- Web前端学习重点笔记
HeHolly
前端学习笔记
第一章:Web前端开发技术综述第二章:HTML基础第三章:格式化文本与段落标记:标题字标记:大——小字体标记:水平线标记:段落缩进标记:默认5个字符位置拼音标记:何(he)原样显示标记:特殊符号:显示结果说明符号代码空格 >大于号>加粗倾斜删除线下划线上标下标加粗倾斜变小字号变大字号第四章:列表有序列表……type="1(默认)|A|a|i|I"无序列表……type="disc(默
- 解决ERROR: This version of pnpm requires at least Node.js xxx 的问题
互联网全栈开发实战
前端开发技术解决方法vue.jsjavascriptnode.js前端npm前端框架
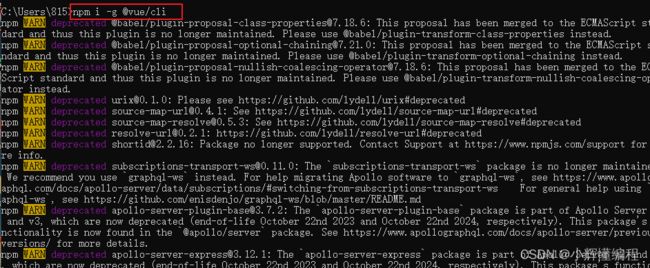
1.复现错误今天从gitee下载某项目,用来学习前端开发,在执行npmi-gpnpm命令时,虽然没有报错,但出现不分警告,暂忽略这些警告,执行如下命令时,却报出错误:PSC:\test>pnpmiERROR:ThisversionofpnpmrequiresatleastNode.jsv18.12ThecurrentversionofNode.jsisv16.0.0Visithttps://r.p
- Node.js超详细教程!
刘大本尊
前端技术node.js
0.基础概念Node.js是一个基于ChromeV8引擎的JavaScript运行环境,使用了一个事件驱动、非阻塞式I/O模型,让JavaScript运行在服务端的开发平台。官方地址:https://nodejs.org/en中文地址:https://nodejs.org/zh-cn代码初体验:console.log("helloNodeJS")//1.进入到对应js文件的目录下//2.执行nod
- Sui Bridge激励计划更新,一周后结束
Sui_Network
Sui重要公告web3大数据区块链网络云计算
SuiBridge的激励测试网阶段将于7月8日结束,这是最后一周参与的机会。在这一关键阶段,社区反馈和全面测试对于确保SuiBridge在主网上线时的顺利运行至关重要。为了确保你的操作符合奖励条件,请确保遵守以下要求:完成完整的桥接循环,从以太坊转移到Sui,再从Sui转回以太坊。仅通过官方的SuiBridge前端发起桥接交易。对于提供反馈的人,请确保你的Sui地址与Discord上的反馈相关联。
- 多种vue前端框架介绍
灵魂清零
其他前端javascript
学如逆水行舟,不进则退。在现今的软件开发领域,Vue.js凭借其高效、灵活和易于上手的特性,成为了前端开发的热门选择。对于需要快速搭建企业级后台管理系统的开发者而言,使用现成的Vue后台管理系统模板无疑是一个明智之举。本文我为大家分享几款开源、免费开源、开箱即用的开源免费的Vue3开源管理后台,它们可以帮助你在项目中快速起步!专注于业务逻辑的开发。01.vue-element-adminGithu
- 2018年年度总结
weixin_30514745
前端后端phpViewUI
首先先看2017年定下的小目标:PHP基础知识的再次学习。(今年在工作的时候也发现了这个问题,所以将PHP基础知识再学习了一遍,对一些容易混淆的概念进行了学习。这个目标算是实现了80%吧)对前端新特性的了解。(因为之前在太原工作的时候,前端后端都干,所以当时觉得前端和后台都很重要,今年在北京主要干的是后端的工作,所以这个并没有去进行了解)python的学习。(这个也没有进行学习,了解了也没有用,今
- 钉钉小程序、文件上传(excel、ppt、word等)
xluo1715
钉钉(小程序和H5)钉钉小程序excelpptpdfword
钉钉小程序上传下载(反显)文件(如excelpptworld等文件)前端处理(需要后端配合加上传下载的权限)要上传excelpptworld等文件还需要借助钉盘实现,我就不废话了,直接上代码axml结构,红框中的为钉盘文件上传和预览其余的是兼容图片上传和PC端上传的文件,这里提一嘴,如果是PC端上传到自己服务器的文件要想在小程序里显示,需要后端把服务器的文件先传到钉盘,前端再通过钉盘下载,如果是小
- JavaScript中通过array.map()实现数据转换、创建派生数组、异步数据流处理、复杂API请求、DOM操作、搜索和过滤等,array.map()的使用详解(附实际应用代码)
watermelo37
前端#数据结构javascriptvue.js前端算法数据分析数据挖掘
