- HIVE 面试题总结
小余真旺财
Hivehive
Hive依赖于HDFS存储数据,Hive将HQL转换成MapReduce执行,所以说Hive是基于Hadoop的一个数据仓库工具,实质就是一款基于HDFS的MapReduce计算框架,对存储在HDFS中的数据进行分析和管理。一、Hive架构用户接口:CLI(hiveshell)、JDBC/ODBC(java访问hive)、WEBUI(浏览器访问hive)元数据:元数据包括:表名、表所属的数据库(默
- ① Field ‘id‘ doesn‘t have a default value ②Field error in object ‘xxx’ on field ‘XXX’: rejected valu
yours_棒棒糖
问题
出现问题:###Theerroroccurredwhilesettingparameters###SQL:insertintoproduct(productNum,productName,cityName,departureTime,productPrice,productDesc,productStatus)values(?,?,?,?,?,?,?)###Cause:java.sql.SQLEx
- Maven详解:从入门到进阶
CarlowZJ
mavenjava
前言Maven是一款广泛应用于Java项目的构建和管理工具,通过标准化的项目结构和生命周期管理,极大地简化了项目构建过程。本文将从Maven的基础知识讲起,逐步深入到其核心概念、常用命令、依赖管理、插件使用以及实战应用,帮助读者全面掌握Maven。1.Maven概述1.1为什么使用Maven在传统的Java项目开发中,开发者需要手动下载依赖包、管理包的版本以及解决依赖冲突。Maven的出现解决了这
- JS获取时间戳的五种方法
暴怒的代码
#JavaScriptjavascript开发语言ecmascript
一、JavasCRIPT时间转时间戳JavaScript获得时间戳的方法有五种,后四种都是通过实例化时间对象newDate()来进一步获取当前的时间戳,JavaScript处理时间主要使用时间对象Date。方法一:Date.now()Date.now()可以获得当前的时间戳:console.log(Date.now())//1642471441587方法二:Date.parse()Date.par
- JavaSE : 注解 Annotation
Edenyt
java-eejava
注解Java中的注解(Annotation)是一种元数据形式,用于向编译器或JVM提供有关程序元素(如类、方法、变量、参数和包)的附加信息。注解不会直接影响程序的行为或结构,但它们可以被编译器、开发工具或运行时环境用于生成代码、进行验证、执行处理或提供信息。以下是关于Java注解的几个关键点:1.注解的种类1.1.内置标准注解:@Override:指示一个方法覆盖了超类中的方法。@Deprecat
- Java-- 异常--try/catch/finally 的执行顺序
刘小炮吖i
Java后端开发面试题Javajava开发语言面试
直接说结论:当catch或者finally中有return语句时,catch和finally代码块之后的程序部分将不会被执行到。如果catch和finally中都存在return语句,最终的返回值将是finally中的return语句所指定的值。无论try代码块中是否出现异常,只要try或catch执行到了return之前,finally代码块都会被执行。为了代码的可读性和健壮性,尽量避免在try
- Java中字符流和字节流的区别
刘小炮吖i
Java后端开发面试题Javajava开发语言
相同点在Java的I/O体系中,字节流和字符流都配备了缓冲机制的实现类,以此显著提升数据读写的效率。字符流:借助BufferedReader和BufferedWriter,它们在处理字符数据时,会将数据先缓存起来,减少与底层数据源或目标的交互次数,从而加速操作。例如,当逐行读取大文本文件时,BufferedReader的缓冲功能能避免频繁的磁盘I/O操作。字节流:BufferedInputStre
- 【现代前端框架中本地图片资源的处理方案】
Gazer_S
前端框架前端缓存javascriptchrome
现代前端框架中本地图片资源的处理方案前言在前端开发中,正确引用本地图片资源是一个常见但容易被忽视的问题。我们不能像在HTML中那样简单地使用相对路径,因为JavaScript模块中的路径解析规则与HTML不同,且现代构建工具对静态资源有特殊的处理机制。本文将详细探讨在webpack和Vite等构建工具中处理本地图片引用的各种方法。传统方式的局限性在传统开发中,我们可能习惯这样引用图片:constl
- javaweb将上传的图片保存在项目文件webapp下的upload文件夹下
yuren_xia
后端技术前端技术webappjavatomcateclipse
前端HTML表单(upload.html)首先,创建一个HTML页面,允许用户选择并上传图片。图片上传上传图片注意:表单的method设置为"post",enctype需设置成"multipart/form-data"2.后端Servlet(UploadServlet.java)接下来,创建一个Servlet来处理文件上传请求,并将上传的图片保存到webapp/load目录下。packagecom
- 通俗理解闭包
yuren_xia
前端技术javascript
JavaScript在ES6之前并没有类的概念,但通过原型链和闭包,开发者可以实现类似继承和封装的功能(原型链实现继承,闭包实现封装)。ES6引入了类语法,但闭包仍然是实现私有数据封装的重要手段之一。另外,使用闭包还可用于保存上下文信息等场景。一、定义从函数角度闭包是指有权访问另一个函数作用域中的变量的函数。即使外部函数已经返回,闭包仍然可以访问外部函数内部的变量。例如:functionouter
- 说说 Spring MVC 的执行流程?
