hexo官方文档
官方中文文档
本文章参考为官方文档
安装
前提
- nodejs
nodejs官网
建议使用 Node.js 12.0 及以上版本
- git
git官网
关于安装nodejs后安装hexo的权限问题
如果在尝试安装 Hexo 的过程中出现 EACCES 权限错误,请遵循 由 npmjs 发布的指导 修复该问题。强烈建议 不要 使用 root、sudo 等方法覆盖权限
npmjs指导
大概两点解决方案
- 使用node版本控制器重装npm(推荐)
npm install -g npm # 这个是安装最新版
- 手动更改npm的安装目录
- 备份电脑
- mkdir ~/.npm-global # 在home目录,创建文件夹给全局安装
- npm config set prefix ‘~/.npm-global’ # 配置npm使用新目录
- export PATH=~/.npm-global/bin:$PATH # 打开或创建~/.profile文件并加入此句
- source ~/.profile # 更新系统环境变量
- npm install -g jshint # 全局安装一个包来测试新配置(不要使用sudo)
关于mac编译时可能会遇到的问题
如果在编译时可能会遇到问题,请先到 App Store 安装 Xcode,Xcode 完成后,启动并进入 Preferences -> Download -> Command Line Tools -> Install 安装命令行工具。
安装hexo
使用npm安装hexo
npm install -g hexo-cli
进阶安装
适合熟悉hexo的用户
npm install hexo
两种方式执行 Hexo
- npx hexo
- 将 Hexo 所在的目录下的 node_modules 添加到环境变量之中即可直接使用 hexo :
echo ‘PATH=“$PATH:./node_modules/.bin”’ >> ~/.profile
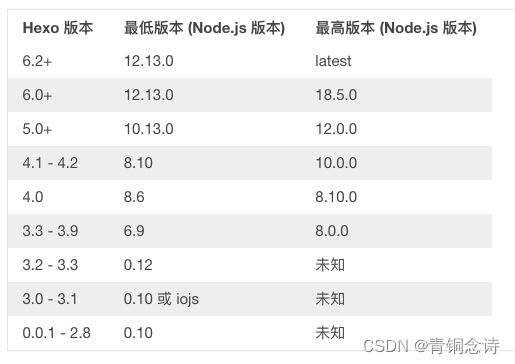
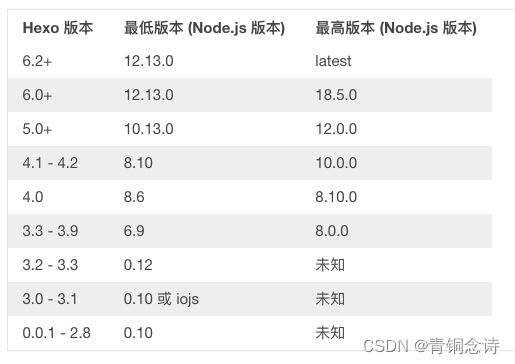
Node.js 版本限制

hexo的使用
执行以下命令,hexo将在指定文件夹新建所需的文件
hexo init <folder>
cd <folder>
npm install
新建完成后,指定文件夹的目录结构如下
.
├── _config.yml
├── package.json
├── scaffolds
├── source
| ├── _drafts
| └── _posts
└── themes
目录结构含义
_config.yml
网站的 配置 信息,您可以在此配置大部分的参数。


如果网站存放在子目录中,例如 http://example.com/blog,则要把 url 设为 http://example.com/blog 并把 root 设为 /blog/。
比如,一个页面的永久链接是 http://example.com/foo/bar/index.html
pretty_urls:
trailing_index: false
此时页面的永久链接会变为 http://example.com/foo/bar/

skip_render: "mypage/**/*"
skip_render: "_posts/test-post.md"

默认情况下,Hexo 生成的超链接都是绝对地址。例如,如果您的网站域名为 example.com,您有一篇文章名为 hello,那么绝对链接可能像这样:http://example.com/hello.html,它是绝对于域名的。相对链接像这样:/hello.html,也就是说,无论用什么域名访问该站点,都没有关系,这在进行反向代理时可能用到。通常情况下,建议使用绝对地址。



通常配置
- site部分的网站名称和副标题名称
- deployment部分的type那块,比如使用git
package.json
应用程序的信息。EJS, Stylus 和 Markdown renderer 已默认安装,您可以自由移除。
package.json
{
"name": "hexo-site",
"version": "0.0.0",
"private": true,
"hexo": {
"version": ""
},
"dependencies": {
"hexo": "^3.8.0",
"hexo-generator-archive": "^0.1.5",
"hexo-generator-category": "^0.1.3",
"hexo-generator-index": "^0.2.1",
"hexo-generator-tag": "^0.2.0",
"hexo-renderer-ejs": "^0.3.1",
"hexo-renderer-stylus": "^0.3.3",
"hexo-renderer-marked": "^0.3.2",
"hexo-server": "^0.3.3"
}
}
scaffolds
模版 文件夹。当您新建文章时,Hexo 会根据 scaffold 来建立文件。
Hexo的模板是指在新建的文章文件中默认填充的内容。例如,如果您修改scaffold/post.md中的Front-matter内容,那么每次新建一篇文章时都会包含这个修改。
source
资源文件夹是存放用户资源的地方。除 _posts 文件夹之外,开头命名为 _ (下划线)的文件 / 文件夹和隐藏的文件将会被忽略。Markdown 和 HTML 文件会被解析并放到 public 文件夹,而其他文件会被拷贝过去。
themes
主题 文件夹。Hexo 会根据主题来生成静态页面。
指令
init
hexo init
如果没有设置folder,默认在当前文件夹下建立网站
new
hexo new [layout] </code><br> 新建一篇文章,若title中包含空格,则需要引号引起来</p>
<blockquote>
<p>-p, --path 自定义新文章的路径<br> -r, --replace 如果存在同名文章,将其替换<br> -s, --slug 文章的 Slug,作为新文章的文件名和发布后的 URL</p>
</blockquote>
<h4>generate</h4>
<p><code>hexo generate</code>,也可以简写成<code>hexo g</code><br> 生成静态文件</p>
<pre><code class="prism language-bash">-d, --deploy 文件生成后立即部署网站
-w, --watch 监视文件变动
-b, --bail 生成过程中如果发生任何未处理的异常则抛出异常
-f, --force 强制重新生成文件
Hexo 引入了差分机制,如果 public 目录存在,那么 hexo g 只会重新生成改动的文件。
使用该参数的效果接近 hexo clean <span class="token operator">&&</span> hexo generate
-c, --concurrency 最大同时生成文件的数量,默认无限制
</code></pre>
<h4>publish</h4>
<p><code>hexo publish [Layout] <filename></code><br> 发表草稿</p>
<h4>server</h4>
<p><code>hexo server</code>,也可以简写成<code>hexo s</code><br> 启动服务器<br> 默认访问网址为:<code>http://localhost:4000/</code></p>
<pre><code class="prism language-bash">-p, --port 重设端口
-s, --static 只使用静态文件
-l, --log 启动日记记录,使用覆盖记录格式
</code></pre>
<h4>deploy</h4>
<p><code>hexo deploy</code>,也可以简写成<code>hexo d</code><br> 部署网站</p>
<blockquote>
<p>-g, --generate 部署之前预先生成静态文件</p>
</blockquote>
<h4>render</h4>
<p><code>hexo render <file1> [file2] ... </code><br> 渲染文件</p>
<blockquote>
<p>-o, --output 设置输出路径</p>
</blockquote>
<h4>migrate</h4>
<p><code>hexo migrate <type></code><br> 从其他博客系统迁移</p>
<h4>clean</h4>
<p><code>hexo clean</code><br> 清除缓存文件db,json和以生成的静态文件public<br> 某些情况下(尤其是更换主题后),如果对站点的更改不生效,可能需要使用该指令</p>
<h4>list</h4>
<p><code>hexo list</code><br> 列出网站资料</p>
<h4>version</h4>
<p><code>hexo version</code><br> 显示hexo版本</p>
<h4>选项</h4>
<h5>安全模式</h5>
<p><code>hexo --safe</code><br> 安全模式下,不会载入插件和脚本,在安装新插件出现问题时可以尝试使用</p>
<h5>调试模式</h5>
<p><code>hexo --debug</code><br> 终端显示调试信息并记录到debug.log</p>
<h5>简洁模式</h5>
<p><code>hexo --silent</code><br> 隐藏终端信息</p>
<h5>自定义配置文件路径</h5>
<p><code>hexo server --config custom.yml</code></p>
<h5>显示草稿</h5>
<p><code>hexo --draft</code><br> 显示在source/——drafts目录下的草稿文件</p>
<h5>自定义CWD</h5>
<p><code>hexo --cwd /path/to/cwd</code><br> 修改当前工作目录</p>
<h3>写作</h3>
<p><code>hexo new [layout] <title></code></p>
<h4>layout布局</h4>
<p>默认为post,可以在_config.yml文件的default_layout修改默认布局</p>
<pre><code class="prism language-bash">post source/_posts
page <span class="token builtin class-name">source</span>
draft source/_drafts
</code></pre>
<h5>draft草稿</h5>
<p>文件保存在source/draft目录下,通过publish命令将草稿移动到source/_posts目录<br> <code>hexo publish [layout] <title></code><br> 草稿默认不会显示在页面中,执行时加上–draft参数,或者设置render_draft参数为true来预览草稿</p>
<h3>front-matter</h3>
<p>front-matter是文件最上方<code>---</code>分割的区域,用于指定个别文件的变量<br> 如:</p>
<pre><code class="prism language-bash">---
title: Hello World
date: <span class="token number">2013</span>/7/13 <span class="token number">20</span>:46:25
---
</code></pre>
<p><a href="http://img.e-com-net.com/image/info8/1aff549a5a8348c8aacd70a7a12224a3.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/1aff549a5a8348c8aacd70a7a12224a3.jpg" alt="hexo详细指南_第9张图片" width="650" height="437" style="border:1px solid black;"></a></p>