目录JavaScript中通过array.map()实现数据转换、创建派生数组、异步数据流处理、复杂API请求、DOM操作、搜索和过滤等,array.map()的使用详解(附实际应用代码)一、什么时候该使用Array.map(),与forEach()的区别是什么?1、什么时候该用Array.map()2、Array.map()与Array.forEach()的区别二、Array.map()的使用与
- 零售业的AI赋能与前端开发效率革命:ScriptEcho 的助力
前端
零售业正经历着前所未有的数字化转型,但同时也面临着巨大的挑战。库存管理混乱、个性化客户体验不足等问题,严重制约着零售企业的盈利能力。而人工智能(AI)的兴起,为解决这些问题提供了新的思路。通过AI驱动的实时库存管理和客户行为分析,零售企业可以显著提升运营效率和客户满意度。然而,构建这些AI赋能的零售应用,需要强大的前端开发能力,这正是AI代码生成器ScriptEcho能够发挥关键作用的地方。AI赋
- 前端大文件OSS上传注意事项
前端
大文件上传是一个比较重要的交互场景,如上传入库比较大的Excel表格数据、上传影音文件等。如果文件体积比较大,或者网络条件不好时,上传的时间会比较长(要传输更多的报文,丢包重传的概率也更大),用户不能刷新页面,只能耐心等待请求完成。1.利用上传控件inputtype="file"绑定一个change事件,在回调中通过事件对象的e.target.files拿到这个文件对象,进行文件对象的slice方
- JS工程化集锦
项目工具模块化JS模块规范CommonJS·AMD·CMD·UMD·ES6NPM版本NPM版本介绍打包构建polyfill工程化篇-JS兼容方案项目管理LintCodeReview效率工具ESLint方案官方:https://cn.eslint.org/docs/user-guide/configuringairbnb:https://github.com/airbnb/javascriptsta
- 深入理解视图的创建与删除:数据库管理中的高级功能
title:深入理解视图的创建与删除:数据库管理中的高级功能date:2025/1/21updated:2025/1/21author:cmdragonexcerpt:在现代数据库管理系统中,视图是一个重要的高级功能,可以为用户提供定制化的数据视图以满足特定需求。视图不仅能够简化复杂的查询,还能增强数据安全性和访问效率。categories:前端开发tags:数据库视图创建视图删除视图数据库管理数
- 百度AI战略与2025年AI应用井喷:AI代码生成器ScriptEcho如何助力前端开发
前端
2025年,百度创始人李彦宏在百度25周年全员信中预言:AI应用将在2025年井喷式增长。这预示着AI技术将迎来一个新的发展高峰,同时也为前端开发者带来了前所未有的机遇和挑战。面对AI应用的快速发展,如何提升前端开发效率,降低开发成本,成为摆在开发者面前的难题。本文将探讨百度AI战略下前端开发面临的挑战,并重点介绍AI代码生成器ScriptEcho如何助力开发者迎接2025年AI应用井喷的浪潮。百
- [前端算法]动态规划
摇光93
算法算法动态规划
最优子结构,重叠子问题爬楼梯递归+记忆化搜索自顶向下varclimbStairs=function(n){letmap=[]functiondfs(n){if(n=coins[j]){dp[i]=Math.min(dp[i],dp[i-coins[j]]+1);}}}if(dp[amount]===Infinity){return-1;}returndp[amount];}01背包问题functi
- 【2024年华为OD机试】(C/D卷,200分)- 5G网络建设 (JavaScript&Java & Python&C/C++)
妄北y
算法汇集笔记总结(保姆级)华为odc语言5Gpythonjavascriptjava网络
一、问题描述题目描述现需要在某城市进行5G网络建设,已经选取N个地点设置5G基站,编号固定为1到N。接下来需要各个基站之间使用光纤进行连接以确保基站能互联互通。不同基站之间假设光纤的成本各不相同,且有些节点之间已经存在光纤相连。请你设计算法,计算出能联通这些基站的最小成本是多少。注意:基站的联通具有传递性,比如基站A与基站B架设了光纤,基站B与基站C也架设了光纤,则基站A与基站C视为可以互相联通。
- 使用Python进行后端开发
code_welike
python开发语言后端
