CSS基础 2
目录
Emmet语法
快速生成HTML结构语法
快速生成CSS样式
VSCode代码格式化
复合选择器
后代选择器
子元素选择器
选择器的练习
并集选择器
伪类选择器
链接伪类如何使用
注意事项
:focus 伪类选择器
复合选择器总结
CSS元素显示模式
元素显示模式
块级元素
行内元素
行内块元素
元素显示模式总结
元素显示模式的切换
行内元素切换为块级元素
块级元素切换为行内元素
转化为行内块元素
元素显示模式的案例
小米侧边栏简洁版
单行文字垂直居中
CSS背景
背景颜色
背景图片
背景平铺
背景图片位置
背景位置-精确单位
背景位置-混合位置
背景图像固定
背景透明
CSS 三大特性
层叠性
继承性
行高的继承
优先级
权重叠加
创作不易多多支持️
Emmet语法
Emmet语法前身是Zen coding , 它使用缩写, 来提高CSS / html的编写速度, VSCode中已经集成该语法..
快速生成HTML结构语法
- 生成标签, 直接输入标签名然后按tab键即可, 比如 按div 然后按tab就自动生成
- 在空白的html页面, 输入!按下tab自动生成html页面结构
- 如果生成多个相同的标签, 直接使用*n就可以了, 例如div*3, 就可以生成三个div
- 如果父子关系的标签, 可以用> 比如, ul > li
- 如果具有兄弟关系的标签, 使用+就可以了,, 例如div + p
- 如果生成带有类名的或者是id的, 可以直接写标签.类名, 或者是 标签#id, 然后回车就可以了.
- 如果生成的div类名是有顺序的, 可以使用自增符号 $
- 使用{} 来包含默认的文字
快速生成CSS样式
CSS基本采用间歇性时即可
- 比如w200 按 tab 可以生成 width: 200px;
- 比如lh26 按tab可以生成 line-height: 26px;
VSCode代码格式化
保存的时候自动格式化
下次保存文件后自动对齐
复合选择器
在CSS中, 可以根据选择器的类型, 把选择器分为基础选择器和符合选择器, 复合选择器是建立在基础选择器之上的 对基本选择器进行组合形成的.
- 复合选择器可以更准确, 更高效的选择目标元素(标签)
- 复合选择器是由多个基础选择器, 通过不同的方式组合而成
- 常用的复合选择器包括, 后代选择器, 子选择器, 并集选择器, 伪类选择器等等
后代选择器
后代选择器又称为包含选择器, 可以选择父元素里面的子元素, 其洗发就是把外层标签写在前面, 内层标签写在后面, 中间用空格分割, 当标签发生嵌套是, 内层标签, 就称为外层标签的后代.
例如:
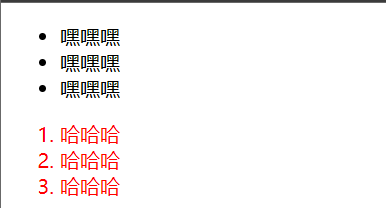
- 嘿嘿嘿
- 嘿嘿嘿
- 嘿嘿嘿
- 哈哈哈
- 哈哈哈
- 哈哈哈
现在有两个列表标签, 我们现在有需求 : 需要将ol中的li的属性改为color: red, 就可以使用后代选择器:
语法规范
注意:
- 元素1 和 元素2 之间使用空格隔开
- 元素1是父级, 元素2是子级, 最终的选择是元素2, 也就是子级标签
但是也许我们会遇到这种情况:
- 哈哈哈
- 哈哈哈
- 哈哈哈
- 哈哈哈
- 哈哈哈
- 哈哈哈
也许会存在两个完全相同的标签, 他们的子标签也想同, 但是我想要将下面这个标签里面的子标签设置样式, 这个时候还可以使用上面的方法吗?
答案是当然不行的, 这样子也会把上面那个标签的子标签给设置样式了:
于是, 为了区分第一个ol和第二个ol, 我就就需要给第二个ol设置一个类, 然后使用后代选择器的方式来选择第二个ol:
- 哈哈哈
- 哈哈哈
- 哈哈哈
- 哈哈哈
- 哈哈哈
- 哈哈哈
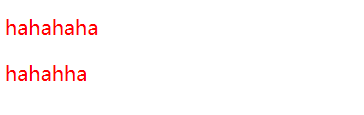
另外一个例子:
hahahaha
hahahha
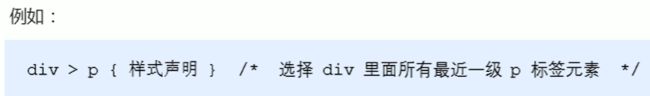
子元素选择器
子选择器只能 选择作为某元素的最近一级子元素, 简单理解就是选亲儿子元素
举个例子:
解释: 子类选择器只会选择直属的亲儿子, 不会选择重孙标签
需要注意的是:
- 元素1 和 元素2 中间需要使用 大于号 隔开
- 元素1 是父级, 元素2 是子级, 最终选择的是元素2
- 元素2 必须是亲儿子, 其孙子, 重孙之类都不归他管, 我们可以直接叫他亲儿子选择器
选择器的练习
并集选择器
并集选择器可以选择多组标签, 同时给他们定义相同的样式, 通常用于集体声明.
