微信小程序开发
一. 开发环境介绍
微信小程序是一种不需要下载安装即可运行在微信环境中的应用,它实现了应用“触手可及”的梦想,用户扫一扫或者搜一下即可。简单说,就是把手机上的APP搬到微信里面,不需要下载安装就可以直接使用。
用户可以在微信的“发现”栏找到“小程序”的入口,从该入口可以打开需要的小程序。
(一) 基本结构分析
视图层来实现页面结构,由
WXML和WXSS编写,并由组件进行展示。
逻辑层来实现后台功能,由JavaScript编写,逻辑层将数据进行处理后发送给视图层,同时接受视图层的事件反馈。
微信小程序是一种全新的连接用户与服务的方式,它可以在微信内方便地获取和传播,同时具有出色的使用体验。
- 不用安装,用完即走。
- 开发成本低,可以跨平台。
- 使用方便,推广简单。
当然,除了上述的一些优点外,到目前为止小程序发展过程中也面临一些问题。
- 小程序不能分享朋友圈,只能分享给朋友、群;
- 小程序没有推送功能,不能给用户推送消息。
(二) 小程序开发软件下载,安装
1. 软件下载
微信小程序开发软件下载地址:https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html
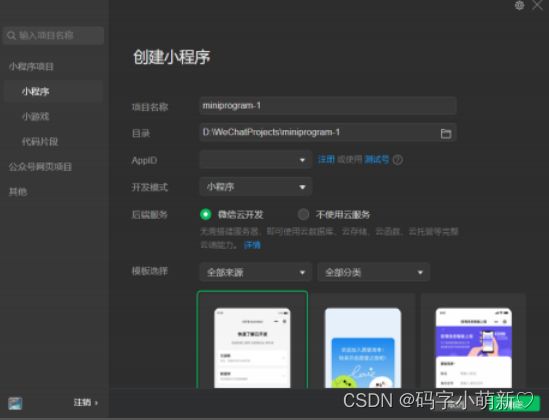
2. 软件安装,入门
-
选择JavaScript后开发工具主界面
框架分析
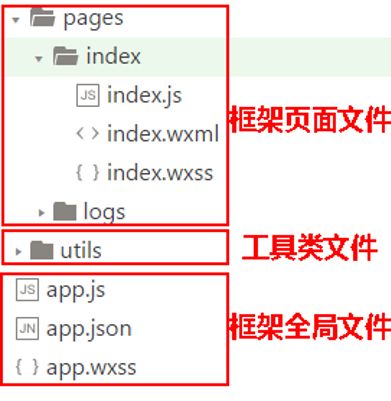
一. 目录结构介绍
(一) 全局文件
| 文件 | 作用 |
|---|---|
| app.js | 该文件是小程序项目的启动入口文件,主要处理小程序生命周期中的一些方法。不能为空 |
| app.json | 该文件是小程序的全局配置文件,主要用于设置导航条的颜色、字体大小、tabBar等。不能为空 |
| app.wxss | 该文件是小程序的公共样式文件,主要用于全局美化设计界面。可以为空 |
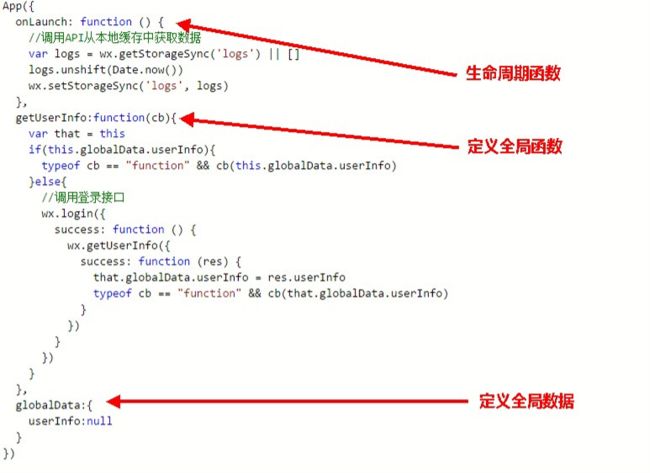
1. app.js
app.js:用来定义全局数据和函数的使用,它可以在App() 函数里完成小程序的注册以及指定生命周期函数。
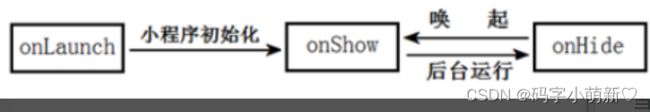
当用户首次打开小程序,触发onLaunch( )方法,该方法全局只触发一次;
当小程序初始化完成后,触发onShow( )方法,该方法用于监听小程序显示;
当小程序从前台进入后台(如按设备的Home键),触发onHide( )方法,该方法用于监听小程序隐藏;
当小程序从后台进入前台(如再次打开小程序),触发onShow( )方法;
当小程序在后台运行一定时间,或者系统资源占用过高,才会被真正销毁。
| 函数 | 解析 |
|---|---|
onLaunch( ) |
监听小程序初始化 |
onShow( ) |
监听小程序显示 |
onHide( ) |
监听小程序隐藏 |
onError( ) |
监听小程序出错 |
2. app.json
1) pages
pages:用于描述当前小程序所有页面路径。
在当前页面直接定义需要创建的页面路径,就可以直接生成相关文件,无需自己创建。
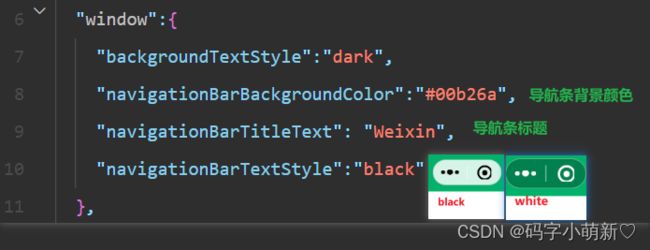
2) window
window:用于设置小程序顶部导航条,背景色,标题文字等。
| 配置项 | 功能 |
|---|---|
| navigationBarBackgroundColor | 导航条背景颜色(#000) |
| navigationBarTextStyle | 导航条标题颜色,仅支持white / black |
| navigationBarTitleText | 导航条标题内容 |
| navigationStyle | 导航栏样式,仅支持以下值: default 默认样式 custom 自定义导航栏,只保留右上角胶囊按钮。 |
| backgroundColor | 设置窗体下拉刷新或上拉加载时露出的背景色,需要将enablePullDownRefresh 属性值设置为 true |
| enablePullDownRefresh | 设置是否开启当前页面的下拉刷新,默认值为false |
| backgroundTextStyle | 设置窗体下拉 loading 的样式,仅支持dark / light,默认值为 dark |
3) tabBar
Iconfont:图标素材下载。将素材拷贝到项目文件images中即可。https://www.iconfont.cn/
| 配置项 | 功能 |
|---|---|
| color | 设置 tab 上文字的颜色 |