浮生带你学Java
Java面试题Springspringmvcjava
高频面试题:说说SpringMVC的执行流程?大家好,我是浮生,一个工作了十四年的java程序员!昨天,一个工作2年的粉丝在面试的时候,面试官要求他说SpringMVC的执行流程。他没回答上来,错过了这个offer。一、问题解析SpringMVC的执行流程,一个面试频率超级高的问题,但是缺难倒了无数的程序员。这个问题的考察范围主要是3~5年,甚至5年以上都会问到。和它同类型的问题还有Bean的加载
- SpringCloud/Boot集成LogBack
azoon.top
springcloudlogbackspringlog4jslf4j
一.简要介绍什么是SLF4J?官网介绍:SimpleLoggingFacadeforJava(SLF4J)充当简单的各种日志记录框架的Facade或抽象(e.g.java.util.logging、logback、log4j)允许最终用户在部署时插入所需的日志记录框架。类似java中的接口,如果只集成SLF4J,日志只能输出在控制台,并没有输出到文件的能力,要实现真正的日志能力,需要引入其实现层:
- 深入剖析 Weblogic、ThinkPHP、Jboss、Struct2 历史漏洞
阿贾克斯的黎明
网络安全web安全
目录深入剖析Weblogic、ThinkPHP、Jboss、Struct2历史漏洞一、Weblogic漏洞(一)漏洞原理(二)漏洞利用代码(Python示例)(三)防范措施二、ThinkPHP漏洞(一)漏洞原理(二)漏洞利用代码(示例,假设存在漏洞的代码片段)(三)防范措施三、Jboss漏洞(一)漏洞原理(二)漏洞利用代码(Java示例,用于构造恶意序列化数据)(三)防范措施四、Struct2漏洞
- 深入剖析 Java 反序列化:FASTjson 漏洞与 Shiro 漏洞
阿贾克斯的黎明
网络安全phpweb安全开发语言
目录深入剖析Java反序列化:FASTjson漏洞与Shiro漏洞引言Java反序列化原理示例代码FASTjson漏洞分析漏洞成因示例代码防护措施Shiro漏洞分析漏洞成因示例代码(模拟攻击场景)防护措施总结引言在Java应用开发中,反序列化是一项重要的技术,但同时也隐藏着巨大的安全风险。FASTjson和Shiro作为Java开发中常用的工具和框架,其反序列化漏洞曾引发了广泛关注。本文将深入探讨
- 前端开发中的常见问题与疑惑:解析与应对策略
lina_mua
javascriptvue.jshtml前端es6
1.引言1.1前端开发的复杂性前端开发涉及HTML、CSS、JavaScript等多种技术,同时还需要考虑性能优化、跨浏览器兼容性、用户体验等问题。随着前端技术的快速发展,开发者面临的挑战也越来越多。1.2本文的目标本文旨在总结前端开发中常见的问题与疑惑,并提供相应的解决方案和应对策略,帮助开发者更好地应对挑战。2.HTML/CSS常见问题2.1布局问题:如何实现复杂的页面布局?问题描述:实现复杂
- Java微服务的注册中心Nacos
铁锤学代码
微服务java微服务开发语言
文章目录Nacos的主要作用Nacos实现动态配置更新的技术Nacos实现CAPNacos实现CAP原理Nacos使用Distro和Raft分别干什么用?ZAB与Raft的区别Nacos的主要作用配置中心:可以将微服务中的一些配置信息放到Nacos进行统一管理,也可以通过Nacos实现动态配置管理。也可以将不同环境的配置放在不同的Namespace下的group下,实现动态选择配置发布部署。服务注
- ArrayList 源码分析
2401_85327573
java开发语言
ArrayList简介ArrayList的底层是数组队列,相当于动态数组。与Java中的数组相比,它的容量能动态增长。在添加大量元素前,应用程序可以使用ensureCapacity操作来增加ArrayList实例的容量。这可以减少递增式再分配的数量。ArrayList继承于AbstractList,实现了List,RandomAccess,Cloneable,java.io.Serializabl
