客户端和服务端信息交互模型
什么是客户端和服务端? 客户端:可以向服务器发请求,并接收返回的内容进行处理 服务器端:能够接收客户端请求,并且把相关资源信息返回给客户端的
一、URL地址解析
A: URI / URL /URN
URI(Uniform Resource ldentifier/统一资源标志符)
URL(Uniform Resource Locator /统一资源定位符 )
URN(Uniform Resource Name /统一资源名称)
B:一个完整URL的组成部分和实际意义
例如:http://www.zhufengpeixun.cn:80/stu/index.html?from=wx&1x=1#zhenyu
- 协议(http://): 传输协议就是,能够把客户端和服务器端通信的信息,进行传输的工具(类似于快递小哥)
- http 超文本传输协议,除了传递文本,还可以传递媒体资源文件(或者流文件)及XML格式数据
- https 更加安全的http,一般涉及支付的网站都要采用
- https协议 (s:ssl 加密传输)
- ftp 文件传输协议 (一般应用于把本地资源上传到服务器端)
2.域名 (www.zhufengpeixun.cn)
3.端口号(:80) : 端口号的取值范围0~65535,用端口号来区分同一台服务器上的不同项目
- http默认端口号: 80
- https默认端口号: 443
- ftp默认端口号: 21
- 如果项目采用的就是默认端口号,我们在书写地址的时候,不用加端口号,浏览器在发送请求的时候会帮我们默认给加上
- 请求资源路径名称 (/stu/index.htm1)
- 默认的路径或者名称 (xxx.com/stu/ 不指定资源名,服务器会找默认的资源,一般默认资源名是default.htm1、index.html…当然这些可以在服务器端自己配置)
- 注意伪URL地址的处理 (URL重写技术是为了增加SEO搜索引擎优化的,动态的网址一般不能被搜索引擎收录,所以我们要把动态网址静态化,此时需要的是重写URL),例如:https://item.jd.hk/2688449.html => https://item.jd.hk/index.php?id=2688449
- 问号传参信息 (?from=wx&1x=1)
- 客户端想把信息传递给服务器,有很多的方式
- URL地址问号传参
- 请求报文传输(请求头和请求主体)也可以不同页面之间的信息交互,例如:从列表到详情
- HASH值 (#zhenyu)
- 也能充当信息传输的方式
- 锚点定位
- 基于HASH实现路由管控 (不同的HASH值,展示不同的组件和模块)
C:特殊字符加密和解密
encodeURI / decodeURI
encodeURIComponent / decodeURIComponent
escape /unescape
/*
* 请求的地址中如果出现非有效UNICODE编码内容,现代版浏览器会默认的进行编码
* 1. 基于encodeURI编码,我们可以基于decodeURI解码,我们一般用encodeURI编码的是整个URL,这样整个URL中的特殊字符都会自动编译
* 2. encodeURIComponent/decodeURIComponent它相对于encodeURI来说,不用于给整个URL编码,而是给URL部分信息进行编码(一般都是问号传参的值编码)
* 客户端和服务器端进行信息传输的时候,如果需要把请求的地址和信息编码,我们则基于以上两种方式处理,服务器端也存在这些方法,这样就可以统一编码解码了
* 3.客户端还存在一种方式,针对于中文的编码方式 escape/unescape,这种方式一般只应用于客户端页面之间自己的处理,例如:从列表跳转到详情,我们可以把传递的中文信息基于这个编码,详情页获取编码后的信息再解码,再比如我们在客户端种的cookie信息,如果信息是中文,我们也基于这种办法编码...
