基于微信小程序的公司后勤服务(设备)系统设计与实现(源码+lw+部署文档+讲解等)
文章目录
- 前言
- 运行环境说明
- 员工微信端的主要功能有:
- 管理员的主要功能有:
- 具体实现截图
- 详细视频演示
- 为什么选择我
-
- 自己的网站
- 自己的小程序(小蔡coding)
- 有保障的售后
- 福利
- 代码参考
- 论文参考
- 源码获取
前言
博主介绍:✌全网粉丝10W+,CSDN特邀作者、博客专家、CSDN新星计划导师、全栈领域优质创作者,博客之星、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java、小程序技术领域和毕业项目实战✌
精彩专栏 推荐订阅
2023-2024年最值得选的微信小程序毕业设计选题大全:100个热门选题推荐✅2023-2024年最值得选的Java毕业设计选题大全:500个热门选题推荐✅
Java精品实战案例《500套》
微信小程序项目精品案例《500套》
文末获取源码+数据库
感兴趣的可以先收藏起来,还有大家在毕设选题,项目以及论文编写等相关问题都可以给我留言咨询,希望帮助更多的人
运行环境说明
ide工具:IDEA ,微信小程序开发工具
数据库: mysql5.7 (必须5.7)
编程语言: Java
tomcat: 8.0 及以上
java框架:ssm
maven: 3.6.1
前端:layui ,微信,vue
详细技术:HTML+CSS+JS+vue+JAVA+ssm+MYSQL+JQUERY+MAVEN+微信开发工具
员工微信端的主要功能有:
1.员工注册和登陆小程序
2.员工查看公告列表,公告信息
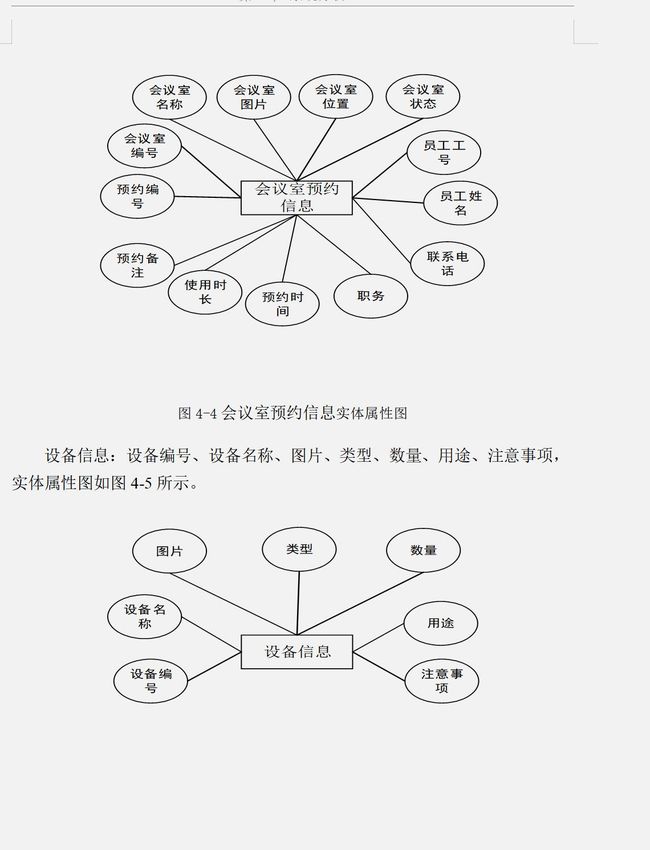
3.员工查看搜索会议室列表和会议室信息,用户可以在线预约会议室
4.员工查看搜索设备列表信息,查看设备详情,设备在线入库,提交入库信息
5.员工查看公司通讯录信息,在线添加通讯录,删除修改通讯录
6.用户个人中心修改个人资料,修改密码,修改头像
7.用户个人中心查看会议室预约记录
8.用户个人中心查看设备入库信息
9.用户在线提交报修信息,删除修改报修信息
10.用户在线申请请假信息,删除,修改请假信息,查看请假审核
11.用户在线申请出入申请,删除,修改申请记录,查看申请审核
12.退出登陆
管理员的主要功能有:
1.管理员输入账户登陆后台
2.个人中心:管理员修改密码和账户信息
3.员工管理:对注册的员工信息进行删除,查询,添加,修改
4.会议室管理:对公司的会议室信息进行添加,修改,删除,查询
5.会议室预约管理:对会议室的预约信息进行查看,删除,修改,审核
6.设备信息管理:对公司的设备信息进行添加,修改,删除,查询
7.设备入库管理:对设备的入库信息进行修改,删除,审核,查询
8.报修信息管理:对员工的设备报修信息进行修改,删除,审核,查询
9.请假信息管理:对员工的请假信息进行查询,审核,修改,删除
10.通讯录管理:对员工的通讯录信息进行查询,修改,删除
11.出入证申请管理:对员工的出入证申请进行查询,修改,删除,审核
12.轮播图管理:对小程序的轮播图进行修改,查询
13.公告管理:对公司的系统公告进行添加,修改,删除,查询
14.退出登陆jdk版本:1.8 及以上
具体实现截图
详细视频演示
请联系我获取更详细的演示视频
为什么选择我
自己的网站
![]()
网站上传的项目均为博主自己收集和开发的,质量都可以得到保障,适合自己懂一点程序开发的同学使用!
