php + jquery ui插件 + jquery pager插件 实现新闻的 标签分类 + 无刷新分页
现在jquery的应用越来越广泛了,在很多网站的新闻板块都实现了 标签分类 + 无刷新分页 的效果。
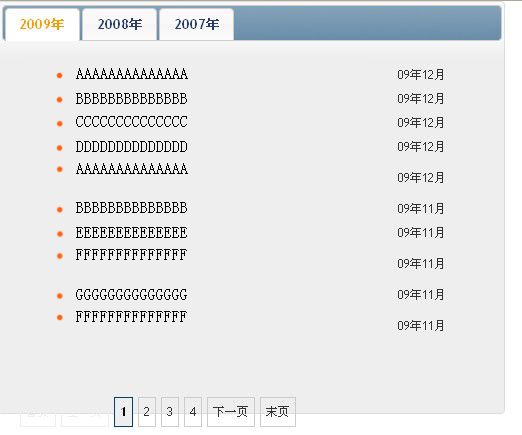
我也自己尝试写了一个,效果图如下(样式可以按用户需求自己去整):

接下来详细介绍实现过程:
我一向是见招拆招的解决思路,这里需要运用到3个东西——标签页效果插件和分页插件,jquery的getJson请求。
因此我使用了jquery-ui插件,jquery-page插件,现提供下载地址:
里面包含了3个JS脚本文件和2个样式表:
jquery-1.3.2.min.js
jquery.pager.js
jquery-ui-1.7.2.custom.min.js
jquery-ui-1.7.2.custom.css
page.css
html页面代码如下:
 代码
代码
<
html
>
< head >
< meta http-equiv ="Content-Type" content ="text/html; charset=utf-8" />
< title > php + jquery ui + jquery pager </ title >
< link type ="text/css" href ="/css/jquery-ui-1.7.2.custom.css" rel ="stylesheet" />
< link rel ="stylesheet" href ="/css/page.css" type ="text/css" />
< script type ="text/javascript" src ="/js/jquery-1.3.2.min.js" ></ script >
< script type ="text/javascript" src ="/js/jquery-ui-1.7.2.custom.min.js" ></ script >
< script src ="/js/jquery.pager.js" type ="text/javascript" ></ script >
< script type ="text/javascript" language ="javascript" >
$(document).ready( function (){
$( ' #tabs ' ).tabs();
$.getJSON( " ajax4.php " ,{ pager: 1 , count: 10 }, function (json){
$( " #content1 " ).html(json[ 1 ]);
$( " #pager1 " ).pager({ pagenumber: 1 , pagecount: json[ 0 ], buttonClickCallback: PageClick1 });
});
$.getJSON( " ajax5.php " ,{ pager: 1 , count: 10 }, function (json){
$( " #content2 " ).html(json[ 1 ]);
$( " #pager2 " ).pager({ pagenumber: 1 , pagecount: json[ 0 ], buttonClickCallback: PageClick2 });
});
$.getJSON( " ajax6.php " ,{ pager: 1 , count: 10 }, function (json){
$( " #content3 " ).html(json[ 1 ]);
$( " #pager3 " ).pager({ pagenumber: 1 , pagecount: json[ 0 ], buttonClickCallback: PageClick3 });
});
});
PageClick1 = function (pageclickednumber)
{
TestClick1(pageclickednumber);
}
function TestClick1(pageclickednumber)
{
$.getJSON( " ajax4.php " ,{ pager: pageclickednumber, count: 10 }, function (json){
$( " #content1 " ).html(json[ 1 ]);
$( " #pager1 " ).pager({ pagenumber: pageclickednumber, pagecount: json[ 0 ], buttonClickCallback: PageClick1 });
});
}
PageClick2 = function (pageclickednumber)
{
TestClick2(pageclickednumber);
}
function TestClick2(pageclickednumber)
{
$.getJSON( " ajax5.php " ,{ pager: pageclickednumber, count: 10 }, function (json){
$( " #content2 " ).html(json[ 1 ]);
$( " #pager2 " ).pager({ pagenumber: pageclickednumber, pagecount: json[ 0 ], buttonClickCallback: PageClick2 });
});
}
PageClick3 = function (pageclickednumber)
{
TestClick3(pageclickednumber);
}
function TestClick3(pageclickednumber)
{
$.getJSON( " ajax6.php " ,{ pager: pageclickednumber, count: 10 }, function (json){
$( " #content3 " ).html(json[ 1 ]);
$( " #pager3 " ).pager({ pagenumber: pageclickednumber, pagecount: json[ 0 ], buttonClickCallback: PageClick3 });
});
}
</ script >
</ head >
< body >
<!-- Tabs -->
< div id ="tabs" >
< ul >
< li >< a href ="#tabs-1" > 2009年 </ a ></ li >
< li >< a href ="#tabs-2" > 2008年 </ a ></ li >
< li >< a href ="#tabs-3" > 2007年 </ a ></ li >
</ ul >
< div id ="tabs-1" >
< div id ="content1" ></ div >
< div id ="pager1" ></ div >
</ div >
< div id ="tabs-2" >
< div id ="content2" ></ div >
