打造属于你自己的 Mac(Next.js+Nest.js TS全栈项目)
点击上方 前端Q,关注公众号
回复加群,加入前端Q技术交流群
自从2月份换了Mac 之后,相比于 Windows, MacOS 的 UI 非常 nice, 使用起来非常的丝滑,正好上半年也要找实习,就打算模仿一个 MacOS Desktop 作为我的一个个人项目,初步想法是通过 Next.js 13 + TurboPack 搭建一个 Desktop 的静态页面,随后为了增加项目的丰富性及互动性,使用 Nest.js 搭建了后端服务,完成了 TurboChat 即时聊天室,并且通过 TurboRepo 管理这两个 package。整个项目 3 月初开始搭建,大概耗时1个月课余时间。
效果展示
Github地址 : 源码[1] (欢迎 star ⭐⭐⭐)
在线体验:TurboMac[2]
TopBar 状态栏:
Dark / Light 模式切换
全局右键增加 ContextMenu
打开关闭 APP:
每个 APP 的窗口顶部范围可拖拽,双击顶部范围可放大
启动 LaunchedPad:
也可通过 hover 窗口的 4 个角落来触发
Terminal
可跳转文件路径、打开文件
通过上下键切换历史 command 记录
通过 Tab 键补全历史 command
命令行打开或关闭APP
TurboChat(仅在开发模式下)
即时通讯
滚动加载
文件上传
过渡动画
ChatGPT
接入 OpenAI API,在线使用 ChatGPT
VSCode
借助github1s[3] 在线查看源代码[4]
技术栈
Next.js 13
Zustand[5]
Tailwind CSS
Framer-motion
Nest.js
Prisma[6]
mysql
Socket.io
TurboRepo
TurboPack
Netlify
工具库:
Daisyui[7]
\@neodrag/react[8]
ahooks
RSC(React Server Component)
React Server Components(RSC)是一项令人兴奋的新特性,它将对页面加载性能、包大小以及React 应用程序的编写方式产生巨大影响。RSC 使得服务端和客户端(浏览器)可以协同渲染React应用程序,从而实现了部分组件在服务端或客户端两者之间的渲染。请参阅我的另一篇文章以获取更详细的内容介绍:React Server Component 的工作原理[9]
TurboPack
Turbopack[10] 是一个为 JS 和 TS 优化的增量式打包框架,由原 Webpack 和 Next.js 作者用 Rust 编写。请参阅我的另一篇文章以获取更详细的内容介绍:Trubopack 介绍[11] 。
当然,TurboPack 仍然处于 alpha 阶段,在开发的过程中也是遇到了些问题,暂时不推荐使用。
TurboRepo
Turborepo 是 monorepo 中最好的工具之一。它是Typescript和Javascript项目的高性能构建系统,并且提供了一些强大的功能,如:
快速增量构建
本地计算缓存
分布式计算缓存
本地任务编排
依赖关系图可视化
源代码共享
详细介绍请阅读 Turborepo 官方文档[12]
项目优点
TypeScript 全栈开发
基于最新技术(Next.js 13、TurboPack、RSC)实践
TurboRepo 管理项目结构
组件化开发、代码逻辑清晰
页面简洁大方
动画效果丰富
项目优化
由于 RSC(React Server Component)特性,减小了客户端的代码体积及代码压缩,所以主要优化在图片处理和组件渲染上。
图片压缩
图片懒加载
React.memo
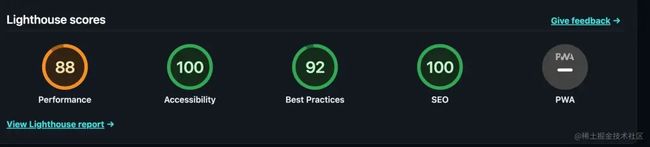
LightHouse 性能指标
Netlify 自带 Lighthouse 插件环境下检测:

总结
Github地址 : 源码[13] (欢迎 star ⭐⭐⭐)
个人收获:TurboMac 这个项目是我自己做的第一个完整的项目,很多技术都是我第一次使用,遇到过很多问题,虽然解决问题的过程很痛苦,但这也提升了我解决问题的能力。除了技术方面的收获,我对如何进行项目的规划和管理、技术栈的选型等也有一定理解。在项目开发中,我需要考虑如何实现各个组件之间的交互以及整个页面的布局和动效。同时,我也需要考虑如何优化页面的性能,减小客户端的代码体积。这些都是非常有价值的经验,对我的职业发展也非常有帮助。
最后,这个项目不仅让我学到了很多技术上的知识和实践经验,还让我体会到了完成一个项目的成就感。通过这个项目,我不仅提高了自己的技能,还让自己更有信心和动力去迎接更多的挑战和机遇。
参考资料
[1]
https://github.com/ljq0226/turbomac: https://link.juejin.cn?target=https%3A%2F%2Fgithub.com%2Fljq0226%2Fturbomac
[2]https://turbomac.netlify.app/: https://link.juejin.cn?target=https%3A%2F%2Fturbomac.netlify.app%2F
[3]https://github.com/conwnet/github1s: https://link.juejin.cn?target=https%3A%2F%2Fgithub.com%2Fconwnet%2Fgithub1s
[4]https://github.com/ljq0226/turbomac: https://link.juejin.cn?target=https%3A%2F%2Fgithub.com%2Fljq0226%2Fturbomac
[5]https://github.com/pmndrs/zustand: https://link.juejin.cn?target=https%3A%2F%2Fgithub.com%2Fpmndrs%2Fzustand
[6]https://www.prisma.io/: https://link.juejin.cn?target=https%3A%2F%2Fwww.prisma.io%2F
[7]https://daisyui.com/components/: https://link.juejin.cn?target=https%3A%2F%2Fdaisyui.com%2Fcomponents%2F
[8]https://www.neodrag.dev/docs/react: https://link.juejin.cn?target=https%3A%2F%2Fwww.neodrag.dev%2Fdocs%2Freact
[9]https://juejin.cn/post/7220061751399170103: https://juejin.cn/post/7220061751399170103
[10]https://link.juejin.cn/?target=https%3A%2F%2Fturbo.build%2Fpack%2Fdocs: https://link.juejin.cn/?target=https%3A%2F%2Fturbo.build%2Fpack%2Fdocs
[11]https://juejin.cn/post/7220301128990212154: https://juejin.cn/post/7220301128990212154
[12]https://turbo.build/repo/docs: https://link.juejin.cn?target=https%3A%2F%2Fturbo.build%2Frepo%2Fdocs
[13]https://github.com/ljq0226/turbomac: https://link.juejin.cn?target=https%3A%2F%2Fgithub.com%2Fljq0226%2Fturbomac
关于本文
作者:Aphelios
https://juejin.cn/post/7220327699385532471
往期推荐
我放弃 Axios,改用 Alova
什么是 ”无渲染组件“ ?
眨个眼就学会了 Pixi.js
最后
欢迎加我微信,拉你进技术群,长期交流学习...
欢迎关注「前端Q」,认真学前端,做个专业的技术人...
![]()
点个在看支持我吧




