Qt5开发及实例V2.0-第二十章-Qt.QML动画特效
Qt5开发及实例V2.0-第二十章-Qt.QML动画特效
- 第20章 QML动画特效
-
- 20.1 QML动画元素
-
- 20.1.1 PropertyAnimation元素
- 20.1.2 其他动画元素
- 20.1.3 Animator元素
- 20.2 动画流UI界面
-
- 20.2.1 状态和切换
- 20.3 图像特效
-
- 20.3.1 3D旋转
- 20.3.2 色彩处理
- 20.4 Qt 5.5(Qt Quick Extras 1.4)新增饼状菜单
- 本章相关例程源码下载
-
- 1.Qt5开发及实例_CH2001.rar 下载
- 2.Qt5开发及实例_CH2002.rar 下载
- 3.Qt5开发及实例_CH2003.rar 下载
- 4.Qt5开发及实例_CH2004.rar 下载
- 5.Qt5开发及实例_CH2005.rar 下载
- 6.Qt5开发及实例_CH2006.rar 下载
- 7.Qt5开发及实例_CH2007.rar 下载
- 8.Qt5开发及实例_CH2008.rar 下载
第20章 QML动画特效
20.1 QML动画元素
20.1.1 PropertyAnimation元素
PropertyAnimation(属性动画元素)是用来为属性提供动画的最基本的动画元素,它直接继承自Animation元素,可以用来为real、int、color、rect、point、size和vector3d等属性设置动画。动画元素可以通过不同的方式来使用,取决于所需要的应用场景。一般的使用方式有如下几种:
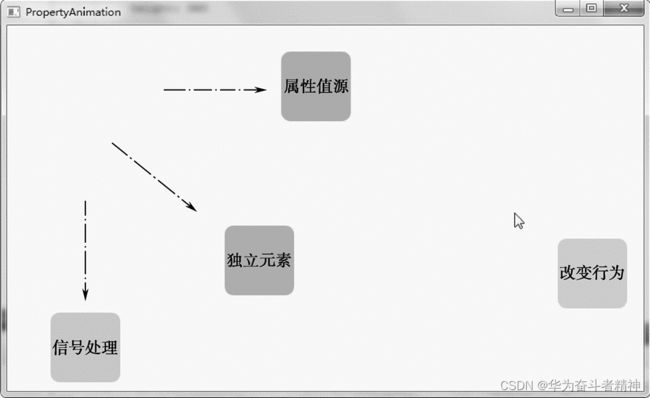
作为属性值的来源。可以立即为一个指定的属性使用动画。
在信号处理器中创建。当接收到一个信号(如鼠标单击事件)时触发动画。
作为独立动画元素。像一个普通QML对象一样地被创建,不需要绑定到任何特定的对象和属性。
在属性值改变的行为中创建。当一个属性改变值的时候触发动画,这种动画又叫“行为动画”。
【例】(简单)(CH2001)编程演示动画元素多种不同的使用方式,运行效果如图20.1所示。

实现步骤如下。
(1)新建QML应用程序,项目名称为“PropertyAnimation”。
(2)定义4个矩形组件,代码分别。
(3)打开MainForm.ui.qml文件,修改代码。
(4)打开main.qml文件,修改代码如下:
import QtQuick 2.7
import QtQuick.Window 2.2
Window {
visible: true
width: 640
height: 480
title: qsTr("PropertyAnimation")
MainForm {
anchors.fill: parent
mouseArea.onClicked: {
/* 将鼠标单击位置的x、y坐标值设为矩形Rect4的新坐标 */
rect4.x = mouseArea.mouseX;
rect4.y = mouseArea.mouseY;
}
}
}
20.1.2 其他动画元素
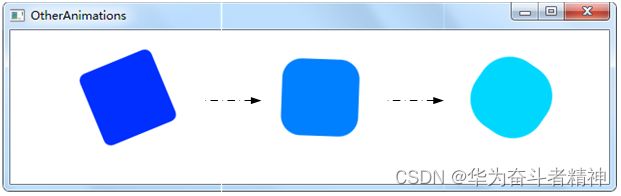
【例】(简单)(CH2002)编程演示其他各种动画元素的应用,运行效果如图20.2所示,其中虚线箭头标示出在程序运行中图形运动变化的轨迹。

