GO开发环境搭建
02.GO开发环境搭建
文章目录
- 02.GO开发环境搭建
-
- 一、Go 开发编辑器
- 二、GoLand环境搭建
-
- goland终端配置成shell
- 三、VS Code介绍
-
- 下载与安装
- 配置
-
- 安装中文简体插件
- 安装go扩展
- 变更编辑器主题
- 安装Go语言开发工具包
- 配置VSCode开启自动保存
- 配置代码片段快捷键
一、Go 开发编辑器
Go采用的是UTF-8编码的文本文件存放源代码,理论上使用任何一款文本编辑器都可以做Go语言开发,这里推荐使用VS Code和Goland。 VS Code是微软开源的编辑器,而Goland是jetbrains出品的付费IDE,可以免费试用30天。
推荐使用VS Code 加插件做为go语言的开发工具。
二、GoLand环境搭建
- 打开
JetBrains官网, 下载GoLand安装程序, 这里以Windows为例. - 官网下载地址: http://www.jetbrains.com/go
- 下载完成后双击安装程序运行, 开始安装.
点击Next, 选择好自己的安装位置.
点击Next, 选择要创建桌面快捷方式, 并关联.go文件, 并添加到PATH.
后面一路Next, 安装完成后点击启动,选择免费试用30天即可。
goland终端配置成shell
作用:可以在Windows上敲Linux的命令,
注意:基于git实现,没安装git的请先安装git
- git下载链接:https://git-scm.com/
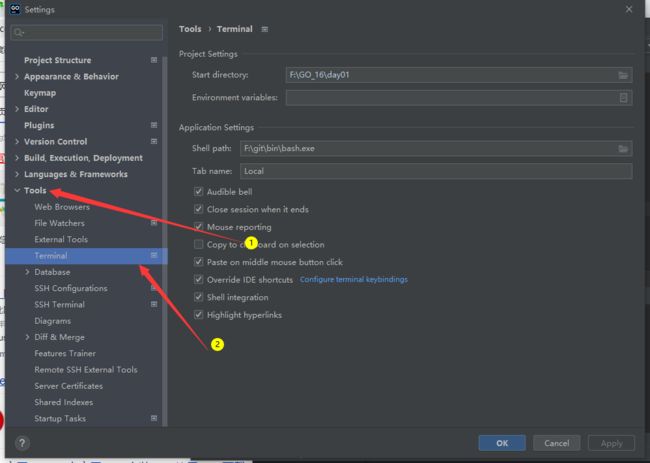
点击file-》settings
Tools->Terminal
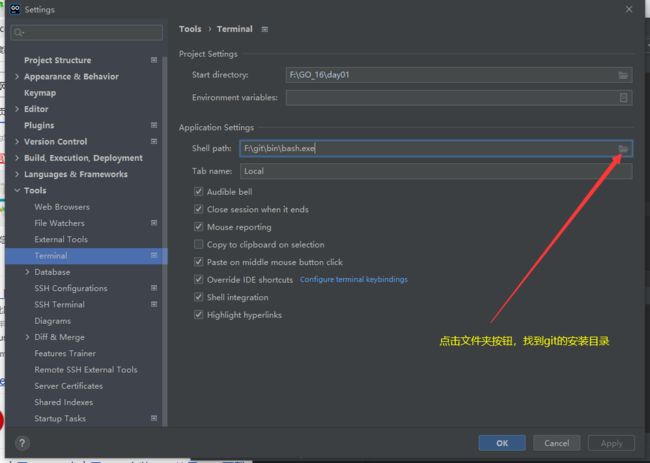
点击文件夹按钮
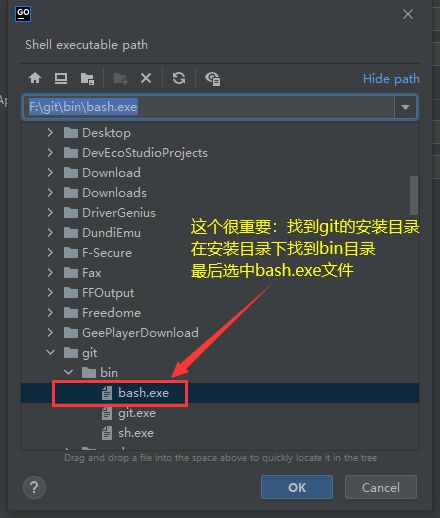
找到git的安装目录,选中安装目录下的bin目录下的bash.exe文件,最后点击OK。
重新加载一下Terminal终端即可:
三、VS Code介绍
VS Code全称Visual Studio Code,是微软公司开源的一款免费现代化轻量级代码编辑器,支持几乎所有主流的开发语言的语法高亮、智能代码补全、自定义热键、括号匹配、代码片段、代码对比 Diff、GIT 等特性,支持插件扩展,支持 Win、Mac 以及 Linux平台。
虽然不如某些IDE功能强大,但是它添加Go扩展插件后已经足够胜任我们日常的Go开发。
下载与安装
VS Code官方下载地址:https://code.visualstudio.com/Download
三大主流平台都支持,请根据自己的电脑平台选择对应的安装包。
双击下载好的安装文件,双击安装即可。
配置
安装中文简体插件
点击左侧菜单栏最后一项管理扩展,在搜索框中输入chinese ,选中结果列表第一项,点击install安装。
安装完毕后右下角会提示重启VS Code,重启之后你的VS Code就显示中文啦!
