基于微信小程序的网上商城设计与实现(源码+lw+部署文档+讲解等)
前言
博主介绍:✌全网粉丝10W+,CSDN特邀作者、博客专家、CSDN新星计划导师、全栈领域优质创作者,博客之星、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java、小程序技术领域和毕业项目实战✌
精彩专栏 推荐订阅
2023-2024年最值得选的微信小程序毕业设计选题大全:100个热门选题推荐✅2023-2024年最值得选的Java毕业设计选题大全:500个热门选题推荐✅
Java精品实战案例《500套》
微信小程序项目精品案例《500套》
文末获取源码+数据库
感兴趣的可以先收藏起来,还有大家在毕设选题,项目以及论文编写等相关问题都可以给我留言咨询,希望帮助更多的人
系统功能结构图
具体实现
5.1管理员服务端功能界面
管理员通过填写账号、密码、角色进行登录如图5-7所示。
图5.1管理员登录界面图
管理员进入到首页界面,通过界面的任务大厅,进入到系统可以进行查看个人中心、用户管理、商品信息管理、商品类型管理、活动专区管理、新品专区管理、新品上架管理、用户评论管理、系统管理、订单管理等功能模块,进行相对应操作。
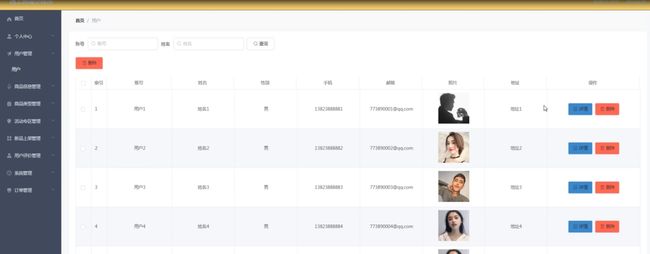
用户管理:通过列表可以获取员账号、姓名、性别、手机、邮箱、照片、地址等信息,进行查看详情或删除操作,并通过输入账号、姓名进行查询操作,如图5-2所示。
图5.2用户管理界面图
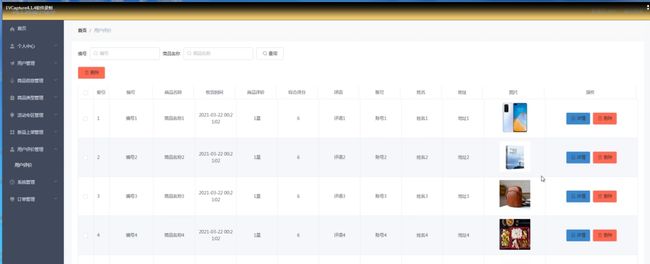
商品管理:通过列表可以获取商品名称、商品类型、规格、图片、价格信息,进行查看详情、修改或删除操作,或在线查看评论操作,如图5-3所示。
图5.3商品信息界面图
活动专区管理:通过列表可以获取商品名称、商品类型、规格、图片、价格等信息,进行查看详情或修改信息或查看评论、新增活动信息或删除操作,如图5-4所示。
图5-4活动专区管理界面图
新品上架管理:通过列表可以获取商品名称、商品类型、规格、图片、价格等信息,进行详情、修改、查看评论、删除操作,并通过新增进行添加信息,如图5-5所示。
