HTML与CSS进阶(下)
1、动画(animation)
动画是CSS3中最具颠覆性的特征之一,可通过设置多个节点来精确的控制一个或者一组动画,从而实现复杂的动画效果。
动画的使用
- 先
定义动画 - 再
调用定义好的动画
/*1. 定义动画*/
@keyframes 动画名称 {
0% {
width: 100px;
}
100% {
width: 200px
}
}
div {
/* 调用动画 */
animation-name: 动画名称;
/* 持续时间 */
animation-duration: 持续时间;
}
动画序列
- 0% 是动画的开始,100 % 是动画的完成,这样的规则就是
动画序列 - 在
@keyframs中规定某项 CSS 样式,就由创建当前样式逐渐改为新样式的动画效果 - 动画是使元素从一个样式逐渐变化为另一个样式的效果,可以改变任意多的样式任意多的次数
- 用百分比来规定变化发生的时间,或用
from和to,等同于 0% 和 100%
@keyframes move {
0% {
transform: translate(0px)
}
100% {
transform: translate(500px, 0)
}
}
div {
width: 100px;
height: 100px;
background-color: aquamarine;
/* 动画名称 */
animation-name: move;
/* 动画花费时长 */
animation-duration: 2s;
/* 动画速度曲线 */
animation-timing-function: ease-in-out;
/* 动画等待多长时间执行 */
animation-delay: 2s;
/* 规定动画播放次数 infinite: 无限循环 */
animation-iteration-count: infinite;
/* 是否逆行播放 */
animation-direction: alternate;
/* 动画结束之后的状态 */
animation-fill-mode: forwards;
}
div:hover {
/* 规定动画是否暂停或者播放 */
animation-play-state: paused;
}
动画简写方式
/* animation: 动画名称 持续时间 运动曲线 何时开始 播放次数 是否反方向 起始与结束状态 */
animation: name duration timing-function delay iteration-count direction fill-mode
知识要点
- 简写属性里面不包含
animation-paly-state - 暂停动画
animation-paly-state: paused;经常和鼠标经过等其他配合使用 - 要想动画走回来,而不是直接调回来:
animation-direction: alternate - 盒子动画结束后,停在结束位置:
animation-fill-mode: forwards
animation: move 2s linear 1s infinite alternate forwards;
速度曲线细节
animation-timing-function: 规定动画的速度曲线,默认是 ease
/*打字机效果*/
div {
width: 0px;
height: 50px;
line-height: 50px;
white-space: nowrap;
overflow: hidden;
