- 深入理解Vue中的Component:构建灵活且可复用的前端模块
Earth explosion
前端vue.jsjavascript
在前端开发的世界里,随着应用程序的规模和复杂度不断增加,如何有效地组织和管理代码成为了一个关键问题。Vue.js作为一款流行的前端框架,通过其强大的组件系统为开发者提供了一种优雅且高效的解决方案。本文将深入探讨Vue中的Component(组件),包括其基本概念、创建方式、通信机制以及实际应用场景,帮助开发者更好地理解和运用这一核心特性。一、什么是Vue组件在Vue.js中,组件是可复用的Vue实
- DOM容器
zczlsy11
React源码原理javascript开发语言ecmascript
DOM容器(DOMContainer)是React应用中用于挂载和渲染组件树的实际DOM元素。它是React虚拟DOM和浏览器实际DOM之间的桥梁。React会将组件树渲染到DOM容器中,从而在页面上显示出来。DOM容器的定义在React中,DOM容器通常是一个普通的HTML元素(例如div、span等),它作为React应用的根节点。React会将整个组件树渲染到这个容器中。例如:在这个例子中,
- React-Route的使用
zczlsy11
reactreact.jsjavascript前端
申明式声明路由}/>}/>}/>}/>}>}/>}/>}/>}/>}/>}/>BrowserRouterBrowserRouter是ReactRouter提供的一个组件,利用HTML5的历史API来保持用户界面(UI)与URL的同步。下面详细解释这一机制是如何实现的。实现原理1.HTML5HistoryAPIBrowserRouter主要依赖于HTML5的history对象,该对象提供了以下几个重
- 第二章:基础概念精讲 - 第五节 - Tailwind CSS Flex 和 Grid 布局实战
Flex布局基础1.Flex容器设置Item1Item2Item3行布局列布局允许换行禁止换行2.主轴对齐左对齐居中对齐右对齐两端对齐环绕对齐均匀对齐3.交叉轴对齐顶部对齐居中对齐底部对齐拉伸对齐基线对齐Flex实战案例1.导航栏布局首页产品服务关于登录2.卡片网格布局卡片标题卡片描述内容Grid布局基础1.Grid容器设置Item1Item2Item32.网格列配置跨越4列跨越8列Grid实战案
- 第三章:组件开发实战 - 第一节 - Tailwind CSS 常用UI组件构建
基础按钮组件1.按钮样式变体基础按钮轮廓按钮小按钮大按钮禁用按钮2.图标按钮添加表单组件1.输入框用户名2.下拉选择框选项1选项2选项3选项1选项2卡片组件1.基础卡片卡片标题卡片描述内容2.功能卡片促销产品名称产品描述¥99.00加入购物车导航组件1.顶部导航栏首页产品关于2.侧边导航控制面板仪表盘提示和对话框1.消息提示操作成功!出现错误!2.模态对话框确认操作确定要执行此操作吗?取消确定最佳
- 掌握 PageForge 扩展:从基础应用到深度开发
静态网站
在现代网页设计中,交互元素是提升用户体验的关键。开关(Switch)作为一种直观的交互控件,广泛应用于设置项、特性切换和状态控制等场景。本教程将详细介绍如何在PageForge中使用开关组件,帮助您打造更具交互性的文档和网站。!!!note这里我们使用开关组件来讲解。!!!1.开关组件简介PageForge的开关组件基于TailwindCSS构建,提供了美观且可高度自定义的UI控件。与传统的复选框
- H5播放HLS之videojs播放视频
视频播放器html5
一、简介如果要让网页支持在所有浏览器上播放,就需要使用第三方的播放器。VideoJs是一个较好的播放器库,完全免费,不像JWPlayer一样需要付费才能使用一些高级功能。videojs播放库是比较有名的一个播放库,它不仅支持hls也支持rtmp,不过如果是播放rtmp它最终也是通过flash插件完成的,我们暂时只看hls。二、实现如果使用videojs播放hls前端代码实现如下:Title请升级您
- Vue 3 组件库测试驱动开发 (TDD):Jest + Vue Test Utils 单元测试实战 - 保障组件质量与长期维护性
Neo Evolution
前端学习vue.js驱动开发tdd前端框架单元测试笔记前端
引言欢迎再次回到Vue3+现代前端工程化系列技术博客!在昨天的第八篇博客中,我们学习了如何利用Storybook自动化生成专业级的组件文档,极大地提升了组件库的可维护性和易用性。今天,我们将聚焦于组件库开发的质量保障环节,深入探讨Vue3组件的单元测试,并实践测试驱动开发(Test-DrivenDevelopment,TDD)理念,构建高质量、可长期维护的Vue组件库。在软件工程领域,测试是保证代