并集选择器是各选择器通过英文逗号 , 连接而成, 任何形式的选择器都可以作为并集选择器的一部分.
- 元素1 和 元素2 中间用逗号隔开
- 逗号可以理解为和的意思
- 并集选择器通常用于集体声明
有下面这个例子:
熊大
熊二
光头强
- 小猪佩奇
- 猪爸爸
- 猪妈妈
现在我有两个要求:
- 把熊大和熊二改成粉色
- 请把熊大和熊二改成粉色, 小猪佩奇一家改为粉色
第一个要求>>>
我们直接使用并集选择器, 将两个div和p标签一起选择
第二个要求>>>
- 最后一个选择器不需要加逗号
- 我们语法上规范习惯上将选择器竖着写(并集选择器)
伪类选择器
伪类选择器用于向某些选择器添加特殊效果, 比如给链接添加特殊效果, 或者选择第一个, 第n个元素, 伪类选择器书写最大的特点就是使用 冒号(:) 表示, 比如 :hover, : first-child
链接伪类如何使用
对于一个链接来说, 也就是一个a标签. 如下:
这是一个链接
我们使用鼠标按下但是不弹开的时候会显示一个种红色:
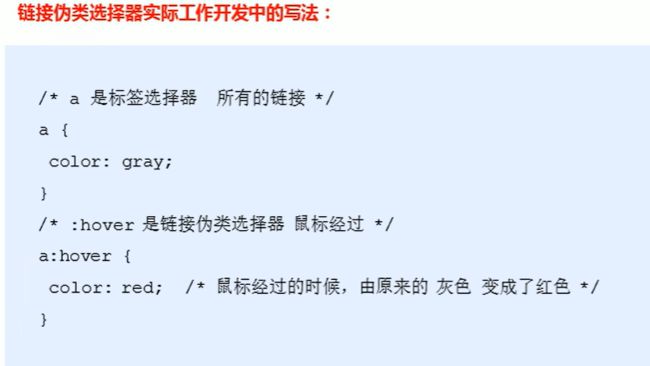
但是如果我们要更改这种样式, 我们就必须使用到我们的链接伪类选择器, 设置如下:
一个案例:
-
a:link { color: black; text-decoration: none; } a:visited { color: gray; } a:hover { color: green } a:active { color: blueviolet; } 这是一个链接
注意事项
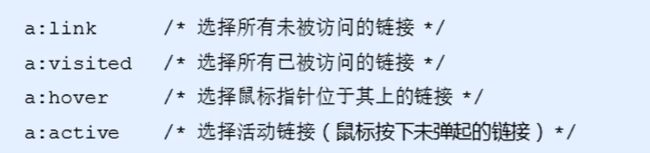
- 为了确保生效, 请按照LVHA的声明顺序; ink , visited, hover, active.
- 因为a链接在浏览器中具有默认样式, 所以我们在实际工作中, 都需要给链接单独指定样式
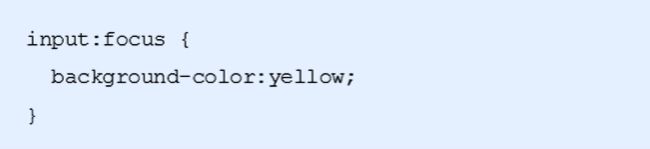
:focus 伪类选择器
焦点是光标, 一般情况下, 类表单元素才可以获取, 因此这个选择器也主要针对于表单元素来说.
