- 前端领域 Vite 与 Webpack 的深度对比
前端视界
前端webpacknode.jsai
前端领域Vite与Webpack的深度对比关键词:Vite、Webpack、前端构建工具、模块打包、开发体验、性能优化、ESModules摘要:本文深入对比前端领域两大构建工具Vite和Webpack的核心原理、架构设计和使用场景。通过分析它们的底层机制、开发体验、构建流程和性能表现,帮助开发者理解如何在不同项目需求下做出合理选择。文章包含详细的技术原理图解、实际项目对比示例和未来发展趋势分析。背
- day48
m0_62568655
python训练营python
ai举例子通俗易懂理解@浙大疏锦行下面用例子帮你理解这几个知识点:1.随机张量的生成:torch.randn函数torch.randn会生成符合标准正态分布(均值为0,标准差为1)的随机数张量,形状由输入的参数决定。•比如torch.randn(2,3),会生成一个2行3列的张量,里面的数是随机的,可能像这样:tensor([[0.52,-1.23,0.89],[-0.34,1.56,-0.71]
- 纯前端本地文件管理器(VSCode风格)(浏览器对本地文件增删改查)
与鱼有约
前端vscodeide
纯前端本地文件管理器(VSCode风格)(浏览器对本地文件增删改查)简介本项目为一个纯前端实现的本地文件管理器网页(index.html),可在Chrome/Edge浏览器中直接打开,具备类似VSCode的本地文件夹操作体验。无需后端,所有功能均在浏览器端实现。主要功能选择本地文件夹用户点击左上角文件夹按钮,授权后可浏览和操作本地文件夹内容。文件树展示以树形结构展示所选文件夹下的所有文件和子文件夹
- [Unity网络游戏实战]网络游戏的“Hello,World”——Echo(回响)(新手向)
码穿地球
unity游戏引擎
网络游戏的“Hello,World”——Echo(回响)文章目录网络游戏的“Hello,World”——Echo(回响)1,Socket1.1Socket1.2IP地址1.3端口1.4Socket通信流程1.5TCP和UDP协议2.3开始网络编程:Echo2.3.1什么是Echo程序2.3.2编写客户端程序2.4完成客户端2.5创建服务端2.5.1服务端知识点2.6测试Echo程序1,Socket
- Java SE知识点五:面向对象之:继承
时来天地皆同力.
JavaSE知识点java开发语言改行学itideaintellijidea后端
1.什么是继承1.1继承的概念Java中的类是对事物的抽象描述,但有时候一个类与其他类有许多的共性,比如猫和狗都是动物,那么猫和狗这两个类就难免会有许多相似之处:classDog{publicStringname;publicintage;publicStringcolor;publicvoideat(){}publicvoidsleep(){}}classCat{publicStringname
- WHAT - TTF 和 OTF 字体格式
@PHARAOH
前端javascript字体
文章目录基础定义核心区别轮廓技术(绘制字体的“骨架”)功能扩展兼容性文件大小如何选择?一个小贴士更多关于前端开发中字体介绍请阅读:WHAT-前端开发中的字体基础定义格式全称简介TTFTrueTypeFont由苹果和微软在1980年代联合开发的字体格式。OTFOpenTypeFontAdobe和微软开发的更现代的字体格式,基于TTF或PostScript。核心区别轮廓技术(绘制字体的“骨架”)TTF
