Vue路由与node.js环境
目录
1.Vue路由
2.node.js环境
1.Vue路由
首先我们需要了解SPA是什么
单页Web应用(single page application,SPA),就是只有一个Web页面的应用,
是加载单个HTML页面,并在用户与应用程序交互时动态更新该页面的Web应用程序
单页面应用程序:
只有第一次会加载页面, 以后的每次请求, 仅仅是获取必要的数据.然后, 由页面中js解析获取的数据, 展示在页面中
传统多页面应用程序:
对于传统的多页面应用程序来说, 每次请求服务器返回的都是一个完整的页面
优势:
减少了请求体积,加快页面响应速度,降低了对服务器的压力
更好的用户体验,让用户在web app感受native app的流畅
那么Vue路由:
Vue路由即vue-router,在web开发中,“router”是指根据url分配到对应的处理程序。
Vue路由有助于在浏览器的URL或历史记录与Vue组件之间建立链接,从而允许某些路径渲染与之关联的任何一个视图。
在计算机网络原理中,路由指的是根据上一接口的数据包中的IP地址,查询路由表转发到另一个接口,它是决定一个端到端的网络路径。所以说路由就是用来解析URL以及调用对应的控制器的。
在web开发中,客户端的请求是以url的形式传递给服务器,它根据URL将请求分配到指定的一个端并且在这个过程中对其进行处理。然后路由再调用相关的控制器,控制器调用相关的服务,并返回视图对象。路由再从视图对象中提取生成好的网页代码返回给Web服务器,最终返回给客户端。
为什么要使用路由?
在传统的web开发中每一个请求地址都会请求服务器来进行处理,但是用户有些操作则无需请求服务器,直接页面端修改下逻辑就能达到目的,在这种方式下最好的方法是使用路由,因为使用路由时,URL会随着改变,用户浏览一个网页时可以直接复制或收藏当前页面的URL给别人,这种方式对于搜索引擎和用户来说都是友好的。
Vue Router 是 Vue.js 官方的路由管理器。它和 Vue.js 的核心深度集成,让构建单页面应用变得易如反掌。包含的功能有:
1.嵌套的路由/视图表
2.模块化的、基于组件的路由配置
3.路由参数、查询、通配符
4.基于 Vue.js 过渡系统的视图过渡效果
5.细粒度的导航控制
6.带有自动激活的 CSS class 的链接
7.HTML5 历史模式或 hash 模式,在 IE9 中自动降级
8.自定义的滚动条行为
在使用之前我们需要导入路由js
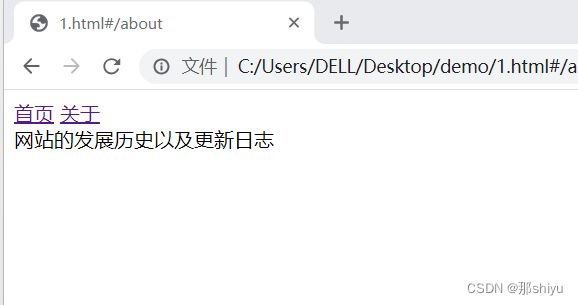
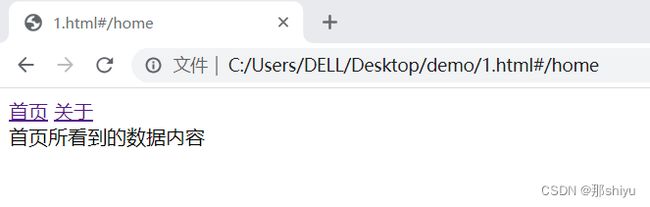
代码示例
首页
关于
效果如下:
这样我们就实现了路由功能。
2 node.js环境与使用