下面是其语法格式:
例如这里有三个表单, 我点击第三个表单, 那么焦点就会到第三个表单身上()
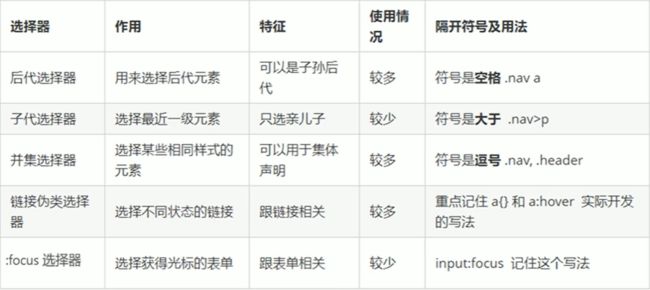
复合选择器总结
CSS元素显示模式
了解CSS的元素显示模式, 可以让我们更好的进行页面布局
- 什么是元素显示模式
- 元素显示模式的分类
- 元素显示模式的转换
元素显示模式
作用: 网页的标签非常多, 在不同的地方会用到不同类型的标签, 了解他们的特点可以更好的布局我们的页面
元素显示模式, 总体来说, 就是元素(标签) 以上面方式进行显示, 比如div标签自己独占一行, span标签一行可以放多个
HTML元素分为两类:
- 块级元素
- 行内元素
块级元素
常见的块级元素有h1 ~ h6, p. div, ul, ol. li等, 其中div标签是典型的块级元素
块级元素的特点:
- 比较霸道, 自己独占一行
- 高度, 宽度, 外边距以及内边距可以自己控制
- 宽度默认是容器(父级宽度)的100%
- 是一个容器及盒子, 里面可以放行内或者块级元素
比较霸道自己独占一行 瑟瑟发抖
比较霸道自己独占一行 瑟瑟发抖
注意:
- 文字类的元素不能使用块级元素
- p标签用于存放文字, 因此p标签里面不能放块级元素, 特别是div标签不能放
- 同理, h1 ~ h6 等都是文字类块级元素, 里面也不能放其他块级元素
行内元素
常见的行内元素, 如a, strong, em,i, del, ins, span等, 其中span是最典型的行内元素, 其他的地方也将行内元素称为内联元素.
特点, 一行可以放多个行内元素:
hello world hahahhahello world hahahha行内元素的特点:
- 相邻行内元素在一行上, 一行可以显示多个
- 高宽直接设置是无效的
- 默认宽度就是它本身内容的宽度
- 行内元素只能容纳文本或其他行内元素
- 链接a中不能再放链接
- a标签可以放块级元素, 但是给a转换一下块级模式会更安全
行内块元素
在行内元素中有几个特殊的标签>> img, input, td, 他们都具有块级元素和行内元素的特点, 有些资料称他们为行内块元素
行内块元素的特点:
- 相邻行内元素(行内块) 在一行上, 但他们之间会有空白缝隙, 一行可以显示多个(行内元素特点)
- 默认宽度就是他本身内容的宽度
- 高度, 行高, 外边距以及内边距都可以控制
元素显示模式总结
| 元素模式 | 元素排列 | 设置样式 | 默认宽度 | 包含 |
| 块级元素 | 一行只能放一个块级元素 | 可以设置宽度和高度 | 容器的100% | 容器级可以包含任何标签 |
| 行内元素 | 一行可以放多个行内元素 | 不可以直接设置宽度和高度 | 它本身内容的宽度 | 容纳文本或其他行内元素 |
| 行内块元素 | 一行可以放多个行内块元素 | 可以设置宽度和高度 | 它本身内容的宽度 | |
元素显示模式的切换
行内元素切换为块级元素
下面的手机 电话卡这个栏目为一个a 标签, 但是现在我们需要将其设置宽度,让他能有下图显示的这么大, 这个时候我们就需要用到元素显示模式的切换.
特殊情况下, 我们需要元素显示模式的切换, 简单理解, 就是一个模式的元素需要另外一种模式的特性, 就例如我们上面这个例子, 需要增加连接a的触发范围.
一个例子, 我们对a设置宽度高度和背景颜色如下:
hahahha
对a的高宽设置是不管用的, 没有任何效果.