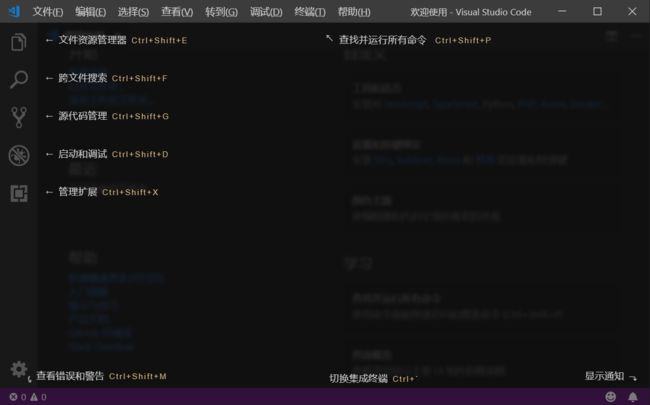
VSCode主界面介绍:
安装go扩展
现在我们要为我们的VS Code编辑器安装Go扩展插件,让它支持Go语言开发。
变更编辑器主题
依次点击设置->颜色主题
会弹出如下窗口:
可以根据自己的喜好选择相应的主题。
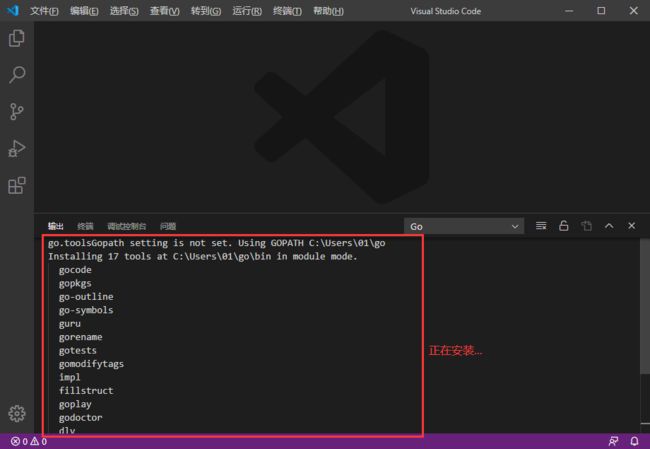
安装Go语言开发工具包
在座Go语言开发的时候为我们提供诸如代码提示、代码自动补全等功能。
在此之前请先设置GOPROXY,打开终端执行以下命令:
go env -w GOPROXY=https://goproxy.cn,direct
Windows平台按下Ctrl+Shift+P,Mac平台按Command+Shift+P,这个时候VS Code界面会弹出一个输入框,如下图:
我们在这个输入框中输入>go:install,下面会自动搜索相关命令,我们选择Go:Install/Update Tools这个命令,按下图选中并会回车执行该命令(或者使用鼠标点击该命令)
配置VSCode开启自动保存
按下图依次点击 文件->首选项->设置, 打开设置页面就能看到自动保存相关配置如下图,可以根据自己的喜好选择自动保存的方式:
打开设置页面就能看到自动保存相关配置如下图,可以根据自己的喜好选择自动保存的方式:
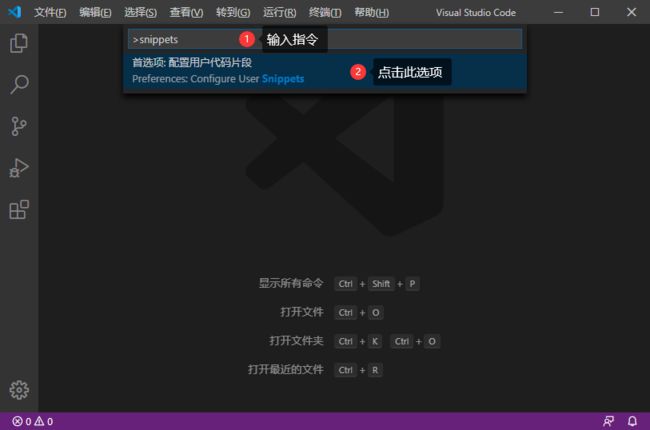
配置代码片段快捷键
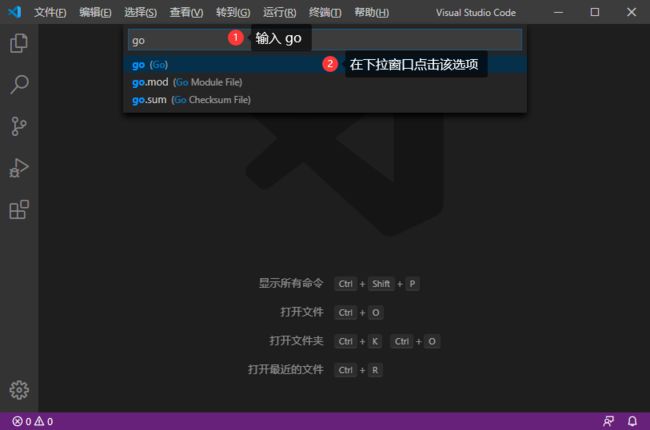
还是按Ctrl/Command+Shift+P,按下图输入>snippets,选择命令并执行:
大家可以简单看下上面的注释,介绍了主要用法:
“这里放个名字”:{
"prefix": "这个是快捷键",
"body": "这里是按快捷键插入的代码片段",
"description": "这里放提示信息的描述"
}
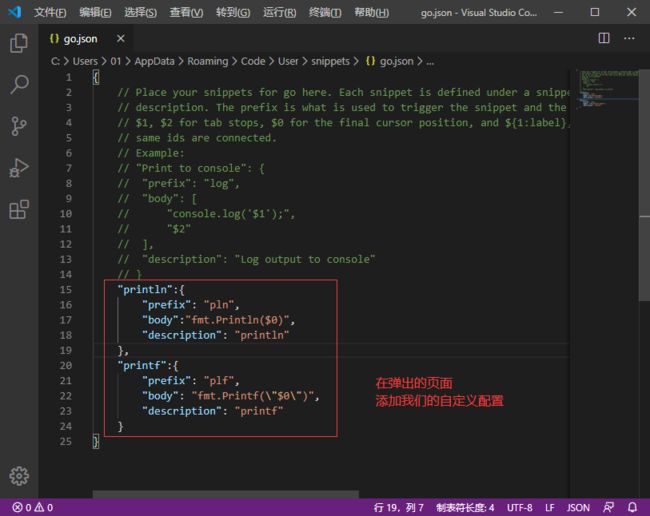
其中$0表示最终光标提留的位置。 举个例子,我这里创建了两个快捷方式,一个是输入pln就会在编辑器中插入fmt.Println()代码;输入plf,就会插入fmt.Printf("")代码。
{
"println":{
"prefix": "pln",
"body":"fmt.Println($0)",
"description": "println"
},
"printf":{
"prefix": "plf",
"body": "fmt.Printf(\"$0\")",
"description": "printf"
}
}
把上面的代码,按下图方式粘贴到配置文件中,保存并关闭配置文件即可。
添加如上配置后,保存。即可开启GO语言学习之旅吧!