java前后端技术栈
计划:先学习前后端基本概念,通过一个小项目熟悉流程,再阅读麻雀源码,参考修改。
文章目录
-
-
- 预期目标
- 麻雀研究
-
- html概览
- js解析
- 麻雀魔改
- html
- CSS
- web
-
- MySql
- js
- AJAX
- Vue
- Mybatis
- spring
-
网页的构成:
html:用来定义网络内容的含义和基本结构的标记语言
CSS:用来描述网页的表现与展示效果
JS:通常用来执行网络的功能与行为
预期目标
预期进度
v1.0思考一个基于麻雀的改造思路:先阅读源码,在用户界面的recforyou点击一个电影的时候,弹出一个js提示,显示推荐理由。思路:需要给每个用户和推荐给他的每个电影生成推荐理由,在启动的时候发布到网页,然后查询。参照装载电影的设计思路,在鼠标获得焦点的时候生成推荐理由,可能需要改写电影类?或者新建一个result类?
先找到获得焦点的代码部分,定位,再去研究数据是怎样封装,发布到网页,请求的。
v2.0,参考论文,基于sb和vue从零搭建一个前后端框架,支持用户的登录,包含冷启动等功能,看看能不能融入更高级的组件如flink实现高级功能
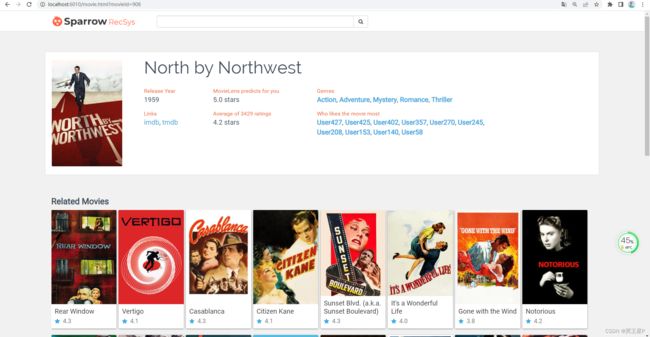
麻雀研究
问题记录:boostrap不是要引入源码包吗怎么没看到?还是说在css那里,或者说直接复制html不需要引入源码包?
为什么只有在麻雀本体里面能显示出图片,但是复制去新开一个web项目就显示不了?
js为什么效果不显示?
猜测是因为找不到地址?
v=针对每个用户对他的每一个
html概览
collection.html对应的是某一类电影点进去的集合
index.html对应的是主页
movie.html对应的是电影点进去的界面

user.html点进去对应的是用户点进去的界面
user.html甚至可以选择模型?
meta标签:描述元数据
html底下的函数来自哪个文件呢?
recsys.js写的是一些加载数据的逻辑
collection的getQueryString函数:就来自它自己。
index的addGenreRow:来自recsys.js
作用是给每个种类的电影添加行
movies.html的addMovieDetails和addRelatedMovies:来自recsys.js
user.html里面的三个函数也是来自recsys.js
jquery写的是什么呢?
这好像只是一个包,没有具体的逻辑编写。jq的引入是为了简化js的编写的。
js解析
除了页面的设计,还应该关注底下的javascript代码。
麻雀里面主要用的是jquery
需要了解是什么编程模型,html和script在一起,而且文件名是html
addGenreRow分析
首先调用addRowFrame
addGenreRow(‘#recPage’, ‘Action’, ‘action-collection’, 8, baseUrl);
五个参数:
function addGenreRow(pageId, rowName, rowId, size, baseUrl) {
addRowFrame(pageId, rowName, rowId, baseUrl)
//pageid就是#recPage
//baseUrl:http://localhost:6010/
$.getJSON(baseUrl + “getrecommendation?genre=”+rowName+“&size=”+size+“&sortby=rating”, function(result){
$+.each (result, function(i, movie){
appendMovie2Row(rowId, movie.title, movie.movieId, movie.releaseYear, movie.averageRating.toPrecision(2), movie.ratingNumber, movie.genres,baseUrl);
//函数的参数中有很多电影的信息,这些信息从哪里来呢?