在现代的Web应用程序中,后端开发扮演着至关重要的角色。后端是负责处理数据、逻辑和业务规则的部分,它与前端交互并提供必要的功能和服务。Python是一种广泛使用的编程语言,具有丰富的库和框架,非常适合用于后端开发。本文将介绍如何使用Python进行后端开发,并提供一些示例代码。安装Python和相关工具首先,我们需要安装Python和一些常用的后端开发工具。你可以从Python官方网站(https
- JS中const有没有变量提升
lvbb66
javascript前端开发语言
在JavaScript中,const关键字用于声明一个只读的常量,其值在初始化后不能被重新赋值。关于变量提升(Hoisting),它是JavaScript中一个重要的概念,指的是无论变量或函数声明在何处,它们都会被“提升”到其所在作用域的最顶部。但是,这个规则不完全适用于const和let声明的变量。变量提升(Hoisting)的传统理解在ES6之前,JavaScript只有var关键字用于声明变
- 一比一实现ChatGPT流式接口前端显示效果(打字机效果)【对比几种不同的流式实现方案】
吉吉安
前端javapythonGPTchatgpt
前端实现GPT或者其他大模型的流式推送的数据接收可以通过EventSource、Axios、或者基于EventSource实现的@microsoft/fetch-event-source插件库;GPT官方是基于原生EventSource实现的流式数据接收,我们作为个人开发使用可以使用Axios或者使用@microsoft/fetch-event-source插件库,后两种可以携带header并且操
- 软件生命周期管理的智能化转型:AI写代码工具赋能前端开发
前端
软件开发行业正经历着前所未有的变革。传统的软件生命周期管理模式,常常面临效率低下、成本居高不下、团队沟通不畅以及错误率高等诸多挑战。为了应对这些挑战,智能化转型已成为大势所趋。本文将探讨如何利用先进技术,例如AI写代码工具,来提升软件开发效率,最终实现软件生命周期管理的智能化转型。智能化转型:提升软件开发效率的关键软件生命周期管理涵盖需求分析、设计、编码、测试、部署和维护等多个阶段。每个阶段都可能
- 用python、JavaScript (Node.js)、JAVA等多种语言的实例代码演示教你如何获取股票数据(实时数据、历史数据、CDMA、KDJ等指标数据配有股票数据API接口说明文档详解参数说明
Eumenides_max
pythonjavascriptnode.js股票API接口股票数据接口
近一两年来,股票量化分析逐渐受到广泛关注。而作为这一领域的初学者,首先需要面对的挑战就是如何获取全面且准确的股票数据。因为无论是实时交易数据、历史交易记录、财务数据还是基本面信息,这些数据都是我们进行量化分析时不可或缺的宝贵资源。我们的核心任务是从这些数据中挖掘出有价值的信息,为我们的投资策略提供有力的支持。在寻找数据的过程中,我尝试了多种途径,包括自编网易股票页面爬虫、申万行业数据爬虫,以及同花
- 【前端三剑客实现3D相册~爱她,就为她做一个3D相册吧!!!】
烂然星陈
前端动态集前端3dhtml5css3javascript
爱她,就为她做一个3D相册吧!!!创建一个3D相册盒子效果的HTML页面引言一、技术栈二、页面结构三、样式设计四、JavaScript逻辑五、总结完整源码获取,私信了解更多!!!创建一个3D相册盒子效果的HTML页面引言在网页设计中,3D效果总能吸引用户的注意力,提升用户体验。本文介绍如何使用HTML、CSS和JavaScript创建一个3D相册盒子效果。这个效果不仅包含了3D旋转和缩放动画,还结
- 利用AI代码生成器构建高效智能的前端组件库生态
前端
前端组件库是现代前端开发的基石,它能够极大地提高开发效率,提升代码复用率,并降低维护成本。然而,构建和维护一个高质量的前端组件库却面临着诸多挑战。传统方式下,开发者常常需要花费大量时间进行重复性工作,组件复用性差,难以保证组件质量的一致性,团队协作也存在困难,最终导致开发效率低下和维护成本居高不下。本文将探讨如何利用智能化工具,例如AI代码生成器,来构建一个更高效、更智能的前端组件库生态。智能化构
- 软件生命周期管理的智能化转型:AI写代码工具赋能前端开发
前端
软件开发行业正经历着前所未有的变革。传统的软件生命周期管理模式,常常面临效率低下、成本居高不下、团队沟通不畅以及错误率高等诸多挑战。为了应对这些挑战,智能化转型已成为大势所趋。本文将探讨如何利用先进技术,例如AI写代码工具,来提升软件开发效率,最终实现软件生命周期管理的智能化转型。智能化转型:提升软件开发效率的关键软件生命周期管理涵盖需求分析、设计、编码、测试、部署和维护等多个阶段。每个阶段都可能
- Vue 3 中的 fragment 是什么?它为什么被引入?
