- Ubuntu 与 Windows 实现文件夹共享
懒羊羊大王呀
LinuxwindowsLinuxSamba文件夹共享
Ubuntu20.04与Windows实现文件夹共享Linux中Samba的下载与配置sudoupdateapt#更新工具包sudoaptinstallsamba#下载Sambasudocp/etc/samba/smb.conf/etc/samba/smb.conf.bak#尽量备份一下sudovim/etc/samba/smb.conf#修改配置文件#添加以下内容,其中[shared]#共享文件
- Nginx中如何配置WebSocket代理?
m0_74824025
面试学习路线阿里巴巴nginxwebsocket运维
Nginx可以配置为WebSocket代理,将WebSocket连接从客户端转发到后端服务器。以下是如何在Nginx中配置WebSocket代理的详细步骤和示例配置。1.安装Nginx确保你已经安装了Nginx。如果没有安装,可以使用以下命令进行安装:sudoapt-getupdatesudoapt-getinstallnginx2.配置WebSocket代理编辑Nginx配置文件,通常位于/et
- 达梦数据库linux环境实时主备搭建过程
张晓杰^.^
数据库服务器网络
一.数据准备:1.安装单机1.1创建用户和组groupadd-g12349dinstalluseradd-u12345-gdinstall-m-d/home/dmdba-s/bin/bashdmdbapasswddmdba1.2创建文件dmsoft:存放DMInstall.bin和key/home/dmdba/dmdbms:存放数据库的安装目录/data:实例目录/data/dmarch:存放归档
- [达梦数据库]达梦单节点安装
1环境配置1.1查看软硬件信息查看cpu信息:[root@localhost~]#lscpu[root@localhost~]#cat/proc/cpuinfo注意:特别是国产cpu,龙芯、飞腾查看内存信息:[root@localhost~]#free-m注意:数据库内存要至少1G,linuxswap分区一般是物理内存的1.5倍查看硬盘、分区信息[root@localhost~]#fdisk-l[
- Linux 系统定时任务
平凡的梦
Linuxlinux服务器运维
在Linux中,定时任务通常通过cron服务来管理。cron是一个基于时间的任务调度程序,允许用户在特定的时间间隔执行命令或脚本。以下是关于Linux定时任务的一些基本信息和操作指南:cron基础cron表(crontab)crontab文件是用来定义定时任务的配置文件。每个用户(包括系统用户)都可以有自己的crontab文件。crontab语法每个crontab文件包含若干行,每行代表一个定时任
- Linux 定时任务
实现linux定时任务有:cron、anacron、at等,这里主要介绍cron服务。名词解释:cron是服务名称,crond是后台进程,crontab则是定制好的计划任务表。软件包安装:要使用cron服务,先要安装vixie-cron软件包和crontabs软件包,两个软件包作用如下:vixie-cron软件包是cron的主程序。crontabs软件包是用来安装、卸装、或列举用来驱动cron守护
- linux 定时任务
小小小欣
crontab-e0*/1***/usr/bin/curlhttp://manage.baicmotorsales.com/Lists/clueData每一小时访问一次这个方法servicecrondrestart重启任务crontab-l查看定时任务tail-f/var/log/cron查看任务日志
- 如何解决小程序发布之后不能访问任何请求的问题?