<h4>分类和标签</h4>
<p>文章支持分类和标签,分类具有顺序性和层次性,标签没有顺序和层次</p>
<pre><code class="prism language-bash">categories:
- Diary
tags:
- <span class="token environment constant">PS3</span>
- Games
</code></pre>
<p>hexo不支持多个同级分,多个分类尝试list方法:</p>
<pre><code class="prism language-bash">categories:
- <span class="token punctuation">[</span>Diary, PlayStation<span class="token punctuation">]</span>
- <span class="token punctuation">[</span>Diary, Games<span class="token punctuation">]</span>
- <span class="token punctuation">[</span>Life<span class="token punctuation">]</span>
</code></pre>
<p>结构为:<br> ├── Diary<br> | ├── PlayStation<br> | └── Games<br> └── Life</p>
<h3>资源文件夹</h3>
<p>资源(Asset)表示source文件夹下除文章外的所有文件,比如图片、JS、CSS等,如果文章中图片少,可以将图片放在source/images文件夹下,使用<code></code>方式引用即可</p>
<h4>文章资源文件夹</h4>
<p>如果想要组织化地管理文件,在config.yml文件将post_asset_folder选项设置为true即可<br> 资源文件夹管理功能打开后,每次<code>hexo new [layout] <title></code>创建文章都会自动创建新文件夹,路径名与文章名相同,与文章有关的资源都会放在此关联文件夹中</p>
<h4>启用markdown嵌入图片</h4>
<p>config.yml中设置</p>
<pre><code class="prism language-bash">_config.yml
post_asset_folder: <span class="token boolean">true</span>
marked:
prependRoot: <span class="token boolean">true</span>
postAsset: <span class="token boolean">true</span>
</code></pre>
<h3>数据文件</h3>
<p>有时可能需要在主题中使用某些资料,而这些资料并不在文章内,并且是需要重复使用的,那么可以考虑使用 Hexo 3.0 新增的「数据文件」功能。此功能会载入 source/_data 内的 YAML 或 JSON 文件,如此一来您便能在网站中复用这些文件了。</p>
<p>举例来说,在 source/_data 文件夹中新建 menu.yml 文件:</p>
<pre><code class="prism language-bash">Home: /
Gallery: /gallery/
Archives: /archives/
您就能在模板中使用这些资料:
<span class="token operator"><</span>% <span class="token keyword">for</span> <span class="token punctuation">(</span>var <span class="token function">link</span> <span class="token keyword">in</span> site.data.menu<span class="token punctuation">)</span> <span class="token punctuation">{</span> %<span class="token operator">></span>
<span class="token operator"><</span>a <span class="token assign-left variable">href</span><span class="token operator">=</span><span class="token string">"<%= site.data.menu[link] %>"</span><span class="token operator">></span> <span class="token operator"><</span>%<span class="token operator">=</span> <span class="token function">link</span> %<span class="token operator">></span> <span class="token operator"><</span>/a<span class="token operator">></span>
<span class="token operator"><</span>% <span class="token punctuation">}</span> %<span class="token operator">></span>
渲染结果如下 <span class="token builtin class-name">:</span>
<span class="token operator"><</span>a <span class="token assign-left variable">href</span><span class="token operator">=</span><span class="token string">"/"</span><span class="token operator">></span> Home <span class="token operator"><</span>/a<span class="token operator">></span>
<span class="token operator"><</span>a <span class="token assign-left variable">href</span><span class="token operator">=</span><span class="token string">"/gallery/"</span><span class="token operator">></span> Gallery <span class="token operator"><</span>/a<span class="token operator">></span>
<span class="token operator"><</span>a <span class="token assign-left variable">href</span><span class="token operator">=</span><span class="token string">"/archives/"</span><span class="token operator">></span> Archives <span class="token operator"><</span>/a<span class="token operator">></span>
</code></pre>
<h3>hexo-server</h3>
<p>Hexo 3.0 把服务器独立成了个别模块,您必须先安装 hexo-server 才能使用。<br> <code>npm install hexo-server --save</code></p>
<p>安装完成后,输入以下命令以启动服务器,您的网站会在 http://localhost:4000 下启动。在服务器启动期间,Hexo 会监视文件变动并自动更新,您无须重启服务器。<br> <code>hexo server</code></p>
<p>如果您想要更改端口,或是在执行时遇到了 EADDRINUSE 错误,可以在执行时使用 -p 选项指定其他端口,如下:<br> <code>hexo server -p 5000</code></p>
<h4>静态模式</h4>
<p>在静态模式下,服务器只处理 public 文件夹内的文件,而不会处理文件变动,在执行时,您应该先自行执行 hexo generate,此模式通常用于生产环境(production mode)下。<br> <code>hexo server -s</code></p>
<h4>自定义 IP</h4>
<p>服务器默认运行在 0.0.0.0,您可以覆盖默认的 IP 设置,如下:<br> <code>hexo server -i 192.168.1.1</code><br> 指定这个参数后,您就只能通过该IP才能访问站点。例如,对于一台使用无线网络的笔记本电脑,除了指向本机的127.0.0.1外,通常还有一个192.168.*.*的局域网IP,如果像上面那样使用-i参数,就不能用127.0.0.1来访问站点了。对于有公网IP的主机,如果您指定一个局域网IP作为-i参数的值,那么就无法通过公网来访问站点。</p>
<h3>部署</h3>
<p><code>hexo generate</code>生成静态文件</p>
<p>生成文件并部署<br> <code>hexo generate --deploy</code><br> <code>hexo deploy --generate</code><br> 两个命令效果相同,可简写成<br> <code>hexo g -d</code><br> <code>hexo d -g</code></p>
<h3>git一键部署</h3>
<h4>安装 hexo-deployer-git。</h4>
<p><code>npm install hexo-deployer-git --save</code></p>
<h4>修改配置</h4>
<pre><code class="prism language-bash">deploy:
type: <span class="token function">git</span>
repo: <span class="token operator"><</span>repository url<span class="token operator">></span> <span class="token comment">#https://bitbucket.org/JohnSmith/johnsmith.bitbucket.io</span>
branch: <span class="token punctuation">[</span>branch<span class="token punctuation">]</span>
message: <span class="token punctuation">[</span>message<span class="token punctuation">]</span>
</code></pre>
<p><a href="http://img.e-com-net.com/image/info8/81a86905914c407a9c5ab055fcdd68e2.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/81a86905914c407a9c5ab055fcdd68e2.jpg" alt="hexo详细指南_第10张图片" width="650" height="249" style="border:1px solid black;"></a></p>
<h4>生成站点文件并推送至远程库</h4>
<p>执行 <code>hexo clean && hexo deploy</code></p>
<ul>
<li>除非你使用令牌或 SSH 密钥认证,否则你会被提示提供目标仓库的用户名和密码。</li>
<li>hexo-deployer-git 并不会存储你的用户名和密码. 请使用 git-credential-cache 来临时存储它们。</li>
