本案例的目的是理解如何用GLSL实现分屏(2/3/4/6/9)滤镜
案例的效果图如下
准备工作
自定义着色器
完成无分屏滤镜的着色器代码
- 顶点着色器
attribute vec4 Position;
attribute vec2 TextureCoords;
varying vec2 TextureCoordsVarying;
void main(){
gl_Position = Position;
TextureCoordsVarying = TextureCoords;
}
- 片元着色器
precision highp float;
uniform sampler2D Texture;
varying vec2 TextureCoordsVarying;
void main(){
vec4 mask = texture2D(Texture, TextureCoordsVarying);
gl_FragColor = vec4(mask.rgb, 1.0);
}
视图控制器类
在实现分屏滤镜之前,首先要呈现一个最原始的图片,即无滤镜效果的图片,大致流程如下
主要分为3部分
- setupFilterBar函数:底部滤镜滚动条
- filterInit函数:滤镜处理初始化
- startFilterAnimation函数:滤镜动画
滤镜动画的入口有两个:- viewDidLoad函数 --> filterInit函数 --> shader加载 & 编译 & program使用 --> 调用startFilterAnimation函数
- 当切换底部FilterBar时 --> 选中某一个分屏效果 --> 对应一组shader文件 --> shader加载 & 编译 & program使用 --> 调用startFilterAnimation函数
setupFilterBar函数
主要是添加自定义的滤镜滚动条,利用collectionView实现底部自定义滚动视图,这部分内容不多做说明,如果有疑问,可以参考文末完整demo
filterInit函数
主要是实现无分屏滤镜效果时的图片显示,实现流程如下
根据图示,分为以下几部分
-
setupContext函数:设置上下文
 image
image -
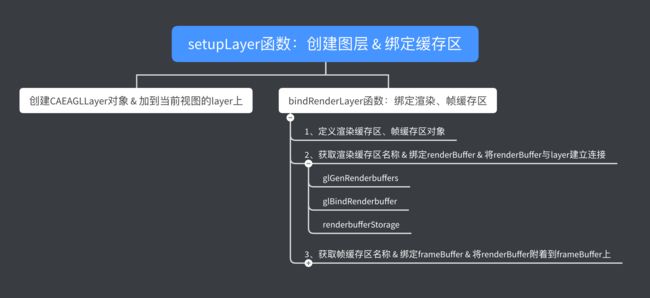
setupLayer函数:创建layer & 绑定渲染和帧缓存区
 image
image -
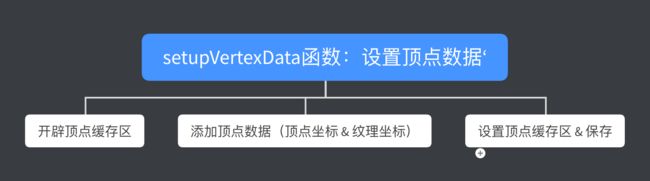
setupVertexData函数:设置顶点数据 & 顶点缓存区
 image
image -
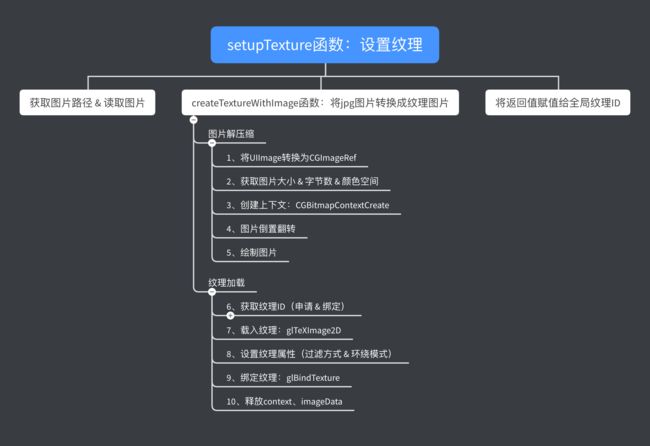
setupTexture函数:图片解压缩 & 加载纹理
 image
image 设置视口
-
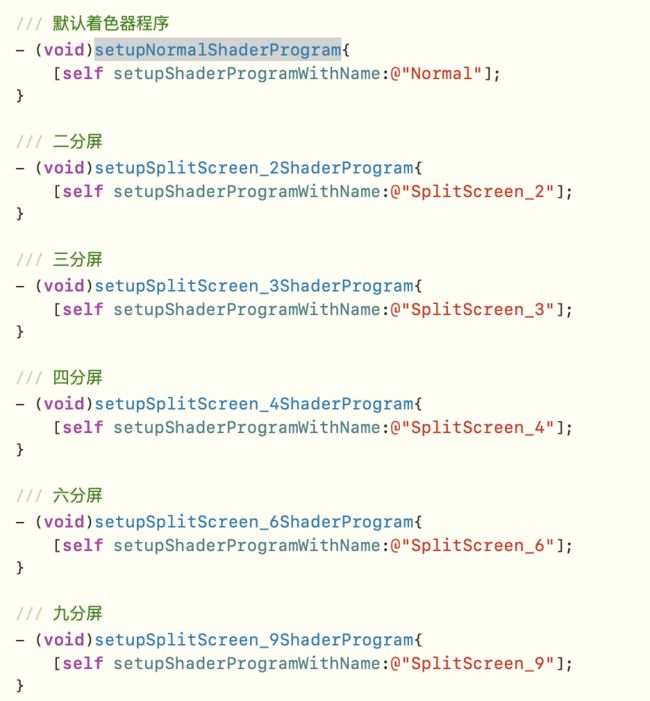
setupNormalShaderProgram函数:设置默认着色器,即无分屏效果的着色器
 image
image
以上几部分的代码,在之前的OpenGL ES案例中均有涉及,这里这不展开说明了,详情可以参考文末完整代码
