Codeanaysis(codedog)源码部署调试(前端)
Codedog前端部署调试
调试环境
Ubuntu22.04 桌面版
安装步骤
- 源码下载地址: https://github.com/Faberiii/CodeAnalysis.git
下载完成后上传到虚拟机上 - 源码部署参考官方安装部署即可,部署完成后访问没问题即说明安装部署完成
源码运行调试
调试环境
- 安装node, vscode,安装教程参考自行百度即可
- cd到项目中packages目录下。执行如下命令
cd /home/kaka/CodeAnalysis-main/web/packages
npm install yarn
yarn install # 安装较慢的可以配置淘宝镜像源
依赖安装完成后执行 lerna run dev --stream,运行成功后终端会显示每个微服务的访问地址,如果提示没有lerna依赖,执行npm install lerna -g安装即可
如果页面出现类似加载页面说明各个微服务启动成功

各个微服务访问没问题关闭当前启动的微服务即可。
安装油猴插件tampermonkey
- 到油猴插件官网下载油猴脚本:https://www.tampermonkey.net/

下载完成后打开谷歌浏览器: 更多工具——扩展程序,将下载好的脚本拖进浏览器中即可。

- 点击添加新脚本

下面我们以调试login服务为例进行演示: - 进入到项目/packages/login模块下,打开readme.md 复制以下内容粘贴到油猴中新建的脚本里,如图
(function() {
'use strict';
const HOOK_NAME = 'microDevApiList'
if (!window.hasOwnProperty.call(window, HOOK_NAME)) {
const apiList = new Array();
Object.defineProperty(window, HOOK_NAME, {
enumerable: false,
writable: false,
value: apiList,
});
}
window.microDevApiList.push({
'name': 'login',
'url': 'http://localhost:5055/login.json'
})
})();

复制好之后点击保存,可以用同样的方法将需要调试的微服务都添加一个脚本

启动前端调试
- 进入到web目录下的packages,开启前端所有执行命令使用:
lerna run dev --stream - 启动单个组件如登录模块时,先进入到项目
CodeAnalysis-main/web/packages/login,然后执行yarn run dev即可启动单个微服务前端调试。
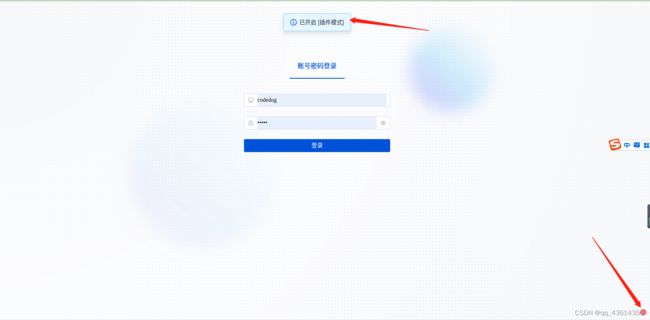
启动完成后,在浏览器中输入localhost访问,页面上出现如下内容代表进入开发模式

这时候我们在源码中改动元素页面会立即显示,