</ul>
<h4>登入 Github/BitBucket/Gitlab</h4>
<p>在库设置(Repository Settings)中将默认分支设置为_config.yml配置中的分支名称。稍等片刻,站点就会显示在您的Github Pages中。</p>
<h4>其他一键部署</h4>
<p>Heroku、Netlify、Rsync、OpenShift、FTPSync、SFTP、Vercel、Bip、RSS3等<br> 详见官方文档</p>
</div>
</div>
</div>
</div>
</div>
<!--PC和WAP自适应版-->
<div id="SOHUCS" sid="1705794502725283840"></div>
<script type="text/javascript" src="/views/front/js/chanyan.js"></script>
<!-- 文章页-底部 动态广告位 -->
<div class="youdao-fixed-ad" id="detail_ad_bottom"></div>
</div>
<div class="col-md-3">
<div class="row" id="ad">
<!-- 文章页-右侧1 动态广告位 -->
<div id="right-1" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad">
<div class="youdao-fixed-ad" id="detail_ad_1"> </div>
</div>
<!-- 文章页-右侧2 动态广告位 -->
<div id="right-2" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad">
<div class="youdao-fixed-ad" id="detail_ad_2"></div>
</div>
<!-- 文章页-右侧3 动态广告位 -->
<div id="right-3" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad">
<div class="youdao-fixed-ad" id="detail_ad_3"></div>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="container">
<h4 class="pt20 mb15 mt0 border-top">你可能感兴趣的:(git,github)</h4>
<div id="paradigm-article-related">
<div class="recommend-post mb30">
<ul class="widget-links">
<li><a href="/article/1892399055670145024.htm"
title="六、soul源码学习-SpringCloud项目本地运行" target="_blank">六、soul源码学习-SpringCloud项目本地运行</a>
<span class="text-muted">caihuayuan4</span>
<a class="tag" taget="_blank" href="/search/%E9%9D%A2%E8%AF%95%E9%A2%98%E6%B1%87%E6%80%BB%E4%B8%8E%E8%A7%A3%E6%9E%90/1.htm">面试题汇总与解析</a><a class="tag" taget="_blank" href="/search/spring/1.htm">spring</a><a class="tag" taget="_blank" href="/search/sql/1.htm">sql</a><a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E5%A4%A7%E6%95%B0%E6%8D%AE/1.htm">大数据</a>
<div>一、本地部署NacosNacos本地部署可以参考:http://www.iocoder.cn/Nacos/install/?self二、搭建SpringCloud项目示例代码:https://github.com/wyc192273/soul-learn-project/tree/main/sofa-demo搭建了简单的SpringCloud服务后,需要在项目中引入如下依赖:org.dromara</div>
</li>
<li><a href="/article/1892383676033986560.htm"
title="handpose_X 之 onnx runtime C++(手部关键点检测)" target="_blank">handpose_X 之 onnx runtime C++(手部关键点检测)</a>
<span class="text-muted">Xian-HHappy</span>
<a class="tag" taget="_blank" href="/search/%E6%89%8B%E9%83%A8%E5%85%B3%E9%94%AE%E7%82%B9%E6%A3%80%E6%B5%8B/1.htm">手部关键点检测</a><a class="tag" taget="_blank" href="/search/ONNX/1.htm">ONNX</a><a class="tag" taget="_blank" href="/search/ONNXRuntime/1.htm">ONNXRuntime</a><a class="tag" taget="_blank" href="/search/C%2B%2B%E6%8E%A8%E7%90%86/1.htm">C++推理</a><a class="tag" taget="_blank" href="/search/%E6%A8%A1%E5%9E%8B%E8%BD%AC%E6%8D%A2/1.htm">模型转换</a>
<div>handpose_X之onnxruntime相关项目地址:1、手部关键点检测项目地址:https://gitcode.net/EricLee/handpose_x该项目中通过脚本model2onnx.py,将.pth模型转为.onnx模型。示例视频:开源项目-手势识别手势检测手部21关键点检测2、手部关键点检测onnx模型,onnxruntimeC++模型推理。项目地址:https://gitco</div>
</li>
<li><a href="/article/1892352776315400192.htm"
title="mid-360|环境配置及传感器特定方向点云数据提取" target="_blank">mid-360|环境配置及传感器特定方向点云数据提取</a>
<span class="text-muted">yangjh542426</span>
<a class="tag" taget="_blank" href="/search/px4/1.htm">px4</a><a class="tag" taget="_blank" href="/search/ros/1.htm">ros</a><a class="tag" taget="_blank" href="/search/ubuntu/1.htm">ubuntu</a><a class="tag" taget="_blank" href="/search/ubuntu/1.htm">ubuntu</a><a class="tag" taget="_blank" href="/search/%E6%97%A0%E4%BA%BA%E6%9C%BA/1.htm">无人机</a>
<div>本文将使用mid360实现简单的识别前方有障碍物时无人机悬停功能环境配置新建文件夹用于存储SDK以及ROS包gitclonehttps://github.com/Livox-SDK/Livox-SDK2.gitcdLivox-SDK2mkdirbuildcdbuildcmake..makesudomakeinstall完成sdk的安装根目录下gitclonehttps://github.com/L</div>
</li>
<li><a href="/article/1892351639134728192.htm"
title="Whoosh: 一个功能强大的纯Python全文搜索引擎" target="_blank">Whoosh: 一个功能强大的纯Python全文搜索引擎</a>
<span class="text-muted">富珂祯</span>
<div>Whoosh:一个功能强大的纯Python全文搜索引擎whooshWhooshisafast,featurefulfull-textindexingandsearchinglibraryimplementedinpurePython.项目地址:https://gitcode.com/gh_mirrors/wh/whooshWhoosh是一个快速且功能丰富的全文索引和搜索库,完全使用Python实现</div>
</li>
<li><a href="/article/1892351639554158592.htm"
title="pycdc 安装和配置指南" target="_blank">pycdc 安装和配置指南</a>
<span class="text-muted">左洋蔷Rory</span>
<div>pycdc安装和配置指南pycdcC++pythonbytecodedisassembleranddecompiler项目地址:https://gitcode.com/gh_mirrors/py/pycdc1.项目基础介绍和主要的编程语言项目名称:pycdc项目简介:pycdc是一个用C++编写的Python字节码反编译器和反汇编器。它的目标是帮助开发者将编译后的Python字节码(.pyc文件)</div>
</li>
<li><a href="/article/1892351386956394496.htm"
title="Whoosh:一款优秀的纯Python全文搜索库" target="_blank">Whoosh:一款优秀的纯Python全文搜索库</a>
<span class="text-muted">沈书苹Peter</span>
<div>Whoosh:一款优秀的纯Python全文搜索库whooshPure-Pythonfull-textsearchlibrary项目地址:https://gitcode.com/gh_mirrors/who/whooshWhoosh是一个快速、功能丰富的全文索引和搜索库,完全使用Python编写。它允许程序员轻松地将搜索功能添加到他们的应用程序和网站中。项目基础介绍Whoosh是一个纯Python项</div>
</li>
<li><a href="/article/1892322896781570048.htm"
title="Git入门与进阶:详细使用指南" target="_blank">Git入门与进阶:详细使用指南</a>
<span class="text-muted">向着开发进攻</span>
<a class="tag" taget="_blank" href="/search/git/1.htm">git</a><a class="tag" taget="_blank" href="/search/git/1.htm">git</a>
<div>Git入门与进阶:详细使用指南Git是一款强大的分布式版本控制工具,广泛用于软件开发中的源代码管理。无论你是一个刚刚开始学习编程的新手,还是一个已经有经验的开发者,Git都是你日常工作中的必备工具。在这篇文章中,我将详细介绍Git的使用方法,帮助你从基础到进阶掌握Git。什么是Git?Git是一种分布式版本控制系统(VCS),它让多个开发者能够高效地协同开发,跟踪代码的历史版本,并且管理项目的不同</div>
</li>
<li><a href="/article/1892321635403362304.htm"
title="uniapp邪门事件" target="_blank">uniapp邪门事件</a>
<span class="text-muted">岑梓铭</span>
<a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF%E9%97%AE%E9%A2%98/1.htm">前端问题</a><a class="tag" taget="_blank" href="/search/uni-app/1.htm">uni-app</a>