- Manus:颠覆 AI 代理的新时代
ReactHook深入浅出CSS技巧与案例详解vue2与vue3技巧合集VueUse源码解读Manus,这款突破性的AI代理,近期在科技界掀起了巨大波澜。它由中国AI初创公司Monica开发,并于2025年3月初正式亮相。在联合创始人兼首席科学家Yichao“Peak”Ji的演示视频中,Manus展现了其强大的自动化执行能力。这个AI代理的名字来源于拉丁语“Manus”,意为“手”,寓意它能充当用
- 鸿蒙跨平台框架ArkUI-X
搜狐技术产品小编2023
harmonyos华为
01引言目前,移动端主流跨平台方案有Flutter、ReactNative、uni-app等等,还有刚推出不久的Compose-Multiplatform,真所谓是百花齐放。这些框架各有特点,技术实现各有差异,比如Flutter通过Dart编写的UI描述对接Flutter渲染引擎,ReactNative则是借助大前端成熟的发展背景,利用JS引擎生成UI描述,渲染时转化为原生控件,复用了原生渲染能力
- 180.HTML、CSS、JavaScript
我也念过晚霞
htmlcssjavascript
———————————————————————————————【1.引言】在Android开发过程中,前端技术(HTML、CSS、JavaScript)逐渐成为不可或缺的技能之一。无论是通过WebView显示网页内容,还是构建混合应用,掌握前端基础将有助于提升整体产品体验。本文在保证内容全面性的前提下,剔除了多余的推荐信息,直接进入技术核心讲解。通过详细介绍HTML、CSS与JavaScript的
- uniapp bug解决:uniapp文件查找失败:‘uview-ui‘ at main.js:14
奶糖 肥晨
uniappuni-appbugui
文章目录报错内容解决方法`main.js`文件中uView主JS库引入uView的全局`SCSS`主题文件内容修改引入uView基础样式内容修改配置`easycom`内容修改报错内容10:50:51.795文件查找失败:'uview-ui'atmain.js:1410:59:39.570正在差量编译...10:59:43.213文件查找失败:'uview-ui'atmain.js:1410:59:
- 如何在PHP中实现表单处理?
破碎的天堂鸟
PHP学习php开发语言
在PHP中实现表单处理涉及多个关键步骤,包括表单创建、数据接收、验证、处理及存储。以下是详细实现指南,结合了最佳实践和安全措施:一、表单处理基本流程PHP表单处理的核心流程包括以下步骤:创建HTML表单:定义输入字段和提交方式。提交数据:通过POST或GET方法发送数据。接收数据:使用超全局变量$_POST或$_GET获取数据。验证数据:检查数据的合法性、完整性和安全性。处理数据:存储到数据库、发
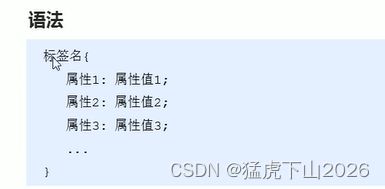
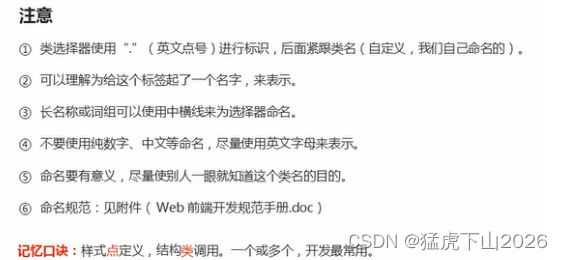
- 最新(四)Django学习——模板标签定义及语法:for循环
2301_82243493
程序员django学习状态模式
fromdjango.contribimportadminfromdjango.urlsimportpathfrom.importviewsurlpatterns=[#子路由path(‘test01/’,views.test01),path(‘sing/’,views.sing,{“name”:“小明”,“age”:18},name=“bb”),]②对应的前端html模板文件test02.html
- Springboot整合RabbitMQ-MQ交换机、队列工厂初始化工厂
panlupeng
RabbitMQrabbitmqspringbootjava
1.场景案例项目过程中我们应用到的MQ比较多一些例如设备之间的实时通信、后台服务向前端WEB实时传输消息,不过我们在项目初期要定义一些MQ的交换机绑定队列,可以在页面控制台上进行添加,但是我们产品部署现场的时候可不能给甲方进行一步一步的操作所以要做初始化工厂作为数据总线来维护我们项目中的所有MQ管理。2.实例应用-建表操作我们用数据库作为存储,将来WEB端也可以给我们提供页面进行增加删除MQ的控制
- 巨坑之Can‘t resolve ‘./App.vue‘ in ‘/app/src‘
Yan_an_n
坑npmvue.js前端
问题报错:前因后果:项目本地打包的时候都没有问题,但是在公司部署的jenkins里打包就出现了如上问题,尝试将文件APP.vue的路径修改,本地打包成功,但是jenkins打包仍然有问题,后来问了有经验的前端才知道问题原因:main.js文件内引入app.vue是importAppfrom'./App'importrouterfrom'./router'import*asaxiosfrom'./a