| selectedColor | 设置 tab 上文字选中时的颜色 |
| backgroundColor | 设置 tab 的背景色 |
| borderStyle | 设置 tabBar 上边框的颜色,仅支持 black / white,默认为 black |
| list | 设置 tabBar 上 tab 的列表数组,该数组元素最少2个,最多5个 |
| position | 设置 tabBar 的位置,仅支持 bottom(底部)top(顶部),默认为bottom |
- list 接受一个数组,只能配置最少 2 个、最多 5 个 tab。tab 按数组的顺序排序,每个项都是一个对象,其属性值如下:
| 属性 | 说明 |
|---|---|
| pagePath | 页面路径,必须在pages中先定义 |
| text | tab 上按钮文字 |
| iconPath | 图片路径,icon 大小限制为 40kb,建议尺寸为 81px * 81px,不支持网络图片。当 position 为 top 时,不显示 icon。 |
| selectedIconPath | 选中时的图片路径 |
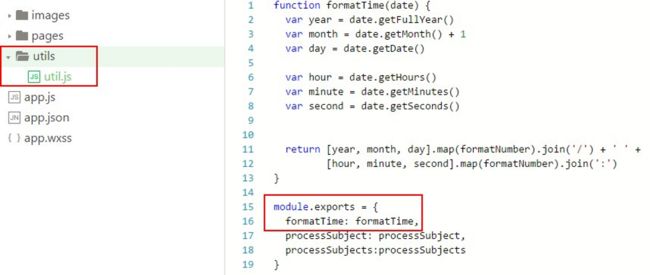
(二) 工具类文件
目录中有一个“utils”文件夹,它用来存放工具栏的js 函数,如放置日期格式化函数,时间格式化函数,等一些常用的函数。定义完这些函数后, 要通过module.exports将定义的函数名称注册进来,在其他的页面才可以使用,如图所示为时间格式化工 具类文件。
(三) 页面文件
页面文件由4个文件组成,分别是js页面逻辑、wxml页面结构、wxss页面 样式表和json页面配置。
| 文件类型 | 作用 |
|---|---|
.js |
页面逻辑 |
.wxml |
页面结构 |
.wxss |
页面样式表 |
.json |
页面配置 |
二. 注册程序应用
App.js文件不仅可以定义全局函数和数据,还可以注册一个小程序。在App()函数里可以完 成小程序的注册以及指定其生命周期函数。
onLaunch生命周期函数。它用来监听小程序初始化,一旦初始化完成,就会触发该函数, 这个生命周期函数只会触发一次。onShow生命周期函数。它用来监听小程序显示。微信小程序有前后台定义。当用户单击左上角的“关闭”按钮或者按“Home”键关闭或者突然来电话时,微信小程序都没有销毁, 而是进入后台;当再次进入微信或者小程序的时候才会触发onShow生命周期函数。只要程序启动或者从后台进入到前台都会触发该函数。onHide生命周期函数。它用来监听小程序隐藏,一旦微信小程序从前台进入到后台,就会 触发该函数。onError生命周期函数。它用来监听小程序脚本或者API是否发生错误,发生错误时返回错 误信息。
三. 注册页面的使用
在
.js文件里的Page() 函数用于注册一个页面。 接受一个object 参数,其指定页面的初始数据、生命周期函数、 事件处理函数等页面的所有业 务逻辑处理都放在这个文件里。
(一) 页面初始化数据
data页面初始化数据:初始化数据将作为页面的第一次渲染。data 将会以 JSON 的形式由 逻辑层传至渲染层,所以其数据必须可以转换成 JSON 的格式——字符串、数字、布尔值、对 象或数组。渲染界面可以通过 WXML 对数据进行绑定。
(二) 生命周期函数
onLoad页面加载。一个页面只会调用一次,接收页面参数可以获取wx.navigateTo和wx.redirectTo及中的query。onShow页面显示。每次打开页面都会调用一次。onReady页面初次渲染完成。一个页面只会调用一次,代表页面已经准备妥当,可以和视 图层进行交互,对界面的设置如wx.setNavigationBarTitle请在onReady之后设置。onHide页面隐藏。当navigateTo或底部Tab切换时调用。onUnload页面卸载。当redirectTo或navigateBack时调用。
(三) 页面相关事件处理函数
onPullDownRefresh下拉刷新。监听用户下拉刷新事件,需要在config的window选项中开 启enablePullDownRefresh。当处理完数据刷新后,wx.stopPullDownRefresh可以停止当 前页面的下拉刷新。onShareAppMessage用户分享。只有定义了此事件处理函数,右上角菜单才会显示“分 享”按钮,用户单击“分享”按钮的时候会调用,此事件需要 return 一个 Object,用于 自定义分享内容。分享参数说明如表所示。

(四) 页面路由管理
小程序的页面路由都是有微信小程序框架来管理的,路由的触发方式及页面生命周期 函数如表所示。

(五) 自定义函数
