企业开发前端框架2023最新前沿技术vue3+vite+vuetify+js+Tailwind Css
文章目录
- 前言
- 创建项目
-
- 1、打开vuetify的官网下载项目
- 2、下载依赖
- 3、添加tailwindcss依赖
- 结束
前言
最近需要开发新的项目,正好学习了Tailwindcss,所以就想着集成到新项目里来,一来可以精进项目经验,也可以感受一下tailwindcss的唯美风格,本偏文章是前端快速启动项目类的文章,请欣赏!
创建项目
1、打开vuetify的官网下载项目
链接:Vuetify官网快速启动项目
使用cmd命令或者控制台powershell命令:
注意:以Vuetify官网为准,因为时间不一样,下载方式也会不同,本文仅作参考。
yarn create vuetify
然后分别填写
1、项目名称( AA_Vuetify_learn)
2、选择安装的摸块,因为需要用到路由和数据仓库,我就选了Essentials (Vuetify, VueRouter, Pinia),按上下箭头可切换。
3、是否选择TS,这个看个人,我选择了No,因为暂时还不熟悉,刚学的。
4、选择管理工具下载,这个不用纠结,不是说你用pnpm下载就只能用pnpm运行,后面启动的方式可以用npm、yar、pnpm都是可以的。
不出意外就是如下:

然后就可以在IDE工具打开了,笔者用的是webstorm。
2、下载依赖
执行控制台命令:
npm install
完成之后可以运行一下
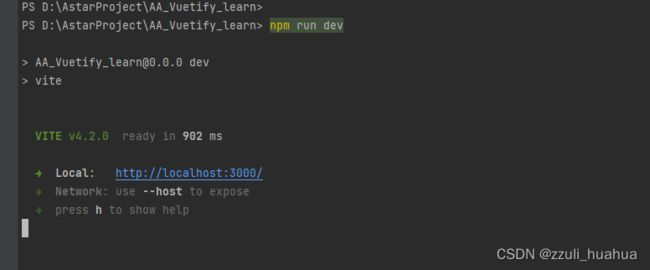
npm run dev
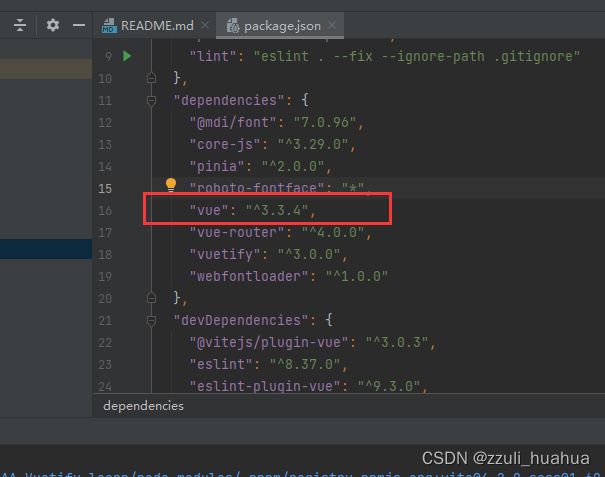
不出意外的话会报一个错:

意思是说vue的版本要在3.2.25以上。

执行更新vue版本命令
npm install vue@latest
如果执行npm报错就多执行几次,毕竟是外国的服务器,或者切换pnpm来执行
更新完成之后如下

然后继续运行
npm run dev
3、添加tailwindcss依赖
老样子,可以直接看官网(做参考):tailwind官网
先安装依赖:(依次执行)
npm install -D tailwindcss@latest postcss@latest autoprefixer@latest
创建您的配置文件
接下来,生成您的 tailwind.config.js 和 postcss.config.js 文件:
npx tailwindcss init -p
这将会在您的项目根目录创建一个最小化的 tailwind.config.js 文件:
编辑tailwind.config.js文件成下面这个样子(没有就加)
// tailwind.config.js
module.exports = {
purge: [],
darkMode: false, // or 'media' or 'class'
theme: {
extend: {},
},
variants: {
extend: {},
},
plugins: [],
}
这也将会创建一个包含已配置好的 tailwindcss 和 autoprefixer 的 postcss.config.js 配置文件:
// postcss.config.js
module.exports = {
plugins: {
tailwindcss: {},
autoprefixer: {},
},
}
配置 Tailwind 来移除生产环境下没有使用到的样式声明
在您的 tailwind.config.js 文件中,配置 purge 选项指定所有的 pages 和 components 文件,使得 Tailwind 可以在生产构建中对未使用的样式进行摇树优化。
// tailwind.config.js
module.exports = {
purge: [],
purge: ['./index.html', './src/**/*.{vue,js,ts,jsx,tsx}'],
darkMode: false, // or 'media' or 'class'
theme: {
extend: {},
},
variants: {
extend: {},
},
plugins: [],
}
在您的 CSS 中引入 Tailwind
创建 ./src/index.css 文件 并使用 @tailwind 指令来包含 Tailwind的 base、 components 和 utilities 样式,来替换掉原来的文件内容。
/* ./src/index.css */
@tailwind base;
@tailwind components;
@tailwind utilities;
Tailwind 会在构建时将这些指令转换成所有基于您配置的设计系统生成的样式文件。
最后,确保您的 CSS 文件被导入到您的 ./src/main.js 文件中。
// src/main.js
import { createApp } from 'vue'
import App from './App.vue'
import './index.css'
createApp(App).mount('#app')
然后运行,您已经完成了所有步骤!现在,当您运行 npm run dev, Tailwind CSS 就可以在您的 Vue 3 and Vite 项目中使用了。
npm run dev
结束
可以啦,开启你的自由创作之路吧,杨帆!起航!
如果不行就再尝试一次吧,给bug一次机会哦!
如果是添加tailwindcss失败请看:https://www.w3cschool.cn/tailwind_css/tailwind_css-izj53p90.html
尽管道路漫长,步履坚定不忘初心。
风雨兼程,不畏艰辛与挣扎。
成功的种子,埋在心中灼热,
努力耕耘,绽放绚丽的花朵。