基于springboot+vue的入校申报审批系统
博主主页:猫头鹰源码
博主简介:Java领域优质创作者、CSDN博客专家、公司架构师、全网粉丝5万+、专注Java技术领域和毕业设计项目实战
主要内容:毕业设计(Javaweb项目|小程序等)、简历模板、学习资料、面试题库、技术咨询
文末联系获取
项目介绍:
本系统适合选题:入校申报、申报审批、审批、申报等。系统采用springboot+vue整合开发,前端框架主要使用了element-ui框架、数据层采用mybatis,功能齐全,界面美观。
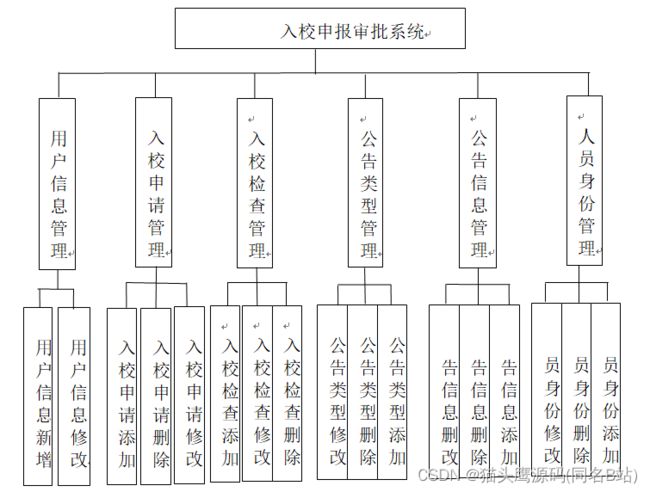
功能介绍:
系统包含技术:
后端:springboot,mybatis
前端:element-ui、js、css等
开发工具:idea/vscode
数据库:mysql 5.7
JDK版本:jdk1.8
部分截图说明:
下面是登录页面
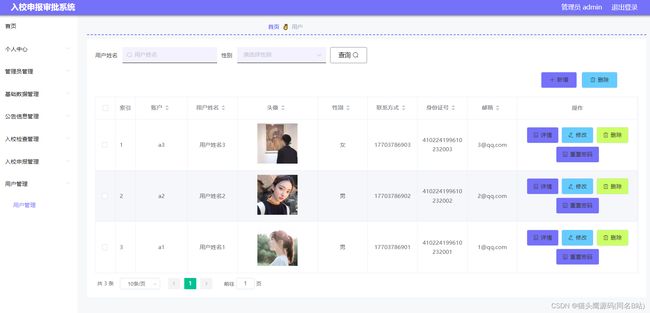
用户管理
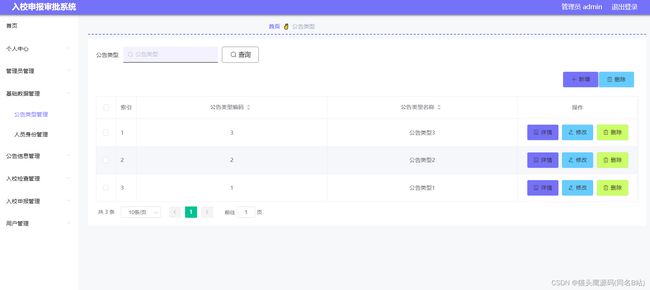
公告类型管理
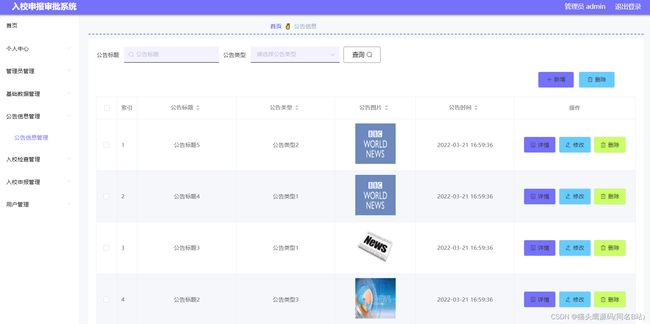
公告管理
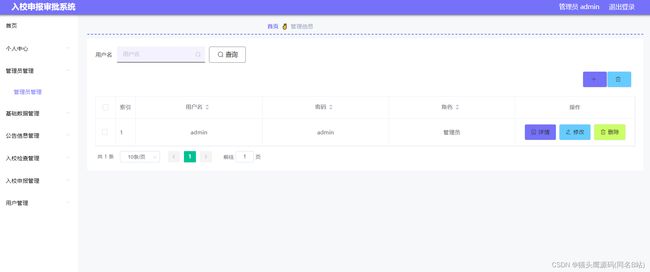
管理员管理
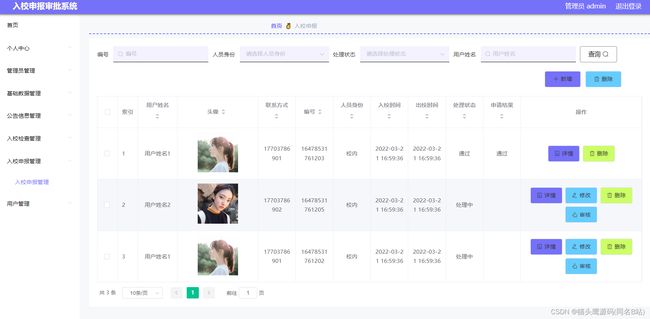
入校申报管理
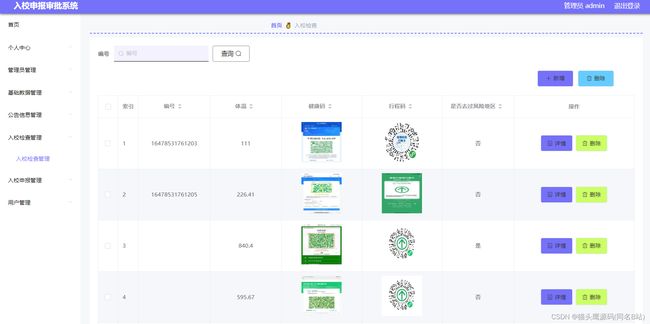
入校检查管理
部分代码:
/**
* 后端列表
*/
@RequestMapping("/page")
public R page(@RequestParam Map params, HttpServletRequest request){
logger.debug("page方法:,,Controller:{},,params:{}",this.getClass().getName(),JSONObject.toJSONString(params));
String role = String.valueOf(request.getSession().getAttribute("role"));
if(false)
return R.error(511,"永不会进入");
else if("用户".equals(role))
params.put("yonghuId",request.getSession().getAttribute("userId"));
if(params.get("orderBy")==null || params.get("orderBy")==""){
params.put("orderBy","id");
}
PageUtils page = ruxiaojianchaService.queryPage(params);
//字典表数据转换
List list =(List)page.getList();
for(RuxiaojianchaView c:list){
//修改对应字典表字段
dictionaryService.dictionaryConvert(c, request);
}
return R.ok().put("data", page);
}
/**
* 后端详情
*/
@RequestMapping("/info/{id}")
public R info(@PathVariable("id") Long id, HttpServletRequest request){
logger.debug("info方法:,,Controller:{},,id:{}",this.getClass().getName(),id);
RuxiaojianchaEntity ruxiaojiancha = ruxiaojianchaService.selectById(id);
if(ruxiaojiancha !=null){
//entity转view
RuxiaojianchaView view = new RuxiaojianchaView();
BeanUtils.copyProperties( ruxiaojiancha , view );//把实体数据重构到view中
//级联表
RuxiaoshenbaoEntity ruxiaoshenbao = ruxiaoshenbaoService.selectById(ruxiaojiancha.getRuxiaoshenbaoId());
if(ruxiaoshenbao != null){
BeanUtils.copyProperties( ruxiaoshenbao , view ,new String[]{ "id", "createTime", "insertTime", "updateTime"});//把级联的数据添加到view中,并排除id和创建时间字段
view.setRuxiaoshenbaoId(ruxiaoshenbao.getId());
}
//修改对应字典表字段
dictionaryService.dictionaryConvert(view, request);
return R.ok().put("data", view);
}else {
return R.error(511,"查不到数据");
}
}
/**
* 后端保存
*/
@RequestMapping("/save")
public R save(@RequestBody RuxiaojianchaEntity ruxiaojiancha, HttpServletRequest request){
logger.debug("save方法:,,Controller:{},,ruxiaojiancha:{}",this.getClass().getName(),ruxiaojiancha.toString());
String role = String.valueOf(request.getSession().getAttribute("role"));
if(false)
return R.error(511,"永远不会进入");
Wrapper queryWrapper = new EntityWrapper()
.eq("ruxiaoshenbao_id", ruxiaojiancha.getRuxiaoshenbaoId())
.eq("ruxiaojiancha_status_types", ruxiaojiancha.getRuxiaojianchaStatusTypes())
;
logger.info("sql语句:"+queryWrapper.getSqlSegment());
RuxiaojianchaEntity ruxiaojianchaEntity = ruxiaojianchaService.selectOne(queryWrapper);
if(ruxiaojianchaEntity==null){
ruxiaojiancha.setCreateTime(new Date());
ruxiaojianchaService.insert(ruxiaojiancha);
return R.ok();
}else {
return R.error(511,"表中有相同数据");
}
}
/**
* 后端修改
*/
@RequestMapping("/update")
public R update(@RequestBody RuxiaojianchaEntity ruxiaojiancha, HttpServletRequest request){
logger.debug("update方法:,,Controller:{},,ruxiaojiancha:{}",this.getClass().getName(),ruxiaojiancha.toString());
String role = String.valueOf(request.getSession().getAttribute("role"));
// if(false)
// return R.error(511,"永远不会进入");
//根据字段查询是否有相同数据
Wrapper queryWrapper = new EntityWrapper()
.notIn("id",ruxiaojiancha.getId())
.andNew()
.eq("ruxiaoshenbao_id", ruxiaojiancha.getRuxiaoshenbaoId())
.eq("ruxiaojiancha_status_types", ruxiaojiancha.getRuxiaojianchaStatusTypes())
;
logger.info("sql语句:"+queryWrapper.getSqlSegment());
RuxiaojianchaEntity ruxiaojianchaEntity = ruxiaojianchaService.selectOne(queryWrapper);
if("".equals(ruxiaojiancha.getRuxiaojianchaPhoto()) || "null".equals(ruxiaojiancha.getRuxiaojianchaPhoto())){
ruxiaojiancha.setRuxiaojianchaPhoto(null);
}
if("".equals(ruxiaojiancha.getXingchengPhoto()) || "null".equals(ruxiaojiancha.getXingchengPhoto())){
ruxiaojiancha.setXingchengPhoto(null);
}
if(ruxiaojianchaEntity==null){
ruxiaojianchaService.updateById(ruxiaojiancha);//根据id更新
return R.ok();
}else {
return R.error(511,"表中有相同数据");
}
} 以上就是部分功能展示,从整体上来看,本系统功能是十分完整的,界面设计简洁大方,交互友好,数据库设计也很合理,规模适中,代码工整,清晰,适合学习使用。
好了,今天就到这儿吧,小伙伴们点赞、收藏、评论,一键三连走起呀,下期见~~