除了初始化数据和生命周期函 数,Page 中还可以定义一些特殊 的函数:事件处理函数。在渲染层 可以在组件中加入事件绑定,当达 到触发事件时,就会执行 Page 中 定义的事件处理函数。
<view bindtap="clickMe"> click me view>Page({ clickMe: function() { console.log('view tap') } })
(六) setData设值函数
- Page.prototype.setData()设值函数:setData 函数用于将数据从逻辑层发送到视图层,同时 改变对应的 this.data 的值。
- setData() 参数格式:接受一个对象,以 key、value 的形式表示将 this.data 中的 key 对应的 值改变成 value。
- 其中, key 可以非常灵活,以数据路径的形式给出,如 array[2].message,a.b.c.d,并且不 需要在this.data 中预先定义。
四. 绑定数据
WXML页面里的动态数据都是来自js 文件Page的data,数据绑定就是通过双大 括号({{}})将变量包起来,在WXML页面 里将数据值显示出来。
index.wxml <view> {{ message }} view>index.js Page({ data: { message: 'Hello MINA!' } })
(一) 组件属性绑定
组件属性绑定是将data里的数据绑定 到微信小程序的组件上。
<view id="item-{{id}}"> view>Page({ data: { id: 0 } })
(二) 控制属性绑定
控制属性绑定用来进行if语句条件 判断,如果满足条件,则执行,否则 不执行,示例代码如下。
<view wx:if="{{condition}}"> view>Page({ data:{ condition: true } })
(三) 关键字绑定
关键字绑定常用于组件的一些关键字,像复选框组件一样。checked关键字如果等于true 则代表选中复选框,false则代表不选中复选框。
<checkbox checked="{{false}}"> checkbox>
(四) 运算
可以在 {{}} 内进行简单的运算, 支持以下几种方式的运算。
- 三元运算
- 数学院算
- 逻辑判断
- 字符串运算
- 数据路径运算
五. 条件渲染
(一) wx:if 判断单个条件
在微信小程序框架里,使用 wx:if=”{{condition}}” 来判断是否需要渲染该代码块,示例代码 如下。
<view wx:if="{{condition}}"> True view>使用 wx:elif 和 wx:else 来添加一个 else 块,示例代码如下。
<view wx:if="{{length > 5}}"> 1 view> <view wx:elif="{{length > 2}}"> 2 view> <view wx:else> 3 view>
(二) block wx:if 判断多个组件
因为 wx:if 是一个控制属性,需要 将它添加到一个标签上。但是,如果 我们想一次性判断多个组件标签,则 可以使用一个
标签将多个组 件包装起来,并在其上使用 wx:if 控制 属性。<block wx:if="{{true}}"> <view> view1 view> <view> view2 view> block>
六. 列表渲染
(一) wx:for 列表渲染单个组件
使用 wx:for-item 可以指定数组当前元素的变量名,使用 wx:for-index 可以指定数组当前 下标的变量名,示例代码如下。
<view wx:for="{{array}}" wx:for-index="idx" wx:for-item="itemName"> {{idx}}: {{itemName.message}} view>
(二) block wx:for 列表渲染多个组件
wx:for应用在某一个组件上,但 是如果想渲染一个包含多节点的结构 块,wx:for就需要应用在
标签 上,示例代码如下。<block wx:for="{{[1, 2, 3]}}"> <view> {{index}}: view> <view> {{item}} view> block>
(三) wx:key 指定唯一标识符
如果列表中项目的位置会动态改变或者有新的项目添加到列表中,并且希望列表中的项目保持自己 的特征和状态(如 中的输入内容、 的选中状态),需要使用 wx:key 来指定列表中项 目的唯一标识符。
wx:key 的值有以下两种形式:
- 字符串。字符串代表在 for 循环的 array 中 item 的某个 property,该 property 的值需要是列 表中唯一的字符串或数字,且不能动态改变。
