- Vue进阶之Vue无代码可视化项目(六)
VillanelleS
TypeScriptVue3基础前端vue.js前端javascript
Vue无代码可视化项目渲染引擎(渲染器)初版TextBlock.vueChartBlock.vueImageBlock.vueLayoutView.vue渲染器BlockRenderer.vueLayoutView.vue进一步typestypes/block.tsmock/blocks.tsstores/editor.tsblocks/BlockRenderer.vueviews/LayoutV
- 前端工程化都有哪些及优化方案
光影少年
前端前端框架基带工程
一、前端工程化的主要组成部分1.模块化模块化是将复杂的程序分解为若干小的独立模块,每个模块负责一个功能。常用的模块化方案包括:ES6模块(import/export)CommonJS(require/module.exports,Node.js中常用)AMD(define/require,如RequireJS)优化方案:尽量使用ES6模块,因为它是JavaScript的标准,支持更好的静态分析和T
- vue3+elementplus实现下拉全选+多选功能
前端小云儿
vue3知识点vue.jsjavascript前端
下拉多选,展示全部选择 全选 点此会渗透到点击select <
- javascript中toFixed()四舍五入计算bug,及解决方法,四舍六入,五看奇偶并不精准,重新toFixed方法才是万全之策呀
叫我小月儿
字符串jsbugjavascript
问题描述:最近做一个项目涉及金额计算保留两位小数,以前一直以为toFixed方法就是四舍五入的,上线后用户用户反馈计算出来的金额少了一分钱,跟其票面金额不一致,深入研究后发现使用toFixed保留两位小数是大坑呀。请看下面的例子:3.135.toFixed(2)**本以为是3.14,然而却是3.13!!!**网上有人整理出toFixed方法“四舍六入,五看奇偶”的原则:当舍去位的数值=6时,在舍去
- Pytest Fixtures 介绍与用法
香奈儿5号奶茶
pytest
PytestFixtures是Pytest框架中用于管理测试前置条件和后置清理的一种强大工具。可以帮助我们在测试中设置初始状态,减少重复代码,并提高测试的可维护性登录后复制下载代码查看我的示例gitclonehttps://gitee.com/Ac1998/pytest-fixtures-demo.git1.2.下面我们来学习一下如何使用它前置条件已经安装了最新版本已安装Python基本了解如何使
- el-menu无限递归组件完美版本
Mr.Meng_95
项目vue
el-menu无限递归组件完美版本备注:修复菜单和子菜单高亮问题,及刷新后被点击子菜单依旧打开的bug效果代码index.vue(递归组件)importMenuSunfrom'../components/menutree.vue'exportdefault{components:{MenuSun},data(){return{menuList:[{name:'一组',id:'1',children
- 利用jQuery实现h5播放器播放组件
我是真的不会前端
html5jqueryjavascript前端
播放组件介绍首先会H5播放组件其实自带videoaudio标签,只需要引入添加属性就可以自动在网页上播放,同样,vue和react也有相应的播放插件。比如vue-video-player和reactnative的播放组件这里提供一个npm地址https://www.npmjs.com/package/vue-video-playerhttps://www.npmjs.com/package/rea
- web自动化——前端知识
大哥喝阔落
前端自动化运维
是HTML中的一个元素,用于在当前网页中嵌入另一个网页或文档。它就像一个“窗口”,可以在页面中显示其他内容。主要特点:嵌入外部内容:可以在网页中嵌入其他网页、视频、地图等。独立上下文:嵌入的内容与主页面相互独立,拥有自己的JavaScript和CSS环境。可定制:可以通过属性调整大小、边框等。常用属性:src:指定要嵌入内容的URL。width和height:设置iframe的宽度和高度。fram
- 智能工厂的设计软件 应用场景的一个例子:为AI聊天工具添加一个知识系统 之8 重新开始 之1 特定于领域的模板--一个三套接的hoc结构
一水鉴天
软件智能人工语言智能制造人工智能状态模式
由于前面的项目信息全部丢失,所以重新建立了这个项目,并以前一篇文章(之7)中的内容作为项目附件重新沟通。本文要点特定于领域的模板--一个三套接的hoc结构。这是今天讨论的内容。它是本项目actors剧本原型。其地位:祖传代码脚本模板中的--一个div标签的内容模型,在三端架构中描述前端执行公式的“体”性。目的是准备完善出该项目。希望的做法是:我将我给出的附件文档中零散的一些考虑组成出完整的描述文字