图5-5新品上架管理界面图
用户评价管理,管理员通过列表可以获取编号、商品名称、收货时间、商品评价、综合评分、评语、账号、姓名、地址、图片等信息,进行查看详情、或删除操作,如图5-6所示。
图5-6用户评价管理界面图
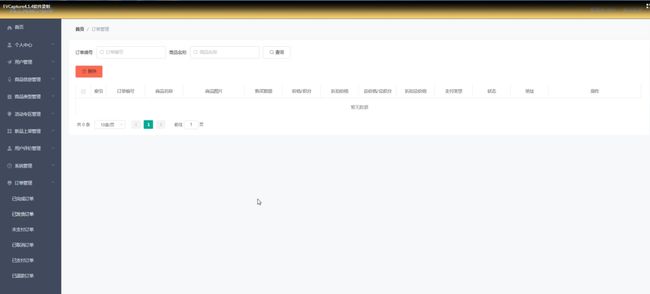
订单管理,管理员可以根据自己的需求进行系统所有的订单信息进行在线查看,管理员可以根据条件进行选择未付款订单、已付款订单、未收货订单、已完成订单等进行条件查看相应的订单数据并进行订单处理,通过订单列表进行查看系统已有的订单信息、金额、订单用户、收货地址、订单状态等信息,并且根据订单状态进行订单处理操作,对于订单的状态,可以在线对订单信息进行选择发货等操作,如图5-7所示。
图5-7订单管理界面图
5.2用户微信端功能模块
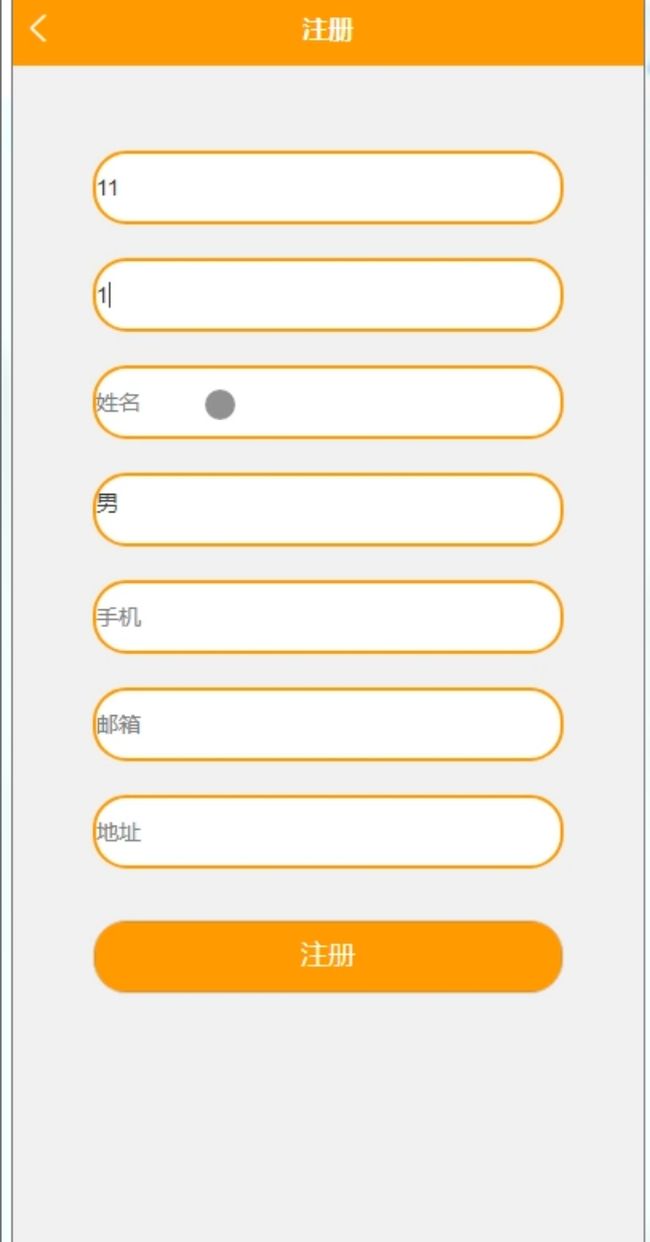
用户注册,在用户注册页面可以填写用户名、姓名、性别、联系电话等信息,进行注册如图5-8所示。