- 保留关键字。 *this 代表在 for 循环中的 item 本身,这种表示需要 item 本身是一个唯一的字 符串或者数字,当数据改变触发渲染层重新渲染的时候,会校正带有 key 的组件,框架会确 保它们被重新排序,而不是重新创建,以确保使组件保持自身的状态,并且提高列表渲染时 的效率。
七. 定义模板
(一) 定义模板
在
内定义代码片段, 使用name属性作为模板的名字,示 例代码如下。<template name="msgItem"> <view> <text> {{index}}:{{msg}} text> <text> Time: {{time}} text> view> template>
(二) 使用模板
在WXML文件里,使用is属性, 声明需要使用的模板,然后将模板 所需要的data传入,示例代码如下。
<template is="msgItem" data="{{item}}"/>Page({ data: { item: { index: 0, msg: 'this is a template', time: '2016-09-15' } } })
is 属性可以使用三元运算语法来动态地决定具体需要渲染哪个模板,示例代码如下。
<template name="odd"> <view> odd view> template> <template name="even"> <view> even view> template> <block wx:for="{{[1, 2, 3, 4, 5]}}"> <template is="{{item % 2 == 0 ? 'even' : 'odd'}}"/> block>
八. 应用功能
(一) import 引用
import可以在该文件中使用目标文件定义的template。
假如在 item.wxml 中定义了一个叫item的template,则示例代码如下。<template name="item"> <text>{{text}}text> template>在 index.wxml 中引用了 item.wxml,就可以使用item模板,示例代码如下。
<import src="item.wxml"/> <template is="item" data="{{text: 'forbar'}}"/>
(二) include引用
include可以将目标文件除了
之外的整个代码引入,相当于是复制到include位置, 示例代码如下。<include src="header.wxml"/> <view> body view> <include src="footer.wxml"/><view> header view><view> footer view>
UI界面组件
一. 视图容器组件
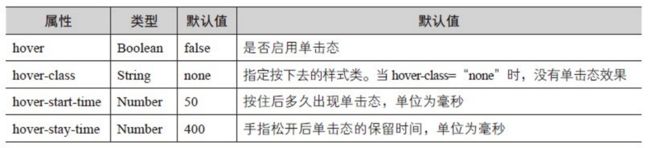
(一) view视图容器
view视图容器是WXML界面布局的基础组件,它和HTML里的div功能类似,用来进行界面 的布局。view视图容器也有自己的属性,如表所示。
在WXML界面里使用view布局, 渲染出界面内容,如图所示。

(二) scroll-view可滚动视图区域
scroll-view可滚动视图区域允许视图区域内容横向滚动或者纵向滚动,类似于浏览器横向 滚动条和垂直滚动条的使用。scroll-view拥有自己的属性和事件,如表所示。
1. 纵向滚动
允许内容纵向滚动, 需要给
一个固定高度,可以绑 定 滚 动 到 顶 部 左 边(bindscrolltoupper)、滚动到底部/右边(bindscrolltolower ) 、滚动时(bindscroll)触发的事件,也可以滚 动到指定的id区域(scroll-into-view)。下面实现纵向滚动,如图所示。
2. 横向滚动
在使用今日头条或腾讯新闻时, 在新闻列表的上方都会有新闻频道供 我们单击,可以向左滑动和向右滑动 来查看相应类别的新闻, 可以采用 scroll-view来实现这些新闻频道的横 向滚动,如图所示。
3. swiper滑块视图容器
swiper滑块视图容器用来在指定区域内切换内容的显示,常用于制作海报轮播效果和页签 内容的切换效果。它的属性如表所示。
二. 基础内容组件
(一) icon图标组件
微信小程序提供了丰富的图标组件, 应用于不同的场景,有成功、警告、提示、 取消、下载等不同含义的图标,如图所示。
(二) text文本组件
它除了包含诸如颜色、背景等基础组件的属性外,还包括小程序特有属性。
| 属性名 | 类型 | 说明 |
|---|---|---|
| selectable | Boolean | 文本是否可选,默认值为 false (文本不可选) |
