Object.values()的用法(合并相同字段的数据归类到children字段)
一、官方定义
Object.values() 方法返回一个给定对象自身的所有可枚举属性值的数组,值的顺序与使用 for…in 循环的顺序相同(区别在于 for-in 循环枚举原型链中的属性)。
二、语法
Object.values(obj)
参数:obj被返回可枚举属性值的对象。
返回值:一个包含对象自身的所有可枚举属性值的数组。
描述:Object.values() 返回一个数组,其元素是在对象上找到的可枚举属性值。属性的顺序与通过手动循环对象的属性值所给出的顺序相同。
三、举例说明
例子一:
let testObj = { name: '小橙', age: '18', height: '177' }
const list = Object.values(testObj)
console.log('测试数据', list)例子二:
let testObj = {
xq: { name: '小橙', age: '18', height: '177' },
xw: { name: '小W', age: '18', height: '177' },
}
const list = Object.values(testObj)
console.log('测试数据', list)
/*得到
[
{
"name": "小橙",
"age": "18",
"height": "177"
},
{
"name": "小W",
"age": "18",
"height": "177"
}
]
*/
例子三:(重点使用)
// 可以配合循环归类出你想要的字段 比如type相同的数据合并成一个children
let testObj = [
{ type: '测试1', name: '小橙', age: '18', height: '177' },
{ type: '测试1', name: '小W', age: '11', height: '177' },
{ type: '测试2', name: '小E', age: '12', height: '177' },
{ type: '测试3', name: '小R', age: '13', height: '177' },
{ type: '测试2', name: '小T', age: '14', height: '177' },
{ type: '测试3', name: '小Y', age: '19', height: '177' },
{ type: '测试4', name: '小U', age: '20', height: '177' },
]
const list = this.getSortOutList(testObj)
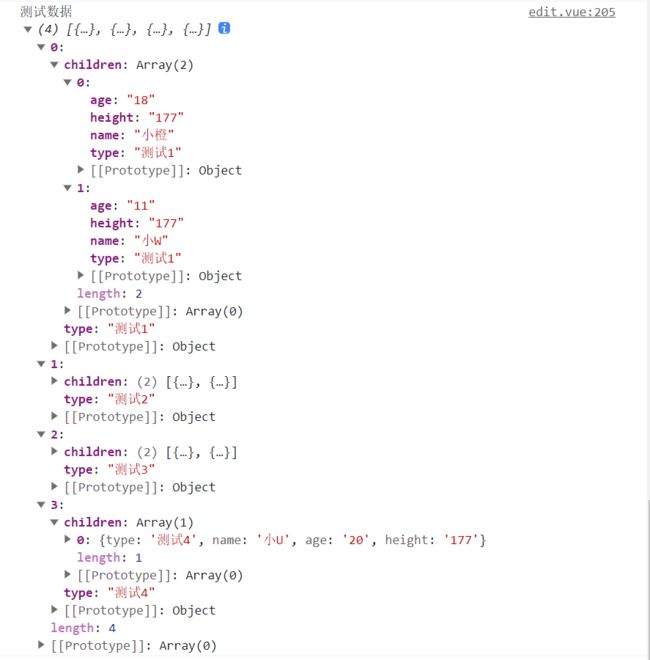
console.log('测试数据', list)
methods: {
getSortOutList(data) {
let newObj = {}
data.forEach((item, index) => {
// 解构出每一个对象里面type字段的值
let { type } = item
// 如果在这个新对象里面没有找到,则新增一个对象
if (!newObj[type]) {
// 重构对象
newObj[type] = {
type,
children: [],
}
}
// 如果在对象里面找到有相同的 type 字段的值,则Push进入children里面
newObj[type].children.push(item)
})
let newArr = Object.values(newObj)
return newArr
},
}
/*得到的数据
[
{
"type": "测试1",
"children": [
{
"type": "测试1",
"name": "小橙",
"age": "18",
"height": "177"
},
{
"type": "测试1",
"name": "小W",
"age": "11",
"height": "177"
}
]
},
{
"type": "测试2",
"children": [
{
"type": "测试2",
"name": "小E",
"age": "12",
"height": "177"
},
{
"type": "测试2",
"name": "小T",
"age": "14",
"height": "177"
}
]
},
{
"type": "测试3",
"children": [
{
"type": "测试3",
"name": "小R",
"age": "13",
"height": "177"
},
{
"type": "测试3",
"name": "小Y",
"age": "19",
"height": "177"
}
]
},
{
"type": "测试4",
"children": [
{
"type": "测试4",
"name": "小U",
"age": "20",
"height": "177"
}
]
}
]
*/