- javaweb文件上传:@MultipartConfig注解与Apache Commons FileUpload对比
yuren_xia
后端技术apachejavatomcat
在JavaWeb应用中处理文件上传时,可以选择使用@MultipartConfig注解或第三方库如ApacheCommonsFileUpload(通常简称为fileupload)。以下是两者的比较和建议:使用@MultipartConfig注解简介:@MultipartConfig是JavaServlet规范中用于处理multipart/form-data请求(通常是文件上传)的注解。它简化了在S
- Golang的Aes加解密工具类
张声录1
golang开发语言后端
packagemainimport("bytes""crypto/aes""crypto/sha1""encoding/binary""encoding/hex""fmt")//SHA1PRNG模拟Java的SHA1PRNG算法typeSHA1PRNGstruct{state[sha1.Size]bytecounteruint32indexint}//NewSHA1PRNG使用种子初始化SHA1P
- android:onClick 无法成功映射到对应Activity问题的解决过程记录
陈金鑫
android
在学习android静态绑定按钮点击事件时出现报错:08-1300:30:32.510:E/AndroidRuntime(2039):java.lang.IllegalStateException:Couldnotexecutemethodoftheactivity08-1300:30:32.510:E/AndroidRuntime(2039): atandroid.view.View$1.o
- React vs Vue3深度对比与使用场景分析
匹马夕阳
VUE技术集锦react.js前端前端框架
在前端开发领域,React和Vue3是两个备受瞩目的框架。它们都提供了强大的功能和灵活的开发方式,但各自的设计理念、使用方式和适用场景有所不同。本文将深入探讨React和Vue3的区别,通过代码示例和具体的使用场景,帮助开发者更好地理解并选择适合自己的框架。一、核心概念与设计理念1.ReactReact是由Facebook开发的一个JavaScript库,主要用于构建用户界面。它的核心理念是组件化
- staruml java类图_使用staruml绘制类图
weixin_39999025
starumljava类图
抽象类的表示选中需要设置的类,勾选Properties->General->IsAbstract进行设置,设置完成后,类名会变成斜体抽象类的表示接口的表示在Properties->General中将Stereotype设置为interface接口的表示新增类的属性选中需要新增属性的类,点击Properties->General->Attributes的右侧按钮在Properties->Genera
- Java与Spring的“甜蜜毒药”:从辉煌到疲态的技术反思
步子哥
javaspringpython
“Java生态就像一场漫长的婚姻,Spring是那个看似完美的伴侣,但当你意识到对方的控制欲时,已经为TA背上了巨额房贷。”Java,这位曾经的企业级开发之王,如今却像一位中年危机的技术巨人,站在2023年的技术浪潮中,显露出疲态。而Spring,这个曾经被誉为“轻量级救世主”的框架,早已从灵活的工具箱变成了沉重的枷锁。今天,我们就来聊聊这对技术界的“黄金搭档”,如何从蜜月期走向了“分居边缘”。Ⅰ
- Spring Boot 集成 Kafka
m0_74823471
面试学习路线阿里巴巴springbootkafkalinq
在现代软件开发中,分布式系统和微服务架构越来越受到关注。为了实现系统之间的异步通信和解耦,消息队列成为了一种重要的技术手段。Kafka作为一种高性能、分布式的消息队列系统,被广泛应用于各种场景。而SpringBoot作为一种流行的Java开发框架,提供了便捷的方式来构建应用程序。本文将介绍如何在SpringBoot项目中集成Kafka,包括Kafka的基本概念、SpringBoot集成Kafka的