嘉琪001
小程序apachephp
(1)域名白名单设置不正确:小程序需要在微信公众平台后台请求域名添加到request合法域名白名单中,否则无法发送请求,确保所有域名添加到白名单中服务器SSL/HTTPS配置问题:小程序要求必须使用HTTPS协议进行网络请求,如果服务器没有配置好SSL证书,就无法访问,跨域问题:在服务器配置好CORS的跨域策略接口权限限制:如果请求是像某个特定的接口发送,确保你在小程序后台设置了相应接口权限有些接
- 第5章 Linux用户及权限管理
lihuhelihu
Linux运维学习linuxunixcentosubuntu运维开发运维服务器
Linux是一个多用户的操作系统,引入用户,可以更加方便管理Linux服务器,系统默认需要以一个用户的身份登入,而且在系统上启动进程也需要以一个用户身份去运行,用户可以限制某些进程对特定资源的权限控制。本章介绍Linux系统如何管理创建、删除、修改用户角色、用户权限配置、组权限配置及特殊权限深入剖析。5.1Linux用户及组Linux操作系统对多用户的管理,是非常繁琐的,所以用组的概念来管理用户就
- Selenium使用指南
点击文末小卡片,免费获取软件测试全套资料,资料在手,涨薪更快Selenium是网页应用中最流行的自动化测试工具,可以用来做自动化测试或者浏览器爬虫等。官网地址为:相对于另外一款web自动化测试工具QTP来说有如下优点:免费开源轻量级,不同语言只需要一个体积很小的依赖包支持多种系统,包括Windows,Mac,Linux支持多种浏览器,包括Chrome,FireFox,IE,safari,opera
- 【Python进阶】Python网络协议与套接字编程:构建客户端和服务器
1、网络通信基础与网络协议1.1网络通信模型概述网络通信是信息时代基石,它如同现实世界中的邮递系统,将数据从一处传递到另一处。其中,OSI七层模型与TCP/IP四层或五层模型是理解和构建网络通信的基础。1.1.1OSI七层模型与TCP/IP四层/五层模型OSI(开放系统互连)参考模型提出了七层结构,从物理层到应用层,每一层都有其特定的功能和职责,例如物理层关注的是信号如何在介质上传输,而应用层则处
- 使用ENO将您的JSON对象生成HTML显示
土族程序员
jsonhtmljavascripteno前端
ENO是简单易用,性能卓越,自由灵活开源的WEB前端组件;实现JSON与HTML互操作的JavaScript函数库。没有任何其它依赖,足够轻量。WEBPackNPM工程安装。npminstall@joyzl/eno然后在JS中引用import"@joyzl/eno";将JS实体对象填充到表单假设有一个如下的HTML表单TYPE1TYPE2通过以下代码将实体对象,设置到表单中,实体对象可以从服务器请
- 初识.git文件泄露
wyjcxyyy
git
.git文件泄露当在一个空目录执行gitinit时,Git会创建一个.git目录。这个目录包含所有的Git存储和操作的对象。如果想备份或复制一个版本库,只需把这个目录拷贝至另一处就可以了这是一种常见的安全漏洞,指的是网站的.git目录被意外暴露在公网上,导致攻击者可以通过访问.git目录获取网站的源代码、版本历史、配置文件等敏感信息。这种漏洞通常是由于服务器配置不当或开发人员的疏忽导致的。如何检测
- Python 网络爬虫的基本流程及 robots 协议详解
女码农的重启
python网络爬虫JAVA开发语言
数据驱动的时代,网络爬虫作为高效获取互联网信息的工具,其规范化开发离不开对基本流程的掌握和对robots协议的遵守。本文将系统梳理Python网络爬虫的核心流程,并深入解读robots协议的重要性及实践规范。一、Python网络爬虫的基本流程Python网络爬虫的工作过程可分为四个核心阶段,每个阶段环环相扣,共同构成数据采集的完整链路。1.1发起网络请求这是爬虫与目标服务器交互的第一步,通过发送H
- 【Linux | 网络】socket编程 - 使用UDP实现服务端向客户端提供简单的服务
是阿建吖!
【网络】【Linux】网络linuxudp
目录一、UdpServerSever(客户端发送信息,服务端直接返回信息)1.1Comm.hpp(公共数据)1.2Log.hpp(日志)1.3InetAddr.hpp(管理sockaddr_in相关信息)1.4NoCopy.hpp(防拷贝)1.5UdpServer.hpp(服务端封装)1.6Main.cpp(服务端)1.7UdpClient.cpp(客户端)二、UdpServerExecute(客
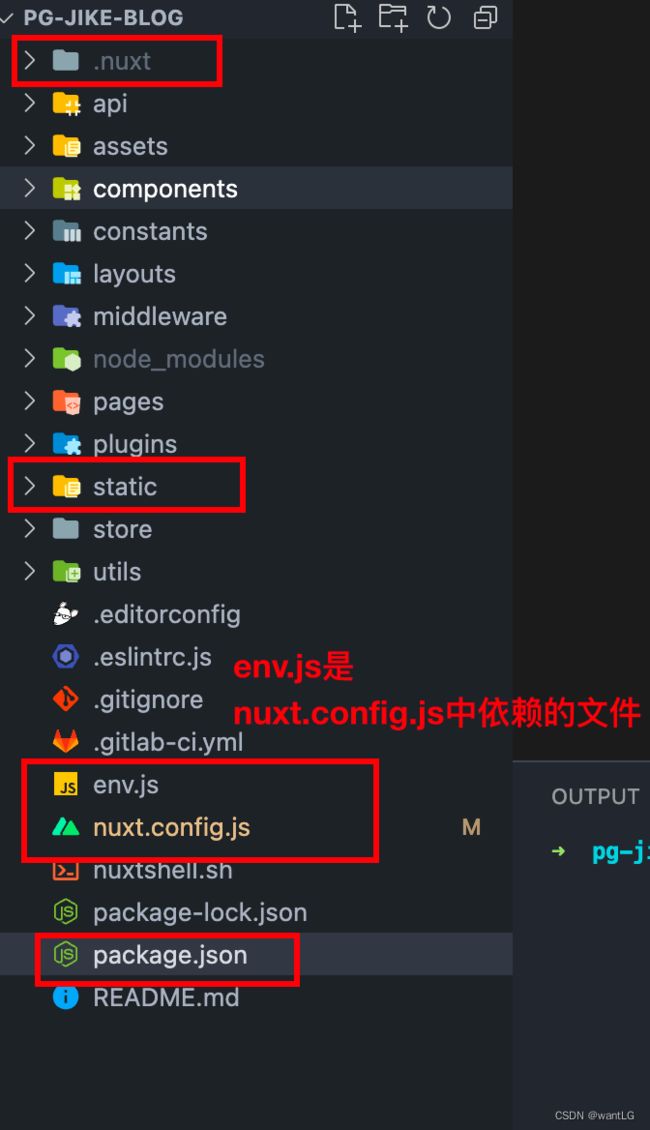
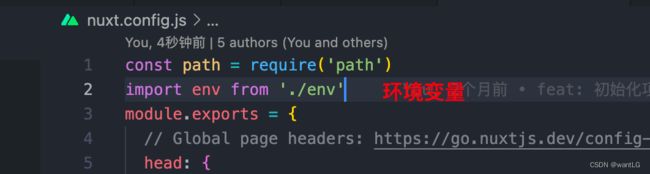
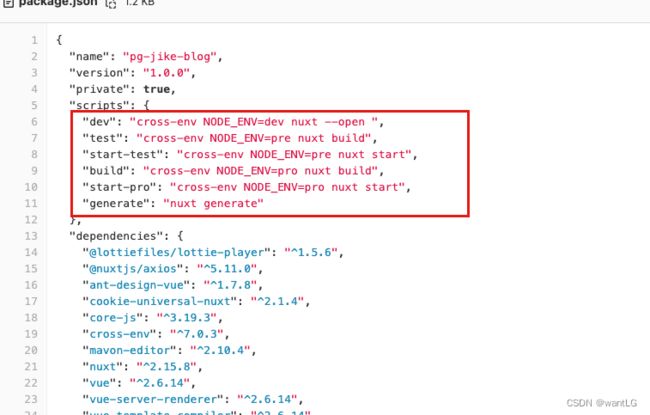
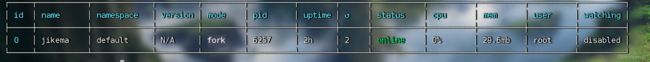
- 2025 Next.js项目提前编译并在服务器
风吹落叶花飘荡
前端javascript服务器开发语言
要让一个Next.js项目提前编译并在服务器上运行,可以按照以下步骤操作:1.本地构建项目首先在开发环境中完成构建:#安装依赖pnpminstall#生产环境构建(生成优化版本)npmrunbuild这会生成:.next/目录(包含编译后的应用)public/目录(静态资源)node_modules/(生产依赖)2.准备部署文件需要上传到服务器的文件:.next/public/package.js
- 构建一个vue2的项目并安装echarts
啃火龙果的兔子
开发DEMOechartsjavascript前端
构建Vue2项目并安装ECharts5.2.2下面是从零开始构建Vue2项目并安装指定版本ECharts的完整步骤:1.创建Vue2项目#安装VueCLI(如果尚未安装)npminstall-g@vue/cli#创建Vue2项目vuecreatevue2-echarts-demo#选择Vue2预设#手动选择特性时确保选择Vue2.x2.进入项目目录并安装ECharts5.2.2cdvue2-ech
- JSZip 使用详解
啃火龙果的兔子
开发DEMO前端javascript
JSZip使用详解JSZip是一个用于创建、读取和编辑ZIP文件的JavaScript库,完全在浏览器中运行,也支持Node.js环境。安装浏览器环境Node.js环境npminstalljszip#或yarnaddjszip基本使用1.创建一个ZIP文件constJSZip=require("jszip");//Node.js中需要constzip=newJSZip();//添加文本文件zip.
- Mammoth.js 使用详解
啃火龙果的兔子
开发DEMO前端javascript
Mammoth.js使用详解Mammoth.js是一个用于将Word文档(.docx)转换为HTML或Markdown的JavaScript库,支持浏览器和Node.js环境。安装浏览器环境Node.js环境npminstallmammoth#或yarnaddmammoth基本使用1.将DOCX转换为HTML//浏览器中使用input[type=file]获取文件document.getEleme