//movie是怎么来的呢?
});
});
};
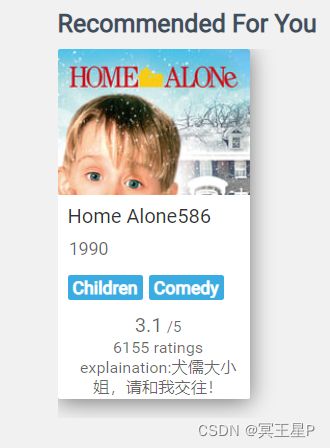
麻雀魔改
添加Explaination的数据bean,封装推荐解释数据
添加ExplainationService类,在datamanager类里增加相应的加载代码
在js文件中增加请求解释数据的逻辑
修改js注入html的文件把请求到的解释展示,效果如下
调试的时候不能单步调试,但也可以通过alert输出到网页来调试
$.getJSON(baseUrl + "getrecforyou?id="+userId+"&size=32&model=" + model, function(result){
$.each(result, function(i, movie){
//猜测是getJson没有get到,所以就不执行函数?appendMovie2Row2不用写getJSON里面,而是用变量接收getjson传出来的exp,
//再在外面调用appendMovie2Row2就好了
$.getJSON(baseUrl+"getexplaination?id="+userId+"&movieid="+movie.movieId,function(result){
appendMovie2Row2(result.explaination,containerId, movie.title, movie.movieId, movie.releaseYear, movie.averageRating.toPrecision(2), movie.ratingNumber, movie.genres,baseUrl);
// alert(result.explaination) ;
});
// alert(explaination)
});
});
html
html的组成:
标签:网页的内容和文字
属性:标签的描述信息(eg所属的类,标签的位置)

常用标签:
| 标签名 | 作用 |
|---|---|
| p | 表示文本的一个段落 |
| h | 表示文档标题, |
| hr | 表示段落级元素之间的主题转换,一般显示为水平线 |
| li | 表示列表里的条目。 |
| ul | 表示一个无序列表,可含多个元素,无编号显示。 |
| ol | 表示一个有序列表,通常渲染为有带编号的列表 |
| em | 表示文本着重,一般用斜体显示 |
| strong | 表示文本重要,一般用粗体显示 |
| font | 表示字体,可以设置样式(已过时) |
| i | 表示斜体 |
| b | 表示加粗文本 |
| 标签名 | 作用 |
| a | 表示超链接。 |
| 标签名 | 作用 |
| img | 可以显示一张图片(本地或网络) |
| 属性名 | 作用 |
| title | 鼠标悬停(hover)时显示文本。 |
| alt | 图形不显示时的替换文本。 |
| height | 图像的高度。 |
| width | 图像的宽度。 |
| 标签名 | 作用 |
| form | 表示表单,是用来收集用户输入信息并向 Web 服务器提交的一个容器 |
| 属性名 | 作用 |
| action | 处理此表单信息的Web服务器的URL地址 |
| method | 提交此表单信息到Web服务器的方式 |
| autocomplete | 自动补全,指示表单元素是否能够拥有一个默认值,配合input标签使用 |
| 标签名 | 作用 |
| label | 表单元素的说明,配合表单元素使用 |
| input | 表单中输入控件,多种输入类型,用于接受来自用户数据 |
| button | 页面中可点击的按钮,可以配合表单进行提交 |
| input属性值 | 作用 |
| text | 单行文本字段 |
| password | 单行文本字段,值被遮盖 |
| 用于编辑 e-mail 的字段,可以对e-mail地址进行简单校验 | |
| 属性值 | 作用 |
| button | 无行为按钮,用于结合JavaScript实现自定义动态效果 |
| submit | 提交按钮,用于提交表单数据。 |
| reset | 重置按钮,用于将表单中内容恢复为默认值。 |
| image | 图片提交按钮。必须使用 src 属性定义图片的来源及使用 alt 定义替代文本。还可以使用 height 和 width 属性以像素为单位定义图片的大小。 |
CSS
CSS:用来描述网页的表现与展示效果,是用于设置和布局网页的计算机语言.