- 《从空指针到百万访问:小丁学Java的1024天创作者之路》
小丁学Java
创作者纪念日
文章目录文章目录✨机缘收获日常️成就憧憬文章目录✨机缘提示:可以和大家分享最初成为创作者的初心,例如实战项目中的经验分享、日常学习过程中的记录、通过文章进行技术交流等…收获提示:在这创作过程中都有哪些收获,例如获得了多少粉丝的关注、获得了多少正向的反馈如赞、评论、阅读量等、认识和哪些志同道合的领域同行等…日常️提示:当前创作和你的工作、学习是什么样的关系,例如创作是否已经是你生活的一部分了、有限的
- JavaScript BOM(浏览器对象模型)与 `setTimeout` 函数:控制浏览器行为的利器
人才程序员
杂谈javascript开发语言ecmascriptfirefoxhtml5jquerysafari
文章目录JavaScriptBOM(浏览器对象模型)与`setTimeout`函数:控制浏览器行为的利器⏳什么是BOM?`setTimeout`函数:实现延时操作⏳基本语法:示例:基本使用`setTimeout`返回值:定时器ID示例:取消定时器`setTimeout`的实际应用`setTimeout`的注意事项⚠️小结:BOM与`setTimeout`的妙用JavaScriptBOM(浏览器对象
- Java与C#语法对比及转换
carcarrot
Javajavac#
转载自:https://blog.csdn.net/eray/article/details/1553731Java(J2SE5.0)andC#ComparisonThisisaquickreferenceguidetohighlightsomekeysyntacticaldifferencesbetweenJavaandC#.Thisisbynomeansacompleteoverviewofe
- Java内存与缓存
C6666888
java专栏java开发语言
Java内存管理和缓存机制是构建高性能应用程序的关键要素。它们之间既有联系又有区别,理解这两者对于优化Java应用至关重要。Java内存模型Java内存模型(JMM)定义了线程如何以及何时可以看到其他线程修改过的共享变量的值,并且规定了所有线程在读取或写入共享变量时必须遵循的一些规则。根据JVM规范,Java运行时数据区可以分为以下几个部分:程序计数器:每个线程都有自己的程序计数器,它记录当前线程
- Processing 009 一个复杂点的例子,OOP实现屏幕碰撞小球
SuperCandyXu
Processing笔记
Processing009一个复杂点的例子,OOP实现屏幕碰撞小球1processing中的面向对象编程基本上和java的语法一致,例如classCar{Stringname;intprice;publicCar(Stringname,intprice){this.name=name;this.price=price;}publicvoidprintInfo(){println("name:"+t
- [特殊字符] Java 函数式接口深度解析:让你轻松掌握 Lambda 表达式与函数式编程!
扣丁梦想家
Javajava开发语言
引言:在Java8版本中,引入了函数式接口以及Lambda表达式,彻底改变了Java的编程模式,使得编程变得更加简洁、灵活、易读。特别是函数式接口,它是函数式编程的核心,使得Java代码能够像处理数据流一样高效且可读性强。本文将带你深入了解函数式接口的概念、使用方式以及如何充分利用它来优化代码。无论你是刚接触Java8的新手,还是已经掌握一些基础知识的开发者,阅读完本文后,你将能够更加自如地使用函
- 微信开发者验证接口开发
362217990
微信 开发者 token 验证
微信开发者接口验证。
Token,自己随便定义,与微信填写一致就可以了。
根据微信接入指南描述 http://mp.weixin.qq.com/wiki/17/2d4265491f12608cd170a95559800f2d.html
