QT-5-多窗口编程
QMessageBox(掌握)
是一个用于通知用户或询问用户一个问题并接收答案的模态对话框,是一个QDialog的派生类,分为四种类型:
上面四种是最基础的QMessageBox类型,且Qt官方已经设计好了,我们只需要调用并显示即可。这四个弹窗都使用以下格式的静态函数调用。
StandardButton QMessageBox::information(QWidget * parent,
const QString & title,
const QString & text) [static]
参数一:父组件
参数二:标题
参数三:弹窗显示的正文
上述代码的返回值是QMessageBox::StandardButton类型,只需要判断它与预设的各种按钮值哪个相等,就能知道用户点击的是哪个按钮。
QMessageBox也可以自己设计样式,参考代码如下:
//自定义QMessageBox
QMessageBox *box = new QMessageBox(this);
// 添加按钮
QPushButton *zhuanqian = new QPushButton("赚钱了",box);
QPushButton *meizhuan = new QPushButton("没赚钱",box);
// 设置按钮的角色
box->addButton(zhuanqian,QMessageBox::YesRole);
box->addButton(meizhuan,QMessageBox::NoRole);
// 设置标题
box->setWindowTitle("赚钱");
// 设置图标
QPixmap map(":/new/prefix1/money.png");
box->setIconPixmap(map);
// 设置信息
box->setText("今年你赚到钱了吗?");
// 展示
box->show();
需要说明的是,按钮可以直接设置信号槽,也可以给QMessageBox对象设置信号槽(类似于QButtonGroup),信号如下:
参数是被点击的按钮的对象。
常见窗体
从上图可以看到所有常用的窗体基本都是继承自QWidget,当QWidget依赖于其它的类型时,它就是一个组件;当QWidget独立存在时,它就是一个窗口。
窗体函数(熟悉)
1. 设置窗口状态
参数如下
2. 设置窗口标记
部分参数如下
这些窗体的函数复杂且多样,多个参数之间可能也会制约,需要开发者根据实际情况灵活处理。
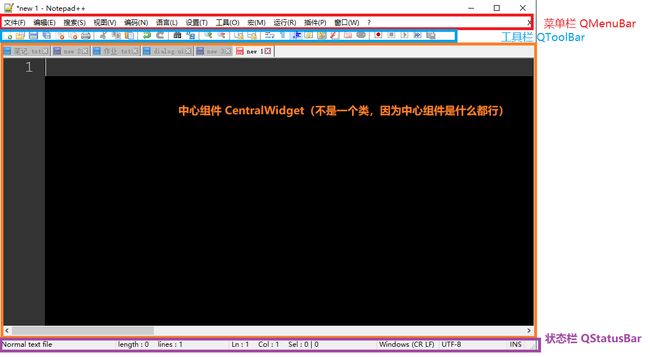
QMainWindow(掌握)
QMainWindow与QDialog都是继承自QWidget的窗口类,区别在于QMainWindow一般用来作为软件主页面,而QDialog一般用来作为软件的子弹窗。
菜单栏
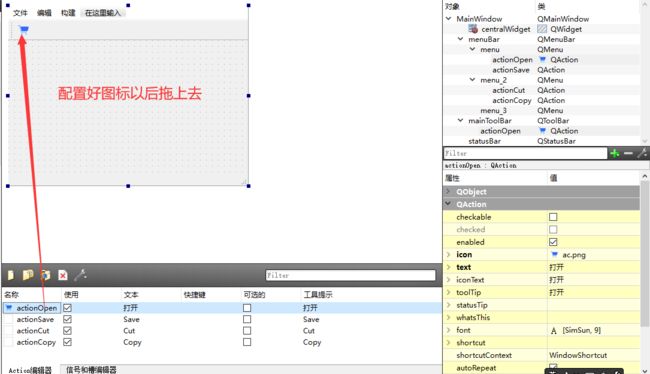
点击菜单栏中的某一项,都会弹出一个下拉菜单组,下拉菜单组中是各种触发的功能,每一个功能被称为一个动作QAction,这个QAction都可以通过Designer或者C++进行配置。
工具栏
工具栏中的每个图标按钮都是一个QToolButton,这个按钮与QAction绑定。
状态栏
状态栏主要用于软件信息的显示,常用函数:
![]()
参数一:显示的内容
参数二:触发的时间,单位毫秒
QAction 动作
QAction是菜单项或工具栏中的QToolButton触发的动作,其常用的信号函数是:
如果QAction是可选的,每次选中状态发生改变时发射此信号,类似于QCheckBox。
如果QAction是不可选的,基本等同于之前的clicked信号。
parent参数(熟悉)
之前在Qt程序的编写过程中已经调用了很多API,其中parent参数出现的频率极高,往往是两种类型:QWidget*和QObject*。
这个参数起到以下几个功能:
1. 对于GUI组件而言,此参数表示在哪个父窗口(组件)中摆放。
2. 可以让当前的对象生命周期依赖于参数对象,即参数对象销毁后,当前的对象也一并销毁。
3. 此参数可以让程序串联一条线,必要的时候可以起到承上启下的作用。