*/
//=>基于JS实现页面跳转
link.onclick = function () {
//=>获取当前页面的URL地址
let url = window.location.href;
//=>跳转页面
window.location.href = "http://www.zhufengpeixun.cn/stu/?from=" + encodeURIComponent(url);
// window.open("http://www.zhufengpeixun.cn/");
}
二、DNS域名解析
DNS服务器:域名解析服务器,在服务器上存储着 域名<=>服务器外网IP 的相关记录
- 而我们发送请求时候所谓的DNS解析,其实就是根据域名,在DNS服务器上查找到对应服务器的外网IP
DNS优化
- DNS缓存(一般浏览器会在第一次解析后,默认建立缓存,时间很短,只有一分钟左右)
- 减少DNS解析次数(一个网站中我们需要发送请求的域名和服务器尽可能少即可)
- DNS预获取(dns-prefetch):在页面加载开始的时候,就把当前页面中需要访问其他域名(服务器)的信息进行提前DNS解析,以后加载到具体内容部分可以不用解析了
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
head>
<body>
body>
html>
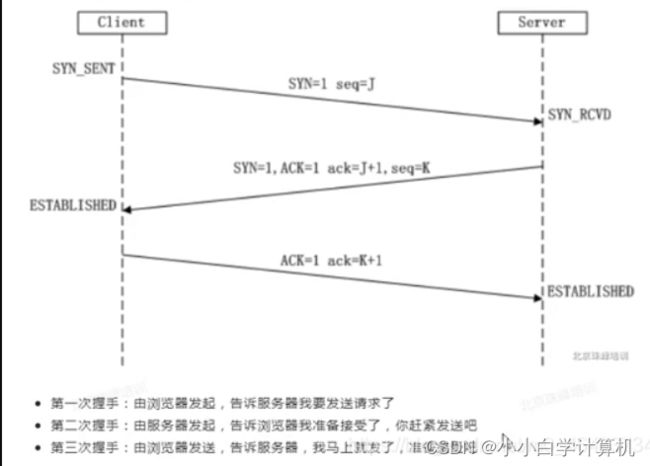
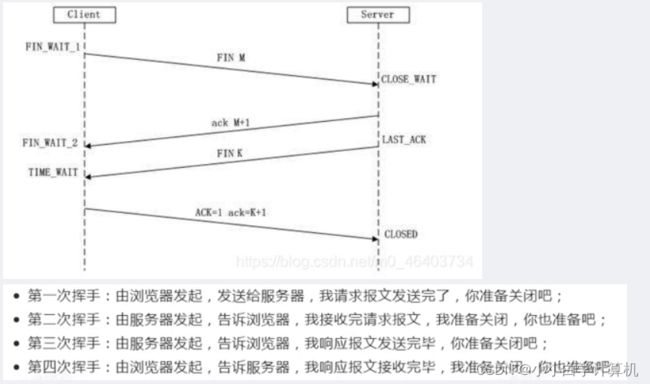
三、建立TCP连接(三次握手)
四、发起HTTP请求
- HTTP请求报文
请求报文:所有经过传输协议,客户端传递给服务器的内容,都被成为请求报文
- 起始行
- 请求头(请求首部)
- 请求主体
- 强缓存、协商缓存、数据缓存
缓存位置:
-
Memory Cache : 内存缓存
-
Disk Cache:硬盘缓存
打开网页:查找 disk cache 中是否有匹配,如有则使用,如没有则发送网络请求
普通刷新 (F5):因TAB没关闭,因此memory cache是可用的,会被优先使用,其次才是disk cache
强制刷新 (Ctrl + F5):浏览器不使用缓存,因此发送的请求头部均带有 Cache-control: no-cache,服务器直接返回 200 和最新内容
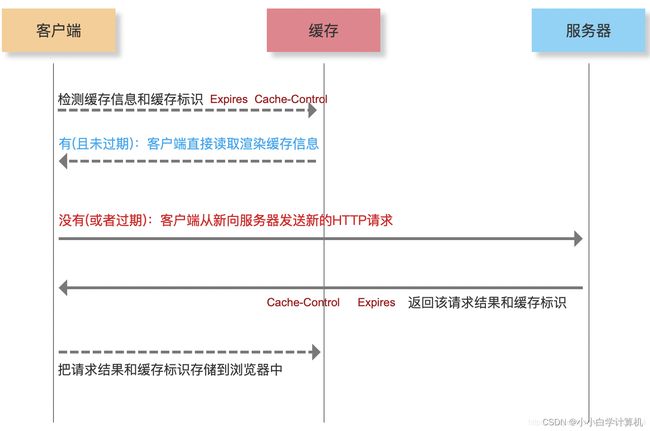
强缓存【 Expires / Cache-Control】
浏览器对于强缓存的处理:根据第一次请求资源时返回的响应头来确定的
Expires:缓存过期时间,用来指定资源到期的时间(HTTP/1.0)
Cache-Control:cache-control:
max-age=2592000第一次拿到资源后的2592000秒内(30天),再次发送请求,读取缓存中的信息(HTTP/1.1)两者同时存在的话,Cache-Control优先级高于Expires
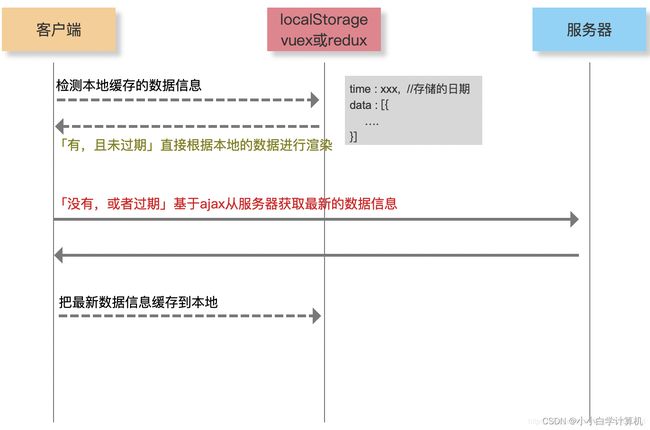
数据缓存
五、服务端处理请求并响应
- 响应报文和HTTP报文
响应报文:所有经过传输协议,服务器返回给客户端的内容,都被成为响应报文
- HTTP状态码
- 响应头
- 响应主体
HTTP报文:请求报文+响应报文=>谷歌浏览器F12 =>Network(所有客户端和服务器端的交互信息在这里都可以看到) =>点击某一条信息,在右侧可以看到所有的HTTP报文信息
- HTTP状态码
1~5开头,三位数字
- 200 OK:成功
- 201 CREATED:一般应用于告诉服务器创建一个新文件,最后服务器创建成功后返回的状态码
