基于微信小程序的房屋租赁系统设计与实现(源码+lw+部署文档+讲解等)
文章目录
- 前言
- 运行环境说明
- 用户微信小程序端的主要功能有:
- 户主微信小程序端的主要功能有:
- 管理员的主要功能有:
- 具体实现截图
- 详细视频演示
- 为什么选择我
-
- 自己的网站
- 自己的小程序(小蔡coding)
- 有保障的售后
- 福利
- 代码参考
- 论文参考
- 源码获取
前言
博主介绍:✌全网粉丝10W+,CSDN特邀作者、博客专家、CSDN新星计划导师、全栈领域优质创作者,博客之星、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java、小程序技术领域和毕业项目实战✌
精彩专栏 推荐订阅
2023-2024年最值得选的微信小程序毕业设计选题大全:100个热门选题推荐✅2023-2024年最值得选的Java毕业设计选题大全:500个热门选题推荐✅
Java精品实战案例《500套》
微信小程序项目精品案例《500套》
文末获取源码+数据库
感兴趣的可以先收藏起来,还有大家在毕设选题,项目以及论文编写等相关问题都可以给我留言咨询,希望帮助更多的人
运行环境说明
jdk版本:1.8 及以上
ide工具:IDEA ,微信小程序开发工具
数据库: mysql5.7 (必须5.7)
编程语言: Java
tomcat: 8.0 及以上
java框架:SSM
maven: 3.6.1
前端:layui ,微信,vue
详细技术:HTML+CSS+JS+vue+JAVA+SSM+MYSQL+JQUERY+MAVEN+微信开发工具
用户微信小程序端的主要功能有:
1.用户注册和登陆微信小程序
2.用户查看系统的房屋租赁公告
3.用户查看房源分类,搜索房源信息
4.用户查看房源详情,点赞收藏房源,在线评论房源,在线和房主沟通交流
5.用户可以对房源在线申请租房,提交申请信息,生成提交记录
6.用户个人中心修改个人资料,修改密码,修改头像
7.用户个人中心查看租房合同信息和租房申请记录信息
8.用户个人中心查看和房主的线上交流信息
9.用户查看我的收藏信息
10.用户在线联系客服,和客服在线交流
11.退出登陆
户主微信小程序端的主要功能有:
1.户主注册和登陆微信小程序
2.个人中心:户主修改密码和个人信息
3.户主在线发布房源信息,对发布的房源信息进行修改,删除
4.户主查看用户对我的房源申请租赁信息,对其申请进行审核,并且制定租房合同,上传合同照片
5.户主查看和管理合同信息
6.户主查看租客的在线交流信息,在信息在线审核和回复
7.户主在线联系客服,和客服在线交流
8.户主在线发布留言到留言板
9.退出登陆
管理员的主要功能有:
1.管理员输入账户登陆后台
2.个人中心:管理员修改密码和账户信息
3.用户管理:对注册的用户信息进行删除,查询,添加,修改
4.房主管理:对房主信息进行在线添加,修改,删除,查询
5.房型管理:对房型信息进行查询,删除,添加,修改
6.房源信息管理:对房源信息进行查询,删除,添加,修改
7.租房信息管理:对用户的租房申请信息进行审核,删除,添加,查询
8.租房合同管理:对用户的租房合同信息进行查询,修改,删除
9.线上交流管理:对用户和房东的线上交流信息进行删除,查询,修改
10.通知公告:对系统的通知公告进行添加,修改,查询,删除
11.留言版管理:对用户的在线留言板留言信息进行查询,删除,回复,修改
12.轮播图管理:对系统轮播图进行添加,修改,查询,删除
13.系统公告管理:对系统的公告信息进行添加,修改,查询,删除
14.在线客服管理:对用户发送来的客服信息进行查看和回复
15.退出系统
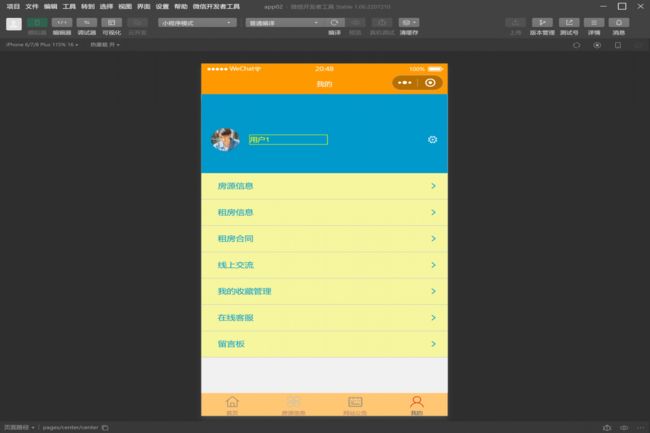
具体实现截图
详细视频演示
请联系我获取更详细的演示视频
为什么选择我
自己的网站
![]()
网站上传的项目均为博主自己收集和开发的,质量都可以得到保障,适合自己懂一点程序开发的同学使用!