| space | Sting | 显示连续空格,默认不显示连续空格 |
| decode | Boolean | 是否解码,默认值为 false (不解码) |
(三) progress进度条
Progress进度条组件是一种提高用户体 验度的组件,就像视频播放一样,可以通过 进度条看到完整视频的长度、当前播放的进 度,这样让用户能合理的安排自己的时间, 提高用户的体验度,微信小程序也提供了progress进度条组件,它的属性如表所示。
三. 表单组件
(一) button 按钮
button按钮组件提供3种类型的 按钮:基本类型按钮、默认类型按钮 和警告类型按钮,同时提供两种大小 形状的按钮:默认和mini按钮,如图 所示。
button按钮组件有很多属性,每个属性有不同的作用,如表所示。

(二) checkbox多项选择器
checkbox多项选择器组件,也就是我们常说的复选框,用来进行多项选择的时候会用 到checkbox多项选择器。它的属性如表所示。
(三) input 单行输入框
(四) textarea多行输入框
(五) label改进表单可用性
1. label组件没有定义for属性
label 组件没有定义for 属性时, 在label 内包含
、这些组件,当单击label组件时,会触发label内包含的第一个控件,假如、 、 在第 一个位置,就会触发对应的事件,假如在第一位,就会触发radio对应的事件。
2. label组件定义for属性
(六) picker滚动选择器
(七) slider滑动选择器
slider滑动选择器组件,经常用来 控制声音的大小、屏幕的亮度等场景 的使用,它可以设置滑动步长、显示 当前值以及设置最小值/最大值,如右 图所示。
(八) switch开关选择器
switch开关选择器应用得十分普遍, 它有两个状态:开或者关,在很多场景都 会用到开关这个功能,如微信设置里的“新消息提醒”界面,通过开关来设置是 否接收消息、显示消息、是否有声音、是 否震动等功能,如图所示。
switch开关选择器它的属性可以设置为是否选中、开关类型、颜色以及绑定事件,如表 所示。

(九) form表单
form表单组件用来将表单里组件的值提交给Java Script逻辑层进行处理,它可以提交
这些组件的值。提交表单的时 候,会借助于button组件的formType为submit的属性,将表单组件中的 value 值进行提交, 需要在表单组件中加上name 来作为 key。form表单的属性如表所示。
四. 导航组件
(一) navigator页面链接组件
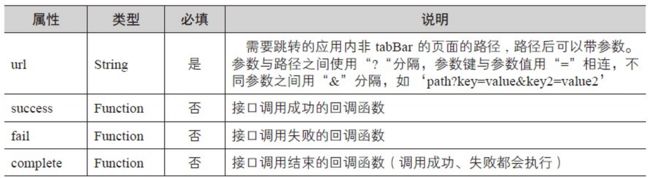
navigator页面链接组件是用在WXML页面中跳转的导航,它有3种类型:第1种是保留 当前页跳转,跳转后可以返回当前页,它与wx.navigateTo跳转效果是一样的;第2种是关闭 当前页跳转,是无法返回当前页,它与wx.redirectTo跳转效果是一样的;第3种是跳转到底 部标签导航指定的页面,它与wx.switchTab跳转效果是一样的;navigator页面链接组件的 这些跳转效果都是通过open-type属性来控制的,具体属性如表所示。
(二) wx.navigateTo保留当前页跳转
wx.navigateTo保留当前页面,跳转到应用内的某个页面,使用wx.navigateBack可以 返回到原页面,具体属性如表所示。
(三) wx.redirectTo关闭当前页跳转
(四) wx.switchTab跳转到tabBar页面
(五) wx.navigateBack返回上一页
wx.navigateBack关闭当前页面,返回上一页面或多级页面。可通过 getCurrentPages()获取当前的页面栈,决定需要返回几层。具体属性如表所示。
(六) 设置导航条
五. 媒体组件
(一) audio音频
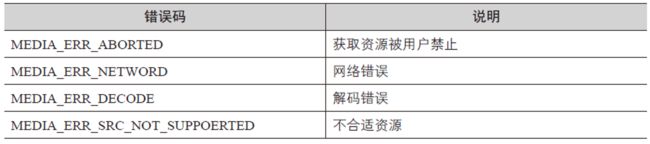
audio音频组件需要 有唯一的id,根据id使用wx.createAudioContext(‘myAudio’)创建音频播放 的环境,其中,src属性 是音频播放的资源路径,poster属性是音频播放的 图片,name属性为音频 名称,还有绑定播放、暂 停等事件,具体属性如表 所示。
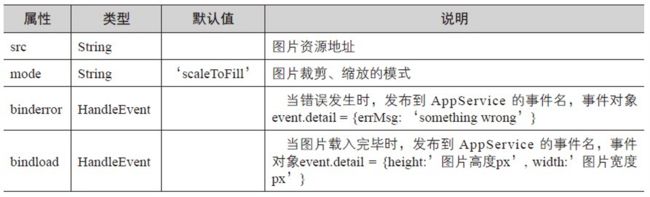
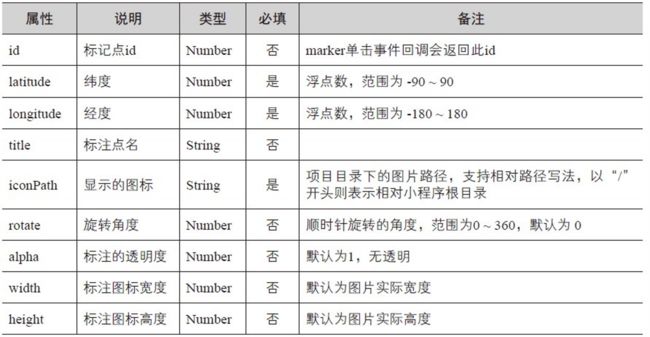
(二) image图片
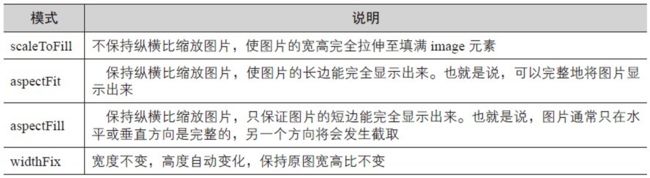
image图片组件有两类展现模式:一类是缩放模式,在缩放模式里又包括4种方式;另一类 是裁剪模式,在裁剪模式里又包括9种方式,具体属性如表所示。
(三) video视频