- Vue3 - 详解播放m3u8视频流+HLS拉流推流完整方案,vue3如何播放m3u8格式文件实时视频播放教程(流媒体播放、直播视频流、实时摄像头监控视频流对接、后端服务器切片分片传输视频流边下边播)
王二红
+Vue3开发问题汇总vue3m3u8hlsvue3播放m3u8视频流教程vue播放m3u8文件vue3直播视频流播放摄像头实时监控画面视频流
前言如果您需要Vue2版本,请访问这篇文章。在vue3(PC端+移动端H5)项目开发中,实现m3u8+hls视频流播放、实时流媒体播放高性能无延迟方案及源码,vue3播放3mu8文件/直播视频流,实时流媒体播放需求、做直播实时传输播放、摄像头监控画面视频流、服务器后端视频切片分段返给前端+边下边播等需求,解决前端网页播放视频流卡顿加载慢、无法载入黑屏、播放不流畅、CORS跨域、安卓苹果浏览器兼容等
- Github 2024-11-01 开源项目月报 Top19
老孙正经胡说
github开源Github趋势分析开源项目PythonGolang
根据GithubTrendings的统计,本月(2024-11-01统计)共有19个项目上榜。根据开发语言中项目的数量,汇总情况如下:开发语言项目数量Python项目9TypeScript项目3JavaScript项目3Svelte项目1JupyterNotebook项目1Ruby项目1HTML项目1Rust项目1Java项目1C++项目1Go项目1Python中的算法实现集合创建周期:2831天
- java中压缩文件的解析方式(解析文件)
Java失业转安卓
java开发语言eclipse
背景了解:java中存在IO流的方式,支持我们对文件进行读取(Input,从磁盘到内存)或写入(output,从内存到磁盘),那么我们在面对“zip”格式或者“rar”格式的压缩文件,又如何去解析使用。下面一起学习交流!所用知识点:1.java的util包下的ZipInputStream:读取zip文件流第三方类库:commons-io-2.16.1.jarjunrar-7.5.5.jarslf4
- 在浏览器中使用TensorFlow.js
魏铁锤chui
tensorflowjavascript人工智能
TensorFlow.js简介介绍光学字符识别(OCR)是指能够从图像或文档中捕获文本元素,并将其转换为机器可读的文本格式的技术。如果您想了解更多关于这个主题的内容,本文是一个很好的介绍。TensorFlow.js是一个库,用于使用JavaScript开发和训练机器学习模型,并将其部署在浏览器中或Node.js上。您可以使用现有模型、转换PythonTensorFlow模型、使用迁移学习用您自己的
- JavaScript-异步编程
斜杠青年C
javascript开发语言前端
一、日常前端开发使用的异步编程方法回调函数事件监听PromiseGeneratorasync/await二、同步编程和异步编程的区别1、什么是同步同步是执行某段代码时,在该代码没有得到返回结果前,其他代码是无法执行的,但是一旦拿到返回值,就可以执行其他的代码2、什么是异步异步就是当某段代码执行异步过程调用发出后,这段代码不会立刻得到返回结果,而是在异步调用发出之后,一般通过回调函数处理这个调用之后
- JVM垃圾回收调优知识点整理
图灵农场
个人笔记jvm