- linux 安装docker并部署Dify
Samale、随风
linuxdocker运维
环境:腾讯云Centos9Stream1.安装dockeryuminstalldocker#yuminstalldocker失败Error:Errordownloadingpackages:netavark-2:1.15.1-1.el9.x86_64:Cannotdownload,allmirrorswerealreadytriedwithoutsuccess#UpdateandCleanYumC
- 基于Clangd索引Linux内核源代码,提供跳转和补全
yann_qu
linux服务器内核LSPVSCodeNeovimVim
基于Clangd索引Linux内核源代码,提供跳转和补全适用于Neovim、Vim、VSCode等支持LSP的编辑器。1操作示例1.1操作环境操作系统:Ubuntu20.04inwsl2编辑器:VSCodeLSP:Clangd内核版本:longterm5.15.1451.2准备工作由于gcc和clang并非完全兼容,使用gcc编译后生成的compile_commands.json中可能包含clan
- 构建你的AI应用开发平台:如何在Ubuntu上使用Docker部署Dify
kaixin_啊啊
商业合作cpolar人工智能ubuntudocker
文章目录前言1.Docker部署Dify2.本地访问Dify3.Ubuntu安装Cpolar4.配置公网地址5.远程访问6.固定Cpolar公网地址7.固定地址访问前言本文主要介绍如何在LinuxUbuntu系统使用Docker快速部署大语言模型应用开发平台Dify,并结合cpolar内网穿透工具实现公网环境远程访问本地Dify服务!Dify是一款开源的大语言模型(LLM)应用开发平台。它融合了后
- 基于Live555实现简单RTSP服务器
Zsy_05131068
服务器c++qt
编译Live555本人使用Qt5.14.2编译Live555pro文件添加子模块include(UsageEnvironment/UsageEnvironment.pri)include(groupsock/groupsock.pri)include(BasicUsageEnvironment/BasicUsageEnvironment.pri)include(liveMedia/liveMedi
- vue中如何关闭eslint
方案一:vue脚手架创建工程的时候,不要选择Linter/Formatter选项,(那如何选择启用,请参照方案二)方案二:如果已经选择了eslint,我们可以通过删包的方法来使他失效。在packge.json中,将devDependencies下的关于eslint的依赖包给删除掉。然后退出服务为,重新npmi,在重启服务即可。再次基础上,如果又想使用eslint了。就需要在重新将这几个包手动安装。
- 【Linux | 网络】socket编程 - 使用TCP实现服务端向客户端提供简单的服务
是阿建吖!