- 204 NO CONTENT:对于某些请求(例如:PUT或者DELETE),服务器不想处理,可以返回空内容,并且用204状态码告知
- 301 Moved Permanently:永久重定向(永久转移)
- 302 Moved Temporarily:临时转移,很早以前基本上用302来做,但是现在主要用307来处理这个事情,307的意思就是临时重定向Temporary
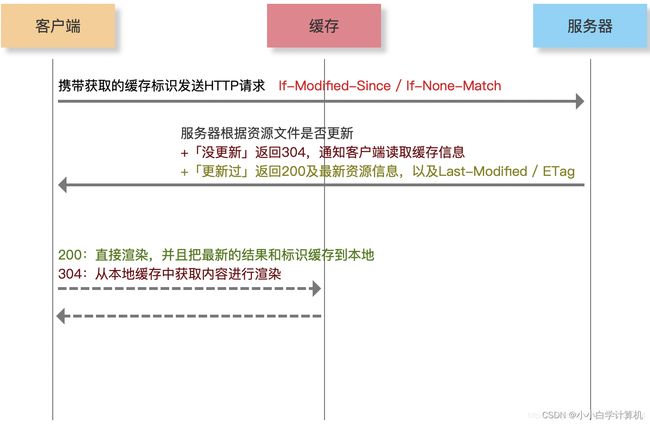
Redirect =>主要用于:服务器的负载均衡等 - 304 Not Modified:设置HTTP的协商缓存
- 400 Bad Request:传递给服务器的参数错误
- 401 Unauthorized:无权限访问
- 404 Not Found:请求地址错误
- 500 Internal Server Error:未知服务器错误
- 503 Service Unavailable:服务器超负荷

六、客户端接收响应,并进行渲染
一个需要注意的地方:
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script>
let link = document.getElementById('link');
console.log(link);//null=>拿不到
script>
head>
<body>
<button id="link">我是按钮button>
body>
html>
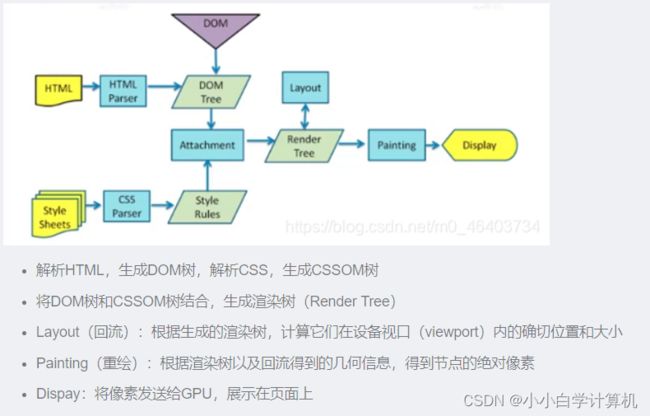
1.浏览器渲染页面的步骤

2.DOM的重绘和回流
重绘(repaint):元素样式的改变(但宽高、大小、位置等不变)
- 如color、visibility、outline、background-color等
回流(reflow):元素的大小或者位置发生了变化(当页面布局和几何信息发生变化的时候),触发了重新布局,导致渲染树重新计算布局和渲染
【注意】:回流一定会触发重绘,而重绘不一定会回流
3.前端性能优化之:避免DOM的回流
1)放弃传统操作DOM的时代,基于vue、react开始数据影响视图模式
- mvvm / mvc / dom diff …
2)分离读写操作(现代的浏览器都有渲染队列的机制)
- offsetTop、offsetWidth、clientTop、clientHeight、scrollTop、getComputedStyle、currentStyle …都会刷新渲染队列
3)样式集中改变
- div.style.cssText = ‘width:20px;height:20px;’
+div.className = ‘box’;
4)缓存布局信息
- div.style.left = div.offsetLeft + 1 + ‘px’;
div.style.top = div.offsetTop + 1 + ‘px’;
改为:
var curLeft = div.offsetLeft ;
var curTop = div.offsetTop ;
div.style.left = curLeft + 1 + ‘px’;
div.style.top = curTop + 1 + ‘px’;
5)元素批量修改
- 文档碎片:creatDocumentFragment
- 模板字符串拼接
6)动画效果应用到position属性为absolute或fixed的元素上(脱离文档流)
7)CSS3硬件加速(GPU加速)
- 比起考虑如何减少回流重绘,我们更期望的是,根本不要回流和重绘:transform、opacity、filters…这些属性会触发硬件加速,不会引发回流和重绘