CSS是一门基于规则的语言 — 你能定义用于你的网页中特定元素的一组样式规则。这里面提到了两个概念,一是特定元素,二是样式规则。对应CSS的语法,也就是选择器(selects)和声明(eclarations)。
语法:
内联样式:
内联样式是CSS声明在元素的style属性中,仅影响一个元素:
内部样式表:
内部样式表是将CSS样式放在style标签中,通常style标签编写在HTML 的head标签内部。
外部样式表:< link rel=“stylesheet” href=“css文件” >
外部样式表是CSS附加到文档中的最常见和最有用的方法,因为您可以将CSS文件链接到多个页面,从而允许您使用相同的样式表设置所有页面的样式。
外部样式表是指将CSS编写在扩展名为css的单独文件中,并从HTML的link元素引用它,通常link标签编写在HTML 的head标签内部。
选择器:
选择器作用:选择html元素绑定,添加css的效果。
最常用的几种选择器:
元素选择器
类选择器
id选择器
通用选择器
开发者工具可以修改样式
web
系统结构:
cs结构:它指的是客户端——服务器的方式。其中C代表着Client,S代表着服务器。
bs结构:它指的是浏览器——服务器的方式。其中B代表着Browser,S代表着服务器。
服务器:服务器的概念非常的广泛,它可以指代一台特殊的计算机(相比普通计算机运行更快、负载更高、价格更贵),也可以指代用于部署网站的应用。我们这里说的服务器,其实是web服务器,或者应用服务器。它本质就是一个软件,一个应用。作用就是发布我们的应用(工程),让用户可以通过浏览器访问我们的应用。tomcat是服务器
HTTP的全称是:Hyper Text Transfer Protocol,意为 超文本传输协议。它指的是服务器和客户端之间交互必须遵循的一问一答的规则。形容这个规则:问答机制、握手机制。
静态资源:运行tomcat访问静态网页,无法跟java产生交互。其实这么看麻雀应该是一个静态的网络,我们最好能做成一个动态的,能够提供用户注册功能的网页。
Tomcat是服务器
服务器的概念非常的广泛,它可以指代一台特殊的计算机(相比普通计算机运行更快、负载更高、价格更贵),**也可以指代用于部署网站的应用。我们这里说的服务器,其实是web服务器,或者应用服务器。**它本质就是一个软件,一个应用。作用就是发布我们的应用(工程),让用户可以通过浏览器访问我们的应用。
相应状态码:
| 状态码 | 说明 |
|---|---|
| 200 | 一切都OK> |
| 302/307 | 请求重定向(客户端行为,两次请求,地址栏发生改变) |
| 304 | 请求资源未发生变化,使用缓存 |
| 404 | 请求资源未找到 |
| 500 | 服务器错误 |
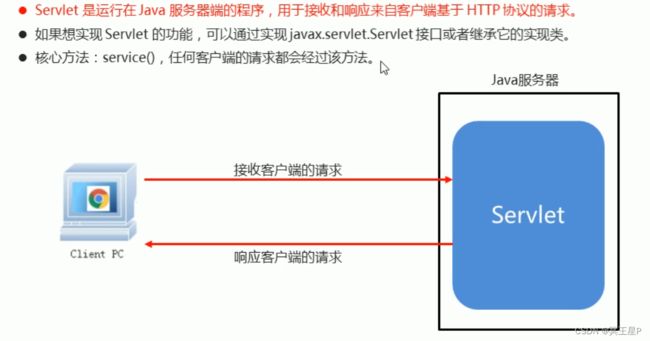
Servlet:
svl是什么?
Servlet是Java Servlet的简称,称为小服务程序或服务连接器,用Java编写的服务器端程序,具有独立于平台和协议的特性,是一个Java类。JavaWeb中servlet主要功能是承载网络连接,业务逻辑处理,比如一些编码格式的转换、登录拦截等。
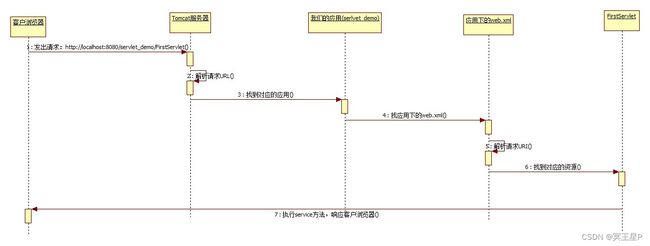
我们通过浏览器发送请求,请求首先到达Tomcat服务器,由服务器解析请求URL,然后在部署的应用列表中找到我们的应用。接下来,在我们的应用中找应用里的web.xml配置文件,在web.xml中找到FirstServlet的配置,找到后执行service方法,最后由FirstServlet响应客户浏览器。整个过程如下图所示:
浏览器——>Tomcat服务器——>我们的应用——>应用中的web.xml——>FirstServlet——>响应浏览器
Servlet类视图

svl的生命周期
出生:请求第一次到达Servlet时,对象就创建出来,并且初始化成功。只出生一次,就放到内存中。
活着:服务器提供服务的整个过程中,该对象一直存在,每次只是执行service方法。
死亡:当服务停止时,或者服务器宕机时,对象消亡。
常用的方法是doGet()和doPost(),里面可以处理请求和相应。
cookie和session:这里的会话,指的是web开发中的一次通话过程,当打开浏览器,访问网站地址后,会话开始,当关闭浏览器(或者到了过期时间),会话结束。
serveletconfig:
它是Servlet的配置参数对象,在Servlet规范中,允许为每个Servlet都提供一些初始化配置。所以,每个Servlet都一个自己的ServletConfig。它的作用是在Servlet初始化期间,把一些配置信息传递给Servlet。
serveletcontext
ServletContext对象,它是应用上下文对象。每一个应用有且只有一个ServletContext对象。它可以实现让应用中所有Servlet间的数据共享。
请求和响应:
响应,它表示了服务器端收到请求,同时也已经处理完成,把处理的结果告知用户。简单来说,指的就是服务器把请求的处理结果告知客户端。在B/S架构中,响应就是把结果带回浏览器。
响应对象,顾名思义就是用于在JavaWeb工程中实现上述功能的对象。
响应是类,实现接口。响应是服务器收到请求,(把数据进行处理然后发送到浏览器的过程,不一定,也可能是别的处理形式)。有很多方法,需要(可以由)用户编写
请求,就是使用者希望从服务器端索取一些资源,向服务器发出询问。在B/S架构中,就是客户浏览器向服务器发出询问。在我们的JavaEE工程中,客户浏览器发出询问,要遵循HTTP协议所规定的。
请求对象,就是在JavaEE工程中,用于发送请求的对象。我们常用的对象就是ServletRequest和HttpServletRequest,它们的区别就是是否和HTTP协议有关。
jsp
| 类别 | 适用场景 |
|---|---|
| HTML | 只能开发静态资源,不能包含java代码,无法添加动态数据。 |
| Servlet | 写java代码,可以输出页面内容,但是很不方便,开发效率极低。 |
| JSP | 它包括了HTML的展示技术,同时具备Servlet输出动态资源的能力。但是不适合作为控制器来用。 |
| 域对象名称 | 范围 | 级别 | 备注 |
|---|---|---|---|
| PageContext | 页面范围 | 最小,只能在当前页面用 | 因范围太小,开发中用的很少 |
| ServletRequest | 请求范围 | 一次请求或当期请求转发用 | 当请求转发之后,再次转发时请求域丢失 |
| HttpSession | 会话范围 | 多次请求数据共享时使用 | 多次请求共享数据,但不同的客户端不能共享 |
| ServletContext | 应用范围 | 最大,整个应用都可以使用 | 尽量少用,如果对数据有修改需要做同步处理 |
EL表达式
全称是Expression Language。意为表达式语言。它是Servlet规范中的一部分,是JSP2.0规范加入的内容。其作用是用于在JSP页面中获取数据,从而让我们的JSP脱离java代码块和JSP表达式。
filter:
它可以对web应用中的所有资源进行拦截,并且在拦截之后进行一些特殊的操作。
常见应用场景:URL级别的权限控制;过滤敏感词汇;中文乱码问题等等。
| 方法/类型 | Servlet | Filter | 备注 |
|---|---|---|---|
| 初始化 方法 | void init(ServletConfig); |
void init(FilterConfig); |
几乎一样,都是在web.xml中配置参数,用该对象的方法可以获取到。 |
| 提供服务方法 | void service(request,response); |
void dofilter(request,response,FilterChain); |
Filter比Servlet多了一个FilterChain,它不仅能完成Servlet的功能,而且还可以决定程序是否能继续执行。所以过滤器比Servlet更为强大。 在Struts2中,核心控制器就是一个过滤器。 |
| 销毁方法 | void destroy(); |
void destroy(); |
监听器:
在介绍监听器之前,先跟同学们普及一个知识,观察者设计模式。因为所有的监听器都是观察者设计模式的体现。
那什么是观察者设计模式呢?
它是事件驱动的一种体现形式。就好比在做什么事情的时候被人盯着。当对应做到某件事时,触发事件。
观察者模式通常由以下三部分组成:
事件源:触发事件的对象。
事件:触发的动作,里面封装了事件源。
监听器:当事件源触发事件时,要做的事情。一般是一个接口,由使用者来实现。(此处的思想还涉及了一个涉及模式,我们在JDBC的第二天课程中就给同学们讲解,策略模式)
MySql
存储引擎:
| 特性 | MyISAM | InnoDB | MEMORY |
|---|---|---|---|
| 存储限制 | 有(平台对文件系统大小的限制) | 64TB | 有(平台的内存限制) |
| 事务安全 | 不支持 | 支持 | 不支持 |
| 锁机制 | 表锁 | 表锁/行锁 | 表锁 |
| B+Tree索引 | 支持 | 支持 | 支持 |
| 哈希索引 | 不支持 | 不支持 | 支持 |
| 全文索引 | 支持 | 支持 | 不支持 |
| 集群索引 | 不支持 | 支持 | 不支持 |
| 数据索引 | 不支持 | 支持 | 支持 |
| 数据缓存 | 不支持 | 支持 | N/A |
| 索引缓存 | 支持 | 支持 | N/A |
| 数据可压缩 | 支持 | 不支持 | 不支持 |
| 空间使用 | 低 | 高 | N/A |
| 内存使用 | 低 | 高 | 中等 |
| 批量插入速度 | 高 | 低 | 高 |
| 外键 | 不支持 | 支持 | 不支持 |
索引:
- 我们之前学习过集合,其中的ArrayList集合的特点之一就是有索引。那么有索引会带来哪些好处呢?
- 没错,查询数据快!我们可以通过索引来快速查找到想要的数据。那么对于我们的MySQL数据库中的索引功能也是类似的!