【网络】【Linux】网络linuxtcp/ip
目录一、Comm.hpp(公共数据)二、Log.hpp(日志)三、InetAddr.hpp(管理sockaddr_in相关信息)四、NoCopy.hpp(防拷贝)五、Lockguard.hpp(自动管理锁)六、Thread.hpp(封装线程)七、ThreadPool.hpp(线程池)八、dict.txt(配置文件、简单字典)九、Translate.hpp(提供翻译服务)十、Daemon.hpp(使
- Linux文件权限管理
IT摆渡者
网络服务器运维linux
Linux文件权限管理:告别777,掌握核心操作在Linux系统中,文件权限是保障系统安全的基础。不少运维新手图省事,动辄给文件设置777权限,这其实隐藏着巨大安全风险。本文带你快速掌握Linux文件权限的核心知识与实用操作,摆脱对777的依赖。一、文件权限基础概念Linux通过"用户类别+权限类型"实现权限管控,核心要素包括:•三类用户:拥有者(user)、用户组(group)、其他用户(oth
- linux-权限管理
linux-权限管理一、权限的基本类型二、权限的表示方式1.字符形式(rwx)2.数字形式三、权限管理常用命令1.chmod2.chown3.chgrp四、隐藏权限1.lsattr2.chattr五、权限掩码六、特别权限位1.suid2.sgid3.StickyBit七、权限委托1.授权用户2.授权组里的用户3.使用命令别名授权八、ACL1.getfacl2.setfacl总结一、权限的基本类型读
- 【HCIA】TCP三次握手、4次断开详解
戏精亿点点菜
tcp/ip网络服务器
TCP(传输控制协议)是一种面向连接的、可靠的、基于字节流的传输层通信协议。在TCP/IP协议族中,TCP负责在两个网络实体之间建立、维护和终止连接。TCP连接的建立和终止分别通过三次握手和四次断开来完成。一、三次挥手TCP三次握手是建立TCP连接的过程,它确保了通信双方都准备好进行数据传输。过程如下:客户端->服务器:SYN,ISN=x服务器->客户端:SYN,ACK,ISN=y,ACK(x+1
- 【Python】(一)面试题和Py基础题
戏精亿点点菜
python开发语言
1.技术面试题(1)TCP与UDP的区别是什么?答:TCP(TransmissionControlProtocol,传输控制协议)提供的是面向连接,可靠的字节流服务。即客户和服务器交换数据前,必须现在双方之间建立一个TCP连接,之后才能传输数据。并且提供超时重发,丢弃重复数据,检验数据,流量控制等功能,保证数据能从一端传到另一端。UDP(UserDataProtocol,用户数据报协议)是一个简单
- linux-用户和组
2501_92004703
linux服务器运维
linux-用户和组前言一、用户管理1.用户账户类型2.主要命令2.1useradd2.2usedel2.3usermod2.4su3.查看用户登录信息3.1w3.2who3.3last3.4lastlog3.5lastb4.用户配置文件4.1/etc/passwd4.2/etc/shadow4.3/etc/login.defs5.手工新建用户二、组管理1.组分类2.组配置文件总结前言用户和组是进
- 微信开发者验证接口开发
362217990
微信 开发者 token 验证
微信开发者接口验证。
Token,自己随便定义,与微信填写一致就可以了。
根据微信接入指南描述 http://mp.weixin.qq.com/wiki/17/2d4265491f12608cd170a95559800f2d.html
第一步:填写服务器配置
第二步:验证服务器地址的有效性
第三步:依据接口文档实现业务逻辑
这里主要讲第二步验证服务器有效性。
建一个
- 一个小编程题-类似约瑟夫环问题
