Vue路由与node.js环境搭建
目录
前言
一.Vue路由
1.什么是spa
1.1简介
1.2 spa的特点
1.3 spa的优势以及未来的挑战
2.路由的使用
2.1 导入JS依赖
2.2 定义两个组件
2.3 定义组件与路径对应关系
2.4 通过路由关系获取路由对象
2.5 将对象挂载到vue实例中
2.6 定义触发路由事件的按钮
2.7 定义锚点和路由内容
2.8 测试效果
小结
二. node.js环境搭建
1.官网下载地址
2.下载好安装包
3.解压
4.配置环境变量
5.测试是否安装成功
6.配置npm全局模块路径和cache默认安装位置
7.修改npm镜像提高下载速度
7.1 --registry
7.2 cnpm
8.验证安装结果
9.node.js运行启动项目
9.1我们将准备好的前端项目解压到文件夹中
9.2 地址栏输入cmd进入cmd窗口
9.3下载安装完成之后启动项目
前言
Vue路由是Vue.js框架中用于构建单页面应用(SPA)的一种核心工具
一.Vue路由
1.什么是spa
1.1简介
SPA是单页面应用(Single Page Application)的缩写。它是一种Web应用程序的架构模式,通过动态地更新单个HTML页面来实现应用程序的交互和导航,而不需要每次用户操作都重新加载整个页面。
在传统的多页面应用中,每次用户导航到不同的页面时都需要重新加载整个页面,导致性能较低且用户体验较差。而SPA通过使用前端JavaScript框架(如Vue.js、React、Angular等)以及前端路由技术,将应用程序拆分为多个组件,每个组件负责渲染和处理特定的页面或功能。用户在应用程序中进行导航时,只需动态加载和更新相应的组件,从而快速响应用户的操作,提供流畅的用户体验
1.2 spa的特点
-
单页面加载:SPA只有一个HTML页面,整个应用的内容都动态地更新在这个页面上,无需每次页面切换都重新加载整个页面。
-
前端路由:SPA使用前端路由来管理应用程序的导航。路由器会根据URL路径匹配相应的组件,并将其渲染到视图中。
-
异步加载:SPA使用异步加载技术,只加载当前页面所需的资源,减少了页面切换时的等待时间。
-
富交互性:SPA通过使用前端框架和库,可以实现复杂的用户界面和交互效果,提供更好的用户体验。
-
前后端分离:SPA的前端部分负责处理用户界面和交互逻辑,后端则提供数据接口和处理业务逻辑。这种分离使前后端开发可以并行进行,并提高了系统的可扩展性和灵活性
1.3 spa的优势以及未来的挑战
SPA的优点包括更快的页面加载速度、提供较好的用户体验、减少了服务器的负载等。然而,SPA也有一些挑战,例如对SEO不友好、应用初次加载时需要下载较大的JavaScript文件等。因此,在选择是否使用SPA时需要综合考虑项目的需求和技术特点
2.路由的使用
2.1 导入JS依赖
2.2 定义两个组件
var Home = Vue.extend({
template:'网站首页内容'
});
var about = Vue.extend({
template:'关于本站'
});2.3 定义组件与路径对应关系
var routes = [{
component:Home,
path:"/Home"
},{component:about,
path:"/about"
}];2.4 通过路由关系获取路由对象
var router = new VueRouter({routes});2.5 将对象挂载到vue实例中
new Vue({
el:"#app",
router,
data(){
return {
msg:'hello Vue',
}
}
})2.6 定义触发路由事件的按钮
首页
关于
首页 2.7 定义锚点和路由内容
2.8 测试效果
小结
Vue路由是构建Vue.js单页面应用的重要工具,它提供了灵活的方法来管理应用的导航和组件切换。通过合理的路由设计和使用,可以更好地组织应用程序的结构,实现良好的用户体验
二. node.js环境搭建
1.官网下载地址
node.js中文官网
https://nodejs.org/zh-cn/download
2.下载好安装包
这里我们不选择安装程序安装,选择解压版安装
3.解压
下载好后到安装目录
解压后在当前解压的目录下新建node_global和node_cache这两个目录
新建目录说明
node_global:npm全局安装位置
node_cache:npm缓存路径
4.配置环境变量
新建一个环境变量,变量名输入NODE_HOME,变量值为安装的目录
编辑Path
%NODE_HOME%
%NODE_HOME%\node_global
5.测试是否安装成功
node -v
npm -v
打开cmd窗口,输出如下命令会输出NodeJs和npm的版本号,出现版本号时说明安装成功
6.配置npm全局模块路径和cache默认安装位置
打开cmd,分开执行如下命令:
npm config set cache "D:\initPath\node-v10.15.3-win-x64\node_cache"
npm config set prefix "D:\initPath\node-v10.15.3-win-x64\node_global"
注意点
注1:将步骤一创建的node_global(npm全局安装位置)和node_cache(npm缓存路径)与npm联系起来
