C4BUILDER—用于构建C4模型图的Web项目
c4builder是什么?
c4builder: 字面理解是产生C4架构图的构建器。
-
c4builder是一个轻量级的nodejscli工具,用于仅使用文本构建、维护和共享软件体系结构项目。
-
c4builder是一种架构设计工具,可以帮助开发人员和架构师描述和可视化软件系统的架构,包括系统的组件、关系、依赖和交互。它基于C4模型(Context、Container、Component和Code)和DSL(Domain-specific language)的概念,使得设计者可以创建清晰、可维护、易于理解的架构图,并支持自动生成代码,提高系统的可靠性、可维护性和协作性。
c4builder的主要思想是:开发人员可以使用熟悉的工具来定义软件。
与git相结合,这些文档中定义的体系结构的任何更改都很容易跟踪。Pull请求、分支、cherry picks和所有git特性都可以作为一种更容易的方式来跟踪项目体系结构的变化。
到这估计还是有点晕, c4builder 到底是什么呢?
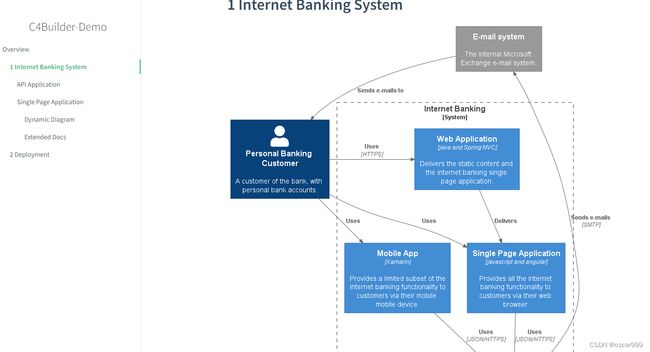
c4builder 是基于NodeJS 一个扩展功能模块, 安装完成之后,提供了一些命令行, 使用命令行可以快速的创建一个可以用来编写C4模型图的Web项目框架, 该项目启动之后的效果如下图:

有了这个之后:开发人员, 项目管理,用户以及厂商等就可以很容易的在线查看这些系统相关的架构图了。
c4builder 的依赖项目
c4builder依赖于下面项目:
-
PlantUml :通过纯文本创建图表。https://plantuml.com/zh/
-
Markdown :从普通文本创建富文本文档。https://docs.github.com/en/get-started/writing-on-github/getting-started-with-writing-and-formatting-on-github/basic-writing-and-formatting-syntax
-
C4Model : C4模型, https://c4model.com/
-
C4 PlantUML: 生成PlantUML图的C4语法支持 https://github.com/plantuml-stdlib/C4-PlantUML
-
Docsify : 基于markdown文件创建一个单网页站点。 https://docsify.js.org/
-
vscode-plantuml : 用于visualstudio代码的vscode-plantuml插件,用于在设计时查看图表, https://github.com/qjebbs/vscode-plantuml
建议先熟悉上面内容
创建 c4项目
- 安装c4builder
npm i -g c4builder
- 创建项目:
c4builder new
这一步会要求一些输入, 比如项目名等等, 可以一直点击回车就可以, 这里的项目名是 c4project
E:\workspace\nodejs\c4builder>c4builder new
_ _ _ _ _ _
___| || | | |__ _ _(_) | __| | ___ _ __
/ __| || |_| '_ \| | | | | |/ _` |/ _ \ '__|
| (__|__ _| |_) | |_| | | | (_| | __/ |
\___| |_| |_.__/ \__,_|_|_|\__,_|\___|_|
Blow up your software documentation writing skills
This will create a new folder with the name of the project
? Project Name c4project
? PlantUML version: latest (compatible with plantuml online server)
? Include the VSCode autocomplete? Yes
true
-
命名行切换到项目目录:
cd c4project -
项目配置:
c4builder
这里同样需要一些交互输入,可以默认一直回车。
E:\workspace\nodejs\c4builder\c4project>c4builder
_ _ _ _ _ _
___| || | | |__ _ _(_) | __| | ___ _ __
/ __| || |_| '_ \| | | | | |/ _` |/ _ \ '__|
| (__|__ _| |_) | |_| | | | (_| | __/ |
\___| |_| |_.__/ \__,_|_|_|\__,_|\___|_|
Blow up your software documentation writing skills
if you created the project using the 'c4model new' command you can just press enter and go with the default options to get a basic idea of how it works.
you can always change the configuration by running > c4builder config
? HomePage Name MyHome
? Root documentation folder src
? Destination folder docs
? Compilation format: Generate multiple pdf files, Generate a single complete pdf file, Generate website
? Change the default docsify theme? //unpkg.com/docsify/lib/themes/vue.css
? Support search on navbar? true
? Include a repository url?