目录1、JVM内存模型1.2、堆及垃圾回收1.3、JVM参数设置经验:1.4、对象逃逸分析:2、类加载2.1、类加载过程:2.2、类加载器分类:2.3、类加载机制:2.4、打破双亲委派机制:3、JVM内存分配机制4、如何判断对象可以被回收4.1、引用计数法4.2、可达性分析算法4.3、常见引用类型4.4、finalize()方法最终判定对象是否存活4.5、如何判断一个类是无用的类5、垃圾收集算法5
- 前端计算机视觉:使用 OpenCV.js 在浏览器中实现图像处理
亿只小灿灿
前端OpenCV前端计算机视觉opencv
一、OpenCV.js简介与环境搭建OpenCV(OpenSourceComputerVisionLibrary)是一个强大的计算机视觉库,广泛应用于图像和视频处理领域。传统上,OpenCV主要在后端使用Python或C++等语言。但随着WebAssembly(Wasm)技术的发展,OpenCV也有了JavaScript版本——OpenCV.js,它可以直接在浏览器中高效运行,为前端开发者提供了前
- 数据库设计体系化知识(后端+前端+AI+三高场景+大厂面试+简历包装)
@一叶之秋
Java架构师学习路线数据库前端人工智能java
数据库设计体系化知识(AI融合版:后端+前端+AI+三高场景+大厂面试+简历包装)一、数据库设计基础:范式理论+AI辅助建模1.核心知识(AI赋能表结构设计)(1)三大范式+AI校验规则落地:用AI代码生成工具(如Copilot)自动校验表结构是否符合范式。→示例:输入“设计学生-班级表”,AI生成符合3NF的表结构,并标注冗余字段风险。后端协同:Java后端通过SchemaValidator工具
- 推荐使用:webpack的高效EJS模板加载器 —— ejs-compiled-loader
雷柏烁
推荐使用:webpack的高效EJS模板加载器——ejs-compiled-loaderejs-compiled-loaderEJSloaderforwebpack(withoutfrontenddependencies)项目地址:https://gitcode.com/gh_mirrors/ej/ejs-compiled-loader在前端开发的浩瀚星空中,高效的模板引擎和构建工具是构建高性能应
- 前端面试题整理-场景设计题
C_greenbird
前端学习前端javascriptcss
1.如何使用css画一个三角形借助border实现,在width和height都为0时,设置border,便会呈现三角形。想要哪个方向的三角形,设置其他三边为透明即可。同时,可以通过调整不同边的宽度,来调整三角形的高度和宽度。三角符号/*记忆口诀:盒子宽高均为零,三面边框皆透明。*/div:after{position:absolute;width:0;height:0;content:"";bo
- 【蓝桥杯】第十五届省赛大学真题组真题解析
Jyywww121
蓝桥杯javascript职场和发展
【蓝桥杯】第十五届省赛大学真题组真题解析一、智能停车系统1、知识点(1)flex-wrap控制子元素的换行方式属性值有:no-wrap不换行wrap伸缩容器不够则自动往下换行wrap-reverse伸缩容器不够则自动往上换行(2)align-content调整多行侧轴对齐方式align-items调整单行侧轴对齐方式控制子元素在交叉轴上的对齐方式属性值有:flex-start侧轴的起始位置对齐fl
- 微信小程序|流浪动物救助小程序的设计与实现
qq_469603589
微信小程序小程序微信小程序
作者主页:编程指南针作者简介:Java领域优质创作者、CSDN博客专家、CSDN内容合伙人、掘金特邀作者、阿里云博客专家、51CTO特邀作者、多年架构师设计经验、腾讯课堂常驻讲师主要内容:Java项目、Python项目、前端项目、人工智能与大数据、简历模板、学习资料、面试题库、技术互助收藏点赞不迷路关注作者有好处文末获取源码项目编号:L-BS-XZBS-30一,环境介绍语言环境:Java:jdk1
- 前端 React.js 项目的性能优化的成功案例分析
前端视界
前端艺匠馆前端react.js性能优化ai
前端React.js项目的性能优化的成功案例分析关键词:React.js性能优化、代码拆分与懒加载、虚拟列表与长列表优化、Webpack深度调优、Fiber架构实践、SSR与SSG落地、React.memo与useCallback最佳实践摘要:本文通过三个真实企业级React项目的性能优化案例,系统解析从性能瓶颈诊断到优化策略落地的完整流程。结合React核心原理(如Fiber架构、虚拟DOMdi
- TypeScript 入门到实战(二):基础武器库 —— 掌握 TS 核心类型与函数
程序员阿超的博客
typescriptjavascriptTypeScript类型TypeScript函数TypeScriptanyTypeScript教程
告别any,用类型思维重构你的JavaScript函数欢迎回来!在上一篇文章中,我们了解了TypeScript为何是JavaScript开发者的得力助手,并成功运行了第一个TS程序。我们知道了Why,现在是时候深入学习How了。如果说上一章是我们的“破冰之旅”,那么本章就是我们的“武器库扩充”。我们将一起锻造和掌握TypeScript中最核心、最常用的类型“兵器”,并学会如何用它们来武装我们的函数
- 【手写前端面试题01】防抖和节流
全栈前端老曹
javascript前端javascript学习防抖节流
《手写防抖和节流:从“打工人”到“时间管理大师”》一、本质理解(别被术语吓到)防抖(debounce)是什么?玩游戏看60秒广告只需要完整看一次就行了,退出去一次重新60秒,别一直退✅核心思想:在事件被触发后,等待一段时间,如果这段时间内没有再次触发,才执行。节流(throttle)又是什么?闪现CD:不管多急,都要等冷却好才能再次使用✅核心思想:多次触发→只按固定频率执行,在一定时间内只允许执行
- python爬虫爬百度云盘的资源
oaa608868
百度云爬虫python
最近百度云盘不知道为啥不提供资源检索,正好最近看了一下python,正好来练练手,写歌爬虫爬一下百度云盘的资源。分析了一下百度云盘的网友源码和js文件,里面有大量ajax的东西,利用json传输数据,前端显示。话说,这样数据爬去就方便多了,也不要用scrapy啥的,直接解析json数据就好。分析js文件提炼了下面三个链接:URL_SHARE='http://yun.baidu.com/pclo
- 大学专业科普 | 计算机应用、视觉与算法
鸭鸭鸭进京赶烤
计算机应用
一、专业概述计算机应用专业是一门实践性很强的学科,专注于将计算机技术转化为实际应用,服务于各个行业和领域,为社会的数字化转型提供人才支撑。二、课程设置专业基础课程:包括计算机组成原理、操作系统、数据结构、计算机网络等,为学生构建坚实的理论基础。专业核心课程:聚焦于程序设计语言(如C、C++、Java、Python等)、数据库原理与应用、软件工程、Web前端开发等,使学生具备开发各类软件系统的能力。
- 为了方便学习icss项目上的css技巧,我用next.js写了一个网站
前端next.js
icss-website一、项目简介与定位icss-website是一个基于Next.js14(AppRouter架构)开发的现代化CSS技巧展示平台,致力于为前端开发者、设计师和技术爱好者提供一个高效、优雅、易用的CSS奇技淫巧学习与交流空间。项目以GitHub上的iCSS仓库为内容源,通过API动态获取、分类、展示和高亮CSS相关的文章与代码示例,支持多主题、多语言、响应式布局和丰富的交互体验
- 探索 Vue.js 组件的最新特性
vue.js
引言:Vue.js作为一款流行的前端框架,始终在不断发展和演进,为开发者带来新的特性和功能,以提升开发效率和用户体验。Vue.js组件是构建Vue应用的基础,其最新特性为开发者提供了更强大的工具和更灵活的开发方式。本文将深入探讨Vue.js组件的一些最新特性,包括组合式API、Teleport、Suspense等,帮助开发者更好地掌握和运用这些特性,从而构建出更加高效、复杂的前端应用。组合式API
- 【绝对要收藏】软考高项真题分析、点拨、思维导图-项目范围管理
Mr.H聊高项
职场和发展经验分享学习方法学习
第九章项目范围管理知识点1项目范围管理过程考点1敏捷适应方法【点拨】采用敏捷或适应型生命周期,旨在应对大量变更,需要干系人持续
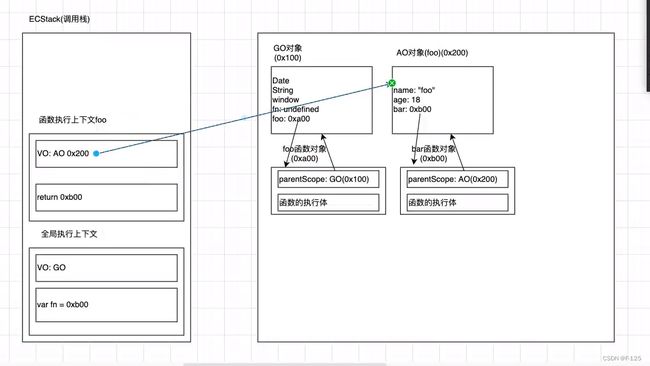
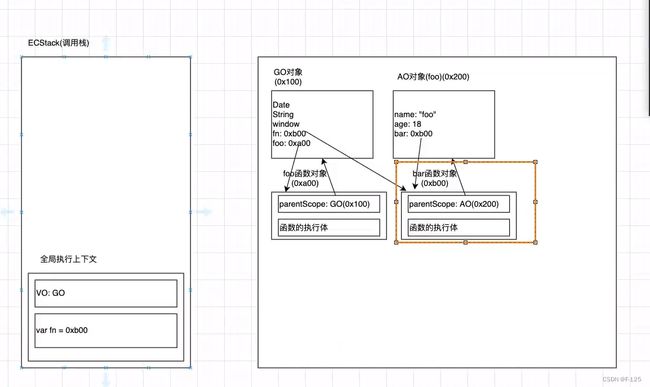
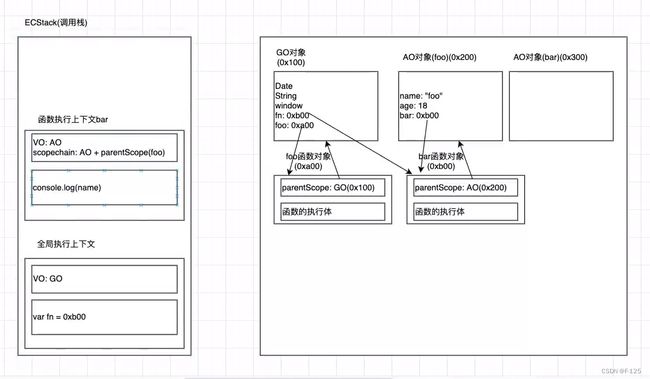
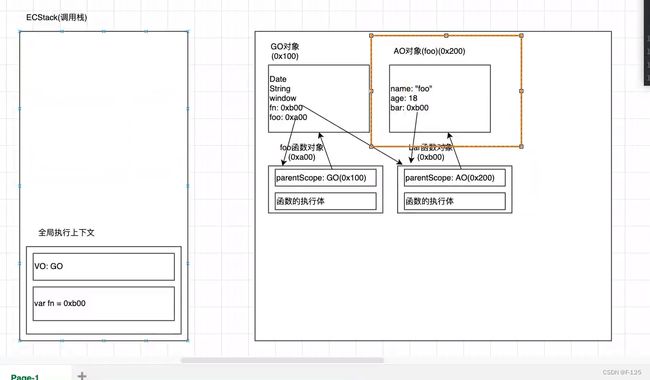
- js的 var let const 的区别
在JavaScript中,var、let和const是用于声明变量的三种关键字,但它们之间在作用域、提升(hoisting)、重复声明以及重新赋值等方面存在明显的区别。1.作用域var:var声明的变量具有函数作用域或全局作用域,取决于其声明的位置。在函数内部声明的var变量是局部变量,在函数外部声明的var变量是全局变量。let和const:let和const声明的变量具有块级作用域(block
- 【CSS-14-基础样式表Base.css】如何编写高质量的Base.css:前端样式重置与基础规范指南
AllenBright
#CSS前端css
在前端开发中,Base.css(也称为重置样式表或基础样式表)是整个项目样式的基石。它负责消除浏览器默认样式的差异,建立统一的样式基准,为后续开发提供一致的起点。一个精心设计的Base.css能够显著提高开发效率,减少浏览器兼容性问题,并保持项目样式的一致性。1.Base.css的核心作用样式重置(Reset):消除不同浏览器之间的默认样式差异基础规范(BaseRules):定义项目通用的基础样式
- ES6 数组常用方法
初遇你时动了情
ES6es6javascript前端
实例方法at()长久以来,JavaScript不支持数组的负索引,如果要引用数组的最后一个成员,不能写成arr[-1],只能使用arr[arr.length-1]。这是因为方括号运算符[]在JavaScript语言里面,不仅用于数组,还用于对象。对于对象来说,方括号里面就是键名,比如obj[1]引用的是键名为字符串1的键,同理obj[-1]引用的是键名为字符串-1的键。由于JavaScript的数
- JavaScript 条件逻辑优化全指南
一个水瓶座程序猿.