因为a是行内元素, 这个时候我们就需要将其转化为块级元素,
设置属性. display: block;
hahahha
块级元素切换为行内元素
下面有两个块级元素div, 如下:
我是块级元素
我是块级元素
效果图 如下:
如何将其设置为行内元素? 使用属性 display: inline;
我是块级元素
我是块级元素
转化为行内块元素
设置属性 display: inline-block;
元素显示模式的案例
小米侧边栏简洁版
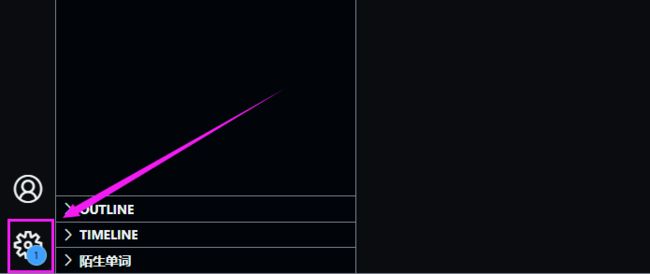
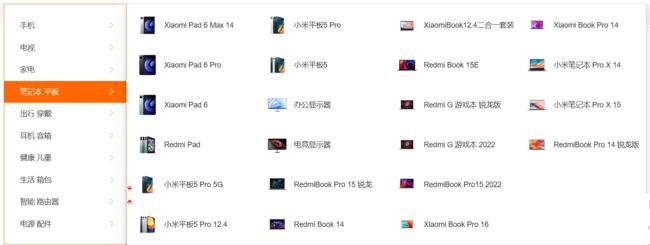
小米官网的侧边栏如下:
我们要做的简洁版如下:
我们在写这个的时候, 先不要着急, 不要上来就直接写代码, 应该是先分析一下.
案例核心思路:
- 把连接a转化为块级元素, 这样子连接就独占一行, 并且拥有高度和宽度
- 鼠标a给链接设置背景色
(这里设置line-height 和 height 的值相同, 来实现垂直居中)
单行文字垂直居中
CSS中没有给我们提供文字垂直居中的代码, 但是我们这里可以有一个小技巧来实现.
小tip :
让文字的行高等于盒子的高度, 就可以让文字在当前盒子内垂直居中.
例如:
hello
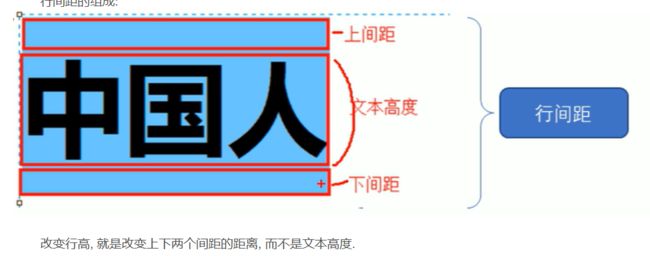
原理:
行高由上间隙和下间隙, 还有文字本身的高度组成.
这里假如盒子高度为40, 然后设置行高为40, 那么当这个文字插入到盒子之后
由于上间隙和下间隙是看不到的, 是透明的, 这就会显示文字到垂直居中了.
![]()
CSS背景
通过CSS背景属性, 可以给页面元素添加背景样式.
背景属性可以设置背景颜色, 背景图片, 背景平铺, 背景图片位置, 背景图像固定等.
背景颜色
设置CSS属性: background-color
语法如下:
一般情况下, 元素背景颜色默认值是transparent(透明), 我们也可以手动指定背景颜色为透明色.
我们现在设置一个div标签属性如下:
可以看到这个div标签的背景是透明的, 也就是相当于在这个div属性中设置了:
background-color: transparent;
如果要将此div标签的背景颜色改为红色, 那就设置background-color属性为red即可:
背景图片
background-image 属性描述了元素的背景图像, 实际开发常见于logo 或者一些装饰性的小图片, 或者是超大的背景图片, 有点事便于控制位置, 精灵图也是一种运用场景, 例如:
background=image 的默认值为none, 也就是没有背景图片, 他可以传入一个url来设置图片.
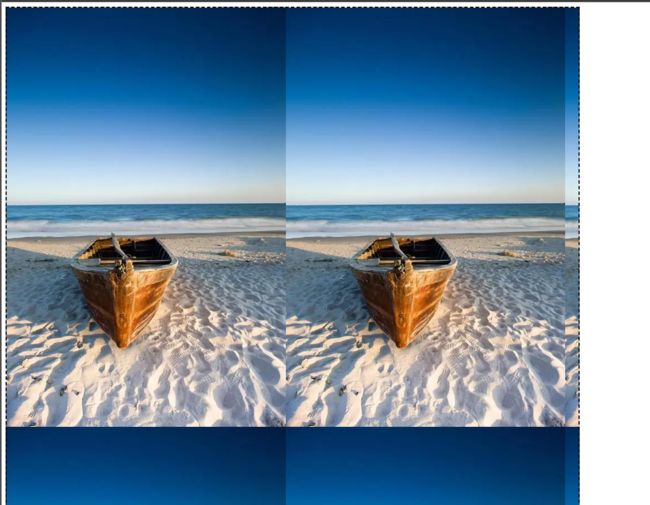
例如, 我们设置一张背景图片
背景平铺
我们位置荣耀的一个logo是图中那个小红框那么大, 但是我们的盒子有外边最大的红框那么大. 于是就吧我们背景图片重复复制了几份.