JJCTO袁龙
Vuevue.js前端javascript
Vue3中的Fragment:全新特性与应用场景在前端开发中,我们自主决定如何组织和展示数据。对于频繁与DOM打交道的开发者而言,如何高效、灵活地进行渲染显得尤为重要。Vue.js作为一款备受欢迎的渐进式JavaScript框架,持续为开发者提供各种性能优化和特性增强。在Vue3中,Fragment功能的引入为开发者们提供了更多选择与便利。本文将重点讨论Vue3中的Fragment的含义、特性,以
- 五、React(环境配置和ES6语法糖)
老帅比阿
web前端开发javascriptreact.js前端
文章目录一、React是什么?二、React能用来做什么?三、配置环境四、ES6语法糖总结一、React是什么?React是一个开源JavaScript库,用于专门为单页应用程序构建用户界面。它用于处理Web和移动应用程序的视图层,允许我们创建可重用的UI组件。二、React能用来做什么?React非常灵活。你学会了React,你就可以在各种各样的平台上使用它来构建高质量的用户界面。React是一
- 10多套html视频教程,让你彻底搞懂html。学习路上助你一臂之力!
guoguo507
前端javascripthtml
快速入口在文章最后,大家耐心观看!谢谢(想学其他更多编程技术视频,请进我的博客查看。)踏上HTML之旅:从新手到进阶的蜕变在当今数字化时代,网页无处不在,从社交媒体到在线购物,从新闻资讯到学习平台。而HTML作为构建网页的基石,掌握它不仅是踏入Web开发领域的第一步,更是理解互联网信息呈现方式的关键。对于渴望在网页设计、前端开发领域一展身手的人来说,从浅入深地学习HTML是开启精彩旅程的钥匙。一、
- TypeScript语言的软件工程
编程小筑
包罗万象golang开发语言后端
TypeScript语言的软件工程实践引言在现代软件工程中,编程语言的选择对项目的成功至关重要。近年来,JavaScript凭借其在Web开发中的广泛应用取得了巨大成功。然而,随着Web应用程序的复杂性不断增加,开发者渐渐发现纯JavaScript在可维护性、类型安全性和开发效率方面的不足。为了解决这些问题,TypeScript应运而生。TypeScript是一种由微软开发的开源语言,它在Java
- 安全见闻二:Web程序构成与潜在漏洞
vortex5
星河飞雪安全见闻安全web安全网络安全前端
内容预览≧∀≦ゞ安全见闻二:Web程序构成与潜在漏洞声明导语前端语言及潜在漏洞前端语言前端框架与代码库常见的前端框架与代码库安全问题的根源前端潜在漏洞后端语言及潜在漏洞常见后端语言协议问题后端潜在漏洞数据库及潜在漏洞数据库分类数据库潜在漏洞服务器程序及潜在漏洞常见服务器程序服务器程序潜在漏洞结语安全见闻二:Web程序构成与潜在漏洞声明学习视频来自B站UP主泷羽sec,如涉及侵权马上删除文章笔记的只
- Vue的MVVM架构是什么?请解释其工作原理
JJCTO袁龙
Vuevue.js架构前端
Vue的MVVM架构是什么?请解释其工作原理在现代Web应用开发中,Vue.js作为一个渐进式框架,因其简洁且灵活的特性受到广泛欢迎。Vue的核心思想是MVVM(Model-View-ViewModel)架构,这一模式使得数据和视图能够保持同步。下面我们将深入探讨Vue的MVVM架构是什么,以及其工作原理,帮助开发者更好地理解Vue的设计理念。MVVM架构的基本概念MVVM是“Model-View
- 搭建直播网站技术层面准备全流程
sanx18
java
搭建直播网站涉及多个环节,包括前期的规划、技术选型、开发、部署。以下是搭建直播网站的完整流程:1.技术选型服务器端语言与框架:后端-选择如Java(SpringBoot)、或Go。数据库:用户和直播信息-MySQL/PostgreSQL。快速读写-Redis(用于弹幕、热度计数等)。文件存储-阿里云OSS、腾讯云COS或本地存储。2.前端框架:PC端-React、Vue.js。移动端-ReactN
- LeetCode[位运算] - #137 Single Number II
Cwind
javaAlgorithmLeetCode题解位运算