BrokenDreams
编程
今天群友出了一题:
一个数列,把第一个元素删除,然后把第二个元素放到数列的最后,依次操作下去,直到把数列中所有的数都删除,要求依次打印出这个过程中删除的数。
&
- linux复习笔记之bash shell (5) 关于减号-的作用
eksliang
linux关于减号“-”的含义linux关于减号“-”的用途linux关于“-”的含义linux关于减号的含义
转载请出自出处:
http://eksliang.iteye.com/blog/2105677
管道命令在bash的连续处理程序中是相当重要的,尤其在使用到前一个命令的studout(标准输出)作为这次的stdin(标准输入)时,就显得太重要了,某些命令需要用到文件名,例如上篇文档的的切割命令(split)、还有
- Unix(3)
18289753290
unix ksh
1)若该变量需要在其他子进程执行,则可用"$变量名称"或${变量}累加内容
什么是子进程?在我目前这个shell情况下,去打开一个新的shell,新的那个shell就是子进程。一般状态下,父进程的自定义变量是无法在子进程内使用的,但通过export将变量变成环境变量后就能够在子进程里面应用了。
2)条件判断: &&代表and ||代表or&nbs
- 关于ListView中性能优化中图片加载问题
酷的飞上天空
ListView
ListView的性能优化网上很多信息,但是涉及到异步加载图片问题就会出现问题。
具体参看上篇文章http://314858770.iteye.com/admin/blogs/1217594
如果每次都重新inflate一个新的View出来肯定会造成性能损失严重,可能会出现listview滚动是很卡的情况,还会出现内存溢出。
现在想出一个方法就是每次都添加一个标识,然后设置图
- 德国总理默多克:给国人的一堂“震撼教育”课
永夜-极光
教育
http://bbs.voc.com.cn/topic-2443617-1-1.html德国总理默多克:给国人的一堂“震撼教育”课
安吉拉—默克尔,一位经历过社会主义的东德人,她利用自己的博客,发表一番来华前的谈话,该说的话,都在上面说了,全世界想看想传播——去看看默克尔总理的博客吧!
德国总理默克尔以她的低调、朴素、谦和、平易近人等品格给国人留下了深刻印象。她以实际行动为中国人上了一堂
- 关于Java继承的一个小问题。。。
随便小屋
java
今天看Java 编程思想的时候遇见一个问题,运行的结果和自己想想的完全不一样。先把代码贴出来!
//CanFight接口
interface Canfight {
void fight();
}
//ActionCharacter类
class ActionCharacter {
public void fight() {
System.out.pr
- 23种基本的设计模式
aijuans
设计模式
Abstract Factory:提供一个创建一系列相关或相互依赖对象的接口,而无需指定它们具体的类。 Adapter:将一个类的接口转换成客户希望的另外一个接口。A d a p t e r模式使得原本由于接口不兼容而不能一起工作的那些类可以一起工作。 Bridge:将抽象部分与它的实现部分分离,使它们都可以独立地变化。 Builder:将一个复杂对象的构建与它的表示分离,使得同
- 《周鸿祎自述:我的互联网方法论》读书笔记
aoyouzi
读书笔记
从用户的角度来看,能解决问题的产品才是好产品,能方便/快速地解决问题的产品,就是一流产品.
商业模式不是赚钱模式
一款产品免费获得海量用户后,它的边际成本趋于0,然后再通过广告或者增值服务的方式赚钱,实际上就是创造了新的价值链.
商业模式的基础是用户,木有用户,任何商业模式都是浮云.商业模式的核心是产品,本质是通过产品为用户创造价值.
