基于微信小程序的医院挂号预约系统设计与实现(源码+lw+部署文档+讲解等)
前言
博主介绍:✌全网粉丝10W+,CSDN特邀作者、博客专家、CSDN新星计划导师、全栈领域优质创作者,博客之星、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java、小程序技术领域和毕业项目实战✌
精彩专栏 推荐订阅
2023-2024年最值得选的微信小程序毕业设计选题大全:100个热门选题推荐✅2023-2024年最值得选的Java毕业设计选题大全:500个热门选题推荐✅
Java精品实战案例《500套》
微信小程序项目精品案例《500套》
文末获取源码+数据库
感兴趣的可以先收藏起来,还有大家在毕设选题,项目以及论文编写等相关问题都可以给我留言咨询,希望帮助更多的人
系统功能结构图
5 系统实现
系统实现部分就是将系统分析,系统设计部分的内容通过编码进行功能实现,以一个实际应用系统的形式展示系统分析与系统设计的结果。前面提到的系统分析,系统设计最主要还是进行功能,系统操作逻辑的设计,也包括了存储数据的数据库方面的设计等内容,系统实现就是一个最终的实施阶段,将前面的设计成果进行物理转化,最终出具可以运用于实际的软件系统。
5.1 用户管理
如图5.1显示的就是用户管理页面,此页面提供给管理员的功能有:对用户信息进行查询,添加,删除以及批量删除操作。
图5.1 用户管理页面
5.2 医院管理
如图5.2显示的就是医院管理页面,管理员可以对医院信息进行添加,修改,删除,查询操作。
图5.2 医院管理页面
5.3 医生管理
如图5.3显示的就是医生管理页面,管理员可以对医生信息进行添加,修改,删除,查询操作。
图5.3 医生管理页面
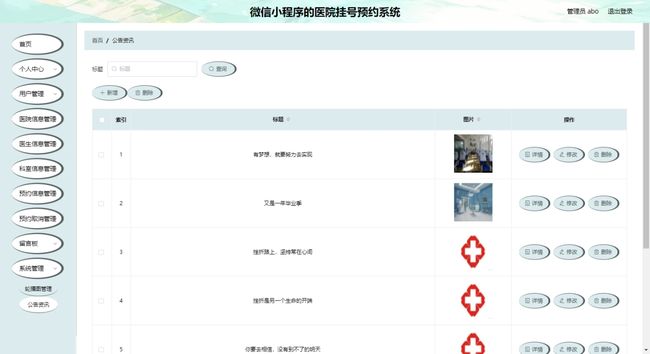
5.4 公告资讯管理
如图5.4显示的就是公告资讯管理页面,管理员可以对公告资讯进行添加修改删除查询操作。
图5.4 公告资讯管理页面
5.5 科室信息管理
如图5.4显示的就是科室信息管理页面,教师可以对科室信息进行添加修改删除查询操作。
图5.5 科室信息管理页面
5.6 预约信息课程
如图5.4显示的就是预约信息页面,管理员可以查看和审核用户预约信息。
图5.6 预约信息管理页面
5.7 小程序首页
如图5.4显示的就是小程序首页页面,用户可以看到公告资讯信息以及下面的导航栏。
图5.7 小程序首页页面
5.8 科室预约
如图5.4显示的就是科室预约页面,用户点击科室信息可以进行预约操作。
图5.8 科室预约页面
5.9 我的
如图5.4显示的就是我的页面,我的里面可以查看订单和收藏,点击小齿轮还可以退出当前用户。
图5.9 我的页面
6 小程序功能视频演示
请联系我获取演示视频
为什么选择我
自己的网站
![]()
网站上传的项目均为博主自己收集和开发的,质量都可以得到保障,适合自己懂一点程序开发的同学使用!