实现步骤如下。
(1)新建QML应用程序,项目名称为“OtherAnimations”。
(2)右击项目视图“资源”→“qml.qrc”下的“/”节点,选择“添加新文件…”项,新建CircleRect.qml文件,编写代码。
(3)打开MainForm.ui.qml文件,修改代码如下:
...
Rectangle {
...
MouseArea {
id: mouseArea
anchors.fill: parent
}
CircleRect { //使用组件
x:50; y:30
}
}
20.1.3 Animator元素
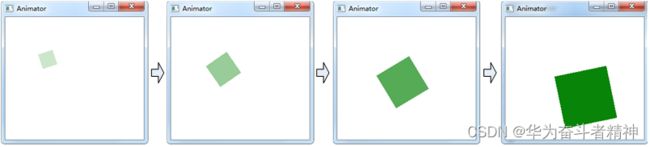
【例】(难度一般)(CH2003)用Animator实现一个矩形从窗口左上角旋转着进入屏幕,运行效果如图20.3所示。

实现步骤如下。
(1)新建QML应用程序,项目名称为“Animator”。
(2)右击项目视图“资源”→“qml.qrc”下的“/”节点,选择“添加新文件…”项,新建AnimatorRect.qml文件,编写代码。
(3)打开MainForm.ui.qml文件,修改代码如下:
...
Rectangle {
...
MouseArea {
id: mouseArea
anchors.fill: parent
}
AnimatorRect { } //使用组件
}
20.2 动画流UI界面
20.2.1 状态和切换
【例】(难度中等)(CH2004)用状态切换机制实现文字的动态增强显示,运行效果如图20.4所示,其中被鼠标点中的单词会以艺术字放大,而释放鼠标后又恢复原状。

实现步骤如下。
(1)新建QML应用程序,项目名称为“StateTransition”。
(2)右击项目视图“资源”→“qml.qrc”下的“/”节点,选择“添加新文件…”项,新建StateText.qml文件,编写代码。
(3)打开MainForm.ui.qml文件,修改代码如下:
...
Rectangle {
...
MouseArea {
id: mouseArea
anchors.fill: parent
}
Row {
anchors.centerIn: parent
spacing: 10
StateText { text: "I" } //使用组件,要自定义其文本属性
StateText { text: "love" }
StateText { text: "QML" }
}
}
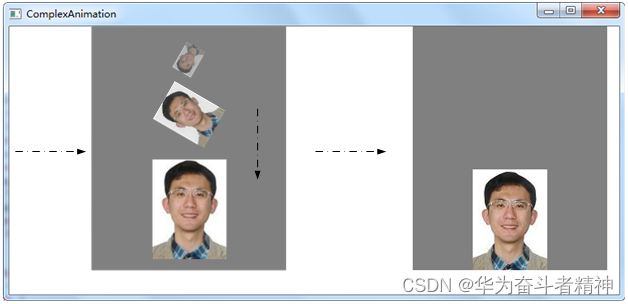
【例】(难度中等)(CH2005)用组合动画实现照片的动态显示,运行效果如图20.5所示。

实现步骤如下。
(1)新建QML应用程序,项目名称为“ComplexAnimation”。
(2)在项目工程目录中建一个images文件夹,其中放入一张照片“zhou.jpg”。右击项目视图“资源”→“qml.qrc”下的“/”节点,选择“添加现有文件…”项,从弹出对话框中选择该照片打开,将其加载到项目中。
(3)右击项目视图“资源”→“qml.qrc”下的“/”节点,选择“添加新文件…”项,新建CAnimateObj.qml文件,编写代码。
(4)打开MainForm.ui.qml文件,修改代码如下:
...
Rectangle {
...
MouseArea {
id: mouseArea
anchors.fill: parent
}
CAnimateObj { } //使用组件
}
20.3 图像特效
20.3.1 3D旋转
【例】(难度一般)(CH2006)实现GIF图片的立体旋转,运行效果如图20.6所示,两只蜜蜂在花冠上翩翩起舞,同时整张照片沿竖直轴缓慢地转动。

实现步骤如下。
(1)新建QML应用程序,项目名称为“Graph3DRotate”。
(2)在项目工程目录中建一个images文件夹,其中放入一张照片“bee.gif”。右击项目视图“资源”→“qml.qrc”下的“/”节点,选择“添加现有文件…”项,从弹出对话框中选择该照片打开,将其加载到项目中。
(3)右击项目视图“资源”→“qml.qrc”下的“/”节点,选择“添加新文件…”项,新建MyGraph.qml文件,编写代码。
(4)打开MainForm.ui.qml文件,修改代码如下:
...
Rectangle {
...
MouseArea {
id: mouseArea
anchors.fill: parent
}
MyGraph { } //使用组件
}
20.3.2 色彩处理
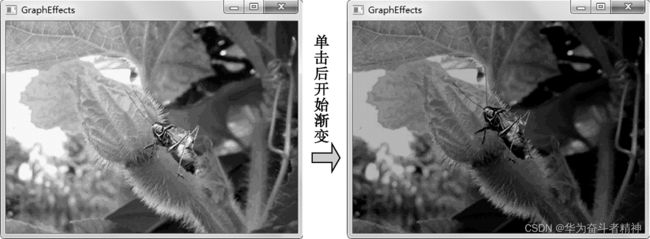
【例】(难度一般)(CH2007)实现单击图片使其亮度变暗,且对比度增强,运行效果如图20.8所示。

实现步骤如下。
(1)新建QML应用程序,项目名称为“GraphEffects”。
(2)在项目工程目录中建一个images文件夹,其中放入一张照片“insect.gif”。右击项目视图“资源”→“qml.qrc”下的“/”节点,选择“添加现有文件…”项,从弹出对话框中选择该照片打开,将其加载到项目中。
(3)右击项目视图“资源”→“qml.qrc”下的“/”节点,选择“添加新文件…”项,新建MyGraph.qml文件,编写代码。
(4)打开MainForm.ui.qml文件,修改代码如下:
...
Rectangle {
...
MouseArea {
id: mouseArea
anchors.fill: parent
}
MyGraph { } //使用组件
}
20.4 Qt 5.5(Qt Quick Extras 1.4)新增饼状菜单
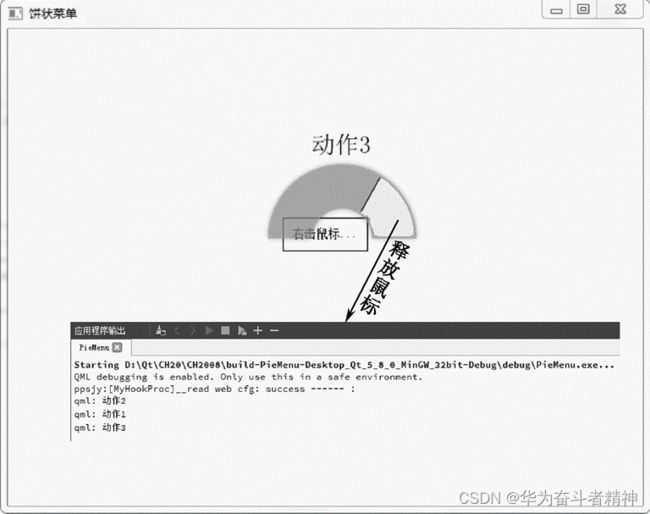
【例】(难度一般)(CH2008)用PieMenu实现饼状菜单,在界面文本框上右击鼠标出现拱形的菜单,选择相应菜单项,应用程序输出窗口显示对应的动作,如图20.9所示。

实现步骤如下。
(1)新建QML应用程序,项目名称为“PieMenu”。
(2)打开MainForm.ui.qml文件,修改代码。
(3)打开main.qml文件,修改代码。
本章相关例程源码下载
1.Qt5开发及实例_CH2001.rar 下载
Qt5开发及实例_CH2001.rar
2.Qt5开发及实例_CH2002.rar 下载
Qt5开发及实例_CH2002.rar
3.Qt5开发及实例_CH2003.rar 下载
Qt5开发及实例_CH2003.rar
4.Qt5开发及实例_CH2004.rar 下载
Qt5开发及实例_CH2004.rar
5.Qt5开发及实例_CH2005.rar 下载
Qt5开发及实例_CH2005.rar
6.Qt5开发及实例_CH2006.rar 下载
Qt5开发及实例_CH2006.rar
7.Qt5开发及实例_CH2007.rar 下载
Qt5开发及实例_CH2007.rar
8.Qt5开发及实例_CH2008.rar 下载
Qt5开发及实例_CH2008.rar