原题链接:#137 Single Number II
要求:
给定一个整型数组,其中除了一个元素之外,每个元素都出现三次。找出这个元素
注意:算法的时间复杂度应为O(n),最好不使用额外的内存空间
难度:中等
分析:
与#136类似,都是考察位运算。不过出现两次的可以使用异或运算的特性 n XOR n = 0, n XOR 0 = n,即某一
- 《JavaScript语言精粹》笔记
aijuans
JavaScript
0、JavaScript的简单数据类型包括数字、字符创、布尔值(true/false)、null和undefined值,其它值都是对象。
1、JavaScript只有一个数字类型,它在内部被表示为64位的浮点数。没有分离出整数,所以1和1.0的值相同。
2、NaN是一个数值,表示一个不能产生正常结果的运算结果。NaN不等于任何值,包括它本身。可以用函数isNaN(number)检测NaN,但是
- 你应该更新的Java知识之常用程序库
Kai_Ge
java
在很多人眼中,Java 已经是一门垂垂老矣的语言,但并不妨碍 Java 世界依然在前进。如果你曾离开 Java,云游于其它世界,或是每日只在遗留代码中挣扎,或许是时候抬起头,看看老 Java 中的新东西。
Guava
Guava[gwɑ:və],一句话,只要你做Java项目,就应该用Guava(Github)。
guava 是 Google 出品的一套 Java 核心库,在我看来,它甚至应该
- HttpClient
120153216
httpclient
/**
* 可以传对象的请求转发,对象已流形式放入HTTP中
*/
public static Object doPost(Map<String,Object> parmMap,String url)
{
Object object = null;
HttpClient hc = new HttpClient();
String fullURL
- Django model字段类型清单
2002wmj
django
Django 通过 models 实现数据库的创建、修改、删除等操作,本文为模型中一般常用的类型的清单,便于查询和使用: AutoField:一个自动递增的整型字段,添加记录时它会自动增长。你通常不需要直接使用这个字段;如果你不指定主键的话,系统会自动添加一个主键字段到你的model。(参阅自动主键字段) BooleanField:布尔字段,管理工具里会自动将其描述为checkbox。 Cha
- 在SQLSERVER中查找消耗CPU最多的SQL
357029540
SQL Server
返回消耗CPU数目最多的10条语句
SELECT TOP 10
total_worker_time/execution_count AS avg_cpu_cost, plan_handle,
execution_count,
(SELECT SUBSTRING(text, statement_start_of
- Myeclipse项目无法部署,Undefined exploded archive location
7454103
eclipseMyEclipse
做个备忘!
错误信息为:
Undefined exploded archive location
原因:
在工程转移过程中,导致工程的配置文件出错;
解决方法:
- GMT时间格式转换
adminjun
GMT时间转换
普通的时间转换问题我这里就不再罗嗦了,我想大家应该都会那种低级的转换问题吧,现在我向大家总结一下如何转换GMT时间格式,这种格式的转换方法网上还不是很多,所以有必要总结一下,也算给有需要的朋友一个小小的帮助啦。
1、可以使用
SimpleDateFormat SimpleDateFormat
EEE-三位星期
d-天
MMM-月
yyyy-四位年
- Oracle数据库新装连接串问题
aijuans
oracle数据库
割接新装了数据库,客户端登陆无问题,apache/cgi-bin程序有问题,sqlnet.log日志如下:
Fatal NI connect error 12170.