- 智能工厂的设计软件 应用场景的一个例子:为AI聊天工具添加一个知识系统 之6 三端架构的本质/内在/外观:自明性/信念/bank词扇
一水鉴天
软件智能智能制造人工语言人工智能
本文提要一些补充在为前端和后端锁定的两个中心词“概念”(命题“作文”的程序公共逻辑语言)和“描述”(谓词“描述”的自然描述语言)的基础上,暂时将中端的中心词锁定在“环境”(情境“意义”的人工语义网络语言)。三者的共同性--都需要通过“演算”得到(命题演算/谓词演算/情境演算)。每种演算都以本地或局部的this此岸为输入(A-box,最初是一个条件分支符--条件表达式),远处或全局的彼岸that(T
- Node.js 中的中间件:概念与应用
JJCTO袁龙
Node.jsnode.js中间件
Node.js中的中间件:概念与应用在当今的网络开发中,Node.js作为一种高效、可扩展的JavaScript运行环境,正在快速占领开发者的心智。而在Node.js的生态中,中间件(Middleware)是一个不可或缺的概念,它为构建灵活而高效的应用程序提供了强大的支持。在这篇文章中,我们将详细探讨Node.js中的中间件的概念、工作原理以及实际应用,帮助你更好地理解和使用这一强大工具。什么是中
- html手机端富文本,移动端富文本踩坑
weixin_39608657
html手机端富文本
最近在做一个vue的项目。之前的前端同事离职了,和女朋友去云南潇洒去了,剩下我一个苦逼坐在电脑前哒哒哒敲代码。刚刚接手就开始做移动端富文本编辑器的需求。主管说压了半个月,尽快做出来。在网上找了不少编辑器,前段时间做过react的后台项目,用了百度的编辑器。功能很多很强,遗憾的是ios不支持flash,在移动端并不适用。因为要兼容ios和Android,而且还要在vue的项目中使用,在网上找了很多编
- 前端js变量踩坑,部分手机浏览器不支持let、const
weixin_34244102
前端python移动开发ViewUI
2019独角兽企业重金招聘Python工程师标准>>>浏览器通过userAgent判断机型是Android还是iOS,很简单的几行代码,总有iOS用户手机判断不出来。刚开始总以为是判断的错误,优化了好几版,鉴于身边一直没有真机,终是治标不治本,今日偶遇真机,恍然大悟。。。var才是简单js的王道,引以为鉴转载于:https://my.oschina.net/AmosWang/blog/301786
- 【Java Web】JSON 以及 JSON 转换
一二¬
#JavaWebjavajson
JSON(JavaScriptObjectNotation)一种灵活、高效、轻量级的数据交换格式,广泛应用于各种数据交换和存储场景。基本特点1、简单易用:JSON格式非常简单,易于理解和使用。2、轻量级:相比XML等其他数据格式,JSON占用的空间更小,传输效率更高。3、跨平台:JSON是一种纯文本格式,可以轻松地在不同的系统和编程语言之间交换数据。4、可读性强:JSON格式的数据结构清晰,易于阅
- Node.js 技术学习指南:从入门到实战应用
小码快撩
node.js
引言Node.js®是一个开源的、跨平台的JavaScript运行环境,它允许开发人员使用JavaScript编写服务器端代码。基于GoogleChrome浏览器强大的V8JavaScript引擎构建,Node.js引入了异步I/O模型和事件驱动编程机制,使得JavaScript能够在服务器环境中高效处理高并发网络请求。一、异步I/O和事件驱动Node.js的异步I/O和事件驱动机制是其高性能的核
- 2025年React前端路线图:从初级到高级
2025年React前端路线图:从初级到高级原文链接:2025ReactFrontendRoadmap:BeginnertoSeniorLevel作者:tak089译者:倔强青铜三前言大家好,我是倔强青铜三。是一名热情的软件工程师,我热衷于分享和传播IT技术,致力于通过我的知识和技能推动技术交流与创新,欢迎关注我,微信公众号:倔强青铜三。欢迎点赞、收藏、关注,一键三连!!!1.初级(入门级)目标:
- 前端常见的多种正则验证方法以及js判断语法
前端-文龙刚
JavascriptVue正则表达式vue.jsjavascript
1.邮箱exportconstisEmail=(s)=>{return/^([a-zA-Z0-9_-])+@([a-zA-Z0-9_-])+((.[a-zA-Z0-9_-]{2,3}){1,2})$/.test(s)}2.手机号码exportconstisMobile=(s)=>{return/^1[0-9]{10}$/.test(s)}3.电话号码exportconstisPhone=(s)=>
- C#开发人员学习书籍推荐