<div>很久之前在这篇《THREEJS在uni-app中使用(微信小程序)》:THREEJS在uni-app中使用(微信小程序)_uni-app_帶刺的小葡萄-华为开发者空间中学到了如何在uniapp的微信小程序里接入three.js的3d模型由于小程序自身很多不兼容原因,博主建议去用GitHub一个大佬改写的js库来引入适合小程序的three.js,于是我去照搬模仿,然后手动检查了一下,确实可以正常运行</div>
</li>
<li><a href="/article/1892319242376769536.htm"
title="Python 小练习 —— 统计字符串各类字符数量" target="_blank">Python 小练习 —— 统计字符串各类字符数量</a>
<span class="text-muted">奶香臭豆腐</span>
<a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a><a class="tag" taget="_blank" href="/search/%E5%AD%A6%E4%B9%A0/1.htm">学习</a>
<div>需求允许用户不断输入一个字符串。写一个函数负责统计该字符串中的字符、数字、空格、特殊字符的个数。代码如下:#统计字符、数字、特殊字符的个数fromtypingimportTuple#使用类型注释所需的库#定义函数,用到了类型注释。defcount_characters(msg:str)->Tuple[int,int,int,int]:digit_count=0#数字计数器alpha_count=0</div>
</li>
<li><a href="/article/1892314076684546048.htm"
title="阿里云部署Django项目(超详细图文教程)—— Part3. Django settings修改、PostgreSQL配置" target="_blank">阿里云部署Django项目(超详细图文教程)—— Part3. Django settings修改、PostgreSQL配置</a>
<span class="text-muted">马志峰的编程笔记</span>
<a class="tag" taget="_blank" href="/search/Django%E9%83%A8%E7%BD%B2/1.htm">Django部署</a><a class="tag" taget="_blank" href="/search/postgresql/1.htm">postgresql</a><a class="tag" taget="_blank" href="/search/django/1.htm">django</a><a class="tag" taget="_blank" href="/search/git/1.htm">git</a><a class="tag" taget="_blank" href="/search/nginx/1.htm">nginx</a><a class="tag" taget="_blank" href="/search/%E9%98%BF%E9%87%8C%E4%BA%91/1.htm">阿里云</a>
<div>阿里云部署Django项目(超详细图文教程)Part3.Djangosettings修改、PostgreSQL配置前言:花了一个月的空闲时间,终于成功把Django网站部署到了阿里云ECS上,包含以下功能:不使用任何第三方工具,直接用网页连接阿里云ECS使用GIT进行源码控制和上传到服务器使用githooks实现自动部署用的是时下比较流行的一套部署方案——Nginx,Gunicorn,virtua</div>
</li>
<li><a href="/article/1892290972474208256.htm"
title="开源项目亮点:打造你的DIY智能语音助手——“小爱音箱自定义固件”" target="_blank">开源项目亮点:打造你的DIY智能语音助手——“小爱音箱自定义固件”</a>
<span class="text-muted">侯深业Dorian</span>
<div>开源项目亮点:打造你的DIY智能语音助手——“小爱音箱自定义固件”项目地址:https://gitcode.com/gh_mirrors/xia/xiaoai-patch在当今智能家居设备泛滥的时代,一款能够深度定制、完全掌控的智能音箱无疑成为了技术爱好者的追求目标。“小爱音箱自定义固件”项目应运而生,旨在为用户提供一个从底层到应用层全面开放、高度可定制的智能音箱解决方案。项目介绍这个项目集合了一</div>
</li>
<li><a href="/article/1892281646506373120.htm"
title="k8s rook-ceph MountDevice failed for volume pvc An operation with the given Volume ID already exists" target="_blank">k8s rook-ceph MountDevice failed for volume pvc An operation with the given Volume ID already exists</a>
<span class="text-muted">时空无限</span>
<a class="tag" taget="_blank" href="/search/Kubernetes/1.htm">Kubernetes</a><a class="tag" taget="_blank" href="/search/kubernetes/1.htm">kubernetes</a><a class="tag" taget="_blank" href="/search/ceph/1.htm">ceph</a>
<div>https://github.com/rook/rook/issues/4896环境kubeadm搭建的k8s集群,rook-ceph部署的ceph存储,monpod所在宿主机和挂载客户端机器pod所在机器不在一个二层网络里。故障pod挂载不上pvc,describepod信息如下MountDevicefailedforvolumepvcAnoperationwiththegivenVolumeI</div>
</li>
<li><a href="/article/1892275471345840128.htm"
title="AnythingLLM 项目安装与配置指南" target="_blank">AnythingLLM 项目安装与配置指南</a>
<span class="text-muted">龙聪山Diane</span>
<div>AnythingLLM项目安装与配置指南anything-llm为开源和闭源的大型语言模型(LLMs)、嵌入器和向量数据库提供开源的ChatGPT体验。在一个应用中提供无限的文档、消息和并发用户,以及权限管理。项目地址:https://gitcode.com/gh_mirrors/an/anything-llm1.项目基础介绍和主要编程语言AnythingLLM是一个全栈应用程序,旨在帮助用户将任</div>
</li>
<li><a href="/article/1892264251012214784.htm"
title="Ollama部署大模型并安装WebUi" target="_blank">Ollama部署大模型并安装WebUi</a>
<span class="text-muted">m0_74823611</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a>
<div>Ollama用于在本地运行和部署大型语言模型(LLMs)的工具,可以非常方便的部署本地大模型安装Linuxcurl-fsSLhttps://ollama.com/install.sh|sh我是ubuntu系统安装,其他系统可以看项目的开源地址有写GitHub-ollama/ollama:GetupandrunningwithLlama3,Mistral,Gemma,andotherlargelan</div>
</li>
<li><a href="/article/1892263494523351040.htm"
title="探索AutoJS:一款强大的Android自动化工具" target="_blank">探索AutoJS:一款强大的Android自动化工具</a>
<span class="text-muted">夏庭彭Maxine</span>
<div>探索AutoJS:一款强大的Android自动化工具去发现同类优质开源项目:https://gitcode.com/在如今高度数字化的世界中,自动化扮演着越来越重要的角色。尤其在移动端,AutoJS是一个专为Android设计的强大自动化工具,它允许用户编写JavaScript代码来实现各种自动化任务,极大地提高了效率。这篇推荐文章将带你了解AutoJS的核心技术、应用场景以及其独特之处。项目简介</div>
</li>
<li><a href="/article/1892253146307162112.htm"
title="Git系列:常用操作一指禅" target="_blank">Git系列:常用操作一指禅</a>
<span class="text-muted">来知晓</span>
<a class="tag" taget="_blank" href="/search/%E7%BB%8F%E9%AA%8C%E6%80%BB%E7%BB%93/1.htm">经验总结</a><a class="tag" taget="_blank" href="/search/Git/1.htm">Git</a><a class="tag" taget="_blank" href="/search/%E4%BB%A3%E7%A0%81%E6%8F%90%E4%BA%A4/1.htm">代码提交</a><a class="tag" taget="_blank" href="/search/%E7%89%88%E6%9C%AC%E5%9B%9E%E9%80%80/1.htm">版本回退</a><a class="tag" taget="_blank" href="/search/%E8%BF%9C%E7%A8%8B%E4%BB%93%E5%BA%93/1.htm">远程仓库</a><a class="tag" taget="_blank" href="/search/%E6%93%8D%E4%BD%9C%E6%8C%87%E5%8D%97/1.htm">操作指南</a>
<div>Git操作一指禅远程建仓,本地拉取代码代码提交版本回退其他操作扩展参考Git系列博客:Git系列:GitHub建仓及远端同步步骤总结,linkGit系列:入门必备指令详解,linkGit系列:常用操作一指禅,linkGit系列:常见指令辨析,linkGit系列:常见报错处理,link远程建仓,本地拉取代码gitclonehttps地址或ssh地址gitcheckoutbranch_name##将远</div>
</li>
<li><a href="/article/1892241270013751296.htm"
title="wav2lip部署方案-数字人项目" target="_blank">wav2lip部署方案-数字人项目</a>
<span class="text-muted">何为标准</span>
<a class="tag" taget="_blank" href="/search/python/1.htm">python</a>
<div>该项目商用需要通过原作者原作者github链接说明该项目可以将语音和视频或图片结合生成数字人。大家多关注,后续会把llm、RAG、AGENT、TTS、ASR等结合起来,形成一套完整的系统显卡硬件资源显卡:2080ti开始部署下载源码gitclonehttps://github.com/Rudrabha/Wav2Lipcd/root/Wav2Lippipinstall-rrequirements.t</div>
</li>
<li><a href="/article/1892237110702829568.htm"
