vue3+vite3项目打包优化
vue3+vite3项目打包优化
- 1、前言
- 2、视图分析工具rollup-plugin-visualizer
- 3、路由懒加载
- 4、第三方库CDN引入
- 5、使用 gzip 压缩
- 6、按需引入第三方库
- 7、使用 Tree Shaking
- 8、剔除console和debugger
- 9、分包策略
- 10、图片压缩
1、前言
Vue项目开发完毕后,对项目进行打包发布之前,必不可少的操作就是项目优化,这也是程序猿的加分项。跟随本文的脚步来看看如何对项目进行优化吧!
2、视图分析工具rollup-plugin-visualizer
在项目中使用
rollup-plugin-visualizer插件可以生成可视化的代码分析报告,看看哪些模块占用了空间,帮助我们更好地了解构建过程中的文件大小、依赖关系等信息。
- 首先安装了
rollup-plugin-visualizer插件。可以使用npm或者yarn进行安装:
yarn add rollup-plugin-visualizer -D
npm i rollup-plugin-visualizer -D
- 在
vite.config.js中引入rollup-plugin-visualizer插件,并将其添加到插件列表中。
import { visualizer } from 'rollup-plugin-visualizer';
export default defineConfig({
plugins: [
vue(),
visualizer({
open: true, //在默认用户代理中打开生成的文件
gzipSize: true, // 收集 gzip 大小并将其显示
brotliSize: true, // 收集 brotli 大小并将其显示
filename: "stats.html", // 分析图生成的文件名
}),
})
配置的参数有很多是默认的,如果你没有特殊需求,完全可以不添加参数;下面我添加一个表格对已有参数进行诠释:
| 参数 | 类型 | 解释 |
|---|---|---|
| filename/file | string | 生成分析的文件名 |
| title | string | html标签页标题 |
| open | boolean | 以默认服务器代理打开文件 |
| template | string | 可选择的图表类型 |
| gzipSize | boolean | 搜集gzip压缩包的大小到图表 |
| BrotliSize | boolearn | 搜集brotli压缩包的大小到图表 |
| emitFile | boolean | 使用emitFile生成文件,简单说,这个属性为true,打包后的分析文件会出现在打包好的文件包下,否则就会在项目目录下 |
| sourcemap | boolean | 使用sourcemap计算大小 |
| projectRoot | string, RegExp | 文件的根目录,默认在打包好的目录下 |
- 运行命令打包,生成分析图。 执行
npm run build命令后等待片刻,生成分析视图,视图会自动跳出来,并保存在项目根目录下,文件名就是刚刚参数filename的名字(stats.html)
npm run build
- 在生成的打包文件所在目录下,会生成一个名为
stats.html的文件,这就是生成的可视化报告。
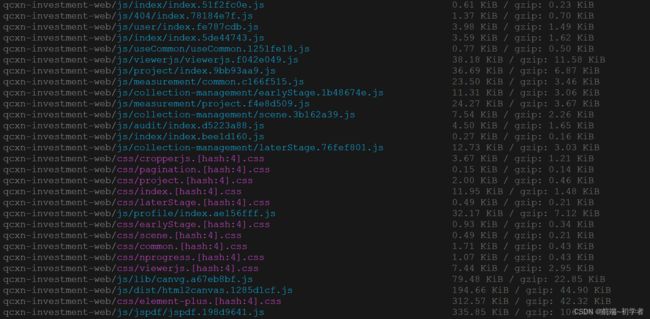
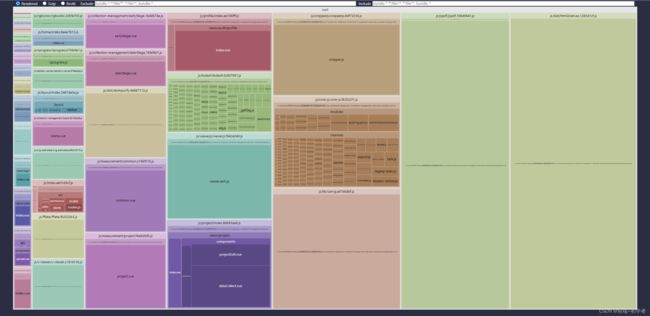
打开stats.html文件,你将看到一个交互式的可视化图表,显示了打包文件中各个模块的大小、依赖关系等信息。你可以通过这个图表来识别哪些模块占用了较大的空间,从而进行代码优化。
 视图分析中方块越大,表示该文件占用的空间越大,对于网络带宽和访问速度的要求就越高。如果一个网站中包含大量的大文件,那么用户在访问该网站时需要下载更多的数据,这会导致网站加载速度变慢,用户体验变差。
视图分析中方块越大,表示该文件占用的空间越大,对于网络带宽和访问速度的要求就越高。如果一个网站中包含大量的大文件,那么用户在访问该网站时需要下载更多的数据,这会导致网站加载速度变慢,用户体验变差。
3、路由懒加载
路由懒加载的实现方式通常是使用动态导入(
Dynamic Import)语法,比如在Vue项目中使用import()来导入需要懒加载的组件。当用户访问到对应的路由时,该组件才会被异步加载,实现了按需加载的效果。
export const constantRoute = [
