在vscode创建vue框架以及目录结构完整性创建(css,vue.config.js)
node安装完成如何在vscode创建vue快速步骤
- 首先vue -V查看版本号(此为vue2)脚手架为3
- 依此输入以下指令
npm install -g @vue/cli
用来下载脚手架,以便可以创建项目
vue create my-vue(此为项目名称)
//意思为创建一个名字叫my-vue的项目
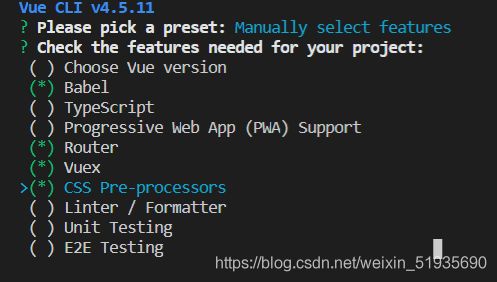
第一个我们选择手动配置,选择第三个 Manually select features
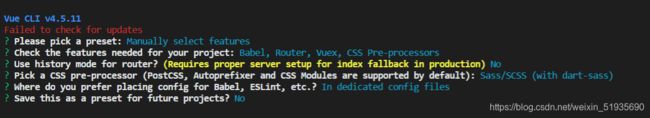
剩下按如下步骤选择即可
3.最后重新打开这个文件的终端输入npm run dev运行打开静态网页(我的是npm run serve,可以再package.json中自己定义),这样默认页面就创建好了。
然后就是完善其中的结构:
下载组件npm install axios--save
4. 1. 在src下建立request.js文件,封装请求路径等信息,内容如下
import axios from 'axios'
const service=axios.create({
//url = base url + reqeust url
baseURL : "http://localhost:8089",//可以修改访问地址
//配置请求超时时间
timeout: 5000
})
export default service //向外暴露出service
5.在整个项目中新建一个vue.config.js文件,调整别名方便引入
module.exports = {
configureWebpack:{
resolve:{
alias:{
'assets':'@/assets',
'components':'@/components',
'network':'@/network',
'views':'@/views'
}
}
}
}
然后在assess下新建一个文件夹css,来放置默认css样式重置表,里面有base.css和normalize.css两个文件夹
base.css =>
@import "./normalize.css";
/*:root -> 获取根元素html*/
:root {
--color-text: #666;
--color-high-text: #ff5777;
--color-tint: #ff8198;
--color-background: #fff;
--font-size: 14px;
--line-height: 1.5;
}
*,
*::before,
*::after {
margin: 0;
padding: 0;
box-sizing: border-box;
}
body {
font-family: "Helvetica Neue",Helvetica,"PingFang SC","Hiragino Sans GB","Microsoft YaHei","微软雅黑",Arial,sans-serif;
user-select: none; /* 禁止用户鼠标在页面上选中文字/图片等 */
-webkit-tap-highlight-color: transparent; /* webkit是苹果浏览器引擎,tap点击,highlight背景高亮,color颜色,颜色用数值调节 */
background: var(--color-background);
color: var(--color-text);
/* rem vw/vh */
width: 100vw;
}
a {
color: var(--color-text);
text-decoration: none;
}
.clear-fix::after {
clear: both;
content: '';
display: block;
width: 0;
height: 0;
visibility: hidden;
}
.clear-fix {
zoom: 1;
}
.left {
float: left;
}
.right {
float: right;
}
normalize.css=>
html {
line-height: 1.15; /* 1 */
-webkit-text-size-adjust: 100%; /* 2 */
}
body {
margin: 0;
}
h1 {
font-size: 2em;
}
hr {
box-sizing: content-box;
height: 0;
overflow: visible;
}
pre {
font-family: monospace, monospace;
font-size: 1em;
}
a {
background-color: transparent;
}
abbr[title] {
border-bottom: none; /* 1 */
text-decoration: underline; /* 2 */
text-decoration: underline dotted; /* 2 */
}
b,
strong {
font-weight: bolder;
}
code,
kbd,
samp {
font-family: monospace, monospace; /* 1 */
font-size: 1em; /* 2 */
}
small {
font-size: 80%;
}
sub,
sup {
font-size: 75%;
line-height: 0;
position: relative;
vertical-align: baseline;
}
sub {
bottom: -0.25em;
}
sup {
top: -0.5em;
}
img {
border-style: none;
}
button,
input,
optgroup,
select,
textarea {
font-family: inherit;
font-size: 100%;
line-height: 1.15;
margin: 0;
}
button,
input {
overflow: visible;
}
button,
select {
text-transform: none;
}
button,
[type="button"],
[type="reset"],
[type="submit"] {
-webkit-appearance: button;
}
button::-moz-focus-inner,
[type="button"]::-moz-focus-inner,
[type="reset"]::-moz-focus-inner,
[type="submit"]::-moz-focus-inner {
border-style: none;
padding: 0;
}
button:-moz-focusring,
[type="button"]:-moz-focusring,
[type="reset"]:-moz-focusring,
[type="submit"]:-moz-focusring {
outline: 1px dotted ButtonText;
}
fieldset {
padding: 0.35em 0.75em 0.625em;
}
legend {
box-sizing: border-box; /* 1 */
color: inherit; /* 2 */
display: table; /* 1 */
max-width: 100%; /* 1 */
padding: 0; /* 3 */
white-space: normal; /* 1 */
}
progress {
vertical-align: baseline;
}
textarea {
overflow: auto;
}
[type="checkbox"],
[type="radio"] {
box-sizing: border-box; /* 1 */
padding: 0; /* 2 */
}
[type="number"]::-webkit-inner-spin-button,
[type="number"]::-webkit-outer-spin-button {
height: auto;
}
[type="search"] {
-webkit-appearance: textfield; /* 1 */
outline-offset: -2px; /* 2 */
}
[type="search"]::-webkit-search-decoration {
-webkit-appearance: none;
}
::-webkit-file-upload-button {
-webkit-appearance: button; /* 1 */
font: inherit; /* 2 */
}
details {
display: block;
}
summary {
display: list-item;
}
template {
display: none;
}
[hidden] {
display: none;
}
知识:以后安装依赖包格式npm install 名字 --save
(表示将这个包名以及对应的版本添加到package.json的dependencies中)