Lu01
.net学习python
作为一名C#开发人员,持续学习和提升自己的技术水平是至关重要的。如今,技术不断更新换代,新的开发框架、语言和工具层出不穷。对于刚入行的开发者或希望深入某一领域的工程师来说,选对书籍是学习的捷径之一。本篇文章将推荐一些经典的书籍,涵盖了C#、数据库、前端开发等多个领域,帮助你在开发的道路上不断进步。1.学习SQL基础推荐书籍:《SQL必知必会(第5版)》作者:[美]本·福达(BenForta)译者:
- vue项目中所使用的element-UI / echarts
Stephy_Yy
#调研#vue学习笔记
高清版思维导图见后台管理项目地址1.login登录页面表单在Form组件中,每一个表单域由一个Form-Item组件构成,表单域中可以放置各种类型的表单控件,包括Input、Select、Checkbox、Radio、Switch、DatePicker、TimePickerForm组件提供了表单验证的功能,只需要通过rules属性传入约定的验证规则,并将Form-Item的prop属性设置为需校验
- 【gopher的java学习笔记】代码分层之controller和service
ThisIsClark
gopher的java学习笔记java学习笔记
在Java的Web开发中,Controller层和Service层是两个至关重要的层次,它们各自承担着不同的职责,共同协作以实现复杂的应用程序功能。本文将详细介绍Java中Controller层和Service层的技术特点和作用。一、Controller层(控制层)Controller层是应用程序的入口点,负责接收用户的请求并处理。它通常处理来自前端或客户端的请求,并将请求转发给相应的Servic
- 表格组件二次封装(element+vue)
syste_m_
vue.jsjavascript前端
后端管理系统中,常用表格展示数据,统一维护,统一表格风格,二次封装一个基于elementUI中的el-table封装一个简单的表格组件。封装组件分为四部分,表单查询条件、头部操作按钮、表格数据展示、数据分页操作。一、表格组件封装1、表单查询条件封装表单项,定义name、label,表单项默认为输入框,scopedSlots为表单项插槽。//表单项queryForms:[{dataKey:'nick
- element-plus select 滚动加载更多
日积一沙
javascript
思路:监听select下拉面板的滚动事件,滚动到底部时,调用接口加载更多数据一、自定义指令importtype{Directive,DirectiveBinding}from"vue";interfaceElTypeextendsHTMLElement{copyData:string|number;__handleClick__:any;}constloadmore:Directive={moun
- vite build报错 Unexpected token (Note that you need plugins to import files that are not JavaScript)
实践是最好的老师
vuejavascript前端vue.js
原因是我在console.log语句想打印出环境变量console.log(‘import.meta.env.MODE’,import.meta.env.MODE)删除上面console.log语句就能正常打包了,并下面语句能正常打包和运行constconfig:any={dev:{baseUrl:‘http://baiduTest.com’//测试接口域名},master:{baseUrl:‘h
- Vue2 和 Vue3 自定义指令比较
风继续吹..
前端基础Vuevue.jsjavascript前端
Vue3官网-自定义指令Vue2官网-自定义指令在Vue2和Vue3中,自定义指令可以通过全局注册和局部注册来创建。一.钩子函数比较1.Vue2钩子函数bind:只调用一次,指令第一次绑定到元素时调用inserted:被绑定元素插入父节点时调用(仅保证父节点存在,但不一定已被插入文档中)。update:所在组件的VNode更新时调用componentUpdated:指令所在组件的VNode及其子V
- Vue2:父子组件间参数传递 - 单项传递和双向绑定
我是飞鸟呀
Vue前端javascript开发语言
1、单向传递:在之前的经验中,数据通常都是从父组件通过prop单项传递给子组件,供子组件使用,但是并不修改。2、双向传递2.1子组件修改后通过事件触发传递给父组件在Vue2踩坑记录:父子间参数传递,不要尝试修改计算属性,可能无法实现响应式一文中,父组件通过prop传递给子组件,子组件接收后拷贝一份,在子组件内部修改,修改完成后,通过$emit事件触发,再将修改后的数据传递给父组件使用;2.2通过.