图5-8用户注册界面图
用户登录,在用户登录页面填写账号、密码进行登录,如图5-9所示。
图5-10用户登录界面图
首页、用户登录到网上商城客可以查看首页、商品信息、活动专区、新品上架、我的等功能模块,进行相对应操作,如图5-11所示。
图5-11用户首页功能界面图
商品信息详情页面:通过列表可以获取商品名称、图片、商品类型、规格、商品介绍等信息,进行查看信息详情或加入购物车、立即订购操作,并通过输入添加评论进行评论操作,如图5-12所示。
图5-12产品详情界面图
我的:通过列表可以获取用户评价、我的收藏管理、用户充值、意见反馈、购物车、我的订单等功能模块,进行查看操作,如图5-13所示。
图5-13我的界面图
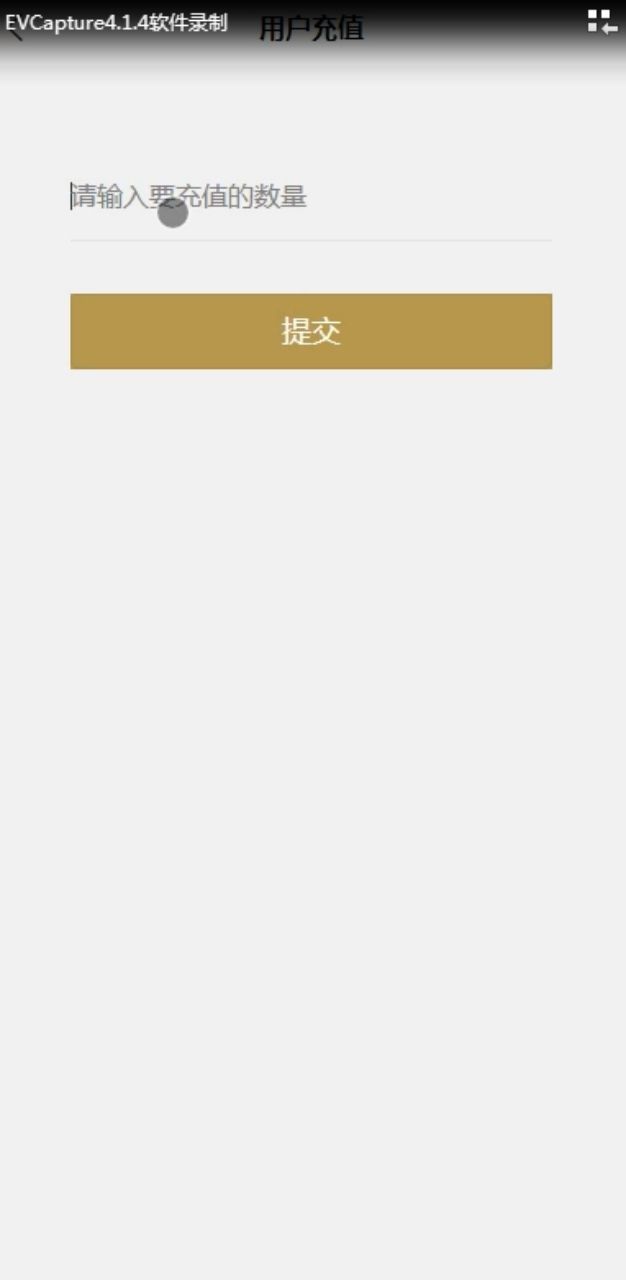
用户充值:通过页面可以进行输入要充值的金额,进行提交充值操作。如图5-14所示。
图5-14用户充值信息界面图
新增收货地址:通过页面可以进行输入联系人、手机号、地址、进行设为默认进行提交操作。如图5-15所示。
图5-15新增收货地址面图
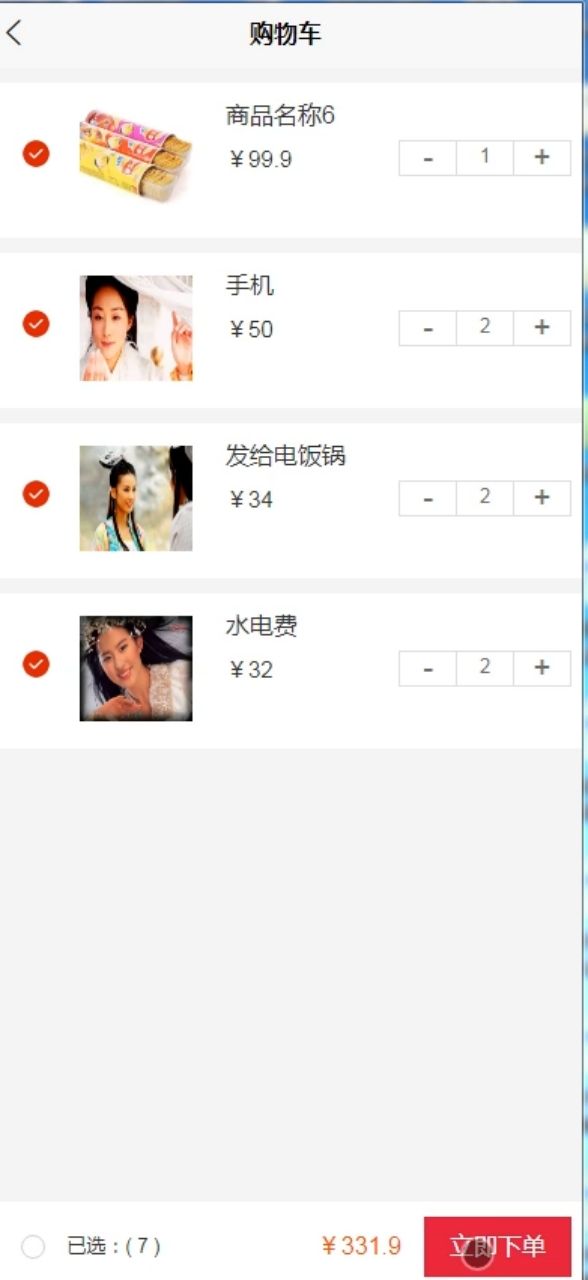
购物车:通过页面可以获取商品名称、价格、图片、数量进行查看总金额进行查看或立即下单操作。如图5-16所示。
图5-16购物车面图
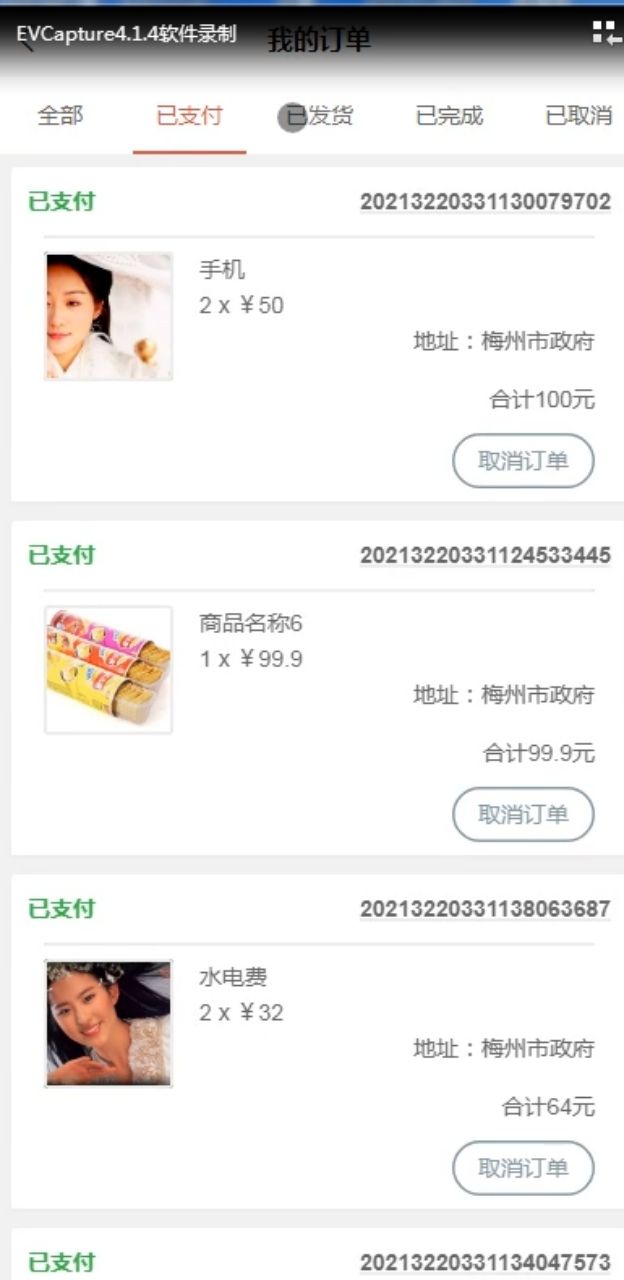
我的订单:通过页面可以获取已支付、已发货、已完成、已取消等订单信息,进行查看或取消订单操作。如图5-17所示。
图5-17我的订单面图
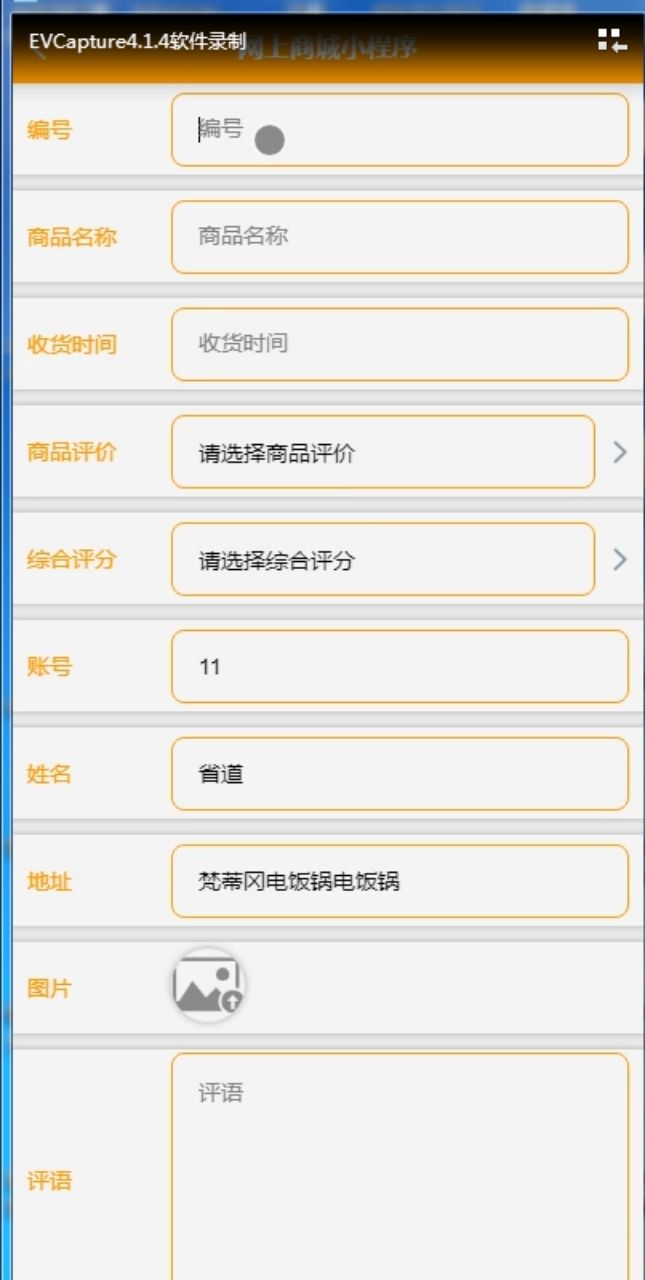
我的评价:通过列表可以进行输入编号、商品名称、收货时间、商品评价、综合评分、姓名、帐号、地址、图片、评语等信息,进行在线提交评价操作。如图5-18所示。
图5-18我的评价面图
5.2 小程序功能视频演示
请联系我获取演示视频
为什么选择我
自己的网站
![]()
网站上传的项目均为博主自己收集和开发的,质量都可以得到保障,适合自己懂一点程序开发的同学使用!
自己的小程序(小蔡coding)

为了方便同学们使用,我开发了小程序版的,名字叫小蔡coding。同学们可以通过小程序快速搜索和定位到自己想要的程序
有保障的售后
![]()
福利
每推荐一位同学,推荐费一位100!
![]()
代码参考
@IgnoreAuth
@PostMapping(value = "/login")
public R login(String username, String password, String captcha, HttpServletRequest request) {
UsersEntity user = userService.selectOne(new EntityWrapper<UsersEntity>().eq("username", username));
if(user==null || !user.getPassword().equals(password)) {
return R.error("账号或密码不正确");
}
String token = tokenService.generateToken(user.getId(),username, "users", user.getRole());
return R.ok().put("token", token);
}
@Override
public String generateToken(Long userid,String username, String tableName, String role) {
TokenEntity tokenEntity = this.selectOne(new EntityWrapper<TokenEntity>().eq("userid", userid).eq("role", role));
String token = CommonUtil.getRandomString(32);
Calendar cal = Calendar.getInstance();
cal.setTime(new Date());
cal.add(Calendar.HOUR_OF_DAY, 1);
if(tokenEntity!=null) {
tokenEntity.setToken(token);
tokenEntity.setExpiratedtime(cal.getTime());
this.updateById(tokenEntity);
} else {
this.insert(new TokenEntity(userid,username, tableName, role, token, cal.getTime()));
}
return token;
}
/**
* 权限(Token)验证
*/
@Component
public class AuthorizationInterceptor implements HandlerInterceptor {
public static final String LOGIN_TOKEN_KEY = "Token";
@Autowired
private TokenService tokenService;
@Override
public boolean preHandle(HttpServletRequest request, HttpServletResponse response, Object handler) throws Exception {
//支持跨域请求
response.setHeader("Access-Control-Allow-Methods", "POST, GET, OPTIONS, DELETE");
response.setHeader("Access-Control-Max-Age", "3600");
response.setHeader("Access-Control-Allow-Credentials", "true");
response.setHeader("Access-Control-Allow-Headers", "x-requested-with,request-source,Token, Origin,imgType, Content-Type, cache-control,postman-token,Cookie, Accept,authorization");
response.setHeader("Access-Control-Allow-Origin", request.getHeader("Origin"));
// 跨域时会首先发送一个OPTIONS请求,这里我们给OPTIONS请求直接返回正常状态
if (request.getMethod().equals(RequestMethod.OPTIONS.name())) {
response.setStatus(HttpStatus.OK.value());
return false;
}
IgnoreAuth annotation;
if (handler instanceof HandlerMethod) {
annotation = ((HandlerMethod) handler).getMethodAnnotation(IgnoreAuth.class);
} else {
return true;
}
//从header中获取token
String token = request.getHeader(LOGIN_TOKEN_KEY);
/**
* 不需要验证权限的方法直接放过
*/
if(annotation!=null) {
return true;
}
TokenEntity tokenEntity = null;
if(StringUtils.isNotBlank(token)) {
tokenEntity = tokenService.getTokenEntity(token);
}
if(tokenEntity != null) {
request.getSession().setAttribute("userId", tokenEntity.getUserid());
request.getSession().setAttribute("role", tokenEntity.getRole());
request.getSession().setAttribute("tableName", tokenEntity.getTablename());
request.getSession().setAttribute("username", tokenEntity.getUsername());
return true;
}
PrintWriter writer = null;
response.setCharacterEncoding("UTF-8");
response.setContentType("application/json; charset=utf-8");
try {
writer = response.getWriter();
writer.print(JSONObject.toJSONString(R.error(401, "请先登录")));
} finally {
if(writer != null){
writer.close();
}
}
// throw new EIException("请先登录", 401);
return false;
}
}
论文参考
源码获取
文章下方名片联系我即可~
大家点赞、收藏、关注、评论啦 、查看获取联系方式
精彩专栏推荐订阅:在下方专栏
Java精品实战案例《500套》
微信小程序项目精品案例《500套》