WebAPIsJavaScript系列文章JavaScriptjavascript开发语言ecmascript
#JavaScript条件逻辑优化全指南一、基础优化方案1.对象字面量映射//优化前functiongetStatusText(status){if(status==='success')return'成功';if(status==='fail')return'失败';if(status==='pending')return'进行中';return'未知状态';}//优化后conststatusM
- 安装数据库首次应用
Array_06
javaoraclesql
可是为什么再一次失败之后就变成直接跳过那个要求
enter full pathname of java.exe的界面
这个java.exe是你的Oracle 11g安装目录中例如:【F:\app\chen\product\11.2.0\dbhome_1\jdk\jre\bin】下的java.exe 。不是你的电脑安装的java jdk下的java.exe!
注意第一次,使用SQL D
- Weblogic Server Console密码修改和遗忘解决方法
bijian1013
Welogic
在工作中一同事将Weblogic的console的密码忘记了,通过网上查询资料解决,实践整理了一下。
一.修改Console密码
打开weblogic控制台,安全领域 --> myrealm -->&n
- IllegalStateException: Cannot forward a response that is already committed
Cwind
javaServlets
对于初学者来说,一个常见的误解是:当调用 forward() 或者 sendRedirect() 时控制流将会自动跳出原函数。标题所示错误通常是基于此误解而引起的。 示例代码:
protected void doPost() {
if (someCondition) {
sendRedirect();
}
forward(); // Thi
- 基于流的装饰设计模式
木zi_鸣
设计模式
当想要对已有类的对象进行功能增强时,可以定义一个类,将已有对象传入,基于已有的功能,并提供加强功能。
自定义的类成为装饰类
模仿BufferedReader,对Reader进行包装,体现装饰设计模式
装饰类通常会通过构造方法接受被装饰的对象,并基于被装饰的对象功能,提供更强的功能。
装饰模式比继承灵活,避免继承臃肿,降低了类与类之间的关系
装饰类因为增强已有对象,具备的功能该
- Linux中的uniq命令
被触发
linux
Linux命令uniq的作用是过滤重复部分显示文件内容,这个命令读取输入文件,并比较相邻的行。在正常情 况下,第二个及以后更多个重复行将被删去,行比较是根据所用字符集的排序序列进行的。该命令加工后的结果写到输出文件中。输入文件和输出文件必须不同。如 果输入文件用“- ”表示,则从标准输入读取。
AD:
uniq [选项] 文件
说明:这个命令读取输入文件,并比较相邻的行。在正常情况下,第二个
- 正则表达式Pattern
肆无忌惮_
Pattern
正则表达式是符合一定规则的表达式,用来专门操作字符串,对字符创进行匹配,切割,替换,获取。
例如,我们需要对QQ号码格式进行检验
规则是长度6~12位 不能0开头 只能是数字,我们可以一位一位进行比较,利用parseLong进行判断,或者是用正则表达式来匹配[1-9][0-9]{4,14} 或者 [1-9]\d{4,14}
&nbs
- Oracle高级查询之OVER (PARTITION BY ..)
知了ing
oraclesql
一、rank()/dense_rank() over(partition by ...order by ...)
现在客户有这样一个需求,查询每个部门工资最高的雇员的信息,相信有一定oracle应用知识的同学都能写出下面的SQL语句:
select e.ename, e.job, e.sal, e.deptno
from scott.emp e,
(se
- Python调试
矮蛋蛋
pythonpdb
原文地址:
http://blog.csdn.net/xuyuefei1988/article/details/19399137
1、下面网上收罗的资料初学者应该够用了,但对比IBM的Python 代码调试技巧:
IBM:包括 pdb 模块、利用 PyDev 和 Eclipse 集成进行调试、PyCharm 以及 Debug 日志进行调试:
http://www.ibm.com/d
- webservice传递自定义对象时函数为空,以及boolean不对应的问题
alleni123
webservice
今天在客户端调用方法
NodeStatus status=iservice.getNodeStatus().