video视频组件 是用来播放视频的组 件,这个组件可以控 制是否显示默认播放控件(播放/暂停按钮、 播放进度、时间), 可以发送弹幕信息等 功能,video组件的默认宽度为300px、 高度为225px,设置 宽高需要通过wxss设 置width和height,具 体属性如表所示。
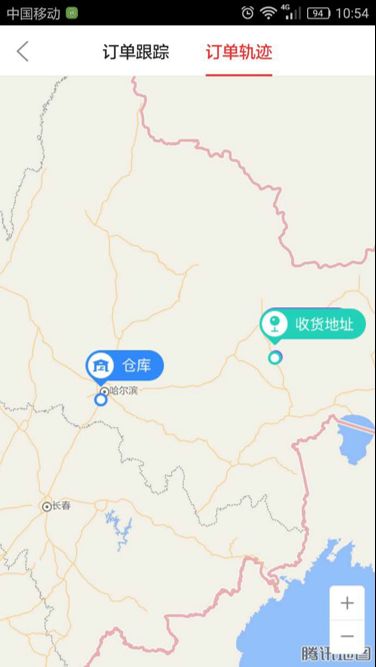
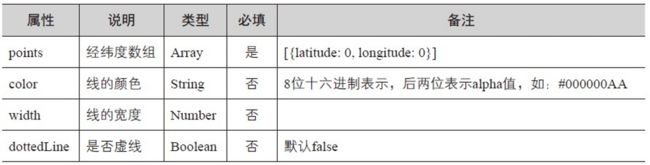
六. 地图组件
map地图组件用来开发与地图有 关的应用,如地图导航、打车软件、京 东商城的订单轨迹都会用到地图组件。 在地图上可以标记覆盖物以及指定一系 列的坐标位置,如京东的仓库和客户的 收货地址,如图所示。
七. 画布组件
canvas画布组件用来绘制正方形、圆形或者其他的形状,如图所示。
canvas画布组件的默认宽度为300px、高度为225px,在使用的时候 需要有唯一的标识。它有手指触摸动作开始、手指触摸后移动、手指触摸 动作结束、手指触摸动作被打断等事件,具体属性如表所示。
必备API
一. 请求服务器数据API
wx.request是用来请求服务器数据的API,它发起的是HTTPS请求,同时它需要在微信公 众平台配置HTTPS服务器域名,一个月内可申请3次修改,否则在有AppID创建的项目无法使 用wx.request请求服务器数据的API,WebSocket会话、文件上传下载服务器域名都是如此, 配置服务器域名如图所示。
二. 文件上传与下载API
(一) wx.uploadFile文件上传
(二) wx.downloadFile文件下载
wx.uploadFile是文件上传的API,wx.downloadFile是文件下载的API,正好相反,它是从 服务器获得数据,将数据下载到微信小程序客户端本地,参数说明如表所示。
三. WebSocket会话API
WebSocket会话用来创建一个会话连接,创建完会话连接后可以进行通信,如同微信聊天 和QQ聊天一样。它会用到以下7个API的使用。
- wx.connectSocket(OBJECT)创建一个会话连接。
- wx.onSocketOpen(CALLBACK)监听WebSocket连接打开事件。
- wx.onSocketError(CALLBACK)监听WebSocket错误。
- wx.sendSocketMessage(OBJECT)发送数据。
- wx.onSocketMessage(CALLBACK) 监听WebSocket接受到服务器的消息事件。
- wx.closeSocket()关闭WebSocket连接。
- wx.onSocketClose(CALLBACK)监听WebSocket关闭。
四. 图片处理API
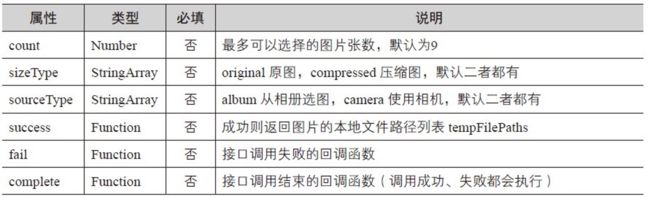
(一) wx.chooseImage(OBJECT)选择图片
(二) wx.previewImage(OBJECT)预览图片
(三) wx.getImageInfo(OBJECT)获得图片信息
五. 文件操作API
(一) wx.saveFile保存文件到本地
wx.saveFile(object)可以根据文件的临时路径,将文件保存到本地,下次启动微信小程 序的时候,仍然可以获取到该文件,如果是临时路径,下次启动微信小程序的时候,就无法 获取到该文件。本地文件存储的大小限制为10M。参数说明如表所示。
(二) wx.getSavedFileList获取本地文件列表
通 过 wx.saveFile 可 以 将 临 时 文 件 保 存 到 本 地 , 成 为 本 地 文 件 , 可 以 通 过wx.getSavedFileList来获取本地文件列表,获取到wx.saveFile保存的文件,参数说明如表所 示。
(三) wx.getSavedFileInfo获取本地文件信息
wx.getSavedFileInfo获取本地指定路径的文件信息,包括文件的创建时间、文件的大小 以及接口调用结果。wx.getSavedFileInfo参数说明如表所示。
(四) wx.removeSavedFile删除本地文件
wx.saveFile用来将文件保存到本地,而wx. removeSavedFile用来删除本地文件,参数 说明如表所示。
(五) wx.openDocument打开文档
wx.openDocument可以打开doc、xls、ppt、pdf、docx、xlsx、pptx等多种格式的文档, 参数说明如表所示。
六. 数据缓存API
微信小程序数据缓存API用来处理数据缓存信息,可以将数据缓存到本地、获取到本地 缓存数据、移除缓存数据以及清理缓存数据。常用的数据缓存API有以下几种。