background-color: aquamarine;
animation: move 4s steps(24) forwards;
}
@keyframes move {
0% {
width: 0px;
}
100% {
width: 480px;
}
}
2、CSS 过渡transition
通过过渡transition,可以让web前端开发人员不需要javascript就可以实现简单的动画交互效果。
深入理解CSS过渡transition
https://www.cnblogs.com/xiaohuochai/p/5347930.html
「定义」 过渡transition是一个复合属性,包括transition-property、transition-duration、transition-timing-function、transition-delay这四个子属性。通过这四个子属性的配合来完成一个完整的过渡效果。
transition-property: 过渡属性(默认值为all)
transition-duration: 过渡持续时间(默认值为0s)
transiton-timing-function: 过渡函数(默认值为ease函数)
transition-delay: 过渡延迟时间(默认值为0s)
.test{
height: 100px;
width: 100px;
background-color: pink;
transition-duration: 3s;
/* 以下三值为默认值,稍后会详细介绍 */
transition-property: all;
transition-timing-function: ease;
transition-delay: 0s;
}
.test:hover{
width: 500px;
}
~~~html
"test">
「复合属性」过渡transition的这四个子属性只有< transition-duration>是必需且不能为0。其中,< transition-duration>和< transition-delay>都是时间。当两个时间同时出现时,第一个是< transition-duration>,第二个是< transition-delay>;当只有一个时间时,它是< transition-duration>,而< transition-delay>为默认值0s
注意:
- transition的这四个子属性之间
不能用逗号隔开,只能用空格隔开。因为逗号隔开的代表不同的属性(transition属性支持多值,多值部分稍后介绍);而空格隔开的代表不同属性的四个关于过渡的子属性。
.test{
height: 100px;
width: 100px;
background-color: pink;
/*代表持续时间为2s,延迟时间为默认值0s*/
transition;2s;
}
.test:hover{
width: 500px;
}
<div class="test">div>
延迟时间delay 案例
.test{
height: 100px;
width: 100px;
background-color: pink;
/*代表持续时间为1s,延迟时间为2s*/
transition: 1s 2s;
}
.test:hover{
width: 500px;
}
<div class="test">div>
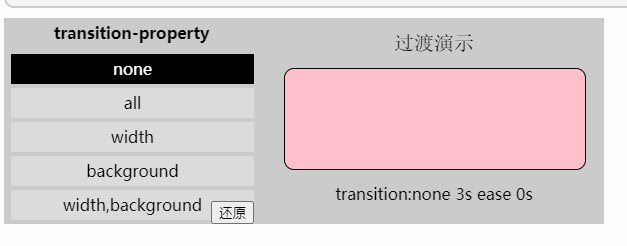
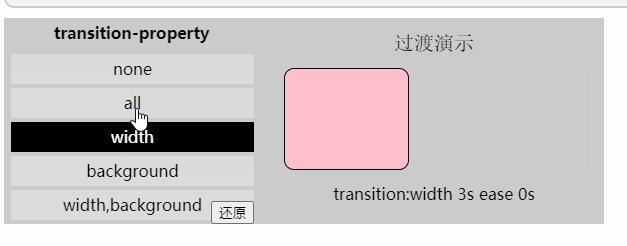
