从0到1完整展现企业级React Hooks 项目开发【留言送书】
大家好,我是若川。之前送过N次书,可以点此查看回馈粉丝,现在又和机械工业出版社划华章图书合作再次争取了几本书,具体送书规则看文末。
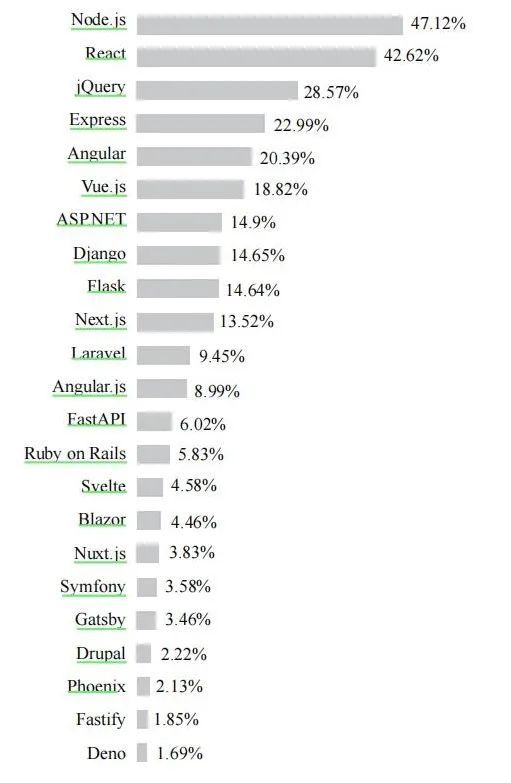
曾几何时,前端圈盛传这样一句话:“小公司用Vue,大公司用React。如果自己不去大公司,只要学会Vue就可以了,没有学习React的必要。”难道真的是这样吗?并不是!这句话放到2016~2019年没有什么错,也确实代表着当时的市场情况,但是国内互联网在经过2019年之后的高速发展,React的使用量在国内有了很大的增长。我们再来看看Stack Overflow 2022年关于Web框架使用情况的问卷调查,见下图。
但随着实践的深人和技术的发展,前端工程师也发现了React 的大量不足之处,于是 React 官方团队引人了Hooks 的概念来解决这些问题。现在,越来越多的人正在加入React Hooks的阵营。网络上关于React Hooks的学习资料相对匮乏,现有的资料大多只是对React Hooks进行概念性介绍,而实操性介绍很少。如果通过这些资料来入门React Hooks,不仅会浪费大量时间,而且容易产生错误理解,走入歧途。学习一门新技术,如果开始的理解就是错误的,那么随着后续的不断使用,会连锁出现理解错误。
为了解决开发者的燃眉之急,《React Hooks开发实战》来了!
扫码了解,各大电商平台有售
读者对象
想提升自己、为进入大厂做准备的前端开发人员。
想规范项目开发的前端开发人员。
其他想学习React Hooks的前端开发人员。
对前端有兴趣的服务端开发人员。
本书带给你什么
学习一门技术最好的方式是带着需求、带着目的学习。1000次理论讲解可能都比不过一次实践。基于这个观点,本书不从理论层面介绍React Hooks,而从实战层面讲解React Hooks的使用方法,其中会穿插一些必要的理论介绍。
本书不仅讲解了React Hooks的企业级实践,而且讲解了React Hooks与React Redux的配合使用。为了提升读者的知识广度,本书还通过一个实际案例完整呈现了大厂企业级项目的上线发布流程。
本书主要从如下7个方面进行讲解,帮助读者真正学会并掌握React Hooks技术。
初识React Hooks:
主要为了让读者初步认识React Hooks,了解与其他前端框架 相比React Hooks有什么独特的优势及特点。
基础环境搭建:从0到1搭建React Hooks项目开发环境,手写Webpack配置。
核心API原理解读与实践:结合实际场景对React Hooks的每个API进行讲解,帮助读者掌握React Hooks的基础使用方法,并知道如何在各种场景下合理使用React的每个API,让读者知其然亦知其所以然。
React Redux原理解读与实践:解读Redux源码,并且通过实践案例学习React Redux。
React Hooks常见问题解析:解析一些真实开发场景下的问题,通过实例化讲解,让读者在实际开发中解决此类问题时游刃有余。
常见的企业级Hooks解读:分享一些常用优秀的Hooks库,以提升读者的开发效率,并讲解这些Hooks库的具体使用场景与使用方式。
企业级React Hooks项目架构与实战:通过一个实际的电商后台管理系统项目,搭建一个大型企业级通用开发环境,讲解一些标准化的目录,以及标准化的AJAX请求封装、组件封装、权限封装、通用工具函数封装、企业级开发规范等内容。
通过对本书的学习和实战,读者将不仅能掌握React Hooks的企业级开发实战技巧,还能深入理解React Hooks,从而写出高质量的企业级代码。
本书作者
鬼哥
现就职于某一线互联网企业,任资深前端工程师。曾就职于美团、游族网络,任高级前端工程师。深耕前端领域近10年,拥有丰富的企业级前端项目开发经验。在前端工程化、数据可视化方面拥有丰富的实战经验,曾运用最新的数据可视化技术three.js完成某重点现代化项目。精通Vue、React等前端主流技术,尤其是在React技术方面,拥有多个千万级用户产品开发经验。热爱分享和总结,积极参与了多个开源平台和技术社区,现为CSDN博客专家、掘金优秀创作者、GitHub仓库作者(有上百颗星)。
目录
上拉下滑查看目录 ↓
第1章 初识React Hooks1
1.1 React Hooks概述1
1.1.1 React Hooks的优点1
1.1.2 React Hooks的缺点7
1.1.3 使用React Hooks时的注意事项10
1.2 React Hooks生命周期11
1.2.1 理解React Hooks生命周期12
1.2.2 函数式渲染与生命周期的关系12
1.2.3 函数式渲染的特点15
第2章 基础环境搭建16
2.1 基础工具安装16
2.2 创建基础项目17
2.3 基础项目目录优化18
2.4 初始化项目配置21
第3章 核心API原理解读与实践25
3.1 useState 25
3.1.1 上手使用useState 25
3.1.2 浅谈useState异步27
3.1.3 使用useState时的注意事项29
3.1.4 useState原理解读34