title="SenseVoice 实测,阿里开源语音大模型,识别效果和效率优于 Whisper,居然还能检测掌声、笑声!5分钟带你部署体验" target="_blank">SenseVoice 实测,阿里开源语音大模型,识别效果和效率优于 Whisper,居然还能检测掌声、笑声!5分钟带你部署体验</a>
<span class="text-muted">AI码上来</span>
<a class="tag" taget="_blank" href="/search/AI%E5%AE%9E%E6%88%98/1.htm">AI实战</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E6%BA%90/1.htm">开源</a><a class="tag" taget="_blank" href="/search/whisper/1.htm">whisper</a><a class="tag" taget="_blank" href="/search/xcode/1.htm">xcode</a>
<div>前段时间,带着大家捏了一个对话机器人:手把手带你搭建一个语音对话机器人,5分钟定制个人AI小助手(新手入门篇)其中语音识别(ASR)方案,采用的是阿里开源的FunASR,这刚不久,阿里又开源了一个更强的音频基础模型,该模型具有如下能力:语音识别(ASR)语种识别(LID)语音情感识别(SER)声学事件分类(AEC)声学事件检测(AED)传送门:https://github.com/FunAudio</div>
</li>
<li><a href="/article/1892232569752186880.htm"
title="yolov5 python API(供其他程序调用)" target="_blank">yolov5 python API(供其他程序调用)</a>
<span class="text-muted">m0_67401499</span>
<a class="tag" taget="_blank" href="/search/%E9%9D%A2%E8%AF%95/1.htm">面试</a><a class="tag" taget="_blank" href="/search/%E5%AD%A6%E4%B9%A0%E8%B7%AF%E7%BA%BF/1.htm">学习路线</a><a class="tag" taget="_blank" href="/search/%E9%98%BF%E9%87%8C%E5%B7%B4%E5%B7%B4/1.htm">阿里巴巴</a><a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/%E6%B7%B1%E5%BA%A6%E5%AD%A6%E4%B9%A0/1.htm">深度学习</a><a class="tag" taget="_blank" href="/search/%E8%AE%A1%E7%AE%97%E6%9C%BA%E8%A7%86%E8%A7%89/1.htm">计算机视觉</a><a class="tag" taget="_blank" href="/search/%E6%9C%BA%E5%99%A8%E5%AD%A6%E4%B9%A0/1.htm">机器学习</a><a class="tag" taget="_blank" href="/search/sklearn/1.htm">sklearn</a>
<div>你的yolov5??是否只局限于detect.py?如果其他程序要调用yolov5,就需要制作一个detect.py的pythonAPI。python无处不对象,制作detectAPI实际上就是制作detect类。目录前言一、总体思路二、制作detect类二、调用detect类结语前言yolov5源码版本:截止2022.2.3链接:https://github.com/ultralytics/yo</div>
</li>
<li><a href="/article/1892229544383934464.htm"
title="TotalSegmentator 安装和配置指南" target="_blank">TotalSegmentator 安装和配置指南</a>
<span class="text-muted">江望珣Vaughan</span>
<div>TotalSegmentator安装和配置指南TotalSegmentatorToolforrobustsegmentationof>100importantanatomicalstructuresinCTimages项目地址:https://gitcode.com/gh_mirrors/to/TotalSegmentator1.项目基础介绍和主要编程语言项目介绍TotalSegmentator是</div>
</li>
<li><a href="/article/1892229544807559168.htm"
title="TotalSegmentator:一站式医学影像分割工具" target="_blank">TotalSegmentator:一站式医学影像分割工具</a>
<span class="text-muted">柯江同</span>
<div>TotalSegmentator:一站式医学影像分割工具TotalSegmentatorToolforrobustsegmentationof>100importantanatomicalstructuresinCTimages项目地址:https://gitcode.com/gh_mirrors/to/TotalSegmentator项目基础介绍及编程语言TotalSegmentator是一个强</div>
</li>
<li><a href="/article/1892229292310458368.htm"
title="️ 总览:TotalSegmentator - 医学影像分割的革新者" target="_blank">️ 总览:TotalSegmentator - 医学影像分割的革新者</a>
<span class="text-muted">金斐茉</span>
<div>️总览:TotalSegmentator-医学影像分割的革新者TotalSegmentatorToolforrobustsegmentationof>100importantanatomicalstructuresinCTimages项目地址:https://gitcode.com/gh_mirrors/to/TotalSegmentator在医学图像处理领域中,精确且高效的自动分割工具对于研究和</div>
</li>
<li><a href="/article/1892229166024159232.htm"
title="探索TotalSegmentator:一款强大的全场景图像分割工具" target="_blank">探索TotalSegmentator:一款强大的全场景图像分割工具</a>
<span class="text-muted">计蕴斯Lowell</span>
<div>探索TotalSegmentator:一款强大的全场景图像分割工具项目地址:https://gitcode.com/gh_mirrors/to/TotalSegmentator项目简介是一个开源的、基于深度学习的全场景图像分割框架。它由开发者Wasserth创建,旨在为医学影像分析、自动驾驶、遥感图像处理等多个领域提供高效且准确的像素级分类能力。该项目的亮点在于其模型的通用性和易用性,能够处理多种</div>
</li>
<li><a href="/article/1892224371016134656.htm"
title="本地部署SenceVoice(超简单)" target="_blank">本地部署SenceVoice(超简单)</a>
<span class="text-muted">A97139012</span>
<a class="tag" taget="_blank" href="/search/%E8%AF%AD%E9%9F%B3%E8%AF%86%E5%88%AB/1.htm">语音识别</a><a class="tag" taget="_blank" href="/search/python/1.htm">python</a>
<div>1.下载源代码:gitclonehttps://github.com/FunAudioLLM/SenseVoice.git,或者去https://github.com/FunAudioLLM/SenseVoice这个网址下载zip文件,解压,这两种方式一样,选一种即可;2.为节省时间可以在下载过程中创建虚拟环境:python-mvenvsencevoicevenv3.激活虚拟环境:进入到sence</div>
</li>
<li><a href="/article/1892196008692084736.htm"
title="探索并应用Copilot背后的技术:自主代理架构" target="_blank">探索并应用Copilot背后的技术:自主代理架构</a>
<span class="text-muted">花生糖@</span>
<a class="tag" taget="_blank" href="/search/AIGC%E5%AD%A6%E4%B9%A0%E8%B5%84%E6%96%99%E5%BA%93/1.htm">AIGC学习资料库</a><a class="tag" taget="_blank" href="/search/copilot/1.htm">copilot</a><a class="tag" taget="_blank" href="/search/AIGC/1.htm">AIGC</a><a class="tag" taget="_blank" href="/search/%E4%BA%BA%E5%B7%A5%E6%99%BA%E8%83%BD/1.htm">人工智能</a>
<div>引言Copilot技术,作为现代软件开发中的一个创新工具,正在改变编程的协作方式。它通过集成到开发环境中,为开发者提供实时的代码建议和自动化的代码补全功能。本篇文章将深入探讨Copilot背后的技术——自主代理架构,并探讨其在软件开发中的应用潜力。Copilot技术概述Copilot是由GitHub和OpenAI合作开发的一项技术,它利用机器学习模型来理解代码上下文,并提供智能的代码补全建议。这项</div>
</li>
<li><a href="/article/1892185410755424256.htm"
title="AWS Lambda参考架构:MapReduce实现指南" target="_blank">AWS Lambda参考架构:MapReduce实现指南</a>
<span class="text-muted">郜逊炳</span>
<div>AWSLambda参考架构:MapReduce实现指南lambda-refarch-mapreduceThisrepopresentsareferencearchitectureforrunningserverlessMapReducejobs.ThishasbeenimplementedusingAWSLambdaandAmazonS3.项目地址:https://gitcode.com/gh_m</div>
</li>
<li><a href="/article/1892172297465294848.htm"
title="Django-Rules 开源项目安装与使用指南" target="_blank">Django-Rules 开源项目安装与使用指南</a>
<span class="text-muted">尚虹卿</span>
<div>Django-Rules开源项目安装与使用指南django-rulesAwesomeDjangoauthorization,withoutthedatabase项目地址:https://gitcode.com/gh_mirrors/dj/django-rules目录结构及介绍在Django-Rules的目录中,你可以看到以下主要文件和目录:django_rules:包含了核心逻辑以及权限管理的实现</div>
</li>
<li><a href="/article/1892164987217047552.htm"
title="【无标题】idea 一次性切换多个项目的分支" target="_blank">【无标题】idea 一次性切换多个项目的分支</a>
<span class="text-muted">張葒兵</span>