- 解决elementui的dialog对话框过高会被拖动的bug
_best
前端elementuivue.jsjavascript
在使用elementUI过程中,当dialog对话元素过多长处浏览器高度是,点击标题就会跳成如下图这样,上方会被遮挡且无法拖动上去:解决方法是通过设置css固定top及left禁止拖动,核心css代码:/deep/.el-dialog{top:15%!important;left:0!important;}
- Vue Elementui 项目实战 —— 项目的环境搭建
迎风的信号旗
前端VUEvue.jselementui前端
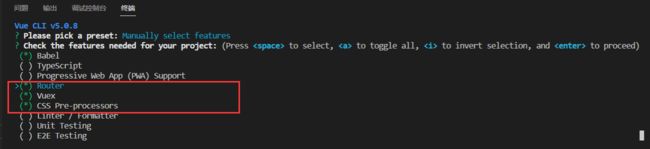
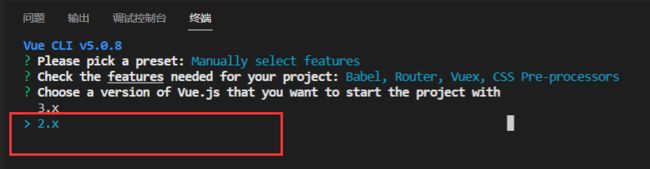
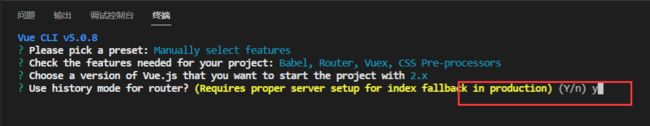
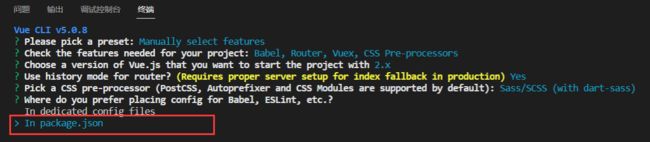
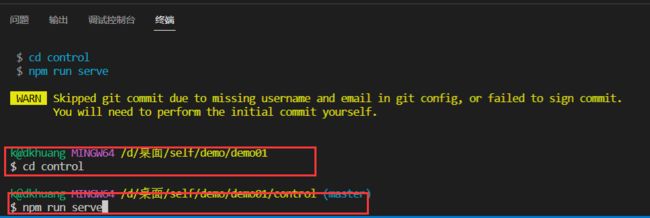
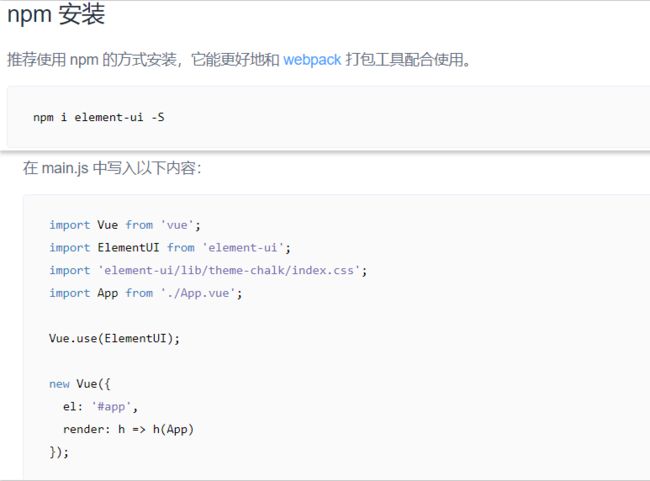
1.项目环境搭建1.1安装vue-cli脚手架构建工具vue-cli提供一个官方命令行工具,可用于快速搭建大型单页应用。1.全局安装脚手架cnpminstall-g@vue/cli(也可以简写成cnpmi-g@vue/cli全局安装脚手架)注意:安装制定版本的脚手架npminstall-g@vue/
[email protected].全局卸载脚手架cnpmuninstall-gvue-cli用上面指令卸载不了,
- 项目总结:vue.js2.5饿了么APP(4)主要组件实现 - 购物车相关组件(下)
小白Rachel
饿了么Vue项目总结vuejs
说明:本总结来源于慕课网@ustbhuangyi老师的课程《Vue.js2.5+cube-ui重构饿了么App》课程,本博客做了项目总结梳理便于回顾,需要学习的伙伴可以移步学习。与君共勉!之前章节传送:项目总结:vue.js2.5饿了么APP(1)概述+项目准备项目总结:vue.js2.5饿了么APP(2)主要组件实现-头部相关组件项目总结:vue.js2.5饿了么APP(3)主要组件实现-购物车
- vue el-table 行内拖拽
Sunny
vueelementel-tablevue
1.安装Sortable.jsnpminstallsortablejs--save2.在页面中引入:importSortablefrom‘sortablejs’-->mounted调用mounted(){this.rowDrop();},methods:{//行内拖拽rowDrop(){//此时找到的元素是要拖拽元素的父容器consttbody=document.querySelector(".e
- Linux基础12-C语言篇之基本结构【入门级】
kk努力学编程
linuxc语言运维
C语言基础c语言的基本结构一个简单的c语言程序功能:要求在控制台输出"helloworld!"/*************************************************************************>FileName:demo01.c>Author:xxx>Description:>CreatedTime:2025年01月20日星期一11时02分17秒*
- JAVA中的Enum
周凡杨
javaenum枚举
Enum是计算机编程语言中的一种数据类型---枚举类型。 在实际问题中,有些变量的取值被限定在一个有限的范围内。 例如,一个星期内只有七天 我们通常这样实现上面的定义:
public String monday;