VERSION INFORMATION: TNS for Linux: Version 10.2.0.4.0 - Product
- 回顾java数组复制
ayaoxinchao
java数组
在写这篇文章之前,也看了一些别人写的,基本上都是大同小异。文章是对java数组复制基础知识的回顾,算是作为学习笔记,供以后自己翻阅。首先,简单想一下这个问题:为什么要复制数组?我的个人理解:在我们在利用一个数组时,在每一次使用,我们都希望它的值是初始值。这时我们就要对数组进行复制,以达到原始数组值的安全性。java数组复制大致分为3种方式:①for循环方式 ②clone方式 ③arrayCopy方
- java web会话监听并使用spring注入
bewithme
Java Web
在java web应用中,当你想在建立会话或移除会话时,让系统做某些事情,比如说,统计在线用户,每当有用户登录时,或退出时,那么可以用下面这个监听器来监听。
import java.util.ArrayList;
import java.ut
- NoSQL数据库之Redis数据库管理(Redis的常用命令及高级应用)
bijian1013
redis数据库NoSQL
一 .Redis常用命令
Redis提供了丰富的命令对数据库和各种数据库类型进行操作,这些命令可以在Linux终端使用。
a.键值相关命令
b.服务器相关命令
1.键值相关命令
&
- java枚举序列化问题
bingyingao
java枚举序列化
对象在网络中传输离不开序列化和反序列化。而如果序列化的对象中有枚举值就要特别注意一些发布兼容问题:
1.加一个枚举值
新机器代码读分布式缓存中老对象,没有问题,不会抛异常。
老机器代码读分布式缓存中新对像,反序列化会中断,所以在所有机器发布完成之前要避免出现新对象,或者提前让老机器拥有新增枚举的jar。
2.删一个枚举值
新机器代码读分布式缓存中老对象,反序列
- 【Spark七十八】Spark Kyro序列化
bit1129
spark
当使用SparkContext的saveAsObjectFile方法将对象序列化到文件,以及通过objectFile方法将对象从文件反序列出来的时候,Spark默认使用Java的序列化以及反序列化机制,通常情况下,这种序列化机制是很低效的,Spark支持使用Kyro作为对象的序列化和反序列化机制,序列化的速度比java更快,但是使用Kyro时要注意,Kyro目前还是有些bug。
Spark
- Hybridizing OO and Functional Design
bookjovi
erlanghaskell
推荐博文:
Tell Above, and Ask Below - Hybridizing OO and Functional Design
文章中把OO和FP讲的深入透彻,里面把smalltalk和haskell作为典型的两种编程范式代表语言,此点本人极为同意,smalltalk可以说是最能体现OO设计的面向对象语言,smalltalk的作者Alan kay也是OO的最早先驱,
- Java-Collections Framework学习与总结-HashMap
BrokenDreams
Collections
开发中常常会用到这样一种数据结构,根据一个关键字,找到所需的信息。这个过程有点像查字典,拿到一个key,去字典表中查找对应的value。Java1.0版本提供了这样的类java.util.Dictionary(抽象类),基本上支持字典表的操作。后来引入了Map接口,更好的描述的这种数据结构。
&nb
- 读《研磨设计模式》-代码笔记-职责链模式-Chain Of Responsibility
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/**
* 业务逻辑:项目经理只能处理500以下的费用申请,部门经理是1000,总经理不设限。简单起见,只同意“Tom”的申请
* bylijinnan
*/
abstract class Handler {
/*
- Android中启动外部程序
cherishLC
android
1、启动外部程序
引用自:
http://blog.csdn.net/linxcool/article/details/7692374
//方法一
Intent intent=new Intent();
//包名 包名+类名(全路径)
intent.setClassName("com.linxcool", "com.linxcool.PlaneActi
- summary_keep_rate
coollyj
SUM
BEGIN
/*DECLARE minDate varchar(20) ;
DECLARE maxDate varchar(20) ;*/
DECLARE stkDate varchar(20) ;
DECLARE done int default -1;
/* 游标中 注册服务器地址 */
DE
- hadoop hdfs 添加数据目录出错
daizj
hadoophdfs扩容
由于原来配置的hadoop data目录快要用满了,故准备修改配置文件增加数据目录,以便扩容,但由于疏忽,把core-site.xml, hdfs-site.xml配置文件dfs.datanode.data.dir 配置项增加了配置目录,但未创建实际目录,重启datanode服务时,报如下错误:
2014-11-18 08:51:39,128 WARN org.apache.hadoop.h
- grep 目录级联查找
dongwei_6688
grep
在Mac或者Linux下使用grep进行文件内容查找时,如果给定的目标搜索路径是当前目录,那么它默认只搜索当前目录下的文件,而不会搜索其下面子目录中的文件内容,如果想级联搜索下级目录,需要使用一个“-r”参数:
grep -n -r "GET" .
