CSS3变形、渐变、动画的基本使用
目录
- CSS3 变形
-
- 2D转换
- 3D转换
- CSS3颜色渐变
- CSS3动画
-
- transition过渡
- animation动画
-
- 案例1:旋转的风车
- 案例2:摇晃的桃子
- 案例3:3D开门动画
- 总结
CSS3 变形
2D转换
CSS3 转换可以对元素进行移动、缩放、转动、拉长或拉伸。
转换的效果是让某个元素改变形状,大小和位置。
您可以使用 2D 或 3D 转换来转换您的元素。
2D变换方法:
- translate()
- rotate()
- scale()
- skew()
具体的详情描述可以看:菜鸟教程
简单使用代码
<html>
<head lang="en">
<meta charset="UTF-8">
<title>CSS3 2D转换title>
<style>
.demo {
margin: 25px;
padding: 0;
width: 150px;
height: 50px;
background-color: #2bab79;
font-weight: bold;
font-size: larger;
float: left;
}
/* 旋转 */
.trans1 {
transform: rotate(30deg);
}
/* 变形 */
.trans2 {
transform: skew(30deg);
}
/* 缩放 */
.trans3 {
transform: scale(0.8);
}
/* 平移 */
.trans4 {
transform: translate(5px, 50px);
}
.trans {
margin: 0px;
padding: 0;
width: 150px;
height: 50px;
background-color: #2bab79;
transform: rotate(30deg);
/* 旋转的基点 */
transform-origin: left 0 0;
}
style>
head>
<body>
<div class="demo">不设置变形div>
<div class="demo trans1">rotate(30deg)div>
<div class="demo trans2">skew(30deg)div>
<div class="demo trans3">scale(0.8)div>
<div class="demo trans4">translate(5,50px)div>
<div class="demo">
<div class="trans">rotate(30deg)div>span>
div>
body>
html>
3D转换
CSS3中的3D坐标系与上述的3D坐标系是有一定区别的,相当于其绕着X轴旋转了180度,如下图

简单记住他们的坐标:
x左边是负的,右边是正的
y 上面是负的, 下面是正的
z 里面是负的, 外面是正的
rotate
rotateX() : 就是沿着 x 立体旋转.
rotateY():沿着y轴进行旋转
rotateZ():沿着z轴进行旋转
正方体案例
<html lang="en">
<head>
<meta charset="UTF-8">
<title>CSS 3D转换title>
<style>
body {
margin: 0;
padding: 0;
background-color: #F7F7F7;
}
.box {
width: 200px;
height: 200px;
text-align: center;
line-height: 200px;
font-size: 24px;
margin: 100px auto;
position: relative;
perspective: 1000px;
transform-style: preserve-3d;
transform: rotateX(-35deg) rotateY(35deg);
}
.front, .back, .left, .right, .top , .bottom {
position: absolute;
width: 100%;
height: 100%;
left: 0;
top: 0;
opacity: 0.5;
}
.front {
background-color: pink;
transform: translateZ(100px);
}
.left {
background-color: green;
transform: rotateY(90deg) translateZ(-100px);
}
.right {
background-color: red;
transform: rotateY(-90deg) translateZ(-100px);
}
.top {
background-color: blue;
transform: rotateX(90deg) translateZ(100px);
}
.bottom {
background-color: yellow;
transform: rotateX(-90deg) translateZ(100px);
}
.back {
background-color: purple;
transform: translateZ(-100px);
}
style>
head>
<body>
<div class="box">
<div class="front">frontdiv>
<div class="back">backdiv>
<div class="left">leftdiv>
<div class="right">rightdiv>
<div class="top">topdiv>
<div class="bottom">bottomdiv>
div>
body>
html>
CSS3颜色渐变
CSS3 渐变(gradients)可以让你在两个或多个指定的颜色之间显示平稳的过渡。
CSS3 定义了两种类型的渐变(gradients):
- 线性渐变(Linear Gradients)- 向下/向上/向左/向右/对角方向
- 径向渐变(Radial Gradients)- 由它们的中心定义
线性渐变相关属性:background-image。
参考文档
直接上代码案例
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
.rainbow-linear-gradient {
width: 460px;
height: 200px;
/* 线性渐变 */
/* 渐变生成的是背景图,所以需要设置background-image属性 */
/* background-image: -webkit-linear-gradient(left, red 20%, green); */
background-image: -webkit-linear-gradient(left, #E50743 0%, #F9870F 15%, #E8ED30 30%, #3FA62E 45%, #3BB4D7 60%, #2F4D9E 75%, #71378A 80%);
}
.rainbow-radial-gradient {
width: 400px;
height: 400px;
/* 径向渐变 */
background-image: -webkit-radial-gradient(100px, #ffe07b 15%, #ffb151 2%, #16104b 50%);