< div id ="pager2" ></ div >
</ div >
< div id ="tabs-3" >
< div id ="content3" ></ div >
< div id ="pager3" ></ div >
</ div >
</ div >
</ body >
</ html >
< head >
< meta http-equiv ="Content-Type" content ="text/html; charset=utf-8" />
< title > php + jquery ui + jquery pager </ title >
< link type ="text/css" href ="/css/jquery-ui-1.7.2.custom.css" rel ="stylesheet" />
< link rel ="stylesheet" href ="/css/page.css" type ="text/css" />
< script type ="text/javascript" src ="/js/jquery-1.3.2.min.js" ></ script >
< script type ="text/javascript" src ="/js/jquery-ui-1.7.2.custom.min.js" ></ script >
< script src ="/js/jquery.pager.js" type ="text/javascript" ></ script >
< script type ="text/javascript" language ="javascript" >
$(document).ready( function (){
$( ' #tabs ' ).tabs();
$.getJSON( " ajax4.php " ,{ pager: 1 , count: 10 }, function (json){
$( " #content1 " ).html(json[ 1 ]);
$( " #pager1 " ).pager({ pagenumber: 1 , pagecount: json[ 0 ], buttonClickCallback: PageClick1 });
});
$.getJSON( " ajax5.php " ,{ pager: 1 , count: 10 }, function (json){
$( " #content2 " ).html(json[ 1 ]);
$( " #pager2 " ).pager({ pagenumber: 1 , pagecount: json[ 0 ], buttonClickCallback: PageClick2 });
});
$.getJSON( " ajax6.php " ,{ pager: 1 , count: 10 }, function (json){
$( " #content3 " ).html(json[ 1 ]);
$( " #pager3 " ).pager({ pagenumber: 1 , pagecount: json[ 0 ], buttonClickCallback: PageClick3 });
});
});
PageClick1 = function (pageclickednumber)
{
TestClick1(pageclickednumber);
}
function TestClick1(pageclickednumber)
{
$.getJSON( " ajax4.php " ,{ pager: pageclickednumber, count: 10 }, function (json){
$( " #content1 " ).html(json[ 1 ]);
$( " #pager1 " ).pager({ pagenumber: pageclickednumber, pagecount: json[ 0 ], buttonClickCallback: PageClick1 });
});
}
PageClick2 = function (pageclickednumber)
{
TestClick2(pageclickednumber);
}
function TestClick2(pageclickednumber)
{
$.getJSON( " ajax5.php " ,{ pager: pageclickednumber, count: 10 }, function (json){
$( " #content2 " ).html(json[ 1 ]);
$( " #pager2 " ).pager({ pagenumber: pageclickednumber, pagecount: json[ 0 ], buttonClickCallback: PageClick2 });
});
}
PageClick3 = function (pageclickednumber)
{
TestClick3(pageclickednumber);
}
function TestClick3(pageclickednumber)
{
$.getJSON( " ajax6.php " ,{ pager: pageclickednumber, count: 10 }, function (json){
$( " #content3 " ).html(json[ 1 ]);
$( " #pager3 " ).pager({ pagenumber: pageclickednumber, pagecount: json[ 0 ], buttonClickCallback: PageClick3 });
});
}
</ script >
</ head >
< body >
<!-- Tabs -->
< div id ="tabs" >
< ul >
< li >< a href ="#tabs-1" > 2009年 </ a ></ li >
< li >< a href ="#tabs-2" > 2008年 </ a ></ li >
< li >< a href ="#tabs-3" > 2007年 </ a ></ li >
</ ul >
< div id ="tabs-1" >
< div id ="content1" ></ div >
< div id ="pager1" ></ div >
</ div >
< div id ="tabs-2" >
< div id ="content2" ></ div >
< div id ="pager2" ></ div >
</ div >
< div id ="tabs-3" >
< div id ="content3" ></ div >
< div id ="pager3" ></ div >
</ div >
</ div >
</ body >
</ html >
页面对ajax4.php,ajax5.php,ajax6.php三个页面进行了getJson请求,
这3个页面代码都差不多,无非是年份的分类而已,我这里没做代码优化了,
实际完全可以放在同一个页面里处理完,请求地址里附带个参数就行了。
ajax.php代码如下:
 代码
代码
<?