上面的命令将会找出当前目录“.”及当前目录中所有下级目录
- yii 修改模块使用的布局文件
dcj3sjt126com
yiilayouts
方法一:yii模块默认使用系统当前的主题布局文件,如果在主配置文件中配置了主题比如: 'theme'=>'mythm', 那么yii的模块就使用 protected/themes/mythm/views/layouts 下的布局文件; 如果未配置主题,那么 yii的模块就使用 protected/views/layouts 下的布局文件, 总之默认不是使用自身目录 pr
- 设计模式之单例模式
come_for_dream
设计模式单例模式懒汉式饿汉式双重检验锁失败无序写入
今天该来的面试还没来,这个店估计不会来电话了,安静下来写写博客也不错,没事翻了翻小易哥的博客甚至与大牛们之间的差距,基础知识不扎实建起来的楼再高也只能是危楼罢了,陈下心回归基础把以前学过的东西总结一下。
*********************************
- 8、数组
豆豆咖啡
二维数组数组一维数组
一、概念
数组是同一种类型数据的集合。其实数组就是一个容器。
二、好处
可以自动给数组中的元素从0开始编号,方便操作这些元素
三、格式
//一维数组
1,元素类型[] 变量名 = new 元素类型[元素的个数]
int[] arr =
- Decode Ways
hcx2013
decode
A message containing letters from A-Z is being encoded to numbers using the following mapping:
'A' -> 1
'B' -> 2
...
'Z' -> 26
Given an encoded message containing digits, det
- Spring4.1新特性——异步调度和事件机制的异常处理
jinnianshilongnian
spring 4.1
目录
Spring4.1新特性——综述
Spring4.1新特性——Spring核心部分及其他
Spring4.1新特性——Spring缓存框架增强
Spring4.1新特性——异步调用和事件机制的异常处理
Spring4.1新特性——数据库集成测试脚本初始化
Spring4.1新特性——Spring MVC增强
Spring4.1新特性——页面自动化测试框架Spring MVC T
- squid3(高命中率)缓存服务器配置
liyonghui160com
系统:centos 5.x
需要的软件:squid-3.0.STABLE25.tar.gz
1.下载squid
wget http://www.squid-cache.org/Versions/v3/3.0/squid-3.0.STABLE25.tar.gz
tar zxf squid-3.0.STABLE25.tar.gz &&
- 避免Java应用中NullPointerException的技巧和最佳实践
pda158
java
1) 从已知的String对象中调用equals()和equalsIgnoreCase()方法,而非未知对象。 总是从已知的非空String对象中调用equals()方法。因为equals()方法是对称的,调用a.equals(b)和调用b.equals(a)是完全相同的,这也是为什么程序员对于对象a和b这么不上心。如果调用者是空指针,这种调用可能导致一个空指针异常
Object unk
- 如何在Swift语言中创建http请求
shoothao
httpswift
概述:本文通过实例从同步和异步两种方式上回答了”如何在Swift语言中创建http请求“的问题。
如果你对Objective-C比较了解的话,对于如何创建http请求你一定驾轻就熟了,而新语言Swift与其相比只有语法上的区别。但是,对才接触到这个崭新平台的初学者来说,他们仍然想知道“如何在Swift语言中创建http请求?”。
在这里,我将作出一些建议来回答上述问题。常见的
- Spring事务的传播方式
uule
spring事务
传播方式:
新建事务
required
required_new - 挂起当前
非事务方式运行
supports
&nbs
![]()
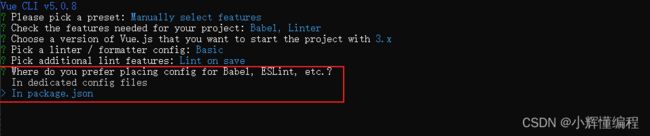
 2.3.2 这里我们主要来选择一下 Manually select features (光标键控制)
2.3.2 这里我们主要来选择一下 Manually select features (光标键控制)
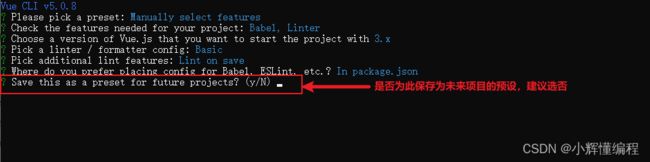
 2.4 创建成功
2.4 创建成功