注2:如果执行命令卡死,可以删除C:\Users\用户名\.npmrc 后重新执行。(用户名:为当前电脑的用户名)
注3:"D:\initPath\node-v10.15.3-win-x64\node_global",双引号不能少
7.修改npm镜像提高下载速度
7.1 --registry
设置淘宝源
npm config set registry https://registry.npm.taobao.org/
查看源,可以看到设置过的所有的源
npm config get registry
注1:其实此步骤的内容就是将以下代码添加到C:\Users\用户名\.npmrc文件中
registry=https://registry.npm.taobao.org
7.2 cnpm
npm install -g cnpm --registry=https://registry.npm.taobao.org
注1:cnpm安装完成后,以后就可以用cnpm命令代替npm命令, 此时npm还是会用官方镜像,cnpm会用国内镜像
注2:如果要恢复成原来的设置,执行如下:
npm config set registry https://registry.npmjs.org/
8.验证安装结果
查看淘宝镜像设置情况
npm get registry
查看npm全局路径设置情况
此步骤随便全局安装一个模块就可以测评
npm install webpack -g
以上命令执行完毕后,会生成如下文件
%node_home%\node_global\node_modules\webpack
9.报错解决
npm ERR! code EPERM npm ERR! syscall mkdir npm ERR! path D:\tools\nodejs\node-v18.16.1-win-x64\node_cache_cacache npm ERR! errno -4048 npm ERR! Error: EPERM: operation not permitted, mkdir 'D:\tools\nodejs\node-v18.16.1-win-x64\node_cache_cacache' npm ERR! [Error: EPERM: operation not permitted, mkdir 'D:\tools\nodejs\node-v18.16.1-win-x64\node_cache_cacache'] { npm ERR! errno: -4048, npm ERR! code: 'EPERM', npm ERR! syscall: 'mkdir', npm ERR! path: 'D:\tools\nodejs\node-v18.16.1-win-x64\node_cache\_cacache', npm ERR! requiredBy: '.' npm ERR! } npm ERR! npm ERR! The operation was rejected by your operating system. npm ERR! It's possible that the file was already in use (by a text editor or antivirus), npm ERR! or that you lack permissions to access it. npm ERR! npm ERR! If you believe this might be a permissions issue, please double-check the npm ERR! permissions of the file and its containing directories, or try running npm ERR! the command again as root/Administrator.
npm ERR! Log files were not written due to an error writing to the directory: D:\tools\nodejs\node-v18.16.1-win-x64\node_cache_logs npm ERR! You can rerun the command with
--loglevel=verboseto see the logs in your terminal
在运行 npm install webpack -g 命令时出现以上报错可能是权限问题,我们需要到node_cache和node_global文件夹中将权限修改全部加上,使用完全控制
选择完全控制
注意,不只是node_global需要修改node_cache也需要修改
9.node.js运行启动项目
9.1我们将准备好的前端项目解压到文件夹中
9.2 地址栏输入cmd进入cmd窗口
输入 npm -i 下载安装
9.3下载安装完成之后启动项目
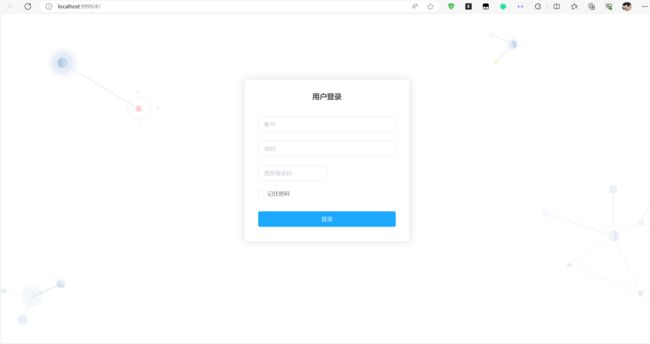
输入 npm run dev 启动项目
启动完成后浏览器会自动弹出页面
今天的分享到这里就结束了,感谢各位大大的观看,各位大大的三连是博主更新的动力,感谢谢谢谢谢谢谢谢谢各位的支持!!!!!
![]()