自己的小程序(小蔡coding)

为了方便同学们使用,我开发了小程序版的,名字叫小蔡coding。同学们可以通过小程序快速搜索和定位到自己想要的程序
有保障的售后
![]()
福利
每推荐一位同学,推荐费一位100!
![]()
代码参考
@IgnoreAuth
@PostMapping(value = "/login")
public R login(String username, String password, String captcha, HttpServletRequest request) {
UsersEntity user = userService.selectOne(new EntityWrapper<UsersEntity>().eq("username", username));
if(user==null || !user.getPassword().equals(password)) {
return R.error("账号或密码不正确");
}
String token = tokenService.generateToken(user.getId(),username, "users", user.getRole());
return R.ok().put("token", token);
}
@Override
public String generateToken(Long userid,String username, String tableName, String role) {
TokenEntity tokenEntity = this.selectOne(new EntityWrapper<TokenEntity>().eq("userid", userid).eq("role", role));
String token = CommonUtil.getRandomString(32);
Calendar cal = Calendar.getInstance();
cal.setTime(new Date());
cal.add(Calendar.HOUR_OF_DAY, 1);
if(tokenEntity!=null) {
tokenEntity.setToken(token);
tokenEntity.setExpiratedtime(cal.getTime());
this.updateById(tokenEntity);
} else {
this.insert(new TokenEntity(userid,username, tableName, role, token, cal.getTime()));
}
return token;
}
/**
* 权限(Token)验证
*/
@Component
public class AuthorizationInterceptor implements HandlerInterceptor {
public static final String LOGIN_TOKEN_KEY = "Token";
@Autowired
private TokenService tokenService;
@Override
public boolean preHandle(HttpServletRequest request, HttpServletResponse response, Object handler) throws Exception {
//支持跨域请求
response.setHeader("Access-Control-Allow-Methods", "POST, GET, OPTIONS, DELETE");
response.setHeader("Access-Control-Max-Age", "3600");
response.setHeader("Access-Control-Allow-Credentials", "true");
response.setHeader("Access-Control-Allow-Headers", "x-requested-with,request-source,Token, Origin,imgType, Content-Type, cache-control,postman-token,Cookie, Accept,authorization");
response.setHeader("Access-Control-Allow-Origin", request.getHeader("Origin"));
// 跨域时会首先发送一个OPTIONS请求,这里我们给OPTIONS请求直接返回正常状态
if (request.getMethod().equals(RequestMethod.OPTIONS.name())) {
response.setStatus(HttpStatus.OK.value());
return false;
}
IgnoreAuth annotation;
if (handler instanceof HandlerMethod) {
annotation = ((HandlerMethod) handler).getMethodAnnotation(IgnoreAuth.class);
} else {
return true;
}
//从header中获取token
String token = request.getHeader(LOGIN_TOKEN_KEY);
/**
* 不需要验证权限的方法直接放过
*/
if(annotation!=null) {
return true;
}
TokenEntity tokenEntity = null;
if(StringUtils.isNotBlank(token)) {
tokenEntity = tokenService.getTokenEntity(token);
}
if(tokenEntity != null) {
request.getSession().setAttribute("userId", tokenEntity.getUserid());
request.getSession().setAttribute("role", tokenEntity.getRole());
request.getSession().setAttribute("tableName", tokenEntity.getTablename());
request.getSession().setAttribute("username", tokenEntity.getUsername());
return true;
}
PrintWriter writer = null;
response.setCharacterEncoding("UTF-8");
response.setContentType("application/json; charset=utf-8");
try {
writer = response.getWriter();
writer.print(JSONObject.toJSONString(R.error(401, "请先登录")));
} finally {
if(writer != null){
writer.close();
}
}
// throw new EIException("请先登录", 401);
return false;
}
}
论文参考
源码获取
文章下方名片联系我即可~
大家点赞、收藏、关注、评论啦 、查看获取联系方式
精彩专栏推荐订阅:在下方专栏
Java精品实战案例《500套》
微信小程序项目精品案例《500套》