{
path: '/login',
component: () => import('@/views/login/index.vue'),
name: 'Login',
meta: {
title: '登录', //菜单标题
hidden: true, //代表路由标题在菜单中是否隐藏 true:隐藏 false:不隐藏
icon: 'Promotion',
},
},
{
path: '/',
component: () => import('@/layout/index.vue'),
name: '/',
meta: {
title: '',
hidden: false,
},
redirect: '/home',
children: [{
path: '/home',
component: () => import('@/views/home/index.vue'),
meta: {
title: '项目总览',
hidden: false,
icon: 'HomeFilled',
},
},],
},
{
path: '/user',
component: () => import('@/views/user/index.vue'),
name: 'User',
meta: {
title: '个人中心',
hidden: true,
},
},
{
path: '/404',
component: () => import('@/views/404/index.vue'),
name: '404',
meta: {
title: '找不到数据',
hidden: true,
},
},
]
4、第三方库CDN引入
在项目中可根据需要引入第三方库
CDN,使用CDN引入第三方库可以提高项目的性能和开发效率,减少项目的体积,同时也可以减轻服务器的负担,提高用户体验。
- 安装插件
npm install vite-plugin-cdn-import -D
yarn add vite-plugin-cdn-import -D
- 在
vite.config.js中进行配置
import { defineConfig } from 'vite';
import compression from 'vite-plugin-compression';
export default defineConfig({
// 其他配置项...
plugins: [
// 其他插件...
// 第三方库CDN引入
importToCDN({
prodUrl: "https://unpkg.com/{name}@{path}",
modules: [
autoComplete('vue'),
autoComplete('axios'),
{
name: "vue-router",
var: "VueRouter",
path: "4.1.3",
},
{
name: "element-plus",
var: "ElementPlus",
path: "2.2.14",
css: "2.2.14/dist/index.css",
},
{
name: "@element-plus/icons-vue",
var: "ElementPlusIconsVue", // 根据main.js中定义的来
path: "2.0.9",
},
{
name: "pinia",
var: "Pinia",
path: "2.0.34",
},
{
name: "lodash",
var: "Lodash",
path: "4.17.21",
},
],
}),
],
});
5、使用 gzip 压缩
gzip压缩是一种常用的数据压缩算法,它可以减小文件的大小,从而减少文件的传输时间和占用空间。gzip压缩算法基于DEFLATE算法,使用了哈夫曼编码和LZ77算法来实现高效的数据压缩。
当使用gzip压缩文件时,文件会被转换为一种经过压缩和编码的格式。这种格式可以通过减少冗余数据和使用更紧凑的编码方式来降低文件的大小。压缩后的文件通常以.gz为扩展名。
- 安装插件
yarn add vite-plugin-compression -D
npm i vite-plugin-compression -D
- 在
vite.config.js中进行配置
import { defineConfig } from 'vite';
import compression from 'vite-plugin-compression';
export default defineConfig({
// 其他配置项...
plugins: [
// 其他插件...