- wx.setStorage(OBJECT) 异步方式将数据存储在本地缓存中指定的 key 中。
- wx.setStorageSync(KEY,DATA)同步方式将数据存储在本地缓存中指定的 key 中。
- wx.getStorage(OBJECT)异步方式从本地缓存中获取指定 key 对应的内容。
- wx.getStorageSync(KEY)同步方式从本地缓存中获取指定 key 对应的内容。
- wx.getStorageInfo(OBJECT)异步方式获取当前storage的相关信息。
- wx.getStorageInfoSync(OBJECT)同步方式获取当前storage的相关信息。
- wx.removeStorage(OBJECT) 异步方式从本地缓存中移除指定的key。
- wx.removeStorageSync(KEY) 同步方式从本地缓存中移除指定的key。
- wx.clearStorage()异步方式清理本地数据缓存。
- wx.clearStorageSync()同步方式清理本地数据缓存。
(一) 数据缓存到本地
1. wx.setStorage(OBJECT)
2. wx.setStorageSync(KEY,DATA)
同步方式将数据存储到本地指定的key中,会覆盖掉原来该 key 对应的内容,相比于异步 缓存数据,它更简练一些,参数说明如表所示。
(二) 获取本地缓存数据
1. wx. getStorage (OBJECT)
2. wx. getStorageSync (OBJECT)
wx. getStorageSync (OBJECT)是一个同步的接口,用来从本地缓存中同步获取指定 key对应的内容。它只有一个参数,如表所示。
3.wx. getStorageInfo (OBJECT)
w x. g e t S t o r a g e和w x. g e t S t o r a g e S y nc这两个接口都是从本地指定的key值来获取数据,wx.getStorageInfo是异步方式获取当前storage的相关信息,是获取所有key的值, 参数说明如表所示。
success返回参数说明如表所示。
![]()
(三) 移除和清理本地缓存数据
1. wx.removeStorage(OBJECT)
2.wx. removeStorageSync(KEY)
wx. removeStorageSync(OBJECT)用来同步从本地缓存中移除指定的key,它的效果和wx.removeStorage一样,参数说明如表所示。
3.wx. clearStorage ()、wx. clearStorageSync ()
wx. clearStorage ()、wx. clearStorageSync ()用来清理本地所有缓存数据,前者是异步清 理缓存数据,后者是同步清理缓存数据。
七. 位置信息API
(一) 获得位置、选择位置、打开位置
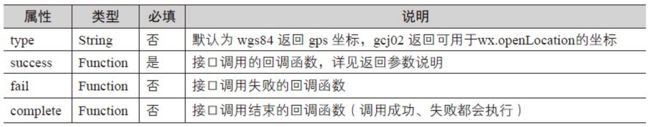
1. wx.getLocation(OBJECT)获得当前位置
使用wx.getLocation(OBJECT)可以获得当前位置信息,包括当前位置的地理坐标、速度, 用户离开小程序后,此接口无法调用;当用户单击“显示在聊天顶部”时,此接口可继续调用。 具体参数如表所示。
2. wx.chooseLocation(OBJECT)选择位置
3.wx.openLocation(OBJECT)打开位置
(二) 地图组件控制
wx.createMapContext(mapId)地图组件控制用来创建并返回 map 上下文 mapContext 对 象,它有两个方法:一个是getCenterLocation,获取当前地图中心的经纬度,返回的是GCJ-02 坐标系,可以用于 wx.openLocation;另一个是moveToLocation,将地图中心移动到当前 定位点,需要配合map组件的show-location使用。
getCenterLocation方法的具体参数说明如表4.31所示。
八. 设备应用API
(一) 获取系统信息
1.wx.getSystemInfo(OBJECT)异步获取系统信息
2.wx. getSystemInfoSync()同步获取系统信息
wx. getSystemInfoSync 用来同步获取系统信息,它 是没有参数的,示例代码如 下。
Page({
onLoad: function () {
try {
var res = wx.getSystemInfoSync()
console.log(“手机型号=" + res.model)
console.log(“设备像素比=" + res.pixelRatio)
console.log(“窗口宽度=" + res.windowWidth)