商业模式还包括寻找需求
- JavaScript动态改变样式访问技术
百合不是茶
JavaScriptstyle属性ClassName属性
一:style属性
格式:
HTML元素.style.样式属性="值";
创建菜单:在html标签中创建 或者 在head标签中用数组创建
<html>
<head>
<title>style改变样式</title>
</head>
&l
- jQuery的deferred对象详解
bijian1013
jquerydeferred对象
jQuery的开发速度很快,几乎每半年一个大版本,每两个月一个小版本。
每个版本都会引入一些新功能,从jQuery 1.5.0版本开始引入的一个新功能----deferred对象。
&nb
- 淘宝开放平台TOP
Bill_chen
C++c物流C#
淘宝网开放平台首页:http://open.taobao.com/
淘宝开放平台是淘宝TOP团队的产品,TOP即TaoBao Open Platform,
是淘宝合作伙伴开发、发布、交易其服务的平台。
支撑TOP的三条主线为:
1.开放数据和业务流程
* 以API数据形式开放商品、交易、物流等业务;
&
- 【大型网站架构一】大型网站架构概述
bit1129
网站架构
大型互联网特点
面对海量用户、海量数据
大型互联网架构的关键指标
高并发
高性能
高可用
高可扩展性
线性伸缩性
安全性
大型互联网技术要点
前端优化
CDN缓存
反向代理
KV缓存
消息系统
分布式存储
NoSQL数据库
搜索
监控
安全
想到的问题:
1.对于订单系统这种事务型系统,如
- eclipse插件hibernate tools安装
白糖_
Hibernate
eclipse helios(3.6)版
1.启动eclipse 2.选择 Help > Install New Software...> 3.添加如下地址:
http://download.jboss.org/jbosstools/updates/stable/helios/ 4.选择性安装:hibernate tools在All Jboss tool
- Jquery easyui Form表单提交注意事项
bozch
jquery easyui
jquery easyui对表单的提交进行了封装,提交的方式采用的是ajax的方式,在开发的时候应该注意的事项如下:
1、在定义form标签的时候,要将method属性设置成post或者get,特别是进行大字段的文本信息提交的时候,要将method设置成post方式提交,否则页面会抛出跨域访问等异常。所以这个要
- Trie tree(字典树)的Java实现及其应用-统计以某字符串为前缀的单词的数量
bylijinnan
java实现
import java.util.LinkedList;
public class CaseInsensitiveTrie {
/**
字典树的Java实现。实现了插入、查询以及深度优先遍历。
Trie tree's java implementation.(Insert,Search,DFS)
Problem Description
Igna
- html css 鼠标形状样式汇总
chenbowen00
htmlcss
css鼠标手型cursor中hand与pointer
Example:CSS鼠标手型效果 <a href="#" style="cursor:hand">CSS鼠标手型效果</a><br/>
Example:CSS鼠标手型效果 <a href="#" style=&qu
- [IT与投资]IT投资的几个原则
comsci
it
无论是想在电商,软件,硬件还是互联网领域投资,都需要大量资金,虽然各个国家政府在媒体上都给予大家承诺,既要让市场的流动性宽松,又要保持经济的高速增长....但是,事实上,整个市场和社会对于真正的资金投入是非常渴望的,也就是说,表面上看起来,市场很活跃,但是投入的资金并不是很充足的......
- oracle with语句详解
daizj
oraclewithwith as
oracle with语句详解 转
在oracle中,select 查询语句,可以使用with,就是一个子查询,oracle 会把子查询的结果放到临时表中,可以反复使用
例子:注意,这是sql语句,不是pl/sql语句, 可以直接放到jdbc执行的
----------------------------------------------------------------
- hbase的简单操作
deng520159
数据库hbase
近期公司用hbase来存储日志,然后再来分析 ,把hbase开发经常要用的命令找了出来.
用ssh登陆安装hbase那台linux后
用hbase shell进行hbase命令控制台!