compression({
algorithm: "gzip", // 指定压缩算法为gzip,[ 'gzip' , 'brotliCompress' ,'deflate' , 'deflateRaw']
ext: ".gz", // 指定压缩后的文件扩展名为.gz
threshold: 10240, // 仅对文件大小大于threshold的文件进行压缩,默认为10KB
deleteOriginFile: false, // 是否删除原始文件,默认为false
filter: /\.(js|css|json|html|ico|svg)(\?.*)?$/i, // 匹配要压缩的文件的正则表达式,默认为匹配.js、.css、.json、.html、.ico和.svg文件
compressionOptions: { level: 9 }, // 指定gzip压缩级别,默认为9(最高级别)
verbose: true, //是否在控制台输出压缩结果
disable: false, //是否禁用插件
}),
],
});
6、按需引入第三方库
对于一些较大的第三方库,如
Element UI或Ant Design,可以考虑按需引入组件或样式,而不是全部引入。按需引入组件或样式可以参考这些第三方库的官方文档,在里面有介绍如何按需引入组件或样式。
7、使用 Tree Shaking
treeshaking也被称为 “摇树优化”。简单来讲,就是在保证代码运行结果不变的前提下,去除无用的代码。Vue3中,许多ApI的引入都支持treeshaking优化。也就是说只打包你用到的API,忽略那些没有用到的。
Vue3 会默认使用 Rollup 进行 treeshaking ,不需要额外进行配置。但有一个条件,必须是 ES6 module 模块才行。
8、剔除console和debugger
vite 4.X版本已经不集成terser,需要自行下载。
yarn add terser -D
npm i terser -D
- 在
vite.config.js中进行配置
import { defineConfig } from "vite";
export default defineConfig({
build: {
minify: 'terser', // 启用 terser 压缩
terserOptions: {
compress: {
pure_funcs: ['console.log'], // 只删除 console.log
//drop_console: true, // 删除所有 console
drop_debugger: true, // 删除 debugger
}
}
}
})
9、分包策略
默认情况下,浏览器重复请求相同名称的静态资源时,会直接使用缓存的资源。利用这个机制我们可以将不会经常更新的代码单独打包成一个
JS文件,这样就可以减少HTTP请求,同时降低服务器压力。
manualChunks自定义分割
// vite.config.js
import { defineConfig } from 'vite'
export default defineConfig({
build: {
rollupOptions: {
output: {
manualChunks: id => {
// 将 node_modules 中的代码单独打包成一个 JS 文件
if(id.includes('node_modules')) {
return 'vendor'
}
}
}
}
}
})
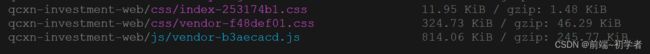
可以看到依赖模块已经单独生成一个 JS 文件了。这样我们即使修改了 main.js 中的代码重新打包,依赖文件 vendor.b3aecacd.js 也不会发生变化的,对于这个文件,浏览器也不会再次发起请求。如果依赖模块很多的话,性能将会有很大的提升。
10、图片压缩
根据项目对清晰度的要求,我们可以使用 vite-plugin-imagemin 插件,对图片进行适当压缩:
- 安装
npm i vite-plugin-imagemin -D插件 - 在
vite.config.js中进行配置
// vite.config.js
import { defineConfig } from 'vite'
import viteImagemin from 'vite-plugin-imagemin'
export default defineConfig({
plugins: [
viteImagemin({
gifsicle: {
optimizationLevel: 7,
interlaced: false
},
optipng: {
optimizationLevel: 7
},
mozjpeg: {
quality: 20
},
pngquant: {
quality: [0.8, 0.9],
speed: 4
},
svgo: {
plugins: [
{
name: 'removeViewBox'
},
{
name: 'removeEmptyAttrs',
active: false
}
]
}
})
]
})
注意:viteImagemin在国内比较难安装,容易出现报错,可以尝试一下下面几种解决方案。
viteImagemin报错
- 使用
yarn在package.json内配置(推荐)
"resolutions": {
"bin-wrapper": "npm:bin-wrapper-china"
}
- 使用
npm,在电脑host文件加上如下配置即可
199.232.4.133 raw.githubusercontent.com
- 使用
cnpm安装(不推荐)