console.log(“窗口高度=" + res.windowHeight)
console.log(“微信设置的语言=" + res.language)
console.log(“微信版本号=" + res.version)
console.log(“操作系统版本=" + res.system)
console.log(“客户端平台=" + res.platform)
} catch (e) {
// Do something when catch error
}
}
}
})
(二) 获取网络状态
微信小程序使用wx.getNetworkType(OBJECT)来获取网络类型,网络类型分为2g、3g、4g、wifi,具体参数如表所示。
(三) 重力感应
微信小程序使用wx.onAccelerometerChange(CALLBACK)来进行重力感应,监听重力感 应数据,频率为5次/秒,具体参数说明如表所示。
(四) 罗盘
微信小程序使用wx.onCompassChange(CALLBACK)来监听罗盘数据,频率为5次/秒,具 体参数说明如表所示。
(五) 拨打电话
(六) 扫码
微信小程序使用wx.scanCode(OBJECT)来调起客户端扫码界面,扫码成功后返回对应的 结果,具体参数说明如表所示。
九. 交互反馈API
(一) 消息提示框
消息提示框经常用来提交 成功或者加载中的一种友好提 示方式,如图所示。
可以设置提示框的内容、类型、时间以及相应的事件,如果想显示消息提示框,可以使 用wx.showToast(OBJECT)的API,它的具体参数说明如表所示。
(二) 模态弹窗
模态弹窗是对整个界面进 行覆盖,防止用户对界面中的 其他内容进行操作,如图所示。
使用wx.showModal(OBJECT)显示模态弹窗,可以设置提示的标题、提示的内容、“取 消”按钮和样式、“确定”按钮和样式以及一些绑定的事件,具体参数说明如表所示。
(三) 操作菜单
在App软件里,经常可以看 到会从底部弹出很多选项供我们 选择,也可以取消选择,如所示。
在微信小程序里,同样可以实现这样的效果,需要使用wx.showActionSheet(OBJECT) 显示操作菜单这个API接口,具体参数如表所示。
十. 登录API
微信小程序的登录是必不可少的环节,它的登录可以简单理解为以下几个步骤。
- 使用wx.login获取code值。
- 拿到code 值后再加上AppID 、secret ( 在公众开发平台AppID 下) 、
grant_type 授 权 类 型 去 请 求 路 径 https://api.weixin.qq.com/sns/jscode2session,来获取session_key。- 拿到session_key可以生成自己的3rd_session存储在storage。
- 后续用户进入微信小程序,先从storage获得3rd_session,再根据这个去查 找合法的session_ key。
(一) wx.login(OBJECT)获取登录凭证code
微信小程序使用wx.login接口来获取登录凭证(code),进而换取用户登录态信息,包括用 户的唯一标识(openid) 及本次登录的会话密钥(session_key)。用户数据的加解密通信需要 依赖会话密钥完成。具体参数说明如表所示。
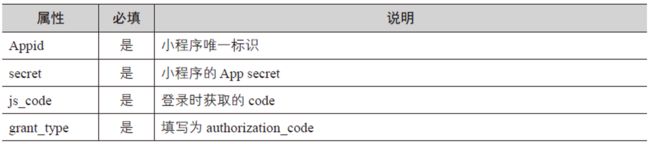
(二) code 换取 session_key
https://api.weixin.qq.com/sns/jscode2session是一个 HTTPS 接口,开发者服务器使用登录 凭证code 获取 session_key 和 openid。其中,session_key 是对用户数据进行加密签名的密钥。 为了自身应用安全,session_key 不应该在网络上传输。
接口地址为https://api.weixin.qq.com/sns/jscode2session?Appid=APPID&secret=SECRET &js_ code=JSCODE&grant_type=authorization_code。
(三) wx.checkSession(OBJECT) 检查登陆态是否过期
微信小程序可以使用wx.checkSession(OBJECT) 检查登录态是否过期,如果过期就重新登 录,具体参数说明如表所示。
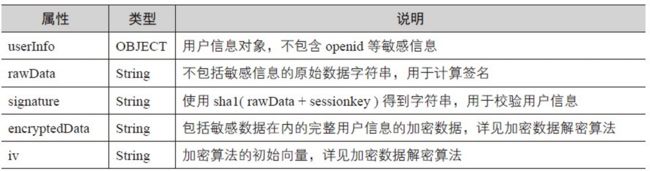
(四) wx.getUserInfo(OBJECT) 获取用户信息
微信小程序使用wx.getUserInfo(OBJECT)来获取用户信息,在获取用户信息之前,需要调 用wx.login 接口,只有用户在登录状态,才能获取到用户的相关信息。具体参数说明如表所示。