分屏滤镜实现
分屏滤镜的实现主要还是分屏算法,而分屏算法主要是在片元着色器中main函数中完成的,所以切换不同分屏效果主要需要改动以下几部分内容
新建一组shader文件,顶点着色器文件无任何变化,片元着色器文件的main函数中增加相应分屏算法的代码
-
视图控制器类中增加FilterBar的数据源数据,并增加其item的点击事件,新增加载对应着色器文件的函数,类似于
setupNormalShaderProgram函数,只需要修改着色器文件的名称即可 image
image
下面分别说明下不同分屏效果的分屏算法的实现
二分屏
这里的二分屏是上下分别显示图片中间的一半,其算法如图所示
当实现二分屏滤镜时,图片纹理坐标的x值是没有任何变化的,主要是y值变化
- 当 y 在[0, 0.5]范围时,屏幕的(0,0)坐标需要对应图片的(0,0.25),所以y = y+0.25
- 当 y 在[0.5, 1]范围时,屏幕的(0,0.5)坐标需要对应图片的(0,0.25),所以y = y-0.25
片元着色器中main函数的分屏算法代码如下
void main(){
vec2 uv = TextureCoordsVarying.xy;
float y;
if (uv.y >= 0.0 && uv.y <= 0.5) {
y = uv.y + 0.25;
}else{
y = uv.y - 0.25;
}
gl_FragColor = texture2D(Texture, vec2(uv.x, y));
}
三分屏
三分屏的显示是屏幕三等分,分别显示图片中部分三分之一图片,其实现原理如下
当实现三分屏滤镜时,图片纹理坐标的x值是没有任何变化的,主要是y值变化
- 当 y 在[0, 1/3]范围时,屏幕的(0,0)坐标需要对应图片的(0,1/3),所以y = y+1/3
- 当 y 在[1/3, 2/3]范围时,屏幕的(0,1/3)坐标需要对应图片的(0,1/3),所以y 不变
- 当 y 在[2/3, 1]范围时,屏幕的(0,2/3)坐标需要对应图片的(0,1/3),所以y = y-1/3
片元着色器中main函数的分屏算法代码如下
void main(){
vec2 uv = TextureCoordsVarying.xy;
if (uv.y < 1.0/3.0) {
uv.y = uv.y + 1.0/3.0;
}else if (uv.y > 2.0/3.0){
uv.y = uv.y - 1.0/3.0;
}
gl_FragColor = texture2D(Texture, uv);
}
四分屏
四分屏的显示是屏幕四等分,分别显示缩小的纹理图片,其实现原理如下
纹理图片与屏幕的映射既可以是一致的坐标,也可以映射到缩小的坐标,如上图所示。
当实现四分屏时,纹理坐标x、y均需要变化,且屏幕坐标需要与纹理坐标一一映射,例如(x,y)取值(0.5,0.5)需要映射到纹理坐标(1,1)时,x、y均需要乘以2,即0.5 * 2 = 1,变化规则如下:
- 当 x 在[0, 0.5]范围时,x = x*2
- 当 x在[0.5, 1]范围时,x = (x-0.5)*2
- 当 y 在[0, 0.5]范围时,y = y*2
- 当 y 在[0.5, 1]范围时,y = (y-0.5)*2
片元着色器中main函数的分屏算法代码如下
void main(){
vec2 uv = TextureCoordsVarying.xy;
if (uv.x <= 0.5) {
uv.x = uv.x * 2.0;
}else{
uv.x = (uv.x - 0.5) * 2.0;
}
if (uv.y <= 0.5) {
uv.y = uv.y * 2.0;
}else{
uv.y = (uv.y - 0.5) * 2.0;
}
gl_FragColor = texture2D(Texture, uv);
}
六分屏
六分屏是二分屏的演变,其实现原理如下
当实现六分屏时,纹理坐标x、y均需要变化,其变化规则如下:
- 当 x 在[0, 1/3]范围时,x = x+1/3
- 当 x 在[1/3, 2/3]范围时,x 不变
- 当 x 在[2/3, 1]范围时,x = x-1/3
- 当 y 在[0, 0.5]范围时,y = y+0.25
- 当 y 在[0.5, 1]范围时,y = y-0.24
片元着色器中main函数的分屏算法代码如下
void main(){
vec2 uv = TextureCoordsVarying.xy;
if (uv.x <= 1.0/3.0) {
uv.x = uv.x + 1.0/3.0;
}else if (uv.x >= 2.0/3.0){
uv.x = uv.x - 1.0/3.0;
}
if (uv.y <= 0.5) {
uv.y = uv.y + 0.25;
}else{
uv.y = uv.y - 0.25;
}
gl_FragColor = texture2D(Texture, uv);
}
九分屏
九分屏是4分屏的演变,其实现原理如下
当实现九分屏时,纹理坐标x、y均需要变化,其变化规则如下:
- 当 x 在[0, 1/3]范围时,x = x*3
- 当 x 在[1/3, 2/3]范围时,x = (x-1/3)*3
- 当 x 在[2/3, 1]范围时,x = (x-2/3)*3
- 当 y 在[0, 1/3]范围时,y= y*3
- 当 y 在[1/3, 2/3]范围时,y = (y-1/3)*3
- 当 y在[2/3, 1]范围时,y = (y-2/3)*3
片元着色器中main函数的分屏算法代码如下
void main(){
vec2 uv = TextureCoordsVarying.xy;
if (uv.x <= 1.0/3.0) {
uv.x = uv.x * 3.0;
}else if (uv.x >= 2.0/3.0){
uv.x = (uv.x - 2.0/3.0) * 3.0;
}else{
uv.x = (uv.x - 1.0/3.0)*3.0;
}
if (uv.y <= 1.0/3.0) {
uv.y = uv.y * 3.0;
}else if (uv.y >= 2.0/3.0){
uv.y = (uv.y - 2.0/3.0) * 3.0;
}else{
uv.y = (uv.y - 1.0/3.0)*3.0;
}
gl_FragColor = texture2D(Texture, uv);
}