- 理解Gunicorn:Python WSGI服务器的基石
范范0825
ipythonlinux运维
理解Gunicorn:PythonWSGI服务器的基石介绍Gunicorn,全称GreenUnicorn,是一个为PythonWSGI(WebServerGatewayInterface)应用设计的高效、轻量级HTTP服务器。作为PythonWeb应用部署的常用工具,Gunicorn以其高性能和易用性著称。本文将介绍Gunicorn的基本概念、安装和配置,帮助初学者快速上手。1.什么是Gunico
- swagger访问路径
igotyback
swagger
Swagger2.x版本访问地址:http://{ip}:{port}/{context-path}/swagger-ui.html{ip}是你的服务器IP地址。{port}是你的应用服务端口,通常为8080。{context-path}是你的应用上下文路径,如果应用部署在根路径下,则为空。Swagger3.x版本对于Swagger3.x版本(也称为OpenAPI3)访问地址:http://{ip
- 高级编程--XML+socket练习题
masa010
java开发语言
1.北京华北2114.8万人上海华东2,500万人广州华南1292.68万人成都华西1417万人(1)使用dom4j将信息存入xml中(2)读取信息,并打印控制台(3)添加一个city节点与子节点(4)使用socketTCP协议编写服务端与客户端,客户端输入城市ID,服务器响应相应城市信息(5)使用socketTCP协议编写服务端与客户端,客户端要求用户输入city对象,服务端接收并使用dom4j
- PHP环境搭建详细教程
好看资源平台
前端php
PHP是一个流行的服务器端脚本语言,广泛用于Web开发。为了使PHP能够在本地或服务器上运行,我们需要搭建一个合适的PHP环境。本教程将结合最新资料,介绍在不同操作系统上搭建PHP开发环境的多种方法,包括Windows、macOS和Linux系统的安装步骤,以及本地和Docker环境的配置。1.PHP环境搭建概述PHP环境的搭建主要分为以下几类:集成开发环境:例如XAMPP、WAMP、MAMP,这
- 使用 FinalShell 进行远程连接(ssh 远程连接 Linux 服务器)
编程经验分享
开发工具服务器sshlinux
目录前言基本使用教程新建远程连接连接主机自定义命令路由追踪前言后端开发,必然需要和服务器打交道,部署应用,排查问题,查看运行日志等等。一般服务器都是集中部署在机房中,也有一些直接是云服务器,总而言之,程序员不可能直接和服务器直接操作,一般都是通过ssh连接来登录服务器。刚接触远程连接时,使用的是XSHELL来远程连接服务器,连接上就能够操作远程服务器了,但是仅用XSHELL并没有上传下载文件的功能
- git - Webhook让部署自动化
大猪大猪
我们现在有一个需求,将项目打包上传到gitlab或者github后,程序能自动部署,不用手动地去服务器中进行项目更新并运行,如何做到?这里我们可以使用gitlab与github的挂钩,挂钩的原理就是,每当我们有请求到gitlab与github服务器时,这时他俩会根据我们配置的挂钩地扯进行访问,webhook挂钩程序会一直监听着某个端口请求,一但收到他们发过来的请求,这时就知道用户有请求提交了,这时
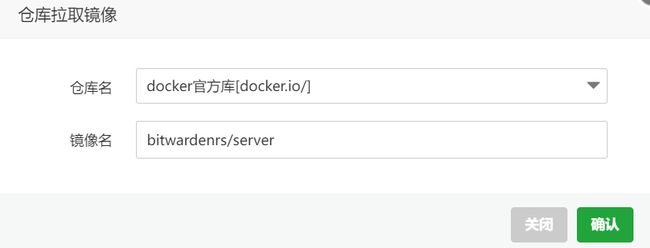
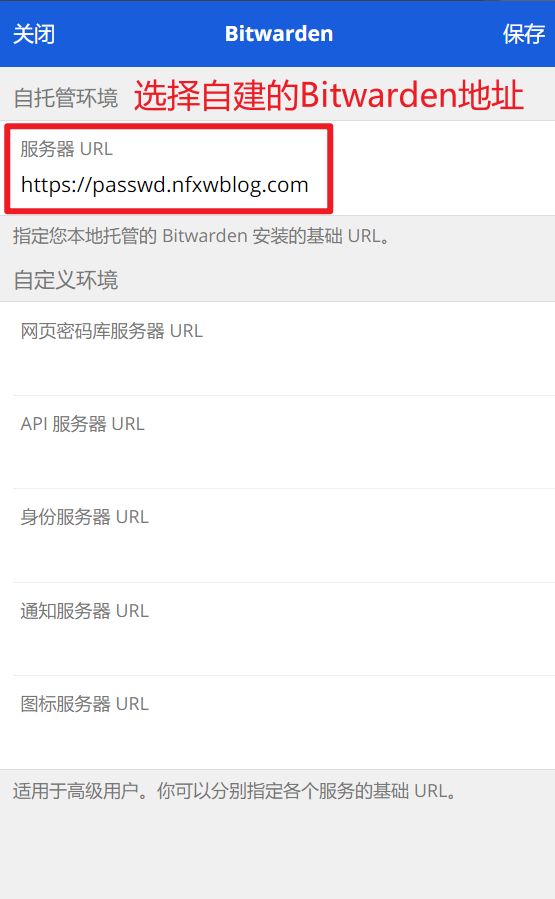
- docker
igotyback
eureka云原生
Docker容器的文件系统是隔离的,但是可以通过挂载卷(Volumes)或绑定挂载(BindMounts)将宿主机的文件系统目录映射到容器内部。要查看Docker容器的映射路径,可以使用以下方法:查看容器配置:使用dockerinspect命令可以查看容器的详细配置信息,包括挂载的卷。例如:bashdockerinspect在输出的JSON格式中,查找"Mounts"部分,这里会列出所有的挂载信息
- Linux查看服务器日志
TPBoreas
运维linux运维
一、tail这个是我最常用的一种查看方式用法如下:tail-n10test.log查询日志尾部最后10行的日志;tail-n+10test.log查询10行之后的所有日志;tail-fn10test.log循环实时查看最后1000行记录(最常用的)一般还会配合着grep用,(实时抓包)例如:tail-fn1000test.log|grep'关键字'(动态抓包)tail-fn1000test.log
- 06选课支付模块之基于消息队列发送支付通知消息
echo 云清
学成在线javarabbitmq消息队列支付通知学成在线
消息队列发送支付通知消息需求分析订单服务作为通用服务,在订单支付成功后需要将支付结果异步通知给其他对接的微服务,微服务收到支付结果根据订单的类型去更新自己的业务数据技术方案使用消息队列进行异步通知需要保证消息的可靠性即生产端将消息成功通知到服务端:消息发送到交换机-->由交换机发送到队列-->消费者监听队列,收到消息进行处理,参考文章02-使用Docker安装RabbitMQ-CSDN博客生产者确
- Python多线程实现大规模数据集高效转移
sand&wich
网络python服务器
背景在处理大规模数据集时,通常需要在不同存储设备、不同服务器或文件夹之间高效地传输数据。如果采用单线程传输方式,当数据量非常大时,整个过程会非常耗时。因此,通过多线程并行处理可以大幅提升数据传输效率。本文将分享一个基于Python多线程实现的高效数据传输工具,通过遍历源文件夹中的所有文件,将它们移动到目标文件夹。工具和库这个数据集转移工具主要依赖于以下Python标准库:os:用于文件系统操作,如
- 笋丁网页自动回复机器人V3.0.0免授权版源码
希希分享
软希网58soho_cn源码资源笋丁网页自动回复机器人
笋丁网页机器人一款可设置自动回复,默认消息,调用自定义api接口的网页机器人。此程序后端语言使用Golang,内存占用最高不超过30MB,1H1G服务器流畅运行。仅支持Linux服务器部署,不支持虚拟主机,请悉知!使用自定义api功能需要有一定的建站基础。源码下载:https://download.csdn.net/download/m0_66047725/89754250更多资源下载:关注我。安
- 深入浅出 -- 系统架构之负载均衡Nginx的性能优化
xiaoli8748_软件开发
系统架构系统架构负载均衡nginx
一、Nginx性能优化到这里文章的篇幅较长了,最后再来聊一下关于Nginx的性能优化,主要就简单说说收益最高的几个优化项,在这块就不再展开叙述了,毕竟影响性能都有多方面原因导致的,比如网络、服务器硬件、操作系统、后端服务、程序自身、数据库服务等,对于性能调优比较感兴趣的可以参考之前《JVM性能调优》中的调优思想。优化一:打开长连接配置通常Nginx作为代理服务,负责分发客户端的请求,那么建议开启H
- 最简单将静态网页挂载到服务器上(不用nginx)
全能全知者
服务器nginx运维前端html笔记
最简单将静态网页挂载到服务器上(不用nginx)如果随便弄个静态网页挂在服务器都要用nignx就太麻烦了,所以直接使用Apache来搭建一些简单前端静态网页会相对方便很多检查Web服务器服务状态:sudosystemctlstatushttpd#ApacheWeb服务器如果发现没有安装web服务器:安装Apache:sudoyuminstallhttpd启动Apache:sudosystemctl
- 阿里云服务器4核8G配置购买及价格类文章汇总(10篇)
阿里云最新优惠和活动汇总
阿里云服务器4核8G配置如何购买?价格是多少?4核8G配置的阿里云服务器可以通过云服务器产品页购买也可以通过阿里云活动去下单购买,一般通过活动购买的用户比较多,但是不同实例规格的阿里云服务器价格不一样,带宽不同价格也不一样,本文为大家汇总了10篇关于阿里云服务器4核8G配置购买教程文章和价格类文章,分为购买类文章和价格类文章,以供大家参考如何购买阿里云服务器4核8G配置和最新优惠价格是多少。阿里云
- windows下python opencv ffmpeg读取摄像头实现rtsp推流 拉流
图像处理大大大大大牛啊
opencv实战代码讲解视觉图像项目windowspythonopencv
windows下pythonopencvffmpeg读取摄像头实现rtsp推流拉流整体流程1.下载所需文件1.1下载rtsp推流服务器1.2下载ffmpeg2.开启RTSP服务器3.opencv读取摄像头并调用ffmpeg进行推流4.opencv进行拉流5.opencv异步拉流整体流程1.下载所需文件1.1下载rtsp推流服务器下载RTSP服务器下载页面https://github.com/blu
- NPM私库搭建-verdaccio(Linux)
Beam007
npmlinux前端
1、安装nodelinux服务器安装nodea)、官网下载所需的node版本https://nodejs.org/dist/v14.21.0/b)、解压安装包若下载的是xxx.tar.xz文件,解压命令为tar-xvfxxx.tar.xzc)、修改环境变量修改:/etc/profile文件#SETPATHFORNODEJSexportNODE_HOME=NODEJS解压安装的路径exportPAT
- [实验室服务器使用]使用VSCode、PyCharm、MobaXterm和CMD连接远程服务器
YuanDaima2048
工具使用服务器vscodepycharmcmd代理模式机器学习实验
文章总览:YuanDaiMa2048博客文章总览实验室服务器使用:使用VSCode、PyCharm、MobaXterm和CMD连接远程服务器在进行实验室工作时,远程连接服务器是常见的需求之一。本篇文章根据个人的一些使用介绍使用不同工具连接服务器的方法,并提供优化功能,使服务器能够使用本机代理的说明。准备服务器账号信息Host(主机):10.XXX.XX.XXXPort(端口):[SSHPort]U
- Ubuntu18.04 Docker部署Kinship(Django)项目过程
Dante617
1Docker的安装https://blog.csdn.net/weixin_41735055/article/details/1003551792下载镜像dockerpullprogramize/python3.6.8-dlib下载的镜像里包含python3.6.8和dlib19.17.03启动镜像dockerrun-it--namekinship-p7777:80-p3307:3306-p55
- docker from指令的含义_多个FROM-含义
weixin_39722188
dockerfrom指令的含义
小编典典什么是基本图片?一组文件,加上EXPOSE端口ENTRYPOINT和CMD。您可以添加文件并基于该基础图像构建新图像,Dockerfile并以FROM指令开头:后面提到的图像FROM是新图像的“基础图像”。这是否意味着如果我neo4j/neo4j在FROM指令中声明,则在运行映像时,neo数据库将自动运行并且可在端口7474的容器中使用?仅当您不覆盖CMD和时ENTRYPOINT。但是图像
- Dockerfile FROM 两个
redDelta
Docker相关视频讲解:什么是容器Docker介绍实现"DockerfileFROM两个"的步骤步骤表格步骤操作1创建一个Dockerfile文件2写入FROM指令3构建第一个镜像4创建第二个Dockerfile文件5写入FROM指令6构建第二个镜像7合并两个镜像操作步骤说明步骤1:创建一个Dockerfile文件使用任意文本编辑器创建一个名为Dockerfile的文件。登录后复制#Docker
- Dockerfile命令详解之 FROM
清风怎不知意
容器化java前端javascript
许多同学不知道Dockerfile应该如何写,不清楚Dockerfile中的指令分别有什么意义,能达到什么样的目的,接下来我将在容器化专栏中详细的为大家解释每一个指令的含义以及用法。专栏订阅传送门https://blog.csdn.net/qq_38220908/category_11989778.html指令不区分大小写。但是,按照惯例,它们应该是大写的,以便更容易地将它们与参数区分开来。(引用
- Dockerfile(1) - FROM 指令详解
小菠萝测试笔记
dockerpythonjavacmd大数据
FROM指明当前的镜像基于哪个镜像构建dockerfile必须以FROM开头,除了ARG命令可以在FROM前面FROM[--platform=][AS]FROM[--platform=][:][AS]FROM[--platform=][@][AS]小栗子FROMalpine:latest一个dockerfile可以有多个FROM可以有多个FROM来创建多个镜像,或区分构建阶段,将一个构建阶段作为另
- L1 L2 L3 缓存
京天不下雨
windows缓存windows
L1L2L3缓存L1Cache(一级bai缓存)是CPU第一层高速缓存,分为数据缓存和指令缓存。du内置的zhiL1高速缓存的容量和结构对daoCPU的性能影响较大,不过高速缓冲存储器均由静态RAM组成,结构较复杂,在CPU管芯面积不能太大的情况下,L1级高速缓存的容量不可能做得太大。一般服务器CPU的L1缓存的容量通常在32—4096KB。L2由于L1级高速缓存容量的限制,为了再次提高CPU的运
- golang实现从服务器下载文件到本地指定目录
余生逆风飞翔
golang服务器开发语言
一、连接服务器,采用sftp连接模式packagemiddlewaresimport("fmt""time""github.com/pkg/sftp""golang.org/x/crypto/ssh")//建立服务器连接funcConnect(user,password,hoststring,portint)(*sftp.Client,error){var(auth[]ssh.AuthMethod
- 鲲鹏 ARM 架构 麒麟 Lylin v10 安装 Nginx (离线)
焚木灵
arm开发架构nginx服务器
最近做一个银行的项目,银行的服务器是鲲鹏ARM架构的服务器,并且是麒麟v10的系统,这里记录一下在无法访问外网安装Nginx的方法。其他文章:鲲鹏ARM架构麒麟Lylinv10安装Mysql8.3(离线)-CSDN博客鲲鹏ARM架构麒麟Lylinv10安装Node和NVM(离线)-CSDN博客鲲鹏ARM架构麒麟Lylinv10安装Pm2(离线)-CSDN博客鲲鹏ARM架构麒麟Lylinv10安装P
- 【从问题中去学习k8s】k8s中的常见面试题(夯实理论基础)(二十八)
向往风的男子
k8s学习kubernetes容器
本站以分享各种运维经验和运维所需要的技能为主《python零基础入门》:python零基础入门学习《python运维脚本》:python运维脚本实践《shell》:shell学习《terraform》持续更新中:terraform_Aws学习零基础入门到最佳实战《k8》从问题中去学习k8s《docker学习》暂未更新《ceph学习》ceph日常问题解决分享《日志收集》ELK+各种中间件《运维日常》
- Nginx之代理模块 ngx_http_proxy_module
途径日暮不赏丶
nginxnginx
正向代理正向代理是指位于客户机(A)和站点服务器(B)之间的代理服务器(C),为了从站点服务器(B)获取资源,客户机(A)向代理服务器(C)发送请求并指定站点服务器(B),然后代理服务器(C)向站点服务器(B)转交请求并将获取的资源返回给客户机(A)。上述这样的代理模式称为正向代理,正向代理最大的特点:客户端非常明确要访问的服务器地址;服务器只清楚请求来自哪个代理服务器,而不清楚来自哪个具体的客户
- 导致格式错误的 Lambda 代理响应的原因以及如何修复它
zqhdz米时空
汇编
当人们尝试使用AWSAPIGateway和AWSLambda构建无服务器应用程序时,经常出现的一个问题是_由于配置错误而执行失败:Lambda代理响应格式错误。_没有什么比通用错误消息更糟糕的了,它们不会告诉您解决问题所需的任何内容,对吧?AWS并不是以其错误消息设计而闻名,如果甚至可以这样称呼它的话,更不用说为您提供解决问题的方法了。那么如何修复这个Lambda错误以及是什么原因造成的呢?花椒壳
- 网关gateway学习总结
猪猪365
学习总结学习总结
一微服务概述:微服务网关就是一个系统!通过暴露该微服务的网关系统,方便我们进行相关的鉴权,安全控制,日志的统一处理,易于监控的相关功能!实现微服务网关技术都有哪些呢?1nginx:nginx是一个高性能的http和反向代理web的服务器,同事也提供了IMAP/POP3/SMTP服务.他可以支撑5万并发链接,并且cpu,内存等资源消耗非常的低,运行非常的稳定!2Zuul:Zuul是Netflix公司
- Nginx之ngx_http_proxy_connect_module模块
小米bb
Nginxnginxhttp运维
近期由于项目需要使用到https正向代理,而nginx官方模块仅支持做http正向代理,一番百度学习后发现了该模块,故今日记录下此笔记供大家一起学习交流ngx_http_proxy_connect_module模块主要用于隧道SSL请求的代理服务器GitHub地址:http://www.github.com/chobits/ngx_http_proxy_connect_modulenginx配置:
- PHP如何实现二维数组排序?
IT独行者
二维数组PHP排序
二维数组在PHP开发中经常遇到,但是他的排序就不如一维数组那样用内置函数来的方便了,(一维数组排序可以参考本站另一篇文章【PHP中数组排序函数详解汇总】)。二维数组的排序需要我们自己写函数处理了,这里UncleToo给大家分享一个PHP二维数组排序的函数:
代码:
functionarray_sort($arr,$keys,$type='asc'){
$keysvalue= $new_arr
- 【Hadoop十七】HDFS HA配置
bit1129
hadoop
基于Zookeeper的HDFS HA配置主要涉及两个文件,core-site和hdfs-site.xml。
测试环境有三台
hadoop.master
hadoop.slave1
hadoop.slave2
hadoop.master包含的组件NameNode, JournalNode, Zookeeper,DFSZKFailoverController
- 由wsdl生成的java vo类不适合做普通java vo
darrenzhu
VOwsdlwebservicerpc
开发java webservice项目时,如果我们通过SOAP协议来输入输出,我们会利用工具从wsdl文件生成webservice的client端类,但是这里面生成的java data model类却不适合做为项目中的普通java vo类来使用,当然有一中情况例外,如果这个自动生成的类里面的properties都是基本数据类型,就没问题,但是如果有集合类,就不行。原因如下:
1)使用了集合如Li
- JAVA海量数据处理之二(BitMap)
周凡杨
java算法bitmapbitset数据
路漫漫其修远兮,吾将上下而求索。想要更快,就要深入挖掘 JAVA 基础的数据结构,从来分析出所编写的 JAVA 代码为什么把内存耗尽,思考有什么办法可以节省内存呢? 啊哈!算法。这里采用了 BitMap 思想。
首先来看一个实验:
指定 VM 参数大小: -Xms256m -Xmx540m
- java类型与数据库类型
g21121
java
很多时候我们用hibernate的时候往往并不是十分关心数据库类型和java类型的对应关心,因为大多数hbm文件是自动生成的,但有些时候诸如:数据库设计、没有生成工具、使用原始JDBC、使用mybatis(ibatIS)等等情况,就会手动的去对应数据库与java的数据类型关心,当然比较简单的数据类型即使配置错了也会很快发现问题,但有些数据类型却并不是十分常见,这就给程序员带来了很多麻烦。
&nb
- Linux命令
510888780
linux命令
系统信息
arch 显示机器的处理器架构(1)
uname -m 显示机器的处理器架构(2)
uname -r 显示正在使用的内核版本
dmidecode -q 显示硬件系统部件 - (SMBIOS / DMI)
hdparm -i /dev/hda 罗列一个磁盘的架构特性
hdparm -tT /dev/sda 在磁盘上执行测试性读取操作
cat /proc/cpuinfo 显示C
- java常用JVM参数
墙头上一根草
javajvm参数
-Xms:初始堆大小,默认为物理内存的1/64(<1GB);默认(MinHeapFreeRatio参数可以调整)空余堆内存小于40%时,JVM就会增大堆直到-Xmx的最大限制
-Xmx:最大堆大小,默认(MaxHeapFreeRatio参数可以调整)空余堆内存大于70%时,JVM会减少堆直到 -Xms的最小限制
-Xmn:新生代的内存空间大小,注意:此处的大小是(eden+ 2
- 我的spring学习笔记9-Spring使用工厂方法实例化Bean的注意点
aijuans
Spring 3
方法一:
<bean id="musicBox" class="onlyfun.caterpillar.factory.MusicBoxFactory"
factory-method="createMusicBoxStatic"></bean>
方法二:
- mysql查询性能优化之二
annan211
UNIONmysql查询优化索引优化
1 union的限制
有时mysql无法将限制条件从外层下推到内层,这使得原本能够限制部分返回结果的条件无法应用到内层
查询的优化上。
如果希望union的各个子句能够根据limit只取部分结果集,或者希望能够先排好序在
合并结果集的话,就需要在union的各个子句中分别使用这些子句。
例如 想将两个子查询结果联合起来,然后再取前20条记录,那么mys
- 数据的备份与恢复
百合不是茶
oraclesql数据恢复数据备份
数据的备份与恢复的方式有: 表,方案 ,数据库;
数据的备份:
导出到的常见命令;
参数 说明
USERID 确定执行导出实用程序的用户名和口令
BUFFER 确定导出数据时所使用的缓冲区大小,其大小用字节表示
FILE 指定导出的二进制文
- 线程组
bijian1013
java多线程threadjava多线程线程组
有些程序包含了相当数量的线程。这时,如果按照线程的功能将他们分成不同的类别将很有用。
线程组可以用来同时对一组线程进行操作。
创建线程组:ThreadGroup g = new ThreadGroup(groupName);
&nbs
- top命令找到占用CPU最高的java线程
bijian1013
javalinuxtop
上次分析系统中占用CPU高的问题,得到一些使用Java自身调试工具的经验,与大家分享。 (1)使用top命令找出占用cpu最高的JAVA进程PID:28174 (2)如下命令找出占用cpu最高的线程
top -Hp 28174 -d 1 -n 1
32694 root 20 0 3249m 2.0g 11m S 2 6.4 3:31.12 java
- 【持久化框架MyBatis3四】MyBatis3一对一关联查询
bit1129
Mybatis3
当两个实体具有1对1的对应关系时,可以使用One-To-One的进行映射关联查询
One-To-One示例数据
以学生表Student和地址信息表为例,每个学生都有都有1个唯一的地址(现实中,这种对应关系是不合适的,因为人和地址是多对一的关系),这里只是演示目的
学生表
CREATE TABLE STUDENTS
(
- C/C++图片或文件的读写
bitcarter
写图片
先看代码:
/*strTmpResult是文件或图片字符串
* filePath文件需要写入的地址或路径
*/
int writeFile(std::string &strTmpResult,std::string &filePath)
{
int i,len = strTmpResult.length();
unsigned cha
- nginx自定义指定加载配置
ronin47
进入 /usr/local/nginx/conf/include 目录,创建 nginx.node.conf 文件,在里面输入如下代码:
upstream nodejs {
server 127.0.0.1:3000;
#server 127.0.0.1:3001;
keepalive 64;
}
server {
liste
- java-71-数值的整数次方.实现函数double Power(double base, int exponent),求base的exponent次方
bylijinnan
double
public class Power {
/**
*Q71-数值的整数次方
*实现函数double Power(double base, int exponent),求base的exponent次方。不需要考虑溢出。
*/
private static boolean InvalidInput=false;
public static void main(
- Android四大组件的理解
Cb123456
android四大组件的理解
分享一下,今天在Android开发文档-开发者指南中看到的:
App components are the essential building blocks of an Android
- [宇宙与计算]涡旋场计算与拓扑分析
comsci
计算
怎么阐述我这个理论呢? 。。。。。。。。。
首先: 宇宙是一个非线性的拓扑结构与涡旋轨道时空的统一体。。。。
我们要在宇宙中寻找到一个适合人类居住的行星,时间非常重要,早一个刻度和晚一个刻度,这颗行星的
- 同一个Tomcat不同Web应用之间共享会话Session
cwqcwqmax9
session
实现两个WEB之间通过session 共享数据
查看tomcat 关于 HTTP Connector 中有个emptySessionPath 其解释如下:
If set to true, all paths for session cookies will be set to /. This can be useful for portlet specification impleme
- springmvc Spring3 MVC,ajax,乱码
dashuaifu
springjquerymvcAjax
springmvc Spring3 MVC @ResponseBody返回,jquery ajax调用中文乱码问题解决
Spring3.0 MVC @ResponseBody 的作用是把返回值直接写到HTTP response body里。具体实现AnnotationMethodHandlerAdapter类handleResponseBody方法,具体实
- 搭建WAMP环境
dcj3sjt126com
wamp
这里先解释一下WAMP是什么意思。W:windows,A:Apache,M:MYSQL,P:PHP。也就是说本文说明的是在windows系统下搭建以apache做服务器、MYSQL为数据库的PHP开发环境。
工欲善其事,必须先利其器。因为笔者的系统是WinXP,所以下文指的系统均为此系统。笔者所使用的Apache版本为apache_2.2.11-
- yii2 使用raw http request
dcj3sjt126com
http
Parses a raw HTTP request using yii\helpers\Json::decode()
To enable parsing for JSON requests you can configure yii\web\Request::$parsers using this class:
'request' =&g
- Quartz-1.8.6 理论部分
eksliang
quartz
转载请出自出处:http://eksliang.iteye.com/blog/2207691 一.概述
基于Quartz-1.8.6进行学习,因为Quartz2.0以后的API发生的非常大的变化,统一采用了build模式进行构建;
什么是quartz?
答:简单的说他是一个开源的java作业调度框架,为在 Java 应用程序中进行作业调度提供了简单却强大的机制。并且还能和Sp
- 什么是POJO?
gupeng_ie
javaPOJO框架Hibernate
POJO--Plain Old Java Objects(简单的java对象)
POJO是一个简单的、正规Java对象,它不包含业务逻辑处理或持久化逻辑等,也不是JavaBean、EntityBean等,不具有任何特殊角色和不继承或不实现任何其它Java框架的类或接口。
POJO对象有时也被称为Data对象,大量应用于表现现实中的对象。如果项目中使用了Hiber
- jQuery网站顶部定时折叠广告
ini
JavaScripthtmljqueryWebcss
效果体验:http://hovertree.com/texiao/jquery/4.htmHTML文件代码:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>网页顶部定时收起广告jQuery特效 - HoverTree<
- Spring boot内嵌的tomcat启动失败
kane_xie
spring boot
根据这篇guide创建了一个简单的spring boot应用,能运行且成功的访问。但移植到现有项目(基于hbase)中的时候,却报出以下错误:
SEVERE: A child container failed during start
java.util.concurrent.ExecutionException: org.apache.catalina.Lif
- leetcode: sort list
michelle_0916
Algorithmlinked listsort
Sort a linked list in O(n log n) time using constant space complexity.
====analysis=======
mergeSort for singly-linked list
====code======= /**
* Definition for sin
- nginx的安装与配置,中途遇到问题的解决
qifeifei
nginx
我使用的是ubuntu13.04系统,在安装nginx的时候遇到如下几个问题,然后找思路解决的,nginx 的下载与安装
wget http://nginx.org/download/nginx-1.0.11.tar.gz
tar zxvf nginx-1.0.11.tar.gz
./configure
make
make install
安装的时候出现
- 用枚举来处理java自定义异常
tcrct
javaenumexception
在系统开发过程中,总少不免要自己处理一些异常信息,然后将异常信息变成友好的提示返回到客户端的这样一个过程,之前都是new一个自定义的异常,当然这个所谓的自定义异常也是继承RuntimeException的,但这样往往会造成异常信息说明不一致的情况,所以就想到了用枚举来解决的办法。
1,先创建一个接口,里面有两个方法,一个是getCode, 一个是getMessage
public
- erlang supervisor分析
wudixiaotie
erlang
当我们给supervisor指定需要创建的子进程的时候,会指定M,F,A,如果是simple_one_for_one的策略的话,启动子进程的方式是supervisor:start_child(SupName, OtherArgs),这种方式可以根据调用者的需求传不同的参数给需要启动的子进程的方法。和最初的参数合并成一个数组,A ++ OtherArgs。那么这个时候就有个问题了,既然参数不一致,那
![]()
![]()