表的管理
1)查看有哪些表
hbase(main)> list
2)创建表
# 语法:create <table>, {NAME => <family&g
- C语言scanf继续学习、算术运算符学习和逻辑运算符
dcj3sjt126com
c
/*
2013年3月11日20:37:32
地点:北京潘家园
功能:完成用户格式化输入多个值
目的:学习scanf函数的使用
*/
# include <stdio.h>
int main(void)
{
int i, j, k;
printf("please input three number:\n"); //提示用
- 2015越来越好
dcj3sjt126com
歌曲
越来越好
房子大了电话小了 感觉越来越好
假期多了收入高了 工作越来越好
商品精了价格活了 心情越来越好
天更蓝了水更清了 环境越来越好
活得有奔头人会步步高
想做到你要努力去做到
幸福的笑容天天挂眉梢 越来越好
婆媳和了家庭暖了 生活越来越好
孩子高了懂事多了 学习越来越好
朋友多了心相通了 大家越来越好
道路宽了心气顺了 日子越来越好
活的有精神人就不显
- java.sql.SQLException: Value '0000-00-00' can not be represented as java.sql.Tim
feiteyizu
mysql
数据表中有记录的time字段(属性为timestamp)其值为:“0000-00-00 00:00:00”
程序使用select 语句从中取数据时出现以下异常:
java.sql.SQLException:Value '0000-00-00' can not be represented as java.sql.Date
java.sql.SQLException: Valu
- Ehcache(07)——Ehcache对并发的支持
234390216
并发ehcache锁ReadLockWriteLock
Ehcache对并发的支持
在高并发的情况下,使用Ehcache缓存时,由于并发的读与写,我们读的数据有可能是错误的,我们写的数据也有可能意外的被覆盖。所幸的是Ehcache为我们提供了针对于缓存元素Key的Read(读)、Write(写)锁。当一个线程获取了某一Key的Read锁之后,其它线程获取针对于同
- mysql中blob,text字段的合成索引
jackyrong
mysql
在mysql中,原来有一个叫合成索引的,可以提高blob,text字段的效率性能,
但只能用在精确查询,核心是增加一个列,然后可以用md5进行散列,用散列值查找
则速度快
比如:
create table abc(id varchar(10),context blog,hash_value varchar(40));
insert into abc(1,rep
- 逻辑运算与移位运算
latty
位运算逻辑运算
源码:正数的补码与原码相同例+7 源码:00000111 补码 :00000111 (用8位二进制表示一个数)
负数的补码:
符号位为1,其余位为该数绝对值的原码按位取反;然后整个数加1。 -7 源码: 10000111 ,其绝对值为00000111 取反加一:11111001 为-7补码
已知一个数的补码,求原码的操作分两种情况:
- 利用XSD 验证XML文件
newerdragon
javaxmlxsd
XSD文件 (XML Schema 语言也称作 XML Schema 定义(XML Schema Definition,XSD)。 具体使用方法和定义请参看:
http://www.w3school.com.cn/schema/index.asp
java自jdk1.5以上新增了SchemaFactory类 可以实现对XSD验证的支持,使用起来也很方便。
以下代码可用在J
- 搭建 CentOS 6 服务器(12) - Samba
rensanning
centos
(1)安装
# yum -y install samba
Installed:
samba.i686 0:3.6.9-169.el6_5
# pdbedit -a rensn
new password:123456
retype new password:123456
……
(2)Home文件夹
# mkdir /etc
- Learn Nodejs 01
toknowme
nodejs
(1)下载nodejs
https://nodejs.org/download/ 选择相应的版本进行下载 (2)安装nodejs 安装的方式比较多,请baidu下
我这边下载的是“node-v0.12.7-linux-x64.tar.gz”这个版本 (1)上传服务器 (2)解压 tar -zxvf node-v0.12.
- jquery控制自动刷新的代码举例
xp9802
jquery
1、html内容部分 复制代码代码示例: <div id='log_reload'>
<select name="id_s" size="1">
<option value='2'>-2s-</option>
<option value='3'>-3s-</option