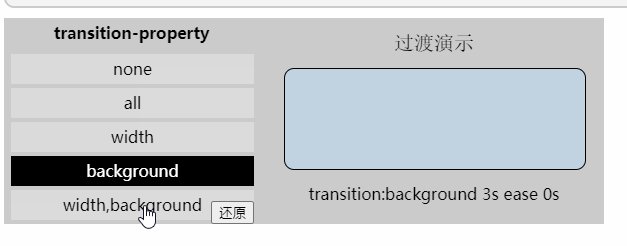
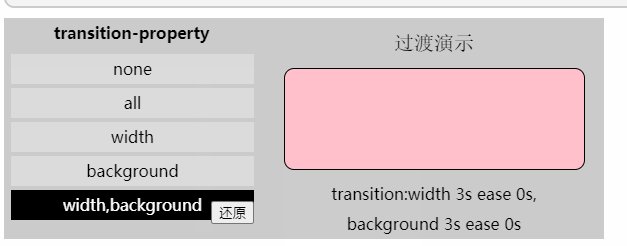
过渡属性
- 值: none | all | [,]
- 初始值: all
- 应用于: 所有元素
- 继承性: 无
none: 没有指定任何样式
all: 默认值,表示指定元素所有支持transition-property属性的样式
: 可过渡的样式,可用逗号分开写多个样式
- 值: < time>[,< time>]*
- 初始值: 0s
- 应用于: 所有元素
- 继承性: 无
- [注意]该属性不能为负值
- [注意]若该属性为0s则为默认值,若为0则为无效值。所以必须
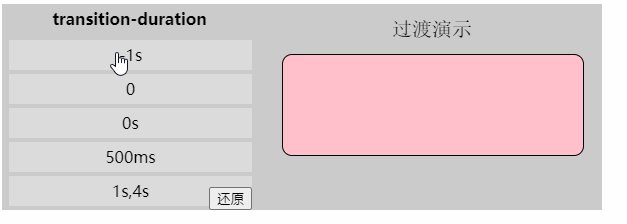
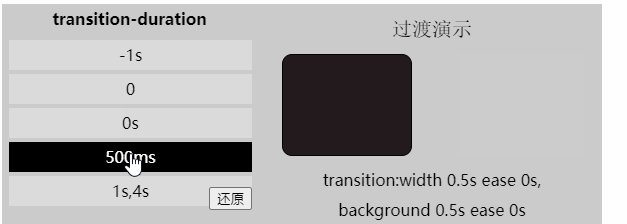
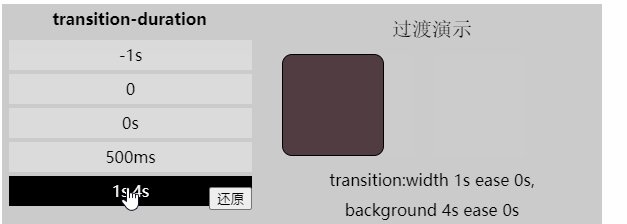
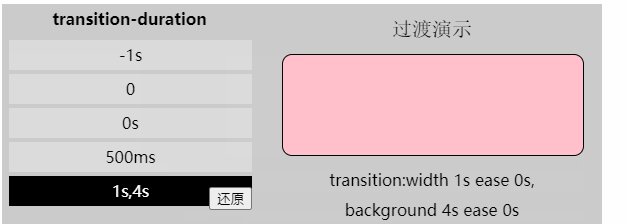
带单位 - [注意]该值为单值时,即所有过渡属性都对应同样时间;该值为多值时,过渡属性按照顺序对应持续时间
/*DEMO中的过渡属性值*/
transition-property: width,background;
过渡时间函数用于定义元素过渡属性随时间变化的过渡速度变化效果
- 值: < timing-function>[,< timing-function>]*
- 初始值: ease
- 应用于: 所有元素
- 继承性: 无
「取值」 过渡时间函数共三种取值,分别是关键字、steps函数和bezier函数
「关键字」其实是bezier函数或steps函数的特殊值
ease: 开始和结束慢,中间快。
linear: 匀速。
ease-in: 开始慢。
ease-out: 结束慢。
ease-in-out: 和ease类似,但比ease幅度大。
3、3D转换
3D的特点 近大远小,物体和面遮挡不可见
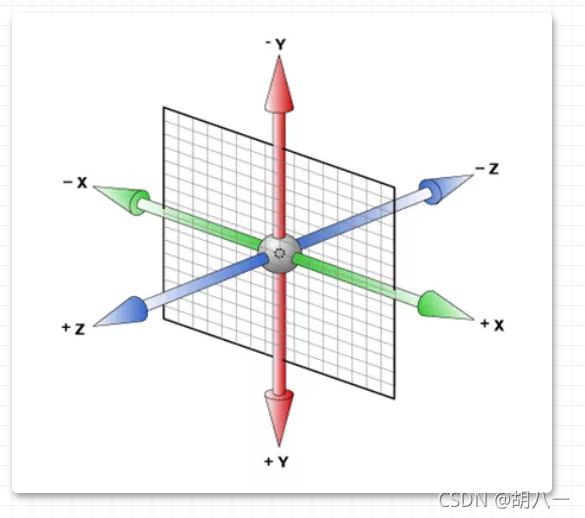
三维坐标系
3D转换
1. 3D 转换知识要点
- 3D 位移:
translate3d(x, y, z) - 3D 旋转:
rotate3d(x, y, z) - 透视 :
perspctive - 3D呈现
transfrom-style
2. 3D 移动translate3d
3D移动就是在2D移动的基础上多加了一个可以移动的方向,就是 z 轴方向transform: translateX(100px):仅仅是在 x 轴上移动transform: translateY(100px):仅仅是在 y 轴上移动transform: translateZ(100px):仅仅是在 z 轴上移动transform: translate3d(x, y, z):其中x、y、z 分别指要移动的轴的方向的距离注意:x, y, z 对应的值不能省略,不需要填写用 0 进行填充
transform: translate3d(100px, 100px, 100px)
/* 注意:x, y, z 对应的值不能省略,不需要填写用 0 进行填充 */
transform: translate3d(100px, 100px, 0)
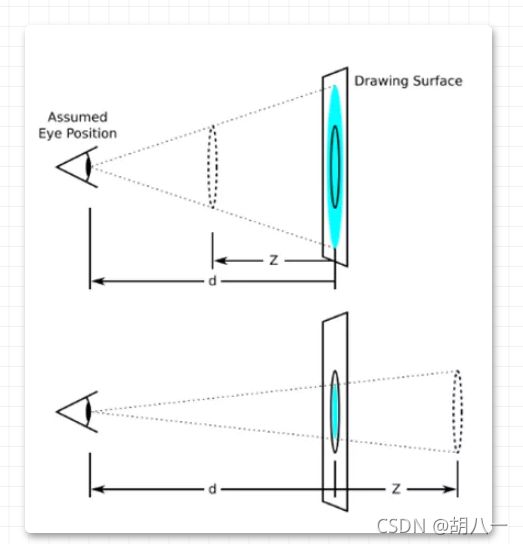
透视perspective
知识点讲解
- 如果想要网页产生