结果NodeStatus的属性都是null。
进行debug之后,发现服务器端返回的确实是有值的对象。
后来发现原来是因为在客户端,NodeStatus的setter全部被我删除了。
本来是因为逻辑上不需要在客户端使用setter, 结果改了之后竟然不能获取带属性值的
- java如何干掉指针,又如何巧妙的通过引用来操作指针————>说的就是java指针
百合不是茶
C语言的强大在于可以直接操作指针的地址,通过改变指针的地址指向来达到更改地址的目的,又是由于c语言的指针过于强大,初学者很难掌握, java的出现解决了c,c++中指针的问题 java将指针封装在底层,开发人员是不能够去操作指针的地址,但是可以通过引用来间接的操作:
定义一个指针p来指向a的地址(&是地址符号):
- Eclipse打不开,提示“An error has occurred.See the log file ***/.log”
bijian1013
eclipse
打开eclipse工作目录的\.metadata\.log文件,发现如下错误:
!ENTRY org.eclipse.osgi 4 0 2012-09-10 09:28:57.139
!MESSAGE Application error
!STACK 1
java.lang.NoClassDefFoundError: org/eclipse/core/resources/IContai
- spring aop实例annotation方法实现
bijian1013
javaspringAOPannotation
在spring aop实例中我们通过配置xml文件来实现AOP,这里学习使用annotation来实现,使用annotation其实就是指明具体的aspect,pointcut和advice。1.申明一个切面(用一个类来实现)在这个切面里,包括了advice和pointcut
AdviceMethods.jav
- [Velocity一]Velocity语法基础入门
bit1129
velocity
用户和开发人员参考文档
http://velocity.apache.org/engine/releases/velocity-1.7/developer-guide.html
注释
1.行级注释##
2.多行注释#* *#
变量定义
使用$开头的字符串是变量定义,例如$var1, $var2,
赋值
使用#set为变量赋值,例
- 【Kafka十一】关于Kafka的副本管理
bit1129
kafka
1. 关于request.required.acks
request.required.acks控制者Producer写请求的什么时候可以确认写成功,默认是0,
0表示即不进行确认即返回。
1表示Leader写成功即返回,此时还没有进行写数据同步到其它Follower Partition中
-1表示根据指定的最少Partition确认后才返回,这个在
Th
- lua统计nginx内部变量数据
ronin47
lua nginx 统计
server {
listen 80;
server_name photo.domain.com;
location /{set $str $uri;
content_by_lua '
local url = ngx.var.uri
local res = ngx.location.capture(
- java-11.二叉树中节点的最大距离
bylijinnan
java
import java.util.ArrayList;
import java.util.List;
public class MaxLenInBinTree {
/*
a. 1
/ \
2 3
/ \ / \
4 5 6 7
max=4 pass "root"
- Netty源码学习-ReadTimeoutHandler
bylijinnan
javanetty
ReadTimeoutHandler的实现思路:
开启一个定时任务,如果在指定时间内没有接收到消息,则抛出ReadTimeoutException
这个异常的捕获,在开发中,交给跟在ReadTimeoutHandler后面的ChannelHandler,例如
private final ChannelHandler timeoutHandler =
new ReadTim
- jquery验证上传文件样式及大小(好用)
cngolon
文件上传jquery验证
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<script src="jquery1.8/jquery-1.8.0.
- 浏览器兼容【转】
cuishikuan
css浏览器IE
浏览器兼容问题一:不同浏览器的标签默认的外补丁和内补丁不同
问题症状:随便写几个标签,不加样式控制的情况下,各自的margin 和padding差异较大。
碰到频率:100%
解决方案:CSS里 *{margin:0;padding:0;}
备注:这个是最常见的也是最易解决的一个浏览器兼容性问题,几乎所有的CSS文件开头都会用通配符*来设
- Shell特殊变量:Shell $0, $#, $*, $@, $?, $$和命令行参数
daizj
shell$#$?特殊变量
前面已经讲到,变量名只能包含数字、字母和下划线,因为某些包含其他字符的变量有特殊含义,这样的变量被称为特殊变量。例如,$ 表示当前Shell进程的ID,即pid,看下面的代码:
$echo $$
运行结果
29949
特殊变量列表 变量 含义 $0 当前脚本的文件名 $n 传递给脚本或函数的参数。n 是一个数字,表示第几个参数。例如,第一个
- 程序设计KISS 原则-------KEEP IT SIMPLE, STUPID!