<a class="tag" taget="_blank" href="/search/idea/1.htm">idea</a><a class="tag" taget="_blank" href="/search/intellij-idea/1.htm">intellij-idea</a><a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/ide/1.htm">ide</a>
<div>适合一个目录下面有多个子项目,维护着共同的分支勾选Settings-VersionControl->Git->Executorbranchoperationsonallroots勾选前(是不能一次切换多个项目的分支为同一个分支的)勾选此选项勾选后(可以一次切换多个项目的分支为同一个分支的)</div>
</li>
<li><a href="/article/1892163726270853120.htm"
title="flash_atten库安装失败" target="_blank">flash_atten库安装失败</a>
<span class="text-muted">心平气和不要慌</span>
<a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a>
<div>在使用tinyllava时,需要安装flash_atten库,直接pipinstallflash_atten安装出现无法安装且安装速度慢的情况,下面是解决方案。1.查询对应版本(cuda,python等),直接下载对应whl文件。地址:https://github.com/Dao-AILab/flash-attention/releases?page=52.安装,这里我选择abiFALSE版本的才</div>
</li>
<li><a href="/article/1892158304252129280.htm"
title="如何在微信小程序中实现具有@功能的输入框" target="_blank">如何在微信小程序中实现具有@功能的输入框</a>
<span class="text-muted">恪愚</span>
<a class="tag" taget="_blank" href="/search/%E5%B0%8F%E7%A8%8B%E5%BA%8F%E7%9A%84%E6%B5%AA%E6%BD%AE%C2%B7%E5%88%9D%E6%8E%A2/1.htm">小程序的浪潮·初探</a><a class="tag" taget="_blank" href="/search/%E5%BE%AE%E4%BF%A1%E5%B0%8F%E7%A8%8B%E5%BA%8F/1.htm">微信小程序</a><a class="tag" taget="_blank" href="/search/%E5%B0%8F%E7%A8%8B%E5%BA%8F/1.htm">小程序</a><a class="tag" taget="_blank" href="/search/input/1.htm">input</a><a class="tag" taget="_blank" href="/search/%E5%85%89%E6%A0%87/1.htm">光标</a><a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a>
<div>你可以直接从npm中下载组件使用:npm-yun-ui-micro中的atinput组件。也可通过本文代码二次修改。本文完整代码地址:https://github.com/1314mxc/yunUI,欢迎star!有更多组件供你使用。展示背景像微信群聊、微博的输入框中输入“@”符号,能够选择人员,特殊通知某个人。这个功能涉及一个考虑点:要不要做“@人员”区域特殊样式?答:在小程序中很难做到。因为像</div>
</li>
<li><a href="/article/87.htm"
title="面向对象面向过程" target="_blank">面向对象面向过程</a>
<span class="text-muted">3213213333332132</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a>
<div>面向对象:把要完成的一件事,通过对象间的协作实现。
面向过程:把要完成的一件事,通过循序依次调用各个模块实现。
我把大象装进冰箱这件事为例,用面向对象和面向过程实现,都是用java代码完成。
1、面向对象
package bigDemo.ObjectOriented;
/**
* 大象类
*
* @Description
* @author FuJian</div>
</li>
<li><a href="/article/214.htm"
title="Java Hotspot: Remove the Permanent Generation" target="_blank">Java Hotspot: Remove the Permanent Generation</a>
<span class="text-muted">bookjovi</span>
<a class="tag" taget="_blank" href="/search/HotSpot/1.htm">HotSpot</a>
<div>
openjdk上关于hotspot将移除永久带的描述非常详细,http://openjdk.java.net/jeps/122
JEP 122: Remove the Permanent Generation
Author Jon Masamitsu
Organization Oracle
Created 2010/8/15
Updated 2011/</div>
</li>
<li><a href="/article/341.htm"
title="正则表达式向前查找向后查找,环绕或零宽断言" target="_blank">正则表达式向前查找向后查找,环绕或零宽断言</a>
<span class="text-muted">dcj3sjt126com</span>
<a class="tag" taget="_blank" href="/search/%E6%AD%A3%E5%88%99%E8%A1%A8%E8%BE%BE%E5%BC%8F/1.htm">正则表达式</a>
<div>向前查找和向后查找
1. 向前查找:根据要匹配的字符序列后面存在一个特定的字符序列(肯定式向前查找)或不存在一个特定的序列(否定式向前查找)来决定是否匹配。.NET将向前查找称之为零宽度向前查找断言。
对于向前查找,出现在指定项之后的字符序列不会被正则表达式引擎返回。
2. 向后查找:一个要匹配的字符序列前面有或者没有指定的</div>
</li>
<li><a href="/article/468.htm"
title="BaseDao" target="_blank">BaseDao</a>
<span class="text-muted">171815164</span>
<a class="tag" taget="_blank" href="/search/seda/1.htm">seda</a>
<div>
import java.sql.Connection;
import java.sql.DriverManager;
import java.sql.SQLException;
import java.sql.PreparedStatement;
import java.sql.ResultSet;
public class BaseDao {
public Conn</div>
</li>
<li><a href="/article/595.htm"
title="Ant标签详解--Java命令" target="_blank">Ant标签详解--Java命令</a>
<span class="text-muted">g21121</span>
<a class="tag" taget="_blank" href="/search/Java%E5%91%BD%E4%BB%A4/1.htm">Java命令</a>
<div> 这一篇主要介绍与java相关标签的使用 终于开始重头戏了,Java部分是我们关注的重点也是项目中用处最多的部分。
1</div>
</li>
<li><a href="/article/722.htm"
title="[简单]代码片段_电梯数字排列" target="_blank">[简单]代码片段_电梯数字排列</a>
<span class="text-muted">53873039oycg</span>
<a class="tag" taget="_blank" href="/search/%E4%BB%A3%E7%A0%81/1.htm">代码</a>
<div> 今天看电梯数字排列是9 18 26这样呈倒N排列的,写了个类似的打印例子,如下:
import java.util.Arrays;
public class 电梯数字排列_S3_Test {
public static void main(S</div>
</li>
<li><a href="/article/849.htm"
title="Hessian原理" target="_blank">Hessian原理</a>
<span class="text-muted">云端月影</span>
<a class="tag" taget="_blank" href="/search/hessian%E5%8E%9F%E7%90%86/1.htm">hessian原理</a>
<div>Hessian 原理分析
一. 远程通讯协议的基本原理
网络通信需要做的就是将流从一台计算机传输到另外一台计算机,基于传输协议和网络 IO 来实现,其中传输协议比较出名的有 http 、 tcp 、 udp 等等, http 、 tcp 、 udp 都是在基于 Socket 概念上为某类应用场景而扩展出的传输协</div>
</li>
<li><a href="/article/976.htm"
title="区分Activity的四种加载模式----以及Intent的setFlags" target="_blank">区分Activity的四种加载模式----以及Intent的setFlags</a>
<span class="text-muted">aijuans</span>
<a class="tag" taget="_blank" href="/search/android/1.htm">android</a>
<div>
在多Activity开发中,有可能是自己应用之间的Activity跳转,或者夹带其他应用的可复用Activity。可能会希望跳转到原来某个Activity实例,而不是产生大量重复的Activity。
这需要为Activity配置特定的加载模式,而不是使用默认的加载模式。 加载模式分类及在哪里配置
Activity有四种加载模式:
standard
singleTop</div>
</li>
<li><a href="/article/1103.htm"
title="hibernate几个核心API及其查询分析" target="_blank">hibernate几个核心API及其查询分析</a>
<span class="text-muted">antonyup_2006</span>
<a class="tag" taget="_blank" href="/search/html/1.htm">html</a><a class="tag" taget="_blank" href="/search/.net/1.htm">.net</a><a class="tag" taget="_blank" href="/search/Hibernate/1.htm">Hibernate</a><a class="tag" taget="_blank" href="/search/xml/1.htm">xml</a><a class="tag" taget="_blank" href="/search/%E9%85%8D%E7%BD%AE%E7%AE%A1%E7%90%86/1.htm">配置管理</a>
<div>(一) org.hibernate.cfg.Configuration类
读取配置文件并创建唯一的SessionFactory对象.(一般,程序初始化hibernate时创建.)