}
style>
head>
<body>
<div class="rainbow-linear-gradient"> div>
<div class="rainbow-radial-gradient"> div>
body>
html>
CSS3动画
transition过渡
参考文档
定义
transition呈现的是一种过渡,是一种动画转换的过程,如渐现、渐弱、动画快慢等。
CSS3 transition的过渡功能更像是一种“黄油”,通过一些CSS的简单动作触发样式平滑过渡。
语法
transition:[transition-property transition-duration transition-timing-function transition-delay ]
参数说明
- transition-property:过渡或动态模拟的CSS属性
- transition-duration:完成过渡所需要的时间
- transition-timing-function:指定过渡函数
- transition-delay:过渡开始出现的延迟时间
过渡所需的时间(transition-duration)
定义转换动画的时间长度,即从设置旧属性到换新属性所花费的时间,单位为秒(s)。
过渡动画函数(transition-timing-function)
指定浏览器的过渡速度,以及过渡期间的操作进展情况,通过给过渡添加一个函数来指定动画的快慢方式
ease:速度由快到慢(默认值)
linear:速度恒速(匀速运动)
ease-in:速度越来越快(渐显效果)
ease-out:速度越来越慢(渐隐效果)
ease-in-out:速度先加速再减速(渐显渐隐效果)
过渡延迟时间( transition-delay )
指定一个动画开始执行的时间,当改变元素属性值后多长时间去执行过渡效果
正值:元素过渡效果不会立即触发,当过了设置的时间值后才会被触发
负值:元素过渡效果会从该时间点开始显示,之前的动作被截断
0:默认值,元素过渡效果立即执行
过渡的触发机制
- 伪类触发
:hover
:active
:focus
:checked - 媒体查询:通过@media属性判断设备的尺寸,方向等
- JavaScript触发:用JavaScript脚本触发
代码示例
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)title>
<style>
div {
width: 100px;
height: 100px;
background: red;
-webkit-transition: width 2s, height 2s, -webkit-transform 2s; /* For Safari 3.1 to 6.0 */
transition: width 2s, height 2s, transform 2s;
}
div:hover {
width: 200px;
height: 200px;
-webkit-transform: rotate(180deg); /* Chrome, Safari, Opera */
transform: rotate(180deg);
}
style>
head>
<body>
<p><b>注意:b>该实例无法在 Internet Explorer 9 及更早 IE 版本上工作。p>
<div>鼠标移动到 div 元素上,查看过渡效果。div>
body>
html>
animation动画
参考文档
简介
animation实现动画主要由两个部分组成:
- 通过类似Flash动画的关键帧来声明一个动画
- 在animation属性中调用关键帧声明的动画实现一个更为复杂的动画效果
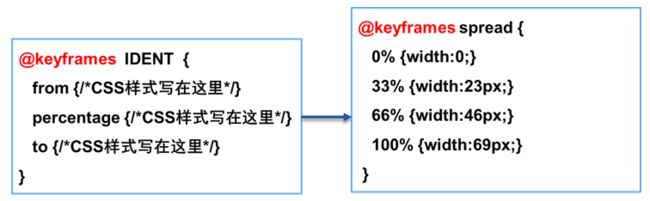
要创建 CSS3 动画,你需要了解 @keyframes 规则:
@keyframes 规则是创建动画。
@keyframes 规则内指定一个 CSS 样式和动画将逐步从目前的样式更改为新的样式。

调用关键帧
语法

参数说明

案例1:旋转的风车
代码如下
<html lang="en">
<head>
<meta charset="UTF-8">
<title>CSS3动画»title>
<style>
body {
margin: 0;
padding: 0;
background-color: #F7F7F7;
}
.box1 {
width: 200px;
margin: 50px auto;
/* 动画属性 */
/* 动画名字 */
animation-name: rotate;
/* 持续时间 */
animation-duration: 4s;
/* 动画的速度:匀速 */
animation-timing-function: linear;
/* 动画的次数,可以给具体次数,也可以设置循环:infinite */
animation-iteration-count: 2;
}
/* 复合写法:第一次出现的时间是持续时间,第二次出现的时间是延迟时间 */
.box2 {
width: 400px;
margin: 100px auto;
animation: rotate 4s linear infinite;
}
img {
width: 100%;
display: block;
}
/* 定义动画 */
@keyframes rotate {
0% {
transform: rotateZ(0deg);
}
100% {
transform: rotateZ(-360deg);
}
}
style>
head>
<body>
<div class="box1">
<img src="images/fengche.png">
div>
<div class="box2">
<img src="images/fengche.png">
div>
body>
html>
效果如下
案例2:摇晃的桃子
代码如下
<html lang="zh-cn">
<head>
<meta charset="utf-8">
<title>CSS3实现摇晃的桃子动画特效title>
<link rel="stylesheet" type="text/css" href="css/peach.css">
<style>
/*第3单元 项目3-3 摇晃的桃子*/
p {
font-family: "微软雅黑";
font-size: 40px;
position: absolute;
top: -100px;
left: 0px;
}
.act_wrapper {
position: relative;
z-index: 1;
min-width: 1000px;
/*元素最小宽度1000px*/
margin: 0 auto;
overflow: hidden;
}
.act_wrapper .act_bg {
position: absolute;
left: 50%;
top: 0;
z-index: 1;
width: 1920px;
margin-left: -1350px;
}
.act_wrapper .act_content {
position: relative;
z-index: 2;
width: 1000px;
height: 1200px;
margin: 0 auto;
margin-top: -569px
}
.act_bg {
background: url(./images/bg2.jpg) 100% 0 no-repeat;
height: 750px
}
.mod_style {
position: absolute;
top: 716px;
left: 200px;
width: 870px;
height: 560px
}
/* 桃子的公共样式 */
.peach {
position: absolute;
top: 0;
left: 0;
width: 90px;
height: 100px;
display: block;
background: url(./images/peach.png) no-repeat 0 0;
/*设置背景图片为精灵图片*/
}
.peach1 {
background-position: 0 0;
top: 100px;
left: 72px
}
.peach2 {
background-position: 0 -115px;
top: 39px;
left: 242px
}
.peach3 {
background-position: 0 -215px;
top: 71px;
left: 452px
}
.peach4 {
background-position: 0 -328px;
top: 156px;
left: 261px
}
.peach5 {
background-position: 0 -435px;
top: 256px;
left: 412px
}
.peach6 {
background-position: 0 -545px;
top: 247px;
left: 575px
}
.shake1 {
-webkit-animation-duration: 2.5s;
}
.shake2,
.shake6 {
-webkit-animation-duration: 3.5s;
}
.shake3 {
-webkit-animation-duration: 1.5s;
}
.shake4 {
-webkit-animation-duration: 4s;
}
.shake5 {
-webkit-animation-duration: 3s;
}
/* 动画公共部分 */
.shake1,
.shake2,
.shake3,
.shake4,
.shake5,
.shake6 {
-webkit-animation-iteration-count: infinite;
/*动画被播放的次数:无限次播放*/
-webkit-animation-name: shake;
/*动画名称:摇晃*/
-webkit-animation-timing-function: ease-in-out;
/*动画的速度曲线:以低速开始和结束*/
}
@-webkit-keyframes shake {
0% {
-webkit-transform: rotate(2deg);
-webkit-transform-origin: 50% 0;
}
20% {
-webkit-transform: rotate(10deg);
-webkit-transform-origin: 50% 0;
}
40% {
-webkit-transform: rotate(0deg);
-webkit-transform-origin: 50% 0;
}
60% {
-webkit-transform: rotate(-2deg);
-webkit-transform-origin: 50% 0;
}
80% {
-webkit-transform: rotate(-10deg);
-webkit-transform-origin: 50% 0;
}
100% {
-webkit-transform: rotate(0deg);
-webkit-transform-origin: 50% 0;
}
}
style>
head>
<body>
<div class="act_wrapper">
<div class="act_content">
<div class="mod_style">
<p>摇晃的桃子p>
<span class="peach peach1 shake1">span>
<span class="peach peach2 shake2">span>
<span class="peach peach3 shake3">span>
<span class="peach peach4 shake4">span>
<span class="peach peach5 shake5">span>
<span class="peach peach6 shake6">span>
div>
div>
<div class="act_bg">div>
div>
body>
html>
案例3:3D开门动画
代码如下
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>开门大吉title>
<style>
section {
width: 450px;
height: 300px;
border: 1px solid #000;
margin: 100px auto;
background: url("./images/hzw.gif") no-repeat;
position: relative;
perspective: 1000px;
/*给父盒子增加透视*/
}
.door-left,
.door-right {
position: absolute;
width: 50%;
height: 100%;
background-color: pink;
transition: all 1s;
/*连个门都是过渡*/
}
.door-left {
left: 0;
border-right: 1px solid #000;
transform-origin: left;
/*旋转中心点*/
}
.door-right {
right: 0;
border-left: 1px solid #000;
transform-origin: right;
/*旋转中心点*/
}
.door-left::after,
.door-right::after {
content: "";
position: absolute;
top: 50%;
width: 10px;
height: 10px;
border: 1px solid #000;
border-radius: 50%;
transform: translateY(-50%);
/*自己高度的一半*/
}
.door-left::after {
right: 5px;
}
.door-right::after {
left: 5px;
}
/* 鼠标经过section,两个门进行翻转 */
section:hover .door-right {
transform: rotateY(130deg);
}
section:hover .door-left {
transform: rotateY(-130deg);
}
style>
head>
<body>
<section>
<div class="door-left">div>
<div class="door-right">div>
section>
body>
html>
效果如下
总结
CSS3增加了很多新特性,虽然很多代码都无法自己很容易的写出来,但是多积累一点,对这些新特性熟悉,然后能够灵活的运用就可以了。