之前新创建项目自带的类都只有一个对象,现在可以通过创建多个当前类的对象观察parent参数的功能。
对象的创建有了parent参数后,其生命周期交给父组件管理,这种管理模式可以显著地降低内存泄露的风险。
事件机制(掌握)
事件指的是特定的组件的一些特定的动作,当这些动作触发时,会在Qt内部生成一个可以传递的事件对象,逐层传递并触发对应的事件函数。
利用上面的性质,可以把握住一些特定的事件函数触发的时机,从而实现一些特定的功能,常用的部分事件函数如下:
void QWidget::paintEvent(QPaintEvent * event) [virtual protected] 绘制
void QWidget::resizeEvent(QResizeEvent * event) [virtual protected] 大小改变
void QWidget::mousePressEvent(QMouseEvent * event) [virtual protected] 鼠标按下
void QWidget::mouseReleaseEvent(QMouseEvent * event) [virtual protected] 鼠标释放
void QWidget::mouseDoubleClickEvent(QMouseEvent * event) [virtual protected] 鼠标双击
void QWidget::mouseMoveEvent(QMouseEvent * event) [virtual protected] 鼠标移动
void QWidget::moveEvent(QMoveEvent * event) [virtual protected] 组件移动
void QWidget::keyPressEvent(QKeyEvent * event) [virtual protected] 按键按下
void QWidget::keyReleaseEvent(QKeyEvent * event) [virtual protected] 按键释放
void QWidget::focusInEvent(QFocusEvent * event) [virtual protected] 获得焦点
void QWidget::focusOutEvent(QFocusEvent * event) [virtual protected] 释放焦点
void QWidget::closeEvent(QCloseEvent * event) [virtual protected] 关闭
void QWidget::enterEvent(QEvent * event) [virtual protected] 鼠标进入
void QWidget::leaveEvent(QEvent * event) [virtual protected] 鼠标离开
以上函数的参数往往都携带了这个事件触发的一些参数。
绘制事件函数
所有的事件函数使用的步骤都一样:
1. 查阅文档,选用合适的事件函数。
2. 在要使用的类的头文件中声明事件函数。
3. 在源文件中定义事件函数,并在函数体中编写触发后要执行的动作。
无需像信号槽一样连接。
涉及函数
创建一个画笔类对象,要求传入一个可绘制设备的对象。所有可绘制的对象都继承自QPaintDevice。
void QPainter::drawPixmap(int x, int y, int width, int height, const QPixmap & pixmap)
画图
参数1和2:图片的位置
参数3和4:图片的宽高
参数5:图片对象
dialog.h
#ifndef DIALOG_H
#define DIALOG_H
#include
#include
// 画笔类:可以在一个可绘制的设备(继承QPaintDevice)上作画
#include
#include
namespace Ui {
class Dialog;
}
class Dialog : public QDialog
{
Q_OBJECT
public:
explicit Dialog(QWidget *parent = 0);