Configuration co</div>
</li>
<li><a href="/article/1230.htm"
title="PL/SQL的流程控制" target="_blank">PL/SQL的流程控制</a>
<span class="text-muted">百合不是茶</span>
<a class="tag" taget="_blank" href="/search/oracle/1.htm">oracle</a><a class="tag" taget="_blank" href="/search/PL%2FSQL%E7%BC%96%E7%A8%8B/1.htm">PL/SQL编程</a><a class="tag" taget="_blank" href="/search/%E5%BE%AA%E7%8E%AF%E6%8E%A7%E5%88%B6/1.htm">循环控制</a>
<div>PL/SQL也是一门高级语言,所以流程控制是必须要有的,oracle数据库的pl/sql比sqlserver数据库要难,很多pl/sql中有的sqlserver里面没有
流程控制;
分支语句 if 条件 then 结果 else 结果 end if ;
条件语句 case when 条件 then 结果;
循环语句 loop </div>
</li>
<li><a href="/article/1357.htm"
title="强大的Mockito测试框架" target="_blank">强大的Mockito测试框架</a>
<span class="text-muted">bijian1013</span>
<a class="tag" taget="_blank" href="/search/mockito/1.htm">mockito</a><a class="tag" taget="_blank" href="/search/%E5%8D%95%E5%85%83%E6%B5%8B%E8%AF%95/1.htm">单元测试</a>
<div>一.自动生成Mock类 在需要Mock的属性上标记@Mock注解,然后@RunWith中配置Mockito的TestRunner或者在setUp()方法中显示调用MockitoAnnotations.initMocks(this);生成Mock类即可。二.自动注入Mock类到被测试类 &nbs</div>
</li>
<li><a href="/article/1484.htm"
title="精通Oracle10编程SQL(11)开发子程序" target="_blank">精通Oracle10编程SQL(11)开发子程序</a>
<span class="text-muted">bijian1013</span>
<a class="tag" taget="_blank" href="/search/oracle/1.htm">oracle</a><a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E5%BA%93/1.htm">数据库</a><a class="tag" taget="_blank" href="/search/plsql/1.htm">plsql</a>
<div>/*
*开发子程序
*/
--子程序目是指被命名的PL/SQL块,这种块可以带有参数,可以在不同应用程序中多次调用
--PL/SQL有两种类型的子程序:过程和函数
--开发过程
--建立过程:不带任何参数
CREATE OR REPLACE PROCEDURE out_time
IS
BEGIN
DBMS_OUTPUT.put_line(systimestamp);
E</div>
</li>
<li><a href="/article/1611.htm"
title="【EhCache一】EhCache版Hello World" target="_blank">【EhCache一】EhCache版Hello World</a>
<span class="text-muted">bit1129</span>
<a class="tag" taget="_blank" href="/search/Hello+world/1.htm">Hello world</a>
<div>本篇是EhCache系列的第一篇,总体介绍使用EhCache缓存进行CRUD的API的基本使用,更细节的内容包括EhCache源代码和设计、实现原理在接下来的文章中进行介绍
环境准备
1.新建Maven项目
2.添加EhCache的Maven依赖
<dependency>
<groupId>ne</div>
</li>
<li><a href="/article/1738.htm"
title="学习EJB3基础知识笔记" target="_blank">学习EJB3基础知识笔记</a>
<span class="text-muted">白糖_</span>
<a class="tag" taget="_blank" href="/search/bean/1.htm">bean</a><a class="tag" taget="_blank" href="/search/Hibernate/1.htm">Hibernate</a><a class="tag" taget="_blank" href="/search/jboss/1.htm">jboss</a><a class="tag" taget="_blank" href="/search/webservice/1.htm">webservice</a><a class="tag" taget="_blank" href="/search/ejb/1.htm">ejb</a>
<div>最近项目进入系统测试阶段,全赖袁大虾领导有力,保持一周零bug记录,这也让自己腾出不少时间补充知识。花了两天时间把“传智播客EJB3.0”看完了,EJB基本的知识也有些了解,在这记录下EJB的部分知识,以供自己以后复习使用。
EJB是sun的服务器端组件模型,最大的用处是部署分布式应用程序。EJB (Enterprise JavaBean)是J2EE的一部分,定义了一个用于开发基</div>
</li>
<li><a href="/article/1865.htm"
title="angular.bootstrap" target="_blank">angular.bootstrap</a>
<span class="text-muted">boyitech</span>
<a class="tag" taget="_blank" href="/search/AngularJS/1.htm">AngularJS</a><a class="tag" taget="_blank" href="/search/AngularJS+API/1.htm">AngularJS API</a><a class="tag" taget="_blank" href="/search/angular%E4%B8%AD%E6%96%87api/1.htm">angular中文api</a>
<div>angular.bootstrap
描述:
手动初始化angular。
这个函数会自动检测创建的module有没有被加载多次,如果有则会在浏览器的控制台打出警告日志,并且不会再次加载。这样可以避免在程序运行过程中许多奇怪的问题发生。
使用方法: angular .</div>
</li>
<li><a href="/article/1992.htm"
title="java-谷歌面试题-给定一个固定长度的数组,将递增整数序列写入这个数组。当写到数组尾部时,返回数组开始重新写,并覆盖先前写过的数" target="_blank">java-谷歌面试题-给定一个固定长度的数组,将递增整数序列写入这个数组。当写到数组尾部时,返回数组开始重新写,并覆盖先前写过的数</a>
<span class="text-muted">bylijinnan</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a>
<div>
public class SearchInShiftedArray {
/**
* 题目:给定一个固定长度的数组,将递增整数序列写入这个数组。当写到数组尾部时,返回数组开始重新写,并覆盖先前写过的数。
* 请在这个特殊数组中找出给定的整数。
* 解答:
* 其实就是“旋转数组”。旋转数组的最小元素见http://bylijinnan.iteye.com/bl</div>
</li>
<li><a href="/article/2119.htm"
title="天使还是魔鬼?都是我们制造" target="_blank">天使还是魔鬼?都是我们制造</a>
<span class="text-muted">ducklsl</span>
<a class="tag" taget="_blank" href="/search/%E7%94%9F%E6%B4%BB/1.htm">生活</a><a class="tag" taget="_blank" href="/search/%E6%95%99%E8%82%B2/1.htm">教育</a><a class="tag" taget="_blank" href="/search/%E6%83%85%E6%84%9F/1.htm">情感</a>
<div>----------------------------剧透请原谅,有兴趣的朋友可以自己看看电影,互相讨论哦!!!
从厦门回来的动车上,无意中瞟到了书中推荐的几部关于儿童的电影。当然,这几部电影可能会另大家失望,并不是类似小鬼当家的电影,而是关于“坏小孩”的电影!
自己挑了两部先看了看,但是发现看完之后,心里久久不能平</div>
</li>
<li><a href="/article/2246.htm"
title="[机器智能与生物]研究生物智能的问题" target="_blank">[机器智能与生物]研究生物智能的问题</a>
<span class="text-muted">comsci</span>
<a class="tag" taget="_blank" href="/search/%E7%94%9F%E7%89%A9/1.htm">生物</a>
<div>
我想,人的神经网络和苍蝇的神经网络,并没有本质的区别...就是大规模拓扑系统和中小规模拓扑分析的区别....
但是,如果去研究活体人类的神经网络和脑系统,可能会受到一些法律和道德方面的限制,而且研究结果也不一定可靠,那么希望从事生物神经网络研究的朋友,不如把</div>
</li>
<li><a href="/article/2373.htm"
title="获取Android Device的信息" target="_blank">获取Android Device的信息</a>
<span class="text-muted">dai_lm</span>
<a class="tag" taget="_blank" href="/search/android/1.htm">android</a>
<div>
String phoneInfo = "PRODUCT: " + android.os.Build.PRODUCT;
phoneInfo += ", CPU_ABI: " + android.os.Build.CPU_ABI;
phoneInfo += ", TAGS: " + android.os.Build.TAGS;
ph</div>
</li>
<li><a href="/article/2500.htm"
title="最佳字符串匹配算法(Damerau-Levenshtein距离算法)的Java实现" target="_blank">最佳字符串匹配算法(Damerau-Levenshtein距离算法)的Java实现</a>
<span class="text-muted">datamachine</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E7%AE%97%E6%B3%95/1.htm">算法</a><a class="tag" taget="_blank" href="/search/%E5%AD%97%E7%AC%A6%E4%B8%B2%E5%8C%B9%E9%85%8D/1.htm">字符串匹配</a>
<div>原文:http://www.javacodegeeks.com/2013/11/java-implementation-of-optimal-string-alignment.html------------------------------------------------------------------------------------------------------------</div>
</li>
<li><a href="/article/2627.htm"
title="小学5年级英语单词背诵第一课" target="_blank">小学5年级英语单词背诵第一课</a>
<span class="text-muted">dcj3sjt126com</span>
<a class="tag" taget="_blank" href="/search/english/1.htm">english</a><a class="tag" taget="_blank" href="/search/word/1.htm">word</a>
<div>long 长的
show 给...看,出示
mouth 口,嘴
write 写
use 用,使用
take 拿,带来
hand 手
clever 聪明的
often 经常
wash 洗
slow 慢的
house 房子
water 水
clean 清洁的
supper 晚餐
out 在外
face 脸,</div>
</li>
<li><a href="/article/2754.htm"
title="macvim的使用实战" target="_blank">macvim的使用实战</a>
<span class="text-muted">dcj3sjt126com</span>
<a class="tag" taget="_blank" href="/search/mac/1.htm">mac</a><a class="tag" taget="_blank" href="/search/vim/1.htm">vim</a>
<div>macvim用的是mac里面的vim, 只不过是一个GUI的APP, 相当于一个壳
1. 下载macvim
