vue页面嵌入飞书网页组件,用于在类似ERP,OA等系统中展示在线文档
先展示最终效果(就是在vue页面中,内嵌了一块ifream页面):
1. 注册进入飞书开放平台,地址为: 飞书开放平台
2.进入开放平台后,选择--创建企业自建应用--创建网页应用,然后在主页面记住该应用的appId和appSecret参数,后面要用
3.然后注意一点的是,因为后面的授权等逻辑我们一般用我们自己的文档做测试,但是自己的文档也属于企业,所以需要将平台应用正式上线,这个需要企业管理员审核,提前说明一下,还需要开通部分接口和数据权限,也是需要审核的.建议最好弄个管理员账号过来开一下
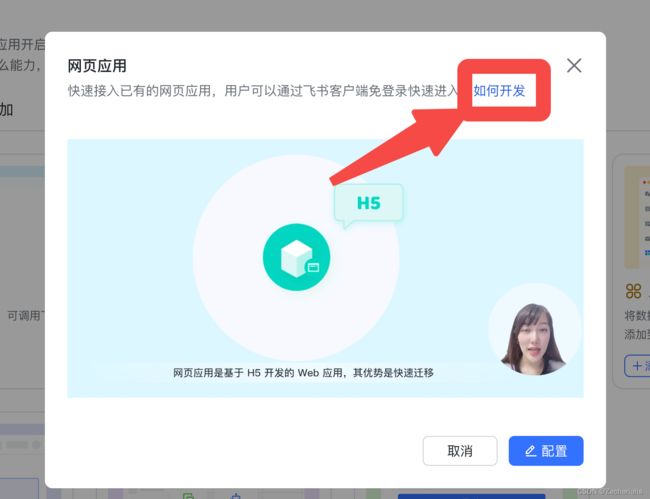
4.在开放平台--开发者后台这里,点击左侧菜单栏的[添加应用能力]页签,然后在右侧菜单选择网页组件
然后在弹出框中点击[如何开发]进入到官方文档中
进入文档页面后,切换左侧的菜单到网页组件中,使用这个组件:
5. 使用该组件,最开始的一件事就是要完成一圈授权流程,在这里将会用到的授权的参数记录如下:
private static final String APP_ID = "";
private static final String APP_SECRET = "";
/** 用appId和appSecret获取tenant_access_token(租户授权,目前用不到,暂时留存) */
private static final String TENANT_ACCESS_TOKEN_URI = "https://open.feishu.cn/open-apis/auth/v3/tenant_access_token/internal";
/** 获取ticket参数的api */
private static final String JSAPI_TICKET_URI = "https://open.feishu.cn/open-apis/jssdk/ticket/get";
/** 加签sha1的一个随机参数 */
private static final String NONCE_STR = "abc123def456";
/** 用appId和appSecret获取app_access_token(应用级别的授权(只允许查看,不允许编辑,分享等功能权限)) */
private static final String APP_ACCESS_TOKEN_URI = "https://open.feishu.cn/open-apis/auth/v3/app_access_token/internal";
/** 用户访问令牌(用户级别授权,和用户权限挂钩,唯有这种授权在用户拥有权限的情况下,可以实现在线编辑文档,目前暂不做) */
private static final String USER_ACCESS_TOKEN_URI = "https://open.feishu.cn/open-apis/authen/v1/access_token";
/** 用户信息接口路径 */
private static final String USER_INFO_URI = "https://open.feishu.cn/open-apis/authen/v1/user_info";
private static final String DOCUMENT_URL = "https://xxxxxxx.feishu.cn/docx/xxxxxxxxxxxxxx";需要注意的两个点是:
(1). 如果你使用app_access_token去进行后续的验证,那么默认无法获得在线文档编辑的操作,只允许操作,只有当使用user_access_token权限认证,才可以根据用户的权限进行后续的编辑等操作
(2). 请注意DOCUMENT_URL这个参数,这个组件貌似目前只能用/docs下的文档进行渲染,而不可以用我们知识库下的wiki组件,也就是说,你打开的文档如果是wiki的,那么需要将他另存到共享空间中,就会自动变成docs.才可以用
6.授权参数明确后,还有一件事,就是需要开通对应权限,开通对应的权限后还需要上架最新的应用
(1):TENANT_ACCESS_TOKEN_URI不需要开通权限
(2):APP_ACCESS_TOKEN_URI: 不需要开通权限
(3):USER_ACCESS_TOKEN_URI:需要权限如下
7.授权相关后台代码(用了Hutool的Http请求封装,自己引入或者改一下):
package com.ruoyi.biz.controller;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
import com.alibaba.fastjson.JSONObject;
import com.ruoyi.biz.vo.FeishuWebComponentAuthVo;
import com.ruoyi.common.core.controller.BaseController;
import com.ruoyi.common.core.domain.AjaxResult;
import cn.hutool.http.HttpRequest;
import cn.hutool.http.HttpUtil;
import lombok.extern.slf4j.Slf4j;
/**
* @author zhaoyuyang
*/
@RestController
@RequestMapping("/biz/help")
@Slf4j
public class HelpController extends BaseController
{
private static final String APP_ID = "";
private static final String APP_SECRET = "";