3D效果需要透视(理解成 3D 物体投影的 2D 平面上) - 实际上模仿人类的视觉位置,可视为安排一只眼睛去看
- 透视也称为视距,所谓的视距就是人的眼睛到屏幕的距离
- 距离视觉点越近的在电脑平面成像越大,越远成像越小
- 透视的单位是像素
知识要点
body {
/*透视需要写在被视察元素的父盒子上面 */
perspective: 1000px;
}
translateZ与perspective的区别
perspecitve 给父级进行设置视距的,translateZ 给 子元素进行设置不同的大小
3D 旋转rotateX
3D 旋转指可以让元素在三维平面内沿着 x 轴、y 轴、z 轴 或者自定义轴进行旋转
语法:
transform: rotateX(45deg)– 沿着 x 轴正方向旋转 45 度
transform: rotateY(45deg)– 沿着 y 轴正方向旋转 45 度
transform: rotateZ(45deg) – 沿着 z 轴正方向旋转 45 度
transform: rotate3d(x, y, z, 45deg) – 沿着自定义轴旋转 45 deg 为角度
左手法则:
左手的手拇指指向 x 轴的正方向
其余手指的弯曲方向就是该元素沿着 x 轴旋转的方向

div {
/*透视写在被视察元素的父盒子上面 */
perspective: 300px;
}
/*被观察元素*/
img {
display: block;
margin: 100px auto;
transition: all 1s;
}
img:hover {
transform: rotateX(-45deg)
}
3D 旋转rotateY
左手法则:
div {
perspective: 500px;
}
img {
display: block;
margin: 100px auto;
transition: all 1s;
}
img:hover {
transform: rotateY(180deg)
}
3D 旋转rotateZ
div {
perspective: 500px;
}
img {
display: block;
margin: 100px auto;
transition: all 1s;
}
img:hover {
transform: rotateZ(180deg)
}
rotate3d
transform: rotate3d(x, y, z, deg)– 沿着自定义轴旋转 deg 为角度- x, y, z 表示旋转轴的矢量,是标识你是否希望沿着该轴进行旋转,最后一个标识旋转的角度
transform: rotate3d(1, 1, 0, 180deg)– 沿着对角线旋转 45degtransform: rotate3d(1, 0, 0, 180deg)– 沿着 x 轴旋转 45deg
div {
perspective: 500px;
}
img {
display: block;
margin: 100px auto;
transition: all 1s;
}
img:hover {
transform: rotate3d(1, 1, 0, 180deg)
}
3D呈现transform-style
- 控制子元素是否开启三维立体环境
transform-style: flat代表子元素不开启3D立体空间,默认的transform-style: preserve-3d子元素开启立体空间- 代码写给父级,但是影响的是子盒子
<body>
<div class="box">
<div>div>
<div>div>
div>
body>