? Path to a specific Docsify template?
? Change the default serve port? 3000
? Add a custom css for the pdf (filename)? xx\node_modules\c4builder\pdf.css
? Compilation format: Include breadcrumbs, Place diagrams before text
? PlantUML Server URL https://www.plantuml.com/plantuml
? Diagram Image Format svg
? Change the default charset UTF-8
building documentation in ./docs
parsed 7 folders
generating docsify site
generating complete pdf file
这个命令会在项目目录下创建docs , src 等目录或文件。
- 启动项目 ,可以使用
c4builder site,也可以使用docsify启动。
c4builder site或者
docsify serve docs
在浏览器输入: http://localhost:3000/#/ 查看效果。
c4builder
的命令参数
可以通过 c4builder --help 查看命名参数。
-V或者--version, 版本号new: 根据模板创建项目config: 更改当前目录的配置list: 列出当前的配置reset: 清除所有配置site: 为生成的站点提供服务, 也就是启动服务-w或者--watch: 关注变更和重构docs: 配置选项的简要说明-p 端口,--port 端口: 服务的端口-h或者--help: 帮助
默认情况下,运行c4builder将尝试构建项目
如果没有设置配置,它会要求它,然后进行实际的构建。配置后仅运行c4builder将不再显示向导。
要在第一次构建后更改配置,只需运行c4builder-config即可。默认值将是之前设置的配置,因此您可以编辑感兴趣的选项。
项目结构
产生的项目包含两个主要的目录: 源代码目录(src)和目标目录(docs)。
遵循C4模型,src目录表示Systems/Containers/Components或任何其他类型的有关软件的信息。
目录结构如下:
│ .gitignore
│ README.MD
├───docs # 目标目录
└───src # 源目录
│ context.md
│ context.puml
└───Internet Banking System
│ system.puml
│ system.md
├───API Application
│ container.puml
│ container.md
└───Single Page Application
│ container.puml
│ container.md
└───Additional Information
additionalDetails.md
class.puml
sequence.puml
class.1.md
目标文件夹由生成过程自动生成,可以有各种格式。该文件夹可以以不同的方式提供系统/容器/组件的深入式视图。要么将其作为一个站点推送到gitpages,直接在存储库中用作可导航的标记,要么生成pdf并使用传统邮件。
在线示例
- https://github.com/adrianvlupu/C4Builder-Demo
安装问题: Failed to set up Chrome r116.0.5845.96! Set "PUPPETEER_SKIP_DO
完整的错误信息
npm ERR! command C:\windows\system32\cmd.exe /d /s /c node install.js
npm ERR! ERROR: Failed to set up Chrome r116.0.5845.96! Set "PUPPETEER_SKIP_DOWNLOAD" env variable to skip download.
npm ERR! Error: write EPROTO 206C0000:error:0A000152:SSL routines:final_renegotiate:unsafe legacy renegotiation disabled:c:\ws\deps\openssl\openssl\ssl\statem\extensions.c:922:
解决方法:
set PUPPETEER_SKIP_DOWNLOAD=true
完整解析:
此错误信息表明尝试下载 Chrome (用于 Puppeteer,一个 Node.js 的无头浏览器库) 失败,可能是由于 SSL 认证问题所导致的。
几种可能的解决方案如下:
1. 通过环境变量设置来跳过 Puppeteer 的下载步骤。你可以在安装之前设置`PUPPETEER_SKIP_CHROMIUM_DOWNLOAD`,使得 Puppeteer 安装过程中跳过 Chromium 的下载。但是这种方式需要你手动指定或者已经安装好可以使用的 Chromium 浏览器。
```bash
# Windows
set PUPPETEER_SKIP_CHROMIUM_DOWNLOAD=true
npm install puppeteer
# Linux/macOS
PUPPETEER_SKIP_CHROMIUM_DOWNLOAD=true npm install puppeteer
- 如果是在公司或者学校网络下,可能会需要一个代理来进行外网访问。可以通过环境变量设置来配置代理:
# Windows
set HTTP_PROXY=http://your-proxy.com:8080
set HTTPS_PROXY=http://your-proxy.com:8080
# Linux/macOS
export HTTP_PROXY=http://your-proxy.com:8080
export HTTPS_PROXY=http://your-proxy.com:8080
- 升级Node.js 和 npm 到最新版本。这可能会解决 SSL 握手问题。可以通过 Node.js 官方网站下载最新版本的 Node.js 和 npm。
注意:以上解决方法可能需要根据具体实际情况进行一些调整。
## 参考与链接
* 官方站点: [https://adrianvlupu.github.io/C4-Builder/#/](https://adrianvlupu.github.io/C4-Builder/#/)
*****
*****