- Ubuntu设置笔记本电脑合盖时不挂起
萌新程序猿~
MISCubuntu电脑linux
有些情况需要我们的笔记本在关闭盖子后,依然需要维持正常工作,而不是挂起或休眠。在Ubuntu默认的设置中,无法设置关闭盖子的操作,因此需要手动修改配置文件参考文件:https://linux.cn/article-15015-1.html更改登录配置打开/etc/systemd/logind.conf文件,如果没有则创建此文件文件中通常有如下内容[Login]#NAutoVTs=6#Reserve
- 如何禁用移动端页面的多点触控和手势缩放
几度泥的菜花
javascript前端
在移动端开发中,有时我们需要禁用页面的多点触控和手势缩放功能,以确保页面的交互体验更加可控。本文将介绍如何通过JavaScript和CSS实现这一功能。1.禁用多点触控在移动设备上,多点触控通常用于缩放页面或执行其他手势操作。如果我们希望禁用多点触控,可以通过监听touchstart事件来实现。document.addEventListener('touchstart',function(even
- 6-5,web3浏览器链接区块链(react+区块链实战)
吾名招财
区块链web3区块链react.js
6-5,web3浏览器链接区块链(react+区块链实战)6-5web3浏览器链接区块链(调用读写合约与metamask联动)6-5web3浏览器链接区块链(调用读写合约与metamask联动)这里就是浏览器端和智能合约的交互两个库Web3Trufflecontract//truffle在链接前端合约简单包了一层,比较好用来到react项目的根目录下(在第一章进行了创建),这里重新创建一个reac
- vue项目中使用容器el-container无法铺满屏幕
白小水i
vue.js前端javascript
step1.让body,html铺满整个屏幕body,#app{height:100vh;margin:0;padding:0;width:100vw;}step2.让container容器铺满屏幕.el-container{padding:0;margin:0;height:100vh;width:100vw;}
- element--el-table添加合计后固定列x轴滚动条无法滚动问题
冯浩(grow up)
elementelement-plusvue.js前端javascript
效果图改变固定列滚轮高度问题解决文章解决方案使用到的参数pointer-events属性用来控制一个元素能否响应鼠标操作,常用的关键字有auto和nonepointer-events:none;让一个元素忽略鼠标操作pointer-events:auto;还原浏览器设定的默认行为代码演示添加class添加css样式:deep.tableData{//滚动条高度调整::-webkit-scrollb
- Open WebUI 集成企业微信认证开发文档
大刘讲IT
企业微信web人工智能
OpenWebUI集成企业微信认证开发文档1.系统架构1.1技术栈前端:Vue3+TypeScript后端:FastAPI数据库:PostgreSQL缓存:Redis认证:企业微信OAuth2.01.2系统模块前端应用认证模块会话管理企业微信OAuth数据持久化PostgreSQL2.数据库设计--用户表CREATETABLEusers(idSERIALPRIMARYKEY,wecom_useri
- 用python做一个简单的可以调用手机摄像头进行车牌识别的H5页面
mosquito_lover1
python计算机视觉
步骤和工具:1.后端:使用Python的Flask框架来处理HTTP请求和响应。2.前端:使用HTML5和JavaScript来访问手机摄像头并捕获图像。3.车牌识别:使用OpenCV和TesseractOCR库来进行车牌识别。步骤1:设置Flask后端首先,安装Flask和其他必要的Python库:pipinstallflaskopencv-pythonpytesseract然后,创建一个简单的
- element ui 中 Cascader 级联选择器实现 动态加载 动态禁用 入门_cascader动态加载(2)
2401_84619606
程序员前端面试学习
专业技能一般来说,面试官会根据你的简历内容去提问,但是技术基础还有需要自己去准备分类,形成自己的知识体系的。简单列一下我自己遇到的一些题HTML+CSSJavaScript前端框架前端性能优化前端监控模块化+项目构建代码管理信息安全网络协议浏览器算法与数据结构团队管理开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】最近得空把之前遇到的面试题做了一个整理,包括我本人自己
- vue项目纯前端把PDF转成图片并下载
David+Zhao
VUEbase64npm前端vue.jspdfcanvaspdfjs-distpdfjspdf转图片
项目需求是把一个pdf转成图片,并在最后添加上二维码,然后下载下来。经过一番研究以后,作此记录。主要用到了pdfjs-dist这个包,我用的是2.16.105版本。废话不多说,直接上代码。先下载node_modules包npmipdfjs-dist-S然后在vue页面中引入:import*aspdfjsLibfrom"pdfjs-dist/legacy/build/pdf.js";import*a
- 基于HTML5与CSS的青花瓷网站静态网页设计论文
IT实战课堂—x小凡同学
Java毕业设计项目html5css前端
一、引言随着网络技术的快速发展,互联网已成为人们获取信息、交流思想的重要平台。在众多的网站中,具有独特文化魅力的网站总能吸引人们的目光。青花瓷,作为中国传统文化的瑰宝,其独特的色彩和造型深受人们喜爱。因此,设计一个以青花瓷为主题的网站,不仅能展示中国传统文化的魅力,还能为人们提供一个了解和学习青花瓷的平台。本文旨在探讨基于HTML5和CSS的青花瓷网站静态网页的设计与实践。二、需求分析在设计青花瓷
- 前端日常总结与实战技巧-4
数值精度丢失如果数值过长,会造成精度丢失,前端用任何转换处理都会造成精度丢失问题。例如下图中的数值转字符串,最后得出的结果精度还是丢失所以最好是原始值就是字符串,这样精度才不会丢失reduce实现累加最简单的累加:leta=[3,4,5];letsum=a.reduce((accumulator,currentValue)=>accumulator+currentValue);console.lo
- Vue-Vant
YY小怪兽
Vue常用框架vue.js前端javascript
详情可见1.什么是Vant?在使用MintUI的过程中发现有很多的坑,所以个人不推荐在移动端中选择MintUIVant是有赞前端开发团队又推出的一款基于Vue的移动端UI框架大白话:和Bootstrap一样对原生的HTML标签进行了封装,进行了美化,让我们能够专注于业务逻辑而不是UI界面2.Vant使用https://youzan.github.io/vant/#/zh-CN/intro(1)通过
- Permute 3 for mac(全能媒体格式转换器)v3.11.4中文版
不知名女娃
macos
Permute3功能介绍Permute3是Macos上一款全能媒体格式转换器,能轻松转换视频、音乐和图像,非常便捷,Permutemac版还支持批量文件转换处理。Permute3formac(全能媒体格式转换器)软件地址https://www.macv.com/mac/75.html?id=Mzc1MjAz易于使用从头开始构建,Permute是Mac应用程序的完美示例。凭借华丽的界面和拖放简单,无
- Vue-vant的使用
MissXu666
工作沉淀vue.js
Vant是赞前端团队维护的移动端组件库,提供了一整套UI基础组件和业务组件。可以快速搭建电商网站,一下是使用方法:第一步:通过npm安装npmivant-S第二步:安装babel插件npmibabel-plugin-import-D第三步:在babel.config.js文件中添加如下设置plugins:[['import',{libraryName:'vant',libraryDirectory
- Java常用排序算法/程序员必须掌握的8大排序算法
cugfy
java
分类:
1)插入排序(直接插入排序、希尔排序)
2)交换排序(冒泡排序、快速排序)
3)选择排序(直接选择排序、堆排序)
4)归并排序
5)分配排序(基数排序)
所需辅助空间最多:归并排序
所需辅助空间最少:堆排序
平均速度最快:快速排序
不稳定:快速排序,希尔排序,堆排序。
先来看看8种排序之间的关系:
1.直接插入排序
(1
- 【Spark102】Spark存储模块BlockManager剖析
bit1129
manager
Spark围绕着BlockManager构建了存储模块,包括RDD,Shuffle,Broadcast的存储都使用了BlockManager。而BlockManager在实现上是一个针对每个应用的Master/Executor结构,即Driver上BlockManager充当了Master角色,而各个Slave上(具体到应用范围,就是Executor)的BlockManager充当了Slave角色
- linux 查看端口被占用情况详解
daizj
linux端口占用netstatlsof
经常在启动一个程序会碰到端口被占用,这里讲一下怎么查看端口是否被占用,及哪个程序占用,怎么Kill掉已占用端口的程序
1、lsof -i:port
port为端口号
[root@slave /data/spark-1.4.0-bin-cdh4]# lsof -i:8080
COMMAND PID USER FD TY
- Hosts文件使用
周凡杨
hostslocahost
一切都要从localhost说起,经常在tomcat容器起动后,访问页面时输入http://localhost:8088/index.jsp,大家都知道localhost代表本机地址,如果本机IP是10.10.134.21,那就相当于http://10.10.134.21:8088/index.jsp,有时候也会看到http: 127.0.0.1:
- java excel工具
g21121
Java excel
直接上代码,一看就懂,利用的是jxl:
import java.io.File;
import java.io.IOException;
import jxl.Cell;
import jxl.Sheet;
import jxl.Workbook;
import jxl.read.biff.BiffException;
import jxl.write.Label;
import
- web报表工具finereport常用函数的用法总结(数组函数)
老A不折腾
finereportweb报表函数总结
ADD2ARRAY
ADDARRAY(array,insertArray, start):在数组第start个位置插入insertArray中的所有元素,再返回该数组。
示例:
ADDARRAY([3,4, 1, 5, 7], [23, 43, 22], 3)返回[3, 4, 23, 43, 22, 1, 5, 7].
ADDARRAY([3,4, 1, 5, 7], "测试&q
- 游戏服务器网络带宽负载计算
墙头上一根草
服务器
家庭所安装的4M,8M宽带。其中M是指,Mbits/S
其中要提前说明的是:
8bits = 1Byte
即8位等于1字节。我们硬盘大小50G。意思是50*1024M字节,约为 50000多字节。但是网宽是以“位”为单位的,所以,8Mbits就是1M字节。是容积体积的单位。
8Mbits/s后面的S是秒。8Mbits/s意思是 每秒8M位,即每秒1M字节。
我是在计算我们网络流量时想到的
- 我的spring学习笔记2-IoC(反向控制 依赖注入)
aijuans
Spring 3 系列
IoC(反向控制 依赖注入)这是Spring提出来了,这也是Spring一大特色。这里我不用多说,我们看Spring教程就可以了解。当然我们不用Spring也可以用IoC,下面我将介绍不用Spring的IoC。
IoC不是框架,她是java的技术,如今大多数轻量级的容器都会用到IoC技术。这里我就用一个例子来说明:
如:程序中有 Mysql.calss 、Oracle.class 、SqlSe
- 高性能mysql 之 选择存储引擎(一)
annan211
mysqlInnoDBMySQL引擎存储引擎
1 没有特殊情况,应尽可能使用InnoDB存储引擎。 原因:InnoDB 和 MYIsAM 是mysql 最常用、使用最普遍的存储引擎。其中InnoDB是最重要、最广泛的存储引擎。她 被设计用来处理大量的短期事务。短期事务大部分情况下是正常提交的,很少有回滚的情况。InnoDB的性能和自动崩溃 恢复特性使得她在非事务型存储的需求中也非常流行,除非有非常
- UDP网络编程
百合不是茶
UDP编程局域网组播
UDP是基于无连接的,不可靠的传输 与TCP/IP相反
UDP实现私聊,发送方式客户端,接受方式服务器
package netUDP_sc;
import java.net.DatagramPacket;
import java.net.DatagramSocket;
import java.net.Ine
- JQuery对象的val()方法执行结果分析
bijian1013
JavaScriptjsjquery
JavaScript中,如果id对应的标签不存在(同理JAVA中,如果对象不存在),则调用它的方法会报错或抛异常。在实际开发中,发现JQuery在id对应的标签不存在时,调其val()方法不会报错,结果是undefined。
- http请求测试实例(采用json-lib解析)
bijian1013
jsonhttp