- MySQL数据库中的索引:是帮助MySQL高效获取数据的一种数据结构!所以,索引的本质就是数据结构。
- 在表数据之外,数据库系统还维护着满足特定查找算法的数据结构,这些数据结构以某种方式指向数据, 这样就可以在这些数据结构上实现高级查找算法,这种数据结构就是索引。
- 一张数据表,用于保存数据。 一个索引配置文件,用于保存索引,每个索引都去指向了某一个数据(表格演示)
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-uiYb0IOF-1653120570593)(MySQL高级-04-授课笔记.assets/04.png)]

js
js是用来增强用户和html页面交互行为的,让页面有一定动态效果的脚本语言。
语法跟常见的编程语言差不多,循环判断之类的,可以写方法,可以有类与对象,继承。
跟css一样,也可以根据html元素的属性绑定html元素(称之为js的事件,当执行了某些操作时,会触发某些代码的执行),可以对html增删改。
事件:eg:鼠标单击,鼠标双击,触发焦点。当触发事件时可以编程实现一定的逻辑。怎么实现呢?使用文档对象模型对html进行增删改。
DOM对象:文档对象模型
执行对html增删改查的操作。
可以通过属性获取html元素,对元素进行增删改。也可以操作html元素的属性,操作html的文本。
jquery:
是Javascript库:封装了Javascript的函数,简化javascript编程,也有事件。
jquery也有选择器,和js效果类似但更简单。
AJAX
异步的js和xml,是用于快速创建动态网页的技术。
而 AJAX 通过浏览器与服务器进行少量数据交换,就可以使网页实现异步更新。也就是在不重新加载整个页 面的情况下,对网页的部分内容进行局部更新。
js和jquery都可以实现ajax。
Vue
用来构建用户界面的前端框架,方便与其他库进行整合。
个人理解还是操作html的一套范式,查资料得到是一套js框架
Vue程序包含视图和脚本两个核心部分:
脚本:Vue核心对象
el:接收获取的元素。
data:保存数据。
methods:定义方法。
视图部分:
数据绑定:{{变量名}}
Mybatis
mybatis是简化jdbc的操作,通过配置映射文件的方式。
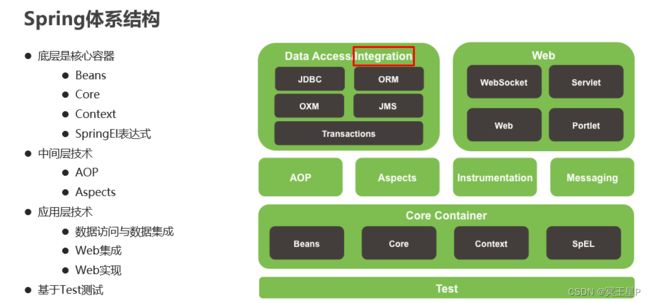
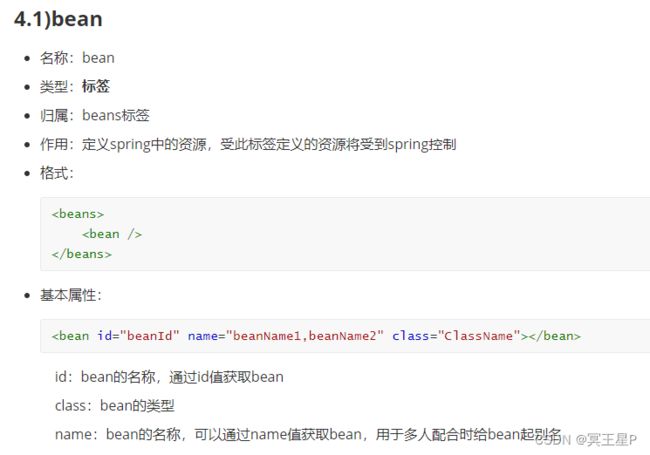
spring


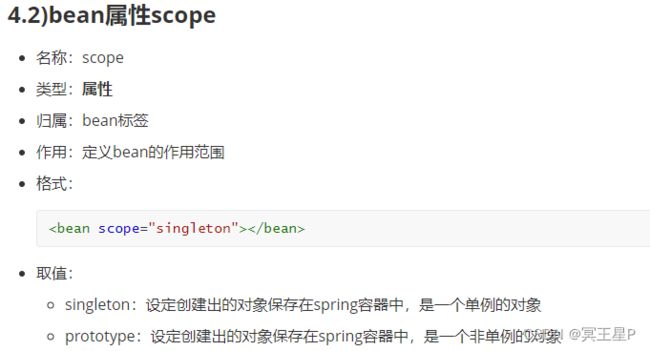
用于控制bean对象是否是单例
单例模式,属于创建类型的一种常用的软件设计模式。通过单例模式的方法创建的类在当前进程中只有一个实例
资源由spring控制。在配置文件里创建资源,资源为实现类
资源是什么?数据?似乎是代码的实现,类接口等。
spring怎么空值?配置文件?
加载应用程序,加载配置文件获取资源
我理解的获取资源的一种形式就是获取类的参数构造对象,就是把运行程序所需的数据注入到程序里面
对bean的理解?