php
header ( " content-type:text/html;charset:utf-8 " );
$db = @ mysql_connect ( " 服务器主机地址 " , "数据库帐号 " , "数据库密码 " );
mysql_select_db ( "数据库 名" );
$rs = mysql_query ( " set names utf8 " );
// 如果传递了pager参数
if ( isset ( $_GET [ ' pager ' ]) && isset ( $_GET [ ' count ' ]))
{
echo GetPager( $_GET [ ' count ' ] , $_GET [ ' pager ' ]);
}
else
{
echo " 没有传入参数! " ;
}
function GetPager( $count , $pager )
{
$begin = 开始时间;
$end = 结束时间;
$rs = mysql_query ( " SELECT * FROM 数据表 WHERE (pubdate BETWEEN $begin AND $end ) ORDER BY pubdate DESC limit " . ( $pager - 1 ) * $count . " , " . $count );
while ( $r = mysql_fetch_assoc ( $rs ))
{
$temp [] = $r ;
}
$html_string = " <table cellpadding='0' border='0' align='center' width='400' style=' padding: 8px 4px 1px 10px; ' cellpacing='0'> " ;
foreach ( $temp as $k => $v )
{
// 假设 url字段为链接地址,title为新闻标题,pubdate为发表时间
$html_string .= " <tr height='22'><td valign='middle' width='*' class='tt2'><img align='middle' alt='*' src='/images/bullet.gif'/> <a target='_blank' href=' " . $v [ ' url ' ] . " '> " . $v [ ' title ' ] . " </a></td><td align='right' width='100'> " . $v [ " pubdate " ] . " </td></tr> " ;
}
$html_string .= " </table> " ;
// 这个是新闻读取的数量,不建议读取太多
$num = 40 ;
//新闻的总页数取整
$num_string = ceil ( $num / $count );
// 这里用键值对的方式 返回JSON格式的数据,0为新闻总页数,1为拼接的HTML新闻页面
$arr = array ( " 0 " => $num_string , " 1 " => $html_string );
$jarr = json_encode( $arr );
echo $jarr ;
}
?>
header ( " content-type:text/html;charset:utf-8 " );
$db = @ mysql_connect ( " 服务器主机地址 " , "数据库帐号 " , "数据库密码 " );
mysql_select_db ( "数据库 名" );
$rs = mysql_query ( " set names utf8 " );
// 如果传递了pager参数
if ( isset ( $_GET [ ' pager ' ]) && isset ( $_GET [ ' count ' ]))
{
echo GetPager( $_GET [ ' count ' ] , $_GET [ ' pager ' ]);
}
else
{
echo " 没有传入参数! " ;
}
function GetPager( $count , $pager )
{
$begin = 开始时间;
$end = 结束时间;
$rs = mysql_query ( " SELECT * FROM 数据表 WHERE (pubdate BETWEEN $begin AND $end ) ORDER BY pubdate DESC limit " . ( $pager - 1 ) * $count . " , " . $count );
while ( $r = mysql_fetch_assoc ( $rs ))
{
$temp [] = $r ;
}
$html_string = " <table cellpadding='0' border='0' align='center' width='400' style=' padding: 8px 4px 1px 10px; ' cellpacing='0'> " ;
foreach ( $temp as $k => $v )
{
// 假设 url字段为链接地址,title为新闻标题,pubdate为发表时间
$html_string .= " <tr height='22'><td valign='middle' width='*' class='tt2'><img align='middle' alt='*' src='/images/bullet.gif'/> <a target='_blank' href=' " . $v [ ' url ' ] . " '> " . $v [ ' title ' ] . " </a></td><td align='right' width='100'> " . $v [ " pubdate " ] . " </td></tr> " ;
}
$html_string .= " </table> " ;
// 这个是新闻读取的数量,不建议读取太多
$num = 40 ;
//新闻的总页数取整
$num_string = ceil ( $num / $count );
// 这里用键值对的方式 返回JSON格式的数据,0为新闻总页数,1为拼接的HTML新闻页面
$arr = array ( " 0 " => $num_string , " 1 " => $html_string );
$jarr = json_encode( $arr );
echo $jarr ;
}
?>