关于node.js:
Node.js发布于2009年5月,由Ryan Dahl开发,是一个基于Chrome V8引擎的JavaScript运行环境,使用了一个事件驱动、非阻塞式I/O模型, 让JavaScript 运行在服务端的开发平台,它让JavaScript成为与PHP、Python、Perl、Ruby等服务端语言平起平坐的脚本语言。
Node.js对一些特殊用例进行优化,提供替代的API,使得V8在非浏览器环境下运行得更好,V8引擎执行Javascript的速度非常快,性能非常好,基于Chrome JavaScript运行时建立的平台, 用于方便地搭建响应速度快、易于扩展的网络应用。
那么我们怎么安装node.js呢?(或者使用nvm来下载和管理node.js)
首先,我们需要去网址:
下载 | Node.js
这里需要注意的点是:
长期维护的稳定的版本与新特性版本
这里以node-v14为分界线在下载之前需要,选择合适的版本,否则可能会出现运行错误。
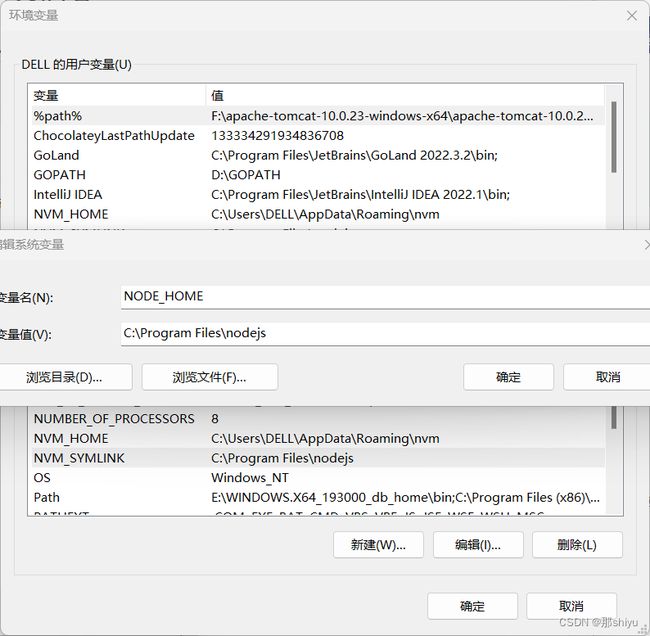
将文件进行解压后,来到系统环境变量配置全局环境
这样就安装成功了。
那么我们来讲讲node.js里的npm指令:
npm是Node.js的包管理器。它作为一个开源项目创建于 2009 年,旨在帮助JavaScript开发人员轻松共享打包的代码模块。npm由三个独立的部分组成:网站,注册表(registry),命令行工具(CLI)。
npm的构成
npm 由三个不同的组件组成:
- 网站
- 命令行界面 (CLI)
- 注册表
使用该网站来发现包、设置配置文件并管理您的 npm 体验的其他方面。例如,您可以设置组织来管理对公共或私人包的访问。
CLI从终端运行,是大多数开发人员与 npm 交互的方式。
注册表是 JavaScript 软件及其周围元信息的大型公共数据库。
npm的使用场景
npm是随同NodeJS一起安装的包管理工具,能解决NodeJS代码部署上的很多问题,常见的使用场景有以下几种:
- 允许用户从NPM服务器下载别人编写的第三方包到本地使用。
- 允许用户从NPM服务器下载并安装别人编写的命令行程序到本地使用。
- 允许用户将自己编写的包或命令行程序上传到NPM服务器供别人使用。
我们需要主动给npm做配置:
创建文件夹 node_global:npm全局安装位置
创建文件夹 node_cache:npm缓存路径
最后我们使用
npm install 或 npm i 去下载所需的依赖
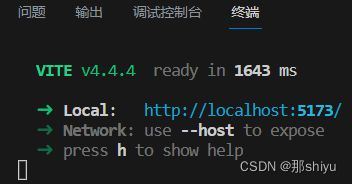
通过npm run dev 去运行前端项目
示例:
如此,我们就学会了node.js的环境搭建以及npm的使用。