这种重复的情况就是称为背景平铺, 如果需要在HTML页面上对背景进行平铺, 那么就需要使用欧冠background-repeat属性来设置:
默认情况下, 背景图片是平铺展示的, 也就是默认设置了:
background-repeat: repeat;
如果设置不平铺, 也就是:
background-repeat: no-repeat;
代码如下:
设置x方向平铺, 选择属性:
background-repeat: repeat-x;
设置y方向的平铺. 选择属性:
background-repeat: repeat-y;
背景图片会压着我们的背景颜色
背景图片位置
利用background-position 属性可以改变图片在背景中的位置
如果指定的两个值都是方位名词, 那么两个值的前后顺序无关, 比如left top和top left 效果是一样的.
例如:
- 图片居中: center center
- 图片居右下: right bottom (同bottom right)
- 图片居左下: left bottom ( 同bottom left)
- 等等, 以此类推.
一个案例如下;
注意: 如果只指定了一个方位名词, 另外一个省略, 则第二个默认居中对齐
背景位置-精确单位
还是使用background-position参数来设置, 只不过这个参数不是left right top和bottom, 而是准确的像素值, 例如 我们想设置一个背景图片距离左侧20px, 距离上侧30ox, 就可以设置如下:
注意: 如果这里只写一个, 例如 :
background-position: 30px;
那么这个30px就一定指的是x轴的方向, 另外的y轴的默认是center的, 也就是相当于如下设置:
background-position: 30px center;
背景位置-混合位置
我们即可以使用left right等方位词, 也可以使用精确的像素值, 例如 30px等等, 但是除了这两种还有一种混合使用的位置, 也就是将这两种位置表达的方式结合起来的方法, 但是需要注意的是, 这种混合位置的表示方法需要注意方位的顺序, 例如, 第一个参数一定是x轴, 第二个参数一定是y轴.
背景图像固定
background-attachment 属性设置背景图片是否固定或者随着叶念的其余部分滚动.
背景透明
.test2 {
width: 200px;
height: 200px;
background: rgba(0, 0, 0, 0.3);
}半透明背景色, 使用background: argb选项来设置, 案例如上图显示.
其中最后前三个参数为rgb色彩的值, 最后一个参数是alpha透明度, 取值范围在0~1之间
越接近于1, 越不透明
CSS 三大特性
css有是哪个非常重要的特性: 层叠性, 继承性, 优先级
层叠性
相同的选择器设置相同的样式, 此时的样式就会覆盖另外一个冲突的样式, 层叠性主要解决样式冲突的问题.
例如现在有一个div, 但是有两个选择器选择了这个div :
哈哈你好啊
结果是哪个呢?? :
结果是aqua
层叠性原则:
- 样式冲突, 遵循的元组是后来者居上的原则, 总是执行最后一个样式
- 样式如果不冲突, 就不会进行从层叠
继承性
CSS子标签可以继承父标签的样式, 例如文本颜色和字号, 简单理解就是: 子承父业
现在有一个例子如下:
hello world
- 恰当的继承可以简化代码, 降低CSS样式的复杂性
- 子元素可以继承父元素的样式, 例如 text, font, line,
- 口诀> 龙生龙, 凤生凤, 老鼠生的孩子会打洞
行高的继承
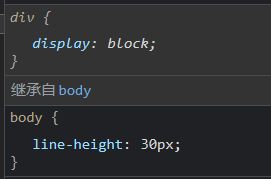
子元素可以继承父元素的行高:
这是一个div标签
这是一个p标签
行高可以跟单位, 也可以不跟单位
优先级
当同一个元素指定多个选择器, 就会有优先级的产生
- 如果选择器相同, 则执行层叠性
- 选择器不同, 则选择器的权重执行
优先级注意点:
- 权重是有四组数字组成, 但是不会有进位
- 可以理解为类选择器永远大于元素选择器, id选择器永远大于类选择器. 一次类推
- 等级判断从左向右, 如果数值相同, 则判断下一位数值
- 简便记忆方法: 通配符和继承权重为0, 标签选择器为1, 类选择器为10, id选择器为100, 行内样式表为1000, !important为无穷大.
需要注意的是: a链接默认指定了一个样式>>> 蓝色的有下划线
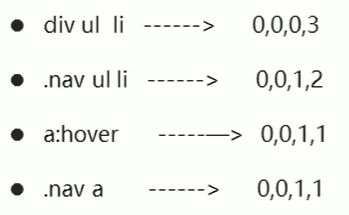
权重叠加
如果是符合选择器, 则会有权重叠加, 需要计算权重