- 可能引发的坑:过多使用会占用大量内存,性能消耗严重,有时候会导致字体模糊等
8)牺牲平滑度换取速度
9)避免table布局和使用css的JavaScript表达式
减少DOM的回流:
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>减少DOM回流-珠峰培训title>
<style>
.box {
margin: 20px auto;
width: 100px;
height: 100px;
background: red;
}
style>
head>
<body>
<div id="box">
div>
<script>
/* for (let i = 0; i < 10; i++) {
let span = document.createElement('span');
span.innerHTML = i;
box.appendChild(span);
} */
/* let str = ``;
for (let i = 0; i < 10; i++) {
str += `${i}`;
}
box.innerHTML = str; */
//=>文档碎片:存储文档的容器
/* let frg = document.createDocumentFragment();
for (let i = 0; i < 10; i++) {
let span = document.createElement('span');
span.innerHTML = i;
frg.appendChild(span);
}
box.appendChild(frg);
frg = null; */
script>
<script>
/* 批量设置样式 */
// box.className = 'box';
// box.style.cssText = "margin: 20px auto;width: 100px;height: 100px;background: red;";
script>
<script>
/* DOM操作的读写分离 */
//=>现代版浏览器都有“渲染队列”机制:发现某一行要修改元素的样式,不立即渲染,而是看看下一行,如果下一行也会改变样式,则把修改样式的操作放到“渲染队列中”...一直到不在是修改样式的操作后,整体渲染一次,引发一次回流
//=>offsetTop、offsetLeft、offsetWidth、offsetHeight、clientTop、clientLeft、clientWidth、clientHeightscrollTop、scrollLeft、scrollWidth、scrollHeight、getComputedStyle、currentStyle....会刷新渲染队列
// box.style.width = '100px';
// box.style.height = '100px';
// box.style.background = 'red';
// box.style.margin = '20px auto';
// box.style.width = '100px';
// box.style.height = '100px';
// box.style.background = 'red';
// box.style.margin = '20px auto';
// console.log(box.offsetWidth);
// console.log(box.offsetHeight);
script>
body>
html>