/** 用appId和appSecret获取tenant_access_token(租户授权,目前用不到,暂时留存) */
private static final String TENANT_ACCESS_TOKEN_URI = "https://open.feishu.cn/open-apis/auth/v3/tenant_access_token/internal";
/** 获取ticket参数的api */
private static final String JSAPI_TICKET_URI = "https://open.feishu.cn/open-apis/jssdk/ticket/get";
/** 加签sha1的一个随机参数 */
private static final String NONCE_STR = "abc123def456";
/** 用appId和appSecret获取app_access_token(应用级别的授权(只允许查看,不允许编辑,分享等功能权限)) */
private static final String APP_ACCESS_TOKEN_URI = "https://open.feishu.cn/open-apis/auth/v3/app_access_token/internal";
/** 用户访问令牌(用户级别授权,和用户权限挂钩,唯有这种授权在用户拥有权限的情况下,可以实现在线编辑文档,目前暂不做) */
private static final String USER_ACCESS_TOKEN_URI = "https://open.feishu.cn/open-apis/authen/v1/access_token";
/** 用户信息接口路径 */
private static final String USER_INFO_URI = "https://open.feishu.cn/open-apis/authen/v1/user_info";
private static final String DOCUMENT_URL = "替换你自己的文档全路径";
/**
* 获取签名数据
*/
@GetMapping("/getSignData")
public AjaxResult getSignData()
{
// 1. 通过app_id和app_secret获取app_access_token
Map paramMap = new HashMap<>();
paramMap.put("app_id", HelpController.APP_ID);
paramMap.put("app_secret", HelpController.APP_SECRET);
String returnStr = HttpUtil.post(HelpController.APP_ACCESS_TOKEN_URI,
paramMap);
JSONObject jsonObject = JSONObject.parseObject(returnStr);
String appAccessToken = jsonObject.getString("app_access_token");
// 2.通过tenantAccessToken获取ticket
String ticketResponseStr = HttpRequest
.post(HelpController.JSAPI_TICKET_URI)
.header("Authorization", "Bearer " + appAccessToken).execute()
.body();
String ticket = JSONObject.parseObject(ticketResponseStr)
.getJSONObject("data").getString("ticket");
// 3.按照要求拼接Signature,然后使用sha1进行加密
StringBuilder signatureBuilder = new StringBuilder();
Long timeStamp = System.currentTimeMillis();
signatureBuilder.append("jsapi_ticket=").append(ticket)
.append("&noncestr=").append(HelpController.NONCE_STR)
.append("×tamp=").append(timeStamp).append("&url=")
.append(HelpController.DOCUMENT_URL);
String signature = cn.hutool.crypto.SecureUtil
.sha1(signatureBuilder.toString());
// 4.返回数据,组装数据
FeishuWebComponentAuthVo returnVo = new FeishuWebComponentAuthVo();
List list = new ArrayList<>();
list.add("DocsComponent");
// 如果为app_access_token模式进行授权,则不输入openId参数
returnVo.setOpenId("").setSignature(signature)
.setAppId(HelpController.APP_ID)
.setTimestamp(timeStamp.toString())
.setNonceStr(HelpController.NONCE_STR)
.setUrl(HelpController.DOCUMENT_URL).setJsApiList(list)
.setLocale("zh-CN");
return AjaxResult.success(returnVo);
}
}
8.前端代码: