vue基础篇笔记(一)
1、Vue是什么?
官方上:e (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式框架。与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。另一方面,当与现代化的工具链以及各种支持类库结合使用时,Vue 也完全能够为复杂的单页应用提供驱动。
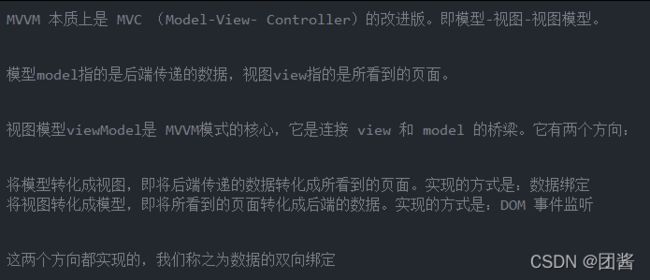
vue:基本mvvm(model-view-viewmodel)的设计模式的前端框架,其中的vm可以理解为mvc当中的controller,(把数据渲染到页面的桥梁),采用的组件化思想去构建页面,把一个页面分成多个组件,组件可以重复使用,每个组件包含数据 样式和模板,把每个组件合并起来就可以完善一个完整的项目。
MVVM即Model-View-ViewModel的简写。即模型-视图-视图模型
2、为什么要学习Vue(Why)
1.开发效率高
2.Vue的核心库只关注视图层,可以为复杂的单页面提供驱动,是以数据驱动和组件化的思想构建的
3.传统的Jquery频繁地操作Dom会消耗性能,使用Vue减少了操作Dom引起的页面回流和重绘,提升了性能
4.非常容易与其他库或已有项目整合
(补充)2.1Vue的优缺点:
优点:
- 简单好用:Vue.js 包含基于 HTML 的标准版,可以更轻松的使用和修改现有程序。
- 单页面应用:使用单文件组件结构,用户体验好;
- 性能比较好:相比其它框架,它占用更少的空间,并提供更好的性能;
- 基于 MVVM 模式,数据驱动视图,更高效;
- 适应性强:组件化设计可以提高开发效率,方便代码复用,提升整个项目的可维护性。
缺点:
- Vue 生态环境不如 react 和 angular,但有追赶和超越的趋势;
- Vue 不支持 IE8;
- Vue 封装的比较深入,不利于 SEO 优化,报错不明显。
3、安装
https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js//开发环境版本,包含了有帮助的命令行警告
https://cdn.jsdelivr.net/npm/vue@2//生产环境版本,优化了尺寸和速度下载下来直接使用(2.6.14)
4、版本
vue:版本:vue2.0 vue 3.0
5、特点
特点: 数据是响应式的数据,组件化思想,组件重复使用(复用),虚拟dom
6、入门级
首先在一个html文件中引入vue.js,然后创建一个组件对象(根组件),可以el中关联vue对象和模板之间进行关联,在data中写具有响应式的效果的内容,之后在body中对数据进行在浏览器上的展示。
Document
{{msg}}
如果说:设置一个title的属性值(属性绑定)
第一种的时候是不能获取到name的属性值的,只能获取到name这个字符串
第二种的时候我们使用 :属性 ,是可以获取到name的属性值的
总结一下:设置属性和属性值,属性值为data里面的某个数据,添加title属性的属性不能直接添加,需要是vue语法
7、差值语法
数据绑定最常见的形式就是使用“Mustache”语法(双大括号) ==> 一般用于插入文本
差值语法一般使用在标签内容区间,添加vue属性的时候,一般不使用差值语法
8、属性绑定:v-bind指令
- 通过v-bind进行属性绑定
- v-bind可以简化成:属性名的写法
- 如果绑定的是字符串,字符串就是类名
- v-bind是单向数据绑定,假如有一个input标签和一个属性value,value改变input框中值也会改变,但是input框中值改变value却不会改变(数据只能从 data 到达页面)
Vue中的class
Document
添加样式(静态)
对象语法写法1
对象语法写法2
静态样式和动态样式同时存在,会合并起来
数组语法写法1
数组语法写法2
数组语法写法3
9、双向绑定:v-model指令
它能轻松实现表单输入和应用状态之间的双向绑定。v-model指令会把data中的数据渲染到视图一般是输入框 单选框 复选框...,将来视图上的数据发生变化了,会重新反馈到data,data中的数据发生变化会影响视图,视图上的数据发生变化会影响data中的数据,所以说是双向的数据绑定。(数据不仅能从 data 到达页面,还能从页面到达data)
Document
{{msg}}
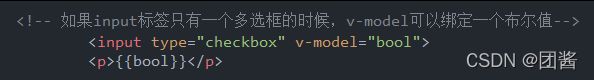
如果input标签只有一个多选框的时候,v-model可以绑定一个布尔值
对于input的radio的使用
input如果说是checkbox 并且绑定的是数组,数组里面元素和该元素的value一致,这时候checkbox就处于选中的状态
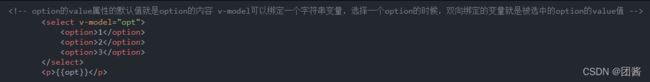
option的value属性的默认值就是option的内容 v-model可以绑定一个字符串变量,选择一个option的时候,双向绑定的变量就是被选中的option的value值
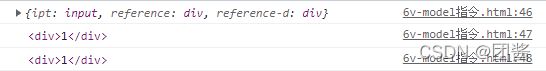
在vue中想要操作dom,只能通过ref
在容器中使用的是ref
{{value}}
{{value}}在mounted中
mounted() {
console.log(this.$refs);
console.log(this.$refs.reference);
console.log(this.$refs['reference-d']);
},补充:响应式
1当一个Vue实例被创建时,它将data对象中的所有的属性(property)加入到Vue的响应式系统中,当这些属性的值发生变化时,视图(页面)将产生响应,即匹配更新为新的值
2当这些数据发生改变的时候,视图会进行重新渲染,一定要注意:只有当实例被创建的时候就已经存在于data中的属性才是响应式,如果你知道你回在之后需要一个属性,但是刚开始的时候它并不存在,那么在开始的时候需要给它设置一个初始值
3 如果说data后来添加的数据,也想支持响应式,可以通过Vue.set()或者app.$set()
Document
{{a}} -- {{b="b"}}
{{obj.name}}--{{obj.age}}
{{obj.ss}}
style样式
Document
对象语法
对象语法
数组语法
数组语法
数组语法
10、事件绑定 之 v-on和@click
- 通过v-on进行事件的绑定,( v-on 就是监听事件,可以用v-on指令监听DOM事件来触发一些javascript代码;)绑定方法的时候不带()
- 绑定方法时候如果想把事件对象进行传递,可以通过$event,把事件对象传递进去(可以简写成@click进行事件绑定)
Document
num:{{num}}
11、指令修饰符
指令修饰符:对一些vue指令,再加上一些限制
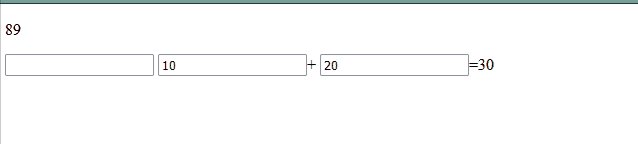
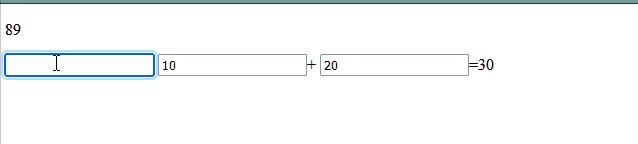
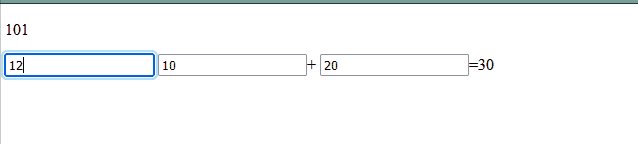
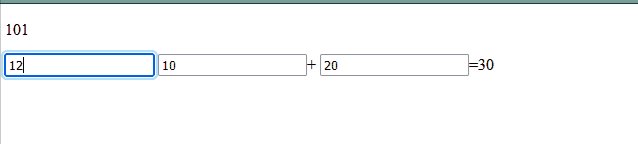
(1)、number:可以把数据转成数字
Document
{{count+89}}
+
={{a+b}}
返回值是字符串
(2)lazy失去焦点之后触发
Document
{{c}}
(3)键盘事件keydown键盘按下事件、keyup键盘抬起事件
Document
(4) v-once 只允许渲染一次,数据更新视图不更新
Document
只允许渲染一次,数据更新视图不更新{{c}}
(5) .v-model.trim
过滤用户输入的前面和后面的空白字符
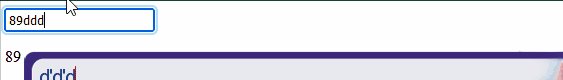
(6){{}}、 v-text、v-html、v-pre
- {{}} 和v-text都只能渲染文本,不会解析标签字符串
- v-html可以解析字符串里面的标签对
- v-pre允许我们在渲染的时候把大括号{{}}当成普通的字符
Document
{{msg}}
{{ss}}
(补充)prevent,stop
prevent,stop使用在a标签上面,既可以阻止冒泡,也可以阻止默认事件
百度12、v-if 、v-else 和v-else-if
1、v-if