~Dialog();
private:
Ui::Dialog *ui;
//事件函数
protected:
virtual void paintEvent(QPaintEvent *) override;
};
#endif // DIALOG_H
dialog.cpp
#include "dialog.h"
#include "ui_dialog.h"
Dialog::Dialog(QWidget *parent) :
QDialog(parent),
ui(new Ui::Dialog)
{
ui->setupUi(this);
}
Dialog::~Dialog()
{
delete ui;
}
void Dialog::paintEvent(QPaintEvent *)
{
int x = this->x();
int y = this->y();
int w = width();
int h = height();
QString msg;
msg = msg+QString("(")+QString::number(x)+QString(",")+
QString::number(y)+QString(")")+QString(" ")+QString::number(w)
+QString("*")+QString::number(h);
qDebug() << msg;
// 绘制背景图
// 创建画笔类对象
QPainter painter(this);
QPixmap map(":/new/prefix1/bg.jpg");
painter.drawPixmap(0,0,w,h,map);
}
对于某些事件函数,其参数必须使用,例如按键按下事件。例如下面的例子实现点击键盘按键控制进度条显示的数字。
dialog.h
#ifndef DIALOG_H
#define DIALOG_H
#include
#include
namespace Ui {
class Dialog;
}
class Dialog : public QDialog
{
Q_OBJECT
public:
explicit Dialog(QWidget *parent = 0);
~Dialog();
protected:
virtual void keyPressEvent(QKeyEvent * event);
private:
Ui::Dialog *ui;
};
#endif // DIALOG_H
dialog.cpp
#include "dialog.h"
#include "ui_dialog.h"
Dialog::Dialog(QWidget *parent) :
QDialog(parent),
ui(new Ui::Dialog)
{
ui->setupUi(this);
}
Dialog::~Dialog()
{
delete ui;
}
void Dialog::keyPressEvent(QKeyEvent *event)
{
int value = -1;
//判断按键
if(event->key() == Qt::Key_A)
{
value = ui->progressBar->value();
if(value == 0)
return;
ui->progressBar->setValue(--value);
}else if(event->key() == Qt::Key_D)
{
value = ui->progressBar->value();
if(value == 100)
return;
ui->progressBar->setValue(++value);
}
}
自定义窗口类(重点)
开发者也可以自己创建任意多个不同样式的窗口类,这些窗口类之间可以互相启动或传递数据。
创建自定义窗口类的步骤:
1. 选中项目,鼠标右键,点击“添加新文件”。
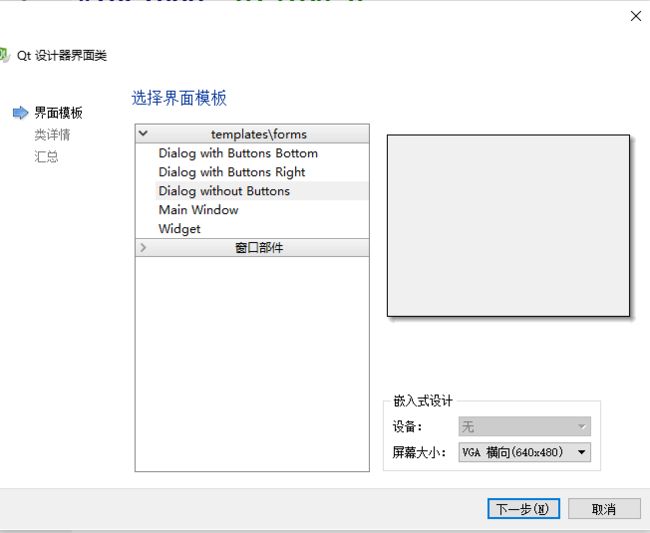
2. 按照下图所示进行选择等操作。
3. 根绝个人需求选择模板的参数后,点击“下一步”
4. 输入类名后,点击“下一步”。
5. 直接点击“完成”,创建结束。