dcj3sjt126com
unix
翻到一本书,讲到编程一般原则是kiss:Keep It Simple, Stupid.对这个原则深有体会,其实不仅编程如此,而且系统架构也是如此。
KEEP IT SIMPLE, STUPID! 编写只做一件事情,并且要做好的程序;编写可以在一起工作的程序,编写处理文本流的程序,因为这是通用的接口。这就是UNIX哲学.所有的哲学真 正的浓缩为一个铁一样的定律,高明的工程师的神圣的“KISS 原
- android Activity间List传值
dcj3sjt126com
Activity
第一个Activity:
import java.util.ArrayList;import java.util.HashMap;import java.util.List;import java.util.Map;import android.app.Activity;import android.content.Intent;import android.os.Bundle;import a
- tomcat 设置java虚拟机内存
eksliang
tomcat 内存设置
转载请出自出处:http://eksliang.iteye.com/blog/2117772
http://eksliang.iteye.com/
常见的内存溢出有以下两种:
java.lang.OutOfMemoryError: PermGen space
java.lang.OutOfMemoryError: Java heap space
------------
- Android 数据库事务处理
gqdy365
android
使用SQLiteDatabase的beginTransaction()方法可以开启一个事务,程序执行到endTransaction() 方法时会检查事务的标志是否为成功,如果程序执行到endTransaction()之前调用了setTransactionSuccessful() 方法设置事务的标志为成功则提交事务,如果没有调用setTransactionSuccessful() 方法则回滚事务。事
- Java 打开浏览器
hw1287789687
打开网址open浏览器open browser打开url打开浏览器
使用java 语言如何打开浏览器呢?
我们先研究下在cmd窗口中,如何打开网址
使用IE 打开
D:\software\bin>cmd /c start iexplore http://hw1287789687.iteye.com/blog/2153709
使用火狐打开
D:\software\bin>cmd /c start firefox http://hw1287789
- ReplaceGoogleCDN:将 Google CDN 替换为国内的 Chrome 插件
justjavac
chromeGooglegoogle apichrome插件
Chrome Web Store 安装地址: https://chrome.google.com/webstore/detail/replace-google-cdn/kpampjmfiopfpkkepbllemkibefkiice
由于众所周知的原因,只需替换一个域名就可以继续使用Google提供的前端公共库了。 同样,通过script标记引用这些资源,让网站访问速度瞬间提速吧
- 进程VS.线程
m635674608
线程
资料来源:
http://www.liaoxuefeng.com/wiki/001374738125095c955c1e6d8bb493182103fac9270762a000/001397567993007df355a3394da48f0bf14960f0c78753f000 1、Apache最早就是采用多进程模式 2、IIS服务器默认采用多线程模式 3、多进程优缺点 优点:
多进程模式最大
- Linux下安装MemCached
字符串
memcached
前提准备:1. MemCached目前最新版本为:1.4.22,可以从官网下载到。2. MemCached依赖libevent,因此在安装MemCached之前需要先安装libevent。2.1 运行下面命令,查看系统是否已安装libevent。[root@SecurityCheck ~]# rpm -qa|grep libevent libevent-headers-1.4.13-4.el6.n
- java设计模式之--jdk动态代理(实现aop编程)
Supanccy2013
javaDAO设计模式AOP
与静态代理类对照的是动态代理类,动态代理类的字节码在程序运行时由Java反射机制动态生成,无需程序员手工编写它的源代码。动态代理类不仅简化了编程工作,而且提高了软件系统的可扩展性,因为Java 反射机制可以生成任意类型的动态代理类。java.lang.reflect 包中的Proxy类和InvocationHandler 接口提供了生成动态代理类的能力。
&
- Spring 4.2新特性-对java8默认方法(default method)定义Bean的支持
wiselyman
spring 4
2.1 默认方法(default method)
java8引入了一个default medthod;
用来扩展已有的接口,在对已有接口的使用不产生任何影响的情况下,添加扩展
使用default关键字
Spring 4.2支持加载在默认方法里声明的bean
2.2
将要被声明成bean的类
public class DemoService {