自己的小程序(小蔡coding)

为了方便同学们使用,我开发了小程序版的,名字叫小蔡coding。同学们可以通过小程序快速搜索和定位到自己想要的程序
有保障的售后
![]()
福利
每推荐一位同学,推荐费一位100!
![]()
代码参考
@IgnoreAuth
@PostMapping(value = "/login")
public R login(String username, String password, String captcha, HttpServletRequest request) {
UsersEntity user = userService.selectOne(new EntityWrapper<UsersEntity>().eq("username", username));
if(user==null || !user.getPassword().equals(password)) {
return R.error("账号或密码不正确");
}
String token = tokenService.generateToken(user.getId(),username, "users", user.getRole());
return R.ok().put("token", token);
}
@Override
public String generateToken(Long userid,String username, String tableName, String role) {
TokenEntity tokenEntity = this.selectOne(new EntityWrapper<TokenEntity>().eq("userid", userid).eq("role", role));
String token = CommonUtil.getRandomString(32);
Calendar cal = Calendar.getInstance();
cal.setTime(new Date());
cal.add(Calendar.HOUR_OF_DAY, 1);
if(tokenEntity!=null) {
tokenEntity.setToken(token);
tokenEntity.setExpiratedtime(cal.getTime());
this.updateById(tokenEntity);
} else {
this.insert(new TokenEntity(userid,username, tableName, role, token, cal.getTime()));
}
return token;
}
/**
* 权限(Token)验证
*/
@Component
public class AuthorizationInterceptor implements HandlerInterceptor {
public static final String LOGIN_TOKEN_KEY = "Token";
@Autowired
private TokenService tokenService;
@Override
public boolean preHandle(HttpServletRequest request, HttpServletResponse response, Object handler) throws Exception {
//支持跨域请求
response.setHeader("Access-Control-Allow-Methods", "POST, GET, OPTIONS, DELETE");
response.setHeader("Access-Control-Max-Age", "3600");
response.setHeader("Access-Control-Allow-Credentials", "true");
response.setHeader("Access-Control-Allow-Headers", "x-requested-with,request-source,Token, Origin,imgType, Content-Type, cache-control,postman-token,Cookie, Accept,authorization");
response.setHeader("Access-Control-Allow-Origin", request.getHeader("Origin"));
// 跨域时会首先发送一个OPTIONS请求,这里我们给OPTIONS请求直接返回正常状态
if (request.getMethod().equals(RequestMethod.OPTIONS.name())) {
response.setStatus(HttpStatus.OK.value());
return false;
}
IgnoreAuth annotation;
if (handler instanceof HandlerMethod) {
annotation = ((HandlerMethod) handler).getMethodAnnotation(IgnoreAuth.class);
} else {
return true;
}
//从header中获取token
String token = request.getHeader(LOGIN_TOKEN_KEY);
/**
* 不需要验证权限的方法直接放过
*/
if(annotation!=null) {
return true;
}
TokenEntity tokenEntity = null;
if(StringUtils.isNotBlank(token)) {
tokenEntity = tokenService.getTokenEntity(token);
}
if(tokenEntity != null) {
request.getSession().setAttribute("userId", tokenEntity.getUserid());
request.getSession().setAttribute("role", tokenEntity.getRole());
request.getSession().setAttribute("tableName", tokenEntity.getTablename());
request.getSession().setAttribute("username", tokenEntity.getUsername());
return true;
}
PrintWriter writer = null;
response.setCharacterEncoding("UTF-8");
response.setContentType("application/json; charset=utf-8");
try {
writer = response.getWriter();
writer.print(JSONObject.toJSONString(R.error(401, "请先登录")));
} finally {
if(writer != null){
writer.close();
}
}
// throw new EIException("请先登录", 401);
return false;
}
}
论文参考
源码获取
文章下方名片联系我即可~
大家点赞、收藏、关注、评论啦 、查看获取联系方式
精彩专栏推荐订阅:在下方专栏
Java精品实战案例《500套》
微信小程序项目精品案例《500套》