自己的小程序(小蔡coding)

为了方便同学们使用,我开发了小程序版的,名字叫小蔡coding。同学们可以通过小程序快速搜索和定位到自己想要的程序
有保障的售后
![]()
福利
每推荐一位同学,推荐费一位100!
![]()
代码参考
@IgnoreAuth
@PostMapping(value = "/login")
public R login(String username, String password, String captcha, HttpServletRequest request) {
UsersEntity user = userService.selectOne(new EntityWrapper<UsersEntity>().eq("username", username));
if(user==null || !user.getPassword().equals(password)) {
return R.error("账号或密码不正确");
}
String token = tokenService.generateToken(user.getId(),username, "users", user.getRole());
return R.ok().put("token", token);
}
@Override
public String generateToken(Long userid,String username, String tableName, String role) {
TokenEntity tokenEntity = this.selectOne(new EntityWrapper<TokenEntity>().eq("userid", userid).eq("role", role));
String token = CommonUtil.getRandomString(32);
Calendar cal = Calendar.getInstance();
cal.setTime(new Date());
cal.add(Calendar.HOUR_OF_DAY, 1);
if(tokenEntity!=null) {
tokenEntity.setToken(token);
tokenEntity.setExpiratedtime(cal.getTime());
this.updateById(tokenEntity);
} else {
this.insert(new TokenEntity(userid,username, tableName, role, token, cal.getTime()));
}
return token;
}
/**
* 权限(Token)验证
*/
@Component
public class AuthorizationInterceptor implements HandlerInterceptor {
public static final String LOGIN_TOKEN_KEY = "Token";
@Autowired
private TokenService tokenService;
@Override
public boolean preHandle(HttpServletRequest request, HttpServletResponse response, Object handler) throws Exception {
//支持跨域请求
response.setHeader("Access-Control-Allow-Methods", "POST, GET, OPTIONS, DELETE");
response.setHeader("Access-Control-Max-Age", "3600");
response.setHeader("Access-Control-Allow-Credentials", "true");
response.setHeader("Access-Control-Allow-Headers", "x-requested-with,request-source,Token, Origin,imgType, Content-Type, cache-control,postman-token,Cookie, Accept,authorization");
response.setHeader("Access-Control-Allow-Origin", request.getHeader("Origin"));
// 跨域时会首先发送一个OPTIONS请求,这里我们给OPTIONS请求直接返回正常状态
if (request.getMethod().equals(RequestMethod.OPTIONS.name())) {
response.setStatus(HttpStatus.OK.value());
return false;
}
IgnoreAuth annotation;
if (handler instanceof HandlerMethod) {
annotation = ((HandlerMethod) handler).getMethodAnnotation(IgnoreAuth.class);
} else {
return true;
}
//从header中获取token
String token = request.getHeader(LOGIN_TOKEN_KEY);
/**
* 不需要验证权限的方法直接放过
*/
if(annotation!=null) {
return true;
}
TokenEntity tokenEntity = null;
if(StringUtils.isNotBlank(token)) {
tokenEntity = tokenService.getTokenEntity(token);
}
if(tokenEntity != null) {
request.getSession().setAttribute("userId", tokenEntity.getUserid());
request.getSession().setAttribute("role", tokenEntity.getRole());
request.getSession().setAttribute("tableName", tokenEntity.getTablename());
request.getSession().setAttribute("username", tokenEntity.getUsername());
return true;
}
PrintWriter writer = null;
response.setCharacterEncoding("UTF-8");
response.setContentType("application/json; charset=utf-8");
try {
writer = response.getWriter();
writer.print(JSONObject.toJSONString(R.error(401, "请先登录")));
} finally {
if(writer != null){
writer.close();
}
}
// throw new EIException("请先登录", 401);
return false;
}
}
论文参考
源码获取
文章下方名片联系我即可~
大家点赞、收藏、关注、评论啦 、查看获取联系方式
精彩专栏推荐订阅:在下方专栏
Java精品实战案例《500套》
微信小程序项目精品案例《500套》