public String tuesday;
public String wensday;
public String thursday
- 赶集网mysql开发36条军规
Bill_chen
mysql业务架构设计mysql调优mysql性能优化
(一)核心军规 (1)不在数据库做运算 cpu计算务必移至业务层; (2)控制单表数据量 int型不超过1000w,含char则不超过500w; 合理分表; 限制单库表数量在300以内; (3)控制列数量 字段少而精,字段数建议在20以内
- Shell test命令
daizj
shell字符串test数字文件比较
Shell test命令
Shell中的 test 命令用于检查某个条件是否成立,它可以进行数值、字符和文件三个方面的测试。 数值测试 参数 说明 -eq 等于则为真 -ne 不等于则为真 -gt 大于则为真 -ge 大于等于则为真 -lt 小于则为真 -le 小于等于则为真
实例演示:
num1=100
num2=100if test $[num1]
- XFire框架实现WebService(二)
周凡杨
javawebservice
有了XFire框架实现WebService(一),就可以继续开发WebService的简单应用。
Webservice的服务端(WEB工程):
两个java bean类:
Course.java
package cn.com.bean;
public class Course {
private
- 重绘之画图板
朱辉辉33
画图板
上次博客讲的五子棋重绘比较简单,因为只要在重写系统重绘方法paint()时加入棋盘和棋子的绘制。这次我想说说画图板的重绘。
画图板重绘难在需要重绘的类型很多,比如说里面有矩形,园,直线之类的,所以我们要想办法将里面的图形加入一个队列中,这样在重绘时就
- Java的IO流
西蜀石兰
java
刚学Java的IO流时,被各种inputStream流弄的很迷糊,看老罗视频时说想象成插在文件上的一根管道,当初听时觉得自己很明白,可到自己用时,有不知道怎么代码了。。。
每当遇到这种问题时,我习惯性的从头开始理逻辑,会问自己一些很简单的问题,把这些简单的问题想明白了,再看代码时才不会迷糊。
IO流作用是什么?
答:实现对文件的读写,这里的文件是广义的;
Java如何实现程序到文件
- No matching PlatformTransactionManager bean found for qualifier 'add' - neither
林鹤霄
java.lang.IllegalStateException: No matching PlatformTransactionManager bean found for qualifier 'add' - neither qualifier match nor bean name match!
网上找了好多的资料没能解决,后来发现:项目中使用的是xml配置的方式配置事务,但是
- Row size too large (> 8126). Changing some columns to TEXT or BLOB
aigo
column
原文:http://stackoverflow.com/questions/15585602/change-limit-for-mysql-row-size-too-large
异常信息:
Row size too large (> 8126). Changing some columns to TEXT or BLOB or using ROW_FORMAT=DYNAM
- JS 格式化时间
alxw4616
JavaScript
/**
* 格式化时间 2013/6/13 by 半仙
[email protected]
* 需要 pad 函数
* 接收可用的时间值.
* 返回替换时间占位符后的字符串
*
* 时间占位符:年 Y 月 M 日 D 小时 h 分 m 秒 s 重复次数表示占位数
* 如 YYYY 4占4位 YY 占2位<p></p>
* MM DD hh mm
- 队列中数据的移除问题
百合不是茶
队列移除
队列的移除一般都是使用的remov();都可以移除的,但是在昨天做线程移除的时候出现了点问题,没有将遍历出来的全部移除, 代码如下;
//
package com.Thread0715.com;
import java.util.ArrayList;
public class Threa
- Runnable接口使用实例
bijian1013
javathreadRunnablejava多线程
Runnable接口
a. 该接口只有一个方法:public void run();
b. 实现该接口的类必须覆盖该run方法
c. 实现了Runnable接口的类并不具有任何天
- oracle里的extend详解
bijian1013
oracle数据库extend
扩展已知的数组空间,例:
DECLARE
TYPE CourseList IS TABLE OF VARCHAR2(10);
courses CourseList;
BEGIN
-- 初始化数组元素,大小为3
courses := CourseList('Biol 4412 ', 'Psyc 3112 ', 'Anth 3001 ');
--
- 【httpclient】httpclient发送表单POST请求
bit1129
httpclient
浏览器Form Post请求
浏览器可以通过提交表单的方式向服务器发起POST请求,这种形式的POST请求不同于一般的POST请求
1. 一般的POST请求,将请求数据放置于请求体中,服务器端以二进制流的方式读取数据,HttpServletRequest.getInputStream()。这种方式的请求可以处理任意数据形式的POST请求,比如请求数据是字符串或者是二进制数据
2. Form
- 【Hive十三】Hive读写Avro格式的数据
bit1129
hive
1. 原始数据
hive> select * from word;
OK
1 MSN
10 QQ
100 Gtalk
1000 Skype
2. 创建avro格式的数据表
hive> CREATE TABLE avro_table(age INT, name STRING)STORE
- nginx+lua+redis自动识别封解禁频繁访问IP
ronin47
在站点遇到攻击且无明显攻击特征,造成站点访问慢,nginx不断返回502等错误时,可利用nginx+lua+redis实现在指定的时间段 内,若单IP的请求量达到指定的数量后对该IP进行封禁,nginx返回403禁止访问。利用redis的expire命令设置封禁IP的过期时间达到在 指定的封禁时间后实行自动解封的目的。
一、安装环境:
CentOS x64 release 6.4(Fin
- java-二叉树的遍历-先序、中序、后序(递归和非递归)、层次遍历
bylijinnan
java
import java.util.LinkedList;
import java.util.List;
import java.util.Stack;
public class BinTreeTraverse {
//private int[] array={ 1, 2, 3, 4, 5, 6, 7, 8, 9 };
private int[] array={ 10,6,
- Spring源码学习-XML 配置方式的IoC容器启动过程分析
bylijinnan
javaspringIOC
以FileSystemXmlApplicationContext为例,把Spring IoC容器的初始化流程走一遍:
ApplicationContext context = new FileSystemXmlApplicationContext
("C:/Users/ZARA/workspace/HelloSpring/src/Beans.xml&q
- [科研与项目]民营企业请慎重参与军事科技工程
comsci
企业
军事科研工程和项目 并非要用最先进,最时髦的技术,而是要做到“万无一失”
而民营科技企业在搞科技创新工程的时候,往往考虑的是技术的先进性,而对先进技术带来的风险考虑得不够,在今天提倡军民融合发展的大环境下,这种“万无一失”和“时髦性”的矛盾会日益凸显。。。。。。所以请大家在参与任何重大的军事和政府项目之前,对
- spring 定时器-两种方式
cuityang
springquartz定时器
方式一:
间隔一定时间 运行
<bean id="updateSessionIdTask" class="com.yang.iprms.common.UpdateSessionTask" autowire="byName" />
<bean id="updateSessionIdSchedule
- 简述一下关于BroadView站点的相关设计
damoqiongqiu
view
终于弄上线了,累趴,戳这里http://www.broadview.com.cn
简述一下相关的技术点
前端:jQuery+BootStrap3.2+HandleBars,全站Ajax(貌似对SEO的影响很大啊!怎么破?),用Grunt对全部JS做了压缩处理,对部分JS和CSS做了合并(模块间存在很多依赖,全部合并比较繁琐,待完善)。
后端:U
- 运维 PHP问题汇总
dcj3sjt126com
windows2003
1、Dede(织梦)发表文章时,内容自动添加关键字显示空白页
解决方法:
后台>系统>系统基本参数>核心设置>关键字替换(是/否),这里选择“是”。
后台>系统>系统基本参数>其他选项>自动提取关键字,这里选择“是”。
2、解决PHP168超级管理员上传图片提示你的空间不足
网站是用PHP168做的,反映使用管理员在后台无法
- mac 下 安装php扩展 - mcrypt
dcj3sjt126com
PHP
MCrypt是一个功能强大的加密算法扩展库,它包括有22种算法,phpMyAdmin依赖这个PHP扩展,具体如下:
下载并解压libmcrypt-2.5.8.tar.gz。
在终端执行如下命令: tar zxvf libmcrypt-2.5.8.tar.gz cd libmcrypt-2.5.8/ ./configure --disable-posix-threads --
- MongoDB更新文档 [四]
eksliang
mongodbMongodb更新文档
MongoDB更新文档
转载请出自出处:http://eksliang.iteye.com/blog/2174104
MongoDB对文档的CURD,前面的博客简单介绍了,但是对文档更新篇幅比较大,所以这里单独拿出来。
语法结构如下:
db.collection.update( criteria, objNew, upsert, multi)
参数含义 参数
- Linux下的解压,移除,复制,查看tomcat命令
y806839048
tomcat
重复myeclipse生成webservice有问题删除以前的,干净
1、先切换到:cd usr/local/tomcat5/logs
2、tail -f catalina.out
3、这样运行时就可以实时查看运行日志了
Ctrl+c 是退出tail命令。
有问题不明的先注掉
cp /opt/tomcat-6.0.44/webapps/g
- Spring之使用事务缘由(3-XML实现)
ihuning
spring
用事务通知声明式地管理事务
事务管理是一种横切关注点。为了在 Spring 2.x 中启用声明式事务管理,可以通过 tx Schema 中定义的 <tx:advice> 元素声明事务通知,为此必须事先将这个 Schema 定义添加到 <beans> 根元素中去。声明了事务通知后,就需要将它与切入点关联起来。由于事务通知是在 <aop:
- GCD使用经验与技巧浅谈
啸笑天
GC
前言
GCD(Grand Central Dispatch)可以说是Mac、iOS开发中的一大“利器”,本文就总结一些有关使用GCD的经验与技巧。
dispatch_once_t必须是全局或static变量
这一条算是“老生常谈”了,但我认为还是有必要强调一次,毕竟非全局或非static的dispatch_once_t变量在使用时会导致非常不好排查的bug,正确的如下: 1
- linux(Ubuntu)下常用命令备忘录1
macroli
linux工作ubuntu
在使用下面的命令是可以通过--help来获取更多的信息1,查询当前目录文件列表:ls
ls命令默认状态下将按首字母升序列出你当前文件夹下面的所有内容,但这样直接运行所得到的信息也是比较少的,通常它可以结合以下这些参数运行以查询更多的信息:
ls / 显示/.下的所有文件和目录
ls -l 给出文件或者文件夹的详细信息
ls -a 显示所有文件,包括隐藏文
- nodejs同步操作mysql
qiaolevip
学习永无止境每天进步一点点mysqlnodejs
// db-util.js
var mysql = require('mysql');
var pool = mysql.createPool({
connectionLimit : 10,
host: 'localhost',
user: 'root',
password: '',
database: 'test',
port: 3306
});
- 一起学Hive系列文章
superlxw1234
hiveHive入门
[一起学Hive]系列文章 目录贴,入门Hive,持续更新中。
[一起学Hive]之一—Hive概述,Hive是什么
[一起学Hive]之二—Hive函数大全-完整版
[一起学Hive]之三—Hive中的数据库(Database)和表(Table)
[一起学Hive]之四-Hive的安装配置
[一起学Hive]之五-Hive的视图和分区
[一起学Hive
- Spring开发利器:Spring Tool Suite 3.7.0 发布
wiselyman
spring
Spring Tool Suite(简称STS)是基于Eclipse,专门针对Spring开发者提供大量的便捷功能的优秀开发工具。
在3.7.0版本主要做了如下的更新:
将eclipse版本更新至Eclipse Mars 4.5 GA
Spring Boot(JavaEE开发的颠覆者集大成者,推荐大家学习)的配置语言YAML编辑器的支持(包含自动提示,
![]()
![]()