第一步:填写服务器配置
第二步:验证服务器地址的有效性
第三步:依据接口文档实现业务逻辑
这里主要讲第二步验证服务器有效性。
建一个
- 一个小编程题-类似约瑟夫环问题
BrokenDreams
编程
今天群友出了一题:
一个数列,把第一个元素删除,然后把第二个元素放到数列的最后,依次操作下去,直到把数列中所有的数都删除,要求依次打印出这个过程中删除的数。
&
- linux复习笔记之bash shell (5) 关于减号-的作用
eksliang
linux关于减号“-”的含义linux关于减号“-”的用途linux关于“-”的含义linux关于减号的含义
转载请出自出处:
http://eksliang.iteye.com/blog/2105677
管道命令在bash的连续处理程序中是相当重要的,尤其在使用到前一个命令的studout(标准输出)作为这次的stdin(标准输入)时,就显得太重要了,某些命令需要用到文件名,例如上篇文档的的切割命令(split)、还有
- Unix(3)
18289753290
unix ksh
1)若该变量需要在其他子进程执行,则可用"$变量名称"或${变量}累加内容
什么是子进程?在我目前这个shell情况下,去打开一个新的shell,新的那个shell就是子进程。一般状态下,父进程的自定义变量是无法在子进程内使用的,但通过export将变量变成环境变量后就能够在子进程里面应用了。
2)条件判断: &&代表and ||代表or&nbs
- 关于ListView中性能优化中图片加载问题
酷的飞上天空
ListView
ListView的性能优化网上很多信息,但是涉及到异步加载图片问题就会出现问题。
具体参看上篇文章http://314858770.iteye.com/admin/blogs/1217594
如果每次都重新inflate一个新的View出来肯定会造成性能损失严重,可能会出现listview滚动是很卡的情况,还会出现内存溢出。
现在想出一个方法就是每次都添加一个标识,然后设置图
- 德国总理默多克:给国人的一堂“震撼教育”课
永夜-极光
教育
http://bbs.voc.com.cn/topic-2443617-1-1.html德国总理默多克:给国人的一堂“震撼教育”课
安吉拉—默克尔,一位经历过社会主义的东德人,她利用自己的博客,发表一番来华前的谈话,该说的话,都在上面说了,全世界想看想传播——去看看默克尔总理的博客吧!
德国总理默克尔以她的低调、朴素、谦和、平易近人等品格给国人留下了深刻印象。她以实际行动为中国人上了一堂
- 关于Java继承的一个小问题。。。
随便小屋
java
今天看Java 编程思想的时候遇见一个问题,运行的结果和自己想想的完全不一样。先把代码贴出来!
//CanFight接口
interface Canfight {
void fight();
}
//ActionCharacter类
class ActionCharacter {
public void fight() {
System.out.pr
- 23种基本的设计模式
aijuans
设计模式
Abstract Factory:提供一个创建一系列相关或相互依赖对象的接口,而无需指定它们具体的类。 Adapter:将一个类的接口转换成客户希望的另外一个接口。A d a p t e r模式使得原本由于接口不兼容而不能一起工作的那些类可以一起工作。 Bridge:将抽象部分与它的实现部分分离,使它们都可以独立地变化。 Builder:将一个复杂对象的构建与它的表示分离,使得同
- 《周鸿祎自述:我的互联网方法论》读书笔记
aoyouzi
读书笔记
从用户的角度来看,能解决问题的产品才是好产品,能方便/快速地解决问题的产品,就是一流产品.
商业模式不是赚钱模式
一款产品免费获得海量用户后,它的边际成本趋于0,然后再通过广告或者增值服务的方式赚钱,实际上就是创造了新的价值链.
商业模式的基础是用户,木有用户,任何商业模式都是浮云.商业模式的核心是产品,本质是通过产品为用户创造价值.
