Docker使用nginx部署VUE项目
目录
一、安装Docker和一些基本Docker命令
二、打包VUE项目
三、写nginx配置文件
四、写Dockerfile文件
五、构建镜像
六、运行容器
七、挂载目录
八、使用docker-compose部署项目
总结
一、安装Docker和一些基本Docker命令
安装略,基本指令如下:
# 构建镜像,test为镜像名,v1为版本号,“.”不可省略,代表当前文件夹下
docker build -t test:v1 .
# 运行容器,-d 后台运行,-p 映射容器内端口到宿主机,--name 容器名字:版本号
docker run -d -p 8080:80 --name test-hello test:v1
docker ps # 查看当前运行中的容器
docker images # 查看镜像列表
docker rm container-id # 删除指定 id 的容器
docker stop/start container-id # 停止/启动指定 id 的容器
docker rmi image-id # 删除指定 id 的镜像
docker volume ls # 查看 volume 列表
docker network ls # 查看网络列表二、打包VUE项目
vue项目根目录进入终端输入npm run build打包项目,在项目根目录会生成一个dist文件夹,复制整个文件夹到一个新的工作文件夹(我命名为nginx,可以用其他方式命名)中的html下,目录结构如下:
└─nginx
├─conf.d
├─html
│ └─dist
└─logs
三、写nginx配置文件
nginx的配置文件有/etc/nginx/nginx.conf和/etc/nginx/conf.d/default.conf两个文件,此处修改default.conf即可,文件如下:
server {
listen 80; # nginx对外暴露的端口
server_name localhost; # 此处为docker服务宿主机的ip
location / {
root /home/nginx/vue; # 选择nginx工作目录
index index.html;
try_files $uri $uri/ /index.html;
}
location /api/ {
proxy_pass http://localhost:8080; # nginx代理的端口
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto $scheme;
}
}该文件放在nginx文件夹中的conf.d中。
四、写Dockerfile文件
文件如下:
# 基础镜像 不指定版本则默认最新
FROM nginx
# 创建目录
RUN mkdir -p /home/nginx/vue
# 指定工作路径
WORKDIR /home/nginx/vue
COPY ./conf.d/default.conf /etc/nginx/conf.d/
COPY ./html/dist /home/nginx/vue该文件放在nginx文件夹目录下。
五、构建镜像
目前文件结构如下:
└─nginx
├─conf.d
│ └─default.conf
├─html
│ └─dist
├─logs
└─Dockerfile
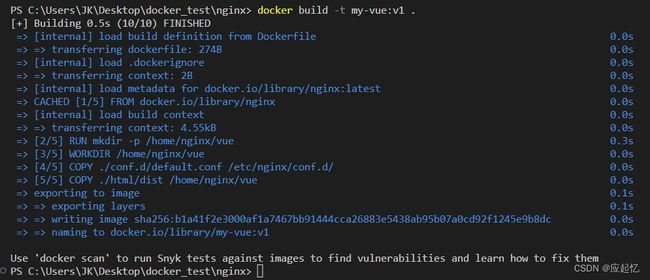
在nginx目录下打开终端输入docker build -t test:v1 .开始构建镜像,显示如下构建完成:
可以用docker images命令查看镜像。
六、运行容器
终端下继续输入docker run -d -p 8080:80 --name vue_test my-vue:v1运行容器,显示如下:
此时在浏览器输入http://localhost:8080即可进入项目,vue部署成功。
七、挂载目录
终端下继续输入以下命令运行容器
docker run -d -v $PWD/html/dist:/home/nginx/vue -v $PWD/logs:/var/log/nginx -v $PWD/conf.d:/etc/nginx/conf.d -p 8080:80 --name vue_test my-vue:v1运行过程和上面一样,但是此时,项目中的文件由本地挂载上去,修改里面的文件即可生效,不用反复部署。
八、使用docker-compose部署项目
在nginx同级目录下创建一个docker-compose.yml文件,如下:
version : '3.3'
services:
vue-nginx:
container_name: vue_test
image: my-vue:v1
build:
context: ./nginx
ports:
- "8080:80"
volumes:
- ./nginx/html/dist:/home/nginx/vue
- ./nginx/logs:/var/log/nginx
- ./nginx/conf.d:/etc/nginx/conf.d
restart: always
在终端中输入docker compose up -d即可运行,显示如下:
可以用docker compose ps命令查看运行的容器。
总结
本文主要记录了用docker部署vue项目的过程,使用docker和docker-compose两种部署方法,部署难度主要在于理解nginx的配置文件和Dockerfile文件的编写