由于fastjson只支持JDK1.5版本,因些对于JDK1.4的项目,可以采用json-lib来解析JSON数据。如下是http请求的另外一种写法,仅供参考。
package com;
import java.util.HashMap;
import java.util.Map;
import
- 【RPC框架Hessian四】Hessian与Spring集成
bit1129
hessian
在【RPC框架Hessian二】Hessian 对象序列化和反序列化一文中介绍了基于Hessian的RPC服务的实现步骤,在那里使用Hessian提供的API完成基于Hessian的RPC服务开发和客户端调用,本文使用Spring对Hessian的集成来实现Hessian的RPC调用。
定义模型、接口和服务器端代码
|---Model
&nb
- 【Mahout三】基于Mahout CBayes算法的20newsgroup流程分析
bit1129
Mahout
1.Mahout环境搭建
1.下载Mahout
http://mirror.bit.edu.cn/apache/mahout/0.10.0/mahout-distribution-0.10.0.tar.gz
2.解压Mahout
3. 配置环境变量
vim /etc/profile
export HADOOP_HOME=/home
- nginx负载tomcat遇非80时的转发问题
ronin47
nginx负载后端容器是tomcat(其它容器如WAS,JBOSS暂没发现这个问题)非80端口,遇到跳转异常问题。解决的思路是:$host:port
详细如下:
该问题是最先发现的,由于之前对nginx不是特别的熟悉所以该问题是个入门级别的:
? 1 2 3 4 5
- java-17-在一个字符串中找到第一个只出现一次的字符
bylijinnan
java
public class FirstShowOnlyOnceElement {
/**Q17.在一个字符串中找到第一个只出现一次的字符。如输入abaccdeff,则输出b
* 1.int[] count:count[i]表示i对应字符出现的次数
* 2.将26个英文字母映射:a-z <--> 0-25
* 3.假设全部字母都是小写
*/
pu
- mongoDB 复制集
开窍的石头
mongodb
mongo的复制集就像mysql的主从数据库,当你往其中的主复制集(primary)写数据的时候,副复制集(secondary)会自动同步主复制集(Primary)的数据,当主复制集挂掉以后其中的一个副复制集会自动成为主复制集。提供服务器的可用性。和防止当机问题
mo
- [宇宙与天文]宇宙时代的经济学
comsci
经济
宇宙尺度的交通工具一般都体型巨大,造价高昂。。。。。
在宇宙中进行航行,近程采用反作用力类型的发动机,需要消耗少量矿石燃料,中远程航行要采用量子或者聚变反应堆发动机,进行超空间跳跃,要消耗大量高纯度水晶体能源
以目前地球上国家的经济发展水平来讲,
- Git忽略文件
Cwind
git
有很多文件不必使用git管理。例如Eclipse或其他IDE生成的项目文件,编译生成的各种目标或临时文件等。使用git status时,会在Untracked files里面看到这些文件列表,在一次需要添加的文件比较多时(使用git add . / git add -u),会把这些所有的未跟踪文件添加进索引。
==== ==== ==== 一些牢骚
- MySQL连接数据库的必须配置
dashuaifu
mysql连接数据库配置
MySQL连接数据库的必须配置
1.driverClass:com.mysql.jdbc.Driver
2.jdbcUrl:jdbc:mysql://localhost:3306/dbname
3.user:username
4.password:password
其中1是驱动名;2是url,这里的‘dbna
- 一生要养成的60个习惯
dcj3sjt126com
习惯
一生要养成的60个习惯
第1篇 让你更受大家欢迎的习惯
1 守时,不准时赴约,让别人等,会失去很多机会。
如何做到:
①该起床时就起床,
②养成任何事情都提前15分钟的习惯。
③带本可以随时阅读的书,如果早了就拿出来读读。
④有条理,生活没条理最容易耽误时间。
⑤提前计划:将重要和不重要的事情岔开。
⑥今天就准备好明天要穿的衣服。
⑦按时睡觉,这会让按时起床更容易。
2 注重
- [介绍]Yii 是什么
dcj3sjt126com
PHPyii2
Yii 是一个高性能,基于组件的 PHP 框架,用于快速开发现代 Web 应用程序。名字 Yii (读作 易)在中文里有“极致简单与不断演变”两重含义,也可看作 Yes It Is! 的缩写。
Yii 最适合做什么?
Yii 是一个通用的 Web 编程框架,即可以用于开发各种用 PHP 构建的 Web 应用。因为基于组件的框架结构和设计精巧的缓存支持,它特别适合开发大型应
- Linux SSH常用总结
eksliang
linux sshSSHD
转载请出自出处:http://eksliang.iteye.com/blog/2186931 一、连接到远程主机
格式:
ssh name@remoteserver
例如:
ssh ickes@192.168.27.211
二、连接到远程主机指定的端口
格式:
ssh name@remoteserver -p 22
例如:
ssh i
- 快速上传头像到服务端工具类FaceUtil
gundumw100
android
快速迭代用
import java.io.DataOutputStream;
import java.io.File;
import java.io.FileInputStream;
import java.io.FileNotFoundException;
import java.io.FileOutputStream;
import java.io.IOExceptio
- jQuery入门之怎么使用
ini
JavaScripthtmljqueryWebcss
jQuery的强大我何问起(个人主页:hovertree.com)就不用多说了,那么怎么使用jQuery呢?
首先,下载jquery。下载地址:http://hovertree.com/hvtart/bjae/b8627323101a4994.htm,一个是压缩版本,一个是未压缩版本,如果在开发测试阶段,可以使用未压缩版本,实际应用一般使用压缩版本(min)。然后就在页面上引用。
- 带filter的hbase查询优化
kane_xie
查询优化hbaseRandomRowFilter
问题描述
hbase scan数据缓慢,server端出现LeaseException。hbase写入缓慢。
问题原因
直接原因是: hbase client端每次和regionserver交互的时候,都会在服务器端生成一个Lease,Lease的有效期由参数hbase.regionserver.lease.period确定。如果hbase scan需
- java设计模式-单例模式
men4661273
java单例枚举反射IOC
单例模式1,饿汉模式
//饿汉式单例类.在类初始化时,已经自行实例化
public class Singleton1 {
//私有的默认构造函数
private Singleton1() {}
//已经自行实例化
private static final Singleton1 singl
- mongodb 查询某一天所有信息的3种方法,根据日期查询
qiaolevip
每天进步一点点学习永无止境mongodb纵观千象
// mongodb的查询真让人难以琢磨,就查询单天信息,都需要花费一番功夫才行。
// 第一种方式:
coll.aggregate([
{$project:{sendDate: {$substr: ['$sendTime', 0, 10]}, sendTime: 1, content:1}},
{$match:{sendDate: '2015-
- 二维数组转换成JSON
tangqi609567707
java二维数组json
原文出处:http://blog.csdn.net/springsen/article/details/7833596
public class Demo {
public static void main(String[] args) { String[][] blogL
- erlang supervisor
wudixiaotie
erlang
定义supervisor时,如果是监控celuesimple_one_for_one则删除children的时候就用supervisor:terminate_child (SupModuleName, ChildPid),如果shutdown策略选择的是brutal_kill,那么supervisor会调用exit(ChildPid, kill),这样的话如果Child的behavior是gen_