商业模式还包括寻找需求
- JavaScript动态改变样式访问技术
百合不是茶
JavaScriptstyle属性ClassName属性
一:style属性
格式:
HTML元素.style.样式属性="值";
创建菜单:在html标签中创建 或者 在head标签中用数组创建
<html>
<head>
<title>style改变样式</title>
</head>
&l
- jQuery的deferred对象详解
bijian1013
jquerydeferred对象
jQuery的开发速度很快,几乎每半年一个大版本,每两个月一个小版本。
每个版本都会引入一些新功能,从jQuery 1.5.0版本开始引入的一个新功能----deferred对象。
&nb
- 淘宝开放平台TOP
Bill_chen
C++c物流C#
淘宝网开放平台首页:http://open.taobao.com/
淘宝开放平台是淘宝TOP团队的产品,TOP即TaoBao Open Platform,
是淘宝合作伙伴开发、发布、交易其服务的平台。
支撑TOP的三条主线为:
1.开放数据和业务流程
* 以API数据形式开放商品、交易、物流等业务;
&
- 【大型网站架构一】大型网站架构概述
bit1129
网站架构
大型互联网特点
面对海量用户、海量数据
大型互联网架构的关键指标
高并发
高性能
高可用
高可扩展性
线性伸缩性
安全性
大型互联网技术要点
前端优化
CDN缓存
反向代理
KV缓存
消息系统
分布式存储
NoSQL数据库
搜索
监控
安全
想到的问题:
1.对于订单系统这种事务型系统,如
- eclipse插件hibernate tools安装
白糖_
Hibernate
eclipse helios(3.6)版
1.启动eclipse 2.选择 Help > Install New Software...> 3.添加如下地址:
http://download.jboss.org/jbosstools/updates/stable/helios/ 4.选择性安装:hibernate tools在All Jboss tool
- Jquery easyui Form表单提交注意事项
bozch
jquery easyui
jquery easyui对表单的提交进行了封装,提交的方式采用的是ajax的方式,在开发的时候应该注意的事项如下:
1、在定义form标签的时候,要将method属性设置成post或者get,特别是进行大字段的文本信息提交的时候,要将method设置成post方式提交,否则页面会抛出跨域访问等异常。所以这个要
- Trie tree(字典树)的Java实现及其应用-统计以某字符串为前缀的单词的数量
bylijinnan
java实现
import java.util.LinkedList;
public class CaseInsensitiveTrie {
/**
字典树的Java实现。实现了插入、查询以及深度优先遍历。
Trie tree's java implementation.(Insert,Search,DFS)
Problem Description
Igna
- html css 鼠标形状样式汇总
chenbowen00
htmlcss
css鼠标手型cursor中hand与pointer
Example:CSS鼠标手型效果 <a href="#" style="cursor:hand">CSS鼠标手型效果</a><br/>
Example:CSS鼠标手型效果 <a href="#" style=&qu
- [IT与投资]IT投资的几个原则
comsci
it
无论是想在电商,软件,硬件还是互联网领域投资,都需要大量资金,虽然各个国家政府在媒体上都给予大家承诺,既要让市场的流动性宽松,又要保持经济的高速增长....但是,事实上,整个市场和社会对于真正的资金投入是非常渴望的,也就是说,表面上看起来,市场很活跃,但是投入的资金并不是很充足的......
- oracle with语句详解
daizj
oraclewithwith as
oracle with语句详解 转
在oracle中,select 查询语句,可以使用with,就是一个子查询,oracle 会把子查询的结果放到临时表中,可以反复使用
例子:注意,这是sql语句,不是pl/sql语句, 可以直接放到jdbc执行的
----------------------------------------------------------------
- hbase的简单操作
deng520159
数据库hbase
近期公司用hbase来存储日志,然后再来分析 ,把hbase开发经常要用的命令找了出来.
用ssh登陆安装hbase那台linux后
用hbase shell进行hbase命令控制台!
表的管理
1)查看有哪些表
hbase(main)> list
2)创建表
# 语法:create <table>, {NAME => <family&g
- C语言scanf继续学习、算术运算符学习和逻辑运算符
dcj3sjt126com
c
/*
2013年3月11日20:37:32