https://code.google.com/p/macvim/
2. 了解macvim
:h vim的使用帮助信息
:h macvim </div>
</li>
<li><a href="/article/2881.htm"
title="java二分法查找" target="_blank">java二分法查找</a>
<span class="text-muted">蕃薯耀</span>
<a class="tag" taget="_blank" href="/search/java%E4%BA%8C%E5%88%86%E6%B3%95%E6%9F%A5%E6%89%BE/1.htm">java二分法查找</a><a class="tag" taget="_blank" href="/search/%E4%BA%8C%E5%88%86%E6%B3%95/1.htm">二分法</a><a class="tag" taget="_blank" href="/search/java%E4%BA%8C%E5%88%86%E6%B3%95/1.htm">java二分法</a>
<div>java二分法查找
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年6月23日 11:40:03 星期二
http:/</div>
</li>
<li><a href="/article/3008.htm"
title="Spring Cache注解+Memcached" target="_blank">Spring Cache注解+Memcached</a>
<span class="text-muted">hanqunfeng</span>
<a class="tag" taget="_blank" href="/search/spring/1.htm">spring</a><a class="tag" taget="_blank" href="/search/memcached/1.htm">memcached</a>
<div>Spring3.1 Cache注解
依赖jar包:
<!-- simple-spring-memcached -->
<dependency>
<groupId>com.google.code.simple-spring-memcached</groupId>
<artifactId>simple-s</div>
</li>
<li><a href="/article/3135.htm"
title="apache commons io包快速入门" target="_blank">apache commons io包快速入门</a>
<span class="text-muted">jackyrong</span>
<a class="tag" taget="_blank" href="/search/apache+commons/1.htm">apache commons</a>
<div>原文参考
http://www.javacodegeeks.com/2014/10/apache-commons-io-tutorial.html
Apache Commons IO 包绝对是好东西,地址在http://commons.apache.org/proper/commons-io/,下面用例子分别介绍:
1) 工具类
2</div>
</li>
<li><a href="/article/3262.htm"
title="如何学习编程" target="_blank">如何学习编程</a>
<span class="text-muted">lampcy</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E7%BC%96%E7%A8%8B/1.htm">编程</a><a class="tag" taget="_blank" href="/search/C%2B%2B/1.htm">C++</a><a class="tag" taget="_blank" href="/search/c/1.htm">c</a>
<div>首先,我想说一下学习思想.学编程其实跟网络游戏有着类似的效果.开始的时候,你会对那些代码,函数等产生很大的兴趣,尤其是刚接触编程的人,刚学习第一种语言的人.可是,当你一步步深入的时候,你会发现你没有了以前那种斗志.就好象你在玩韩国泡菜网游似的,玩到一定程度,每天就是练级练级,完全是一个想冲到高级别的意志力在支持着你.而学编程就更难了,学了两个月后,总是觉得你好象全都学会了,却又什么都做不了,又没有</div>
</li>
<li><a href="/article/3389.htm"
title="架构师之spring-----spring3.0新特性的bean加载控制@DependsOn和@Lazy" target="_blank">架构师之spring-----spring3.0新特性的bean加载控制@DependsOn和@Lazy</a>
<span class="text-muted">nannan408</span>
<a class="tag" taget="_blank" href="/search/Spring3/1.htm">Spring3</a>
<div>1.前言。
如题。
2.描述。
@DependsOn用于强制初始化其他Bean。可以修饰Bean类或方法,使用该Annotation时可以指定一个字符串数组作为参数,每个数组元素对应于一个强制初始化的Bean。
@DependsOn({"steelAxe","abc"})
@Comp</div>
</li>
<li><a href="/article/3516.htm"
title="Spring4+quartz2的配置和代码方式调度" target="_blank">Spring4+quartz2的配置和代码方式调度</a>
<span class="text-muted">Everyday都不同</span>
<a class="tag" taget="_blank" href="/search/%E4%BB%A3%E7%A0%81/1.htm">代码</a><a class="tag" taget="_blank" href="/search/%E9%85%8D%E7%BD%AE/1.htm">配置</a><a class="tag" taget="_blank" href="/search/spring4/1.htm">spring4</a><a class="tag" taget="_blank" href="/search/quartz2.x/1.htm">quartz2.x</a><a class="tag" taget="_blank" href="/search/%E5%AE%9A%E6%97%B6%E4%BB%BB%E5%8A%A1/1.htm">定时任务</a>
<div>前言:这些天简直被quartz虐哭。。因为quartz 2.x版本相比quartz1.x版本的API改动太多,所以,只好自己去查阅底层API……
quartz定时任务必须搞清楚几个概念:
JobDetail——处理类
Trigger——触发器,指定触发时间,必须要有JobDetail属性,即触发对象
Scheduler——调度器,组织处理类和触发器,配置方式一般只需指定触发</div>
</li>
<li><a href="/article/3643.htm"
title="Hibernate入门" target="_blank">Hibernate入门</a>
<span class="text-muted">tntxia</span>
<a class="tag" taget="_blank" href="/search/Hibernate/1.htm">Hibernate</a>
<div>
前言
使用面向对象的语言和关系型的数据库,开发起来很繁琐,费时。由于现在流行的数据库都不面向对象。Hibernate 是一个Java的ORM(Object/Relational Mapping)解决方案。
Hibernte不仅关心把Java对象对应到数据库的表中,而且提供了请求和检索的方法。简化了手工进行JDBC操作的流程。
如</div>
</li>
<li><a href="/article/3770.htm"
title="Math类" target="_blank">Math类</a>
<span class="text-muted">xiaoxing598</span>
<a class="tag" taget="_blank" href="/search/Math/1.htm">Math</a>
<div>一、Java中的数字(Math)类是final类,不可继承。
1、常数 PI:double圆周率 E:double自然对数
2、截取(注意方法的返回类型) double ceil(double d) 返回不小于d的最小整数 double floor(double d) 返回不大于d的整最大数 int round(float f) 返回四舍五入后的整数 long round</div>
</li>
</ul>
</div>
</div>
</div>
<div>
<div class="container">
<div class="indexes">
<strong>按字母分类:</strong>
<a href="/tags/A/1.htm" target="_blank">A</a><a href="/tags/B/1.htm" target="_blank">B</a><a href="/tags/C/1.htm" target="_blank">C</a><a
href="/tags/D/1.htm" target="_blank">D</a><a href="/tags/E/1.htm" target="_blank">E</a><a href="/tags/F/1.htm" target="_blank">F</a><a
href="/tags/G/1.htm" target="_blank">G</a><a href="/tags/H/1.htm" target="_blank">H</a><a href="/tags/I/1.htm" target="_blank">I</a><a
href="/tags/J/1.htm" target="_blank">J</a><a href="/tags/K/1.htm" target="_blank">K</a><a href="/tags/L/1.htm" target="_blank">L</a><a
href="/tags/M/1.htm" target="_blank">M</a><a href="/tags/N/1.htm" target="_blank">N</a><a href="/tags/O/1.htm" target="_blank">O</a><a
href="/tags/P/1.htm" target="_blank">P</a><a href="/tags/Q/1.htm" target="_blank">Q</a><a href="/tags/R/1.htm" target="_blank">R</a><a
href="/tags/S/1.htm" target="_blank">S</a><a href="/tags/T/1.htm" target="_blank">T</a><a href="/tags/U/1.htm" target="_blank">U</a><a
href="/tags/V/1.htm" target="_blank">V</a><a href="/tags/W/1.htm" target="_blank">W</a><a href="/tags/X/1.htm" target="_blank">X</a><a
href="/tags/Y/1.htm" target="_blank">Y</a><a href="/tags/Z/1.htm" target="_blank">Z</a><a href="/tags/0/1.htm" target="_blank">其他</a>
</div>
</div>
</div>
<footer id="footer" class="mb30 mt30">
<div class="container">
<div class="footBglm">
<a target="_blank" href="/">首页</a> -
<a target="_blank" href="/custom/about.htm">关于我们</a> -
<a target="_blank" href="/search/Java/1.htm">站内搜索</a> -
<a target="_blank" href="/sitemap.txt">Sitemap</a> -
<a target="_blank" href="/custom/delete.htm">侵权投诉</a>
</div>
<div class="copyright">版权所有 IT知识库 CopyRight © 2000-2050 E-COM-NET.COM , All Rights Reserved.
<!-- <a href="https://beian.miit.gov.cn/" rel="nofollow" target="_blank">京ICP备09083238号</a><br>-->
</div>
</div>
</footer>
<!-- 代码高亮 -->
<script type="text/javascript" src="/static/syntaxhighlighter/scripts/shCore.js"></script>
<script type="text/javascript" src="/static/syntaxhighlighter/scripts/shLegacy.js"></script>
<script type="text/javascript" src="/static/syntaxhighlighter/scripts/shAutoloader.js"></script>
<link type="text/css" rel="stylesheet" href="/static/syntaxhighlighter/styles/shCoreDefault.css"/>
<script type="text/javascript" src="/static/syntaxhighlighter/src/my_start_1.js"></script>
</body>
</html>