3.2 useRef37
3.2.1 上手使用useRef38
3.2.2 使用useRef时的注意事项40
3.3 forwardRef45
3.3.1 上手使用forwardRef45
3.3.2 使用forwardRef时的注意事项47
3.4 useImperativeHandle 50
3.4.1 上手使用useImperativeHandle50
3.4.2 使用useImperativeHandle时的
注意事项53
3.4.3 useImperativeHandle原理解读54
3.5 useEffect55
3.5.1 上手使用useEffect55
3.5.2 使用useEffect时的注意事项61
3.5.3 useEffect原理解读69
3.6 useLayoutEffect70
3.6.1 上手使用useLayoutEffect70
3.6.2 useEffect与useLayoutEffect的
区别72
3.7 useReducer74
3.7.1 上手使用useReducer74
3.7.2 useState与useReducer的实例
对比77
3.7.3 使用useReducer时的注意事项88
3.8 useMemo88
3.8.1 上手使用React.memo88
3.8.2 上手使用useMemo 94
3.8.3 React.memo与useMemo的最佳
使用场景102
3.9 useCallback102
3.9.1 上手使用useCallback102
3.9.2 使用useCallback时的注意
事项109
3.10 useContext110
3.11 自定义Hooks115
3.11.1 上手自定义Hooks 115
3.11.2 编写自定义Hooks的注意
事项118
第4章 React Redux原理解读与
实践123
4.1 Redux123
4.2 Provider128
4.2.1 上手使用Provider128
4.2.2 Provider原理解读130
4.3 useSelector131
4.3.1 上手使用useSelector131
4.3.2 useSelector原理解读134
4.4 useDispatch135
4.4.1 上手使用useDispatch135
4.4.2 useDispatch原理解读140
4.5 useStore140
4.5.1 上手使用useStore141
4.5.2 useStore原理解读144
4.6 useReduxContext144
4.6.1 上手使用useReduxContext144
4.6.2 useReduxContext原理解读147
4.7 中间件redux-logger148
4.8 中间件redux-persist150
第5章 React Hooks常见问题解析154
5.1 如何正确实现组件复用154
5.1.1 合理使用有状态组件和无状态
组件154
5.1.2 使用上下文管控依赖项155
5.1.3 状态的可组合性156
5.1.4 分层复用158
5.2 如何在组件加载时正确发起异步
任务159
5.3 需要注意哪些React Hooks错误
写法163
5.4 如何进行React Hooks场景下的
优化169
5.4.1 函数定义位置优化169
5.4.2 组件更新优化170
5.4.3 针对高频操作做防抖优化174
5.4.4 提高代码可读性和性能177
第6章 常见的企业级Hooks解读183
6.1 constate183
6.2 react-hook-form186
6.3 use-debounce189
6.4 useLocalStorage191
6.5 react-useportal193
6.6 useHover196
6.7 React router hooks196
6.8 use-http201
6.9 React Use204
6.10 ahooks208
第7章 企业级React Hooks项目
架构与实战209
7.1 创建项目209
7.2 eslintrc配置212
7.3 Webpack配置214
7.4 全局Less和Ant懒加载配置216
7.5 环境变量配置219
7.6 技术与需求220
7.7 路由配置221
7.8 HTTP封装223
7.9 登录页面开发229
7.10 Mock.js配置236
7.11 权限封装240
7.12 左侧菜单封装243
7.13 Breadcrumb封装246
7.14 异步Modal封装249
7.15 实现SVG Icon253
7.16 打包与上线256
了解更多 ↓
———————End———————
文末福利
小伙伴们,可以在本文留言区留言自己当前处于什么阶段,有什么困惑,或者有什么想对我说的,或者其他内容~
抽奖规则:在我的公众号结合留言内容随机抽1位,获得《React hooks开发实战》包邮送。
截止时间:3月6日(周一)中午12点,可能延后,以置顶留言为准。
其他几本,以其他方式送出。
中奖小伙伴,我会联系兑奖,一般来说,如果当天联系不上视为作废。也可以提前扫码加我微信 lxchuan12 以防失联。或者发送源码两字参与源码共读。