地点:北京潘家园
功能:完成用户格式化输入多个值
目的:学习scanf函数的使用
*/
# include <stdio.h>
int main(void)
{
int i, j, k;
printf("please input three number:\n"); //提示用
- 2015越来越好
dcj3sjt126com
歌曲
越来越好
房子大了电话小了 感觉越来越好
假期多了收入高了 工作越来越好
商品精了价格活了 心情越来越好
天更蓝了水更清了 环境越来越好
活得有奔头人会步步高
想做到你要努力去做到
幸福的笑容天天挂眉梢 越来越好
婆媳和了家庭暖了 生活越来越好
孩子高了懂事多了 学习越来越好
朋友多了心相通了 大家越来越好
道路宽了心气顺了 日子越来越好
活的有精神人就不显
- java.sql.SQLException: Value '0000-00-00' can not be represented as java.sql.Tim
feiteyizu
mysql
数据表中有记录的time字段(属性为timestamp)其值为:“0000-00-00 00:00:00”
程序使用select 语句从中取数据时出现以下异常:
java.sql.SQLException:Value '0000-00-00' can not be represented as java.sql.Date
java.sql.SQLException: Valu
- Ehcache(07)——Ehcache对并发的支持
234390216
并发ehcache锁ReadLockWriteLock
Ehcache对并发的支持
在高并发的情况下,使用Ehcache缓存时,由于并发的读与写,我们读的数据有可能是错误的,我们写的数据也有可能意外的被覆盖。所幸的是Ehcache为我们提供了针对于缓存元素Key的Read(读)、Write(写)锁。当一个线程获取了某一Key的Read锁之后,其它线程获取针对于同
- mysql中blob,text字段的合成索引
jackyrong
mysql
在mysql中,原来有一个叫合成索引的,可以提高blob,text字段的效率性能,
但只能用在精确查询,核心是增加一个列,然后可以用md5进行散列,用散列值查找
则速度快
比如:
create table abc(id varchar(10),context blog,hash_value varchar(40));
insert into abc(1,rep
- 逻辑运算与移位运算
latty
位运算逻辑运算
源码:正数的补码与原码相同例+7 源码:00000111 补码 :00000111 (用8位二进制表示一个数)
负数的补码:
符号位为1,其余位为该数绝对值的原码按位取反;然后整个数加1。 -7 源码: 10000111 ,其绝对值为00000111 取反加一:11111001 为-7补码
已知一个数的补码,求原码的操作分两种情况:
- 利用XSD 验证XML文件
newerdragon
javaxmlxsd
XSD文件 (XML Schema 语言也称作 XML Schema 定义(XML Schema Definition,XSD)。 具体使用方法和定义请参看:
http://www.w3school.com.cn/schema/index.asp
java自jdk1.5以上新增了SchemaFactory类 可以实现对XSD验证的支持,使用起来也很方便。
以下代码可用在J
- 搭建 CentOS 6 服务器(12) - Samba
rensanning
centos
(1)安装
# yum -y install samba
Installed:
samba.i686 0:3.6.9-169.el6_5
# pdbedit -a rensn
new password:123456
retype new password:123456
……
(2)Home文件夹
# mkdir /etc
- Learn Nodejs 01
toknowme
nodejs
(1)下载nodejs
https://nodejs.org/download/ 选择相应的版本进行下载 (2)安装nodejs 安装的方式比较多,请baidu下
我这边下载的是“node-v0.12.7-linux-x64.tar.gz”这个版本 (1)上传服务器 (2)解压 tar -zxvf node-v0.12.
- jquery控制自动刷新的代码举例
xp9802
jquery
1、html内容部分 复制代码代码示例: <div id='log_reload'>
<select name="id_s" size="1">
<option value='2'>-2s-</option>
<option value='3'>-3s-</option
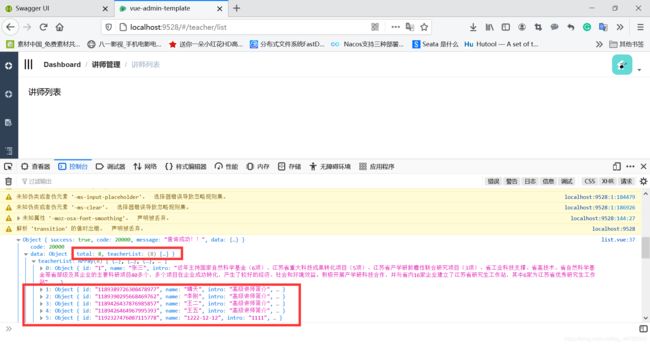
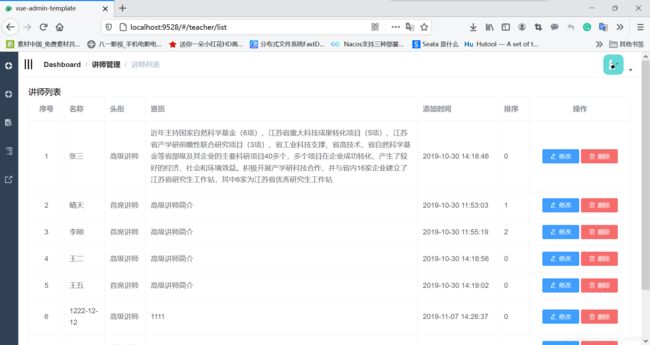
 成功显示页面如下:
成功显示页面如下:
 测试list.vue文件中代码如下:
测试list.vue文件中代码如下: