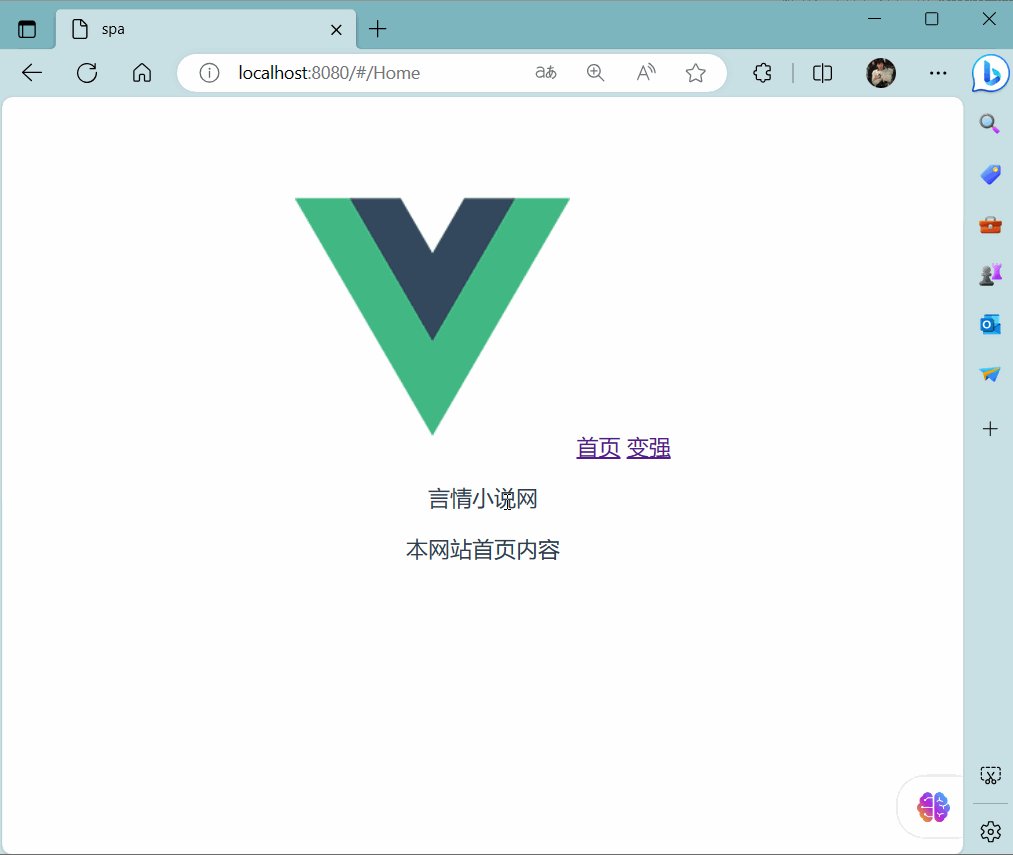
Home.vue
言情小说网
本网站首页内容
在项目中找到src文件下的router文件,在该文件的index.js文件中配置对应关系
import Vue from 'vue'
import Router from 'vue-router'
import HelloWorld from '@/components/HelloWorld'
import Home from '@/components/Home'
import About from '@/components/About'
Vue.use(Router)
export default new Router({
routes: [
{
path: '/',
name: 'HelloWorld',
component: HelloWorld
},
{
path: '/',
name: 'Home',
component: Home
},
{
path: '/Home',
name: 'Home',
component: Home
},
{
path: '/About',
name: 'About',
component: About
}
]
})
在项目中找到src文件下的App.vue中,修改为以下代码

首页
变强
在次访问浏览器,效果如图 :
( 2 ) 嵌套
在SPA项目中,路由的嵌套是为了实现页面的层级结构和组件的复用。通过路由的嵌套,可以将页面划分为多个层级,并在每个层级中加载对应的组件或子页面。
以下是一些原因解释为什么需要在SPA项目中使用路由嵌套:
-
页面层级结构:路由的嵌套可以实现页面的层级结构,使得页面之间可以有父子关系。这样可以更好地组织和管理页面,使得用户在使用应用时可以按照层级关系进行导航和操作。
-
组件复用:通过路由的嵌套,可以将一些通用的组件定义在父级路由中,然后在子级路由中使用。这样可以实现组件的复用,减少代码的重复编写,提高开发效率。
-
动态加载:通过路由的嵌套,可以实现按需加载页面和组件。在访问某个子页面时,只需要加载该子页面所需的组件和资源,而不需要加载整个应用的所有内容。这样可以减少初始加载时间,提高页面的加载速度。
-
权限控制:通过路由的嵌套,可以实现对不同层级页面的权限控制。例如,某些页面只有特定的用户或角色才能访问,可以通过路由的嵌套结构和路由守卫来实现权限控制的逻辑。
总之,路由的嵌套在SPA项目中是为了实现页面的层级结构、组件的复用、动态加载和权限控制等功能。它可以提高项目的可维护性和开发效率,同时也能够提供更好的用户体验。
在项目中找到src文件下的components文件,在该文件下创建两个主键
AboutMe.vue
本站格言:做西格玛男人
AboutMeaning.vue
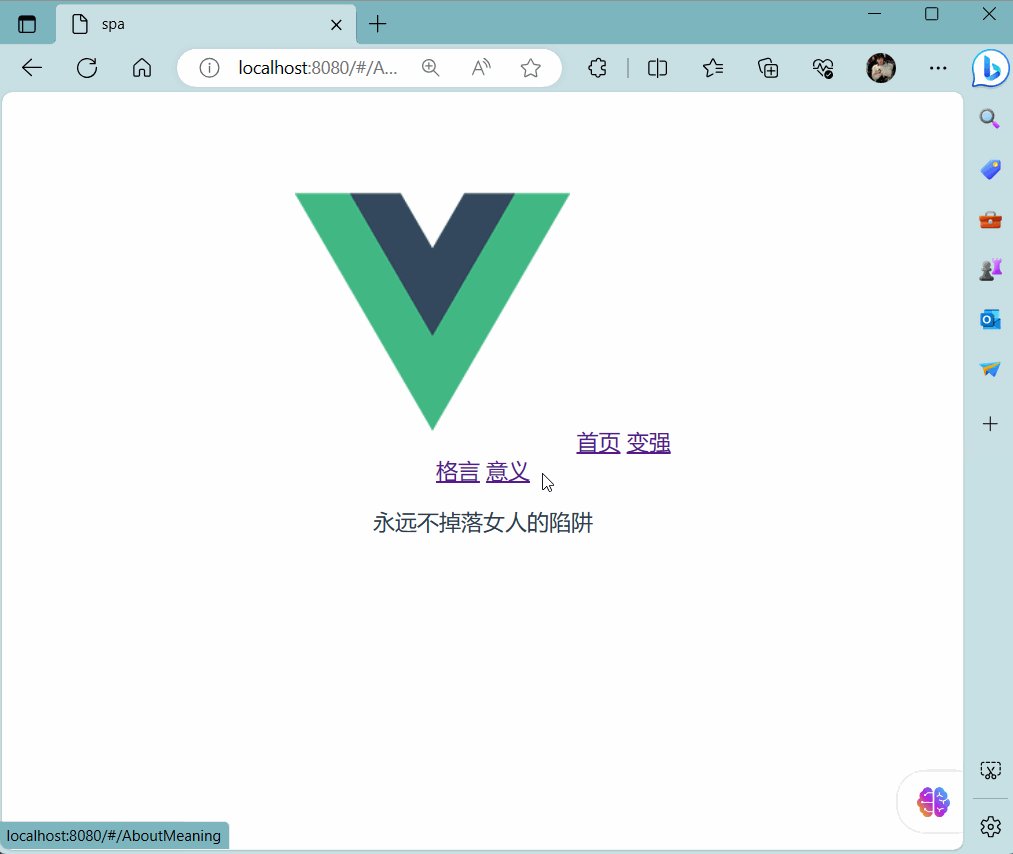
永远不掉落女人的陷阱
在项目中找到src文件下的router文件,在该文件的index.js文件中配置对应关系
import Vue from 'vue'
import Router from 'vue-router'
import HelloWorld from '@/components/HelloWorld'
import Home from '@/components/Home'
import About from '@/components/About'
import AboutMe from '@/components/AboutMe'
import AboutMeaning from '@/components/AboutMeaning'
Vue.use(Router)
export default new Router({
routes: [
{
path: '/',
name: 'HelloWorld',
component: HelloWorld
},
{
path: '/',
name: 'Home',
component: Home
},
{
path: '/Home',
name: 'Home',
component: Home
},
{
path: '/About',
name: 'About',
component: About,
children:[{
path: '/',
name: 'AboutMe',
component: AboutMe
},{
path: '/AboutMe',
name: 'AboutMe',
component: AboutMe
},{
path: '/AboutMeaning',
name: 'AboutMeaning',
component: AboutMeaning
}]
}
]
})
将About.vue修改为以下代码:
格言
意义
访问修改如图 :