v-if是条件渲染的指令,如果v-if为true,该标签显示,如果想通过v-if进行元素的显示和隐藏,显示的时候是创建,隐藏是元素删除,一般一些切换比较频繁的组件不建议去使用v-if,重复的创建和删除导致性能降低⭐,vue里面对v-if进行处理,如果删除一个组件,把组件进行缓存一份,如果再次通过v-if显示/创建该组件的时候,这个时候从缓存取出组件,再进行显示,通过从缓存找到删除的组件的方式从而提升v-if的效率✨
2、v-else
v-else是和v-if条件相反的,v-else成立了该标签就显示
3、v-else-if
Document
excellent
nice
pass
bad
13、v-show
- v-show是通过设置DOM元素的display样式属性控制显隐
- v-show 则是不管值为 true 还是 false ,html 元素都会存在,只是 CSS 中的 display 显示或隐藏
- 在任何条件下都会被编译
官方上:
12-13 v-if和v-show
使用场景:
v-if:元素只会显示或隐藏不会被再次改变显示状态时
v-show:当组件中某块内容显示隐藏是变化频繁时
实现原理:
- v-if是动态的向DOM树内添加或者删除DOM元素;
- v-show是通过设置DOM元素的display样式属性控制显隐
- 使用了 v-if 的时候,如果值为 false ,那么页面将不会有这个 html 标签生成
- v-show 则是不管值为 true 还是 false ,html 元素都会存在,只是 CSS 中的 display 显示或隐藏
官网上:
v-if是“真正”的条件渲染,因为它会确保在切换过程中条件块内的事件监听器和子组件适当地被销毁和重建。
v-if也是惰性的:如果在初始渲染时条件为假,则什么也不做——直到条件第一次变为真时,才会开始渲染条件块。相比之下,
v-show就简单得多——不管初始条件是什么,元素总是会被渲染,并且只是简单地基于 CSS 进行切换。一般来说,
v-if有更高的切换开销,而v-show有更高的初始渲染开销。因此,如果需要非常频繁地切换,则使用v-show较好;如果在运行时条件很少改变,则使用v-if较好
所以说:
当用v-if来隐藏元素时,初次加载时就不用渲染此dom节点,提升页面加载速度
当用v-show来隐藏元素时,只会在初次加载时渲染此dom节点,之后都是通用display来控制显隐,如果此时使用v-if,那会频繁的操作dom,会极大的影响性能,但用display则不会
14、v-for
语法示例:
其中:d数组元素 i数组元素索引 :key属性是元素的唯一标识,在循环渲染的时候一般需要把Key属性进行设置,属性不能一样,在更新的组件的时候,可以根据key的值找到要更新的组件,从而提升页面渲染的速率
Document
{{i}}
{{d.name}}
{{d.price}}
{{d.count}}
{{i}}
{{d.name}}
{{d.price}}
{{d.count}}
双重for循环:i表示当前的数据,index表示索引
Document
![]()
{{item.label}}
{{index+1}}.{{i.album_name}}-{{i.artist_name}}
15、vue在解析差值运算的时候有一个编译的过程,频繁的刷新会出现{{}}闪烁的情况,解决可以使用v-clock
Document
{{c}}
这里是使用3G网络模拟的在没有加载出来的时候的效果,是不显示编译过程的(也就是不会出现{{{}}的情况)
16、v-if和v-for连用的问题
永远不要把v-for和v-if同时用在同一元素上,因为v-for的优先级比v-if的优先级要高,在渲染页面的时候都会先循环在进行条件判断(渲染效率降低,带来性能方面的浪费)
解决办法:我们可以将v-for中所要遍历的 替换成一个计算属性,让其返回过滤后的列表(可通过计算属性computed提前过滤掉那些不需要显示的项)
Document
{{item.name}}
这样做的好处:
- 过滤后的列表只会在
stu数组发生相关变化时才被重新运算,过滤更高效。- 使用
v-for="(s,i) in filterStu"之后,我们在渲染的时候只遍历活跃用户,渲染更高效。- 解耦渲染层的逻辑,可维护性 (对逻辑的更改和扩展) 更强。