本节内容
一,HTML
1. 概念:是最基础的网页开发语言
2. 语法快速入门:
3. 标签学习:
1. 文件标签:构成html最基本的标签
2. 文本标签:和文本有关的标签
注释:<.!-- 注释内容 -->
< h1> to < h6>:标题标签
< p>:段落标签
< br>:换行标签
< hr>:展示一条水平线
< b>:字体加粗
< i>:字体斜体
< font>:字体标签
< center>:文本居中
3. 图片标签:
4. 列表标签:
5. 链接标签:
6. div和span:
div:每一个div占满一整行。块级标签
span:文本信息在一行展示,行内标签 内联标签
7. 语义化标签:html5中为了提高程序的可读性,提供了一些标签。
1. < header>:页眉
2. < footer>:页脚
8. 表格标签:
table:定义表格
tr:定义行
td:定义单元格
th:定义表头单元格
!9.数据表单标签
二,CSS:页面美化和布局控制
1. 概念: Cascading Style Sheets 层叠样式表
2. CSS的使用:CSS与html结合方式
1. 内联样式:style=" "
2. 内部样式head中< style>
3. 外部样式< link rel="stylesheet" href="" >
3. css语法格式:
4. 选择器:筛选具有相似特征的元素
1. 基础选择器
1. id选择器:选择具体的id属性值的元素.建议在一个html页面中id值唯一
2. 元素选择器:选择具有相同标签名称的元素
3. 类选择器:选择具有相同的class属性值的元素。
2. 扩展选择器:
1. 选择所有元素:
2. 并集选择器:
3. 子选择器:筛选选择器1元素下的选择器2元素
4. 父选择器:筛选选择器2的父元素选择器1
5. 属性值选择器:选择元素名称,属性名=属性值的元素
6. 伪类选择器:选择一些元素具有的状态
5. 属性
1. 字体、文本
2. 背景
3. 边框
4. 尺寸
5. 盒子模型:控制布局
案例:
三,ECMAScript:客户端脚本语言的标准
JavaScript简介
概念: 一门客户端脚本语言
功能:
JavaScript发展史:
JavaScript = ECMAScript + JavaScript(BOM+DOM)
1. ECMAScript 基本语法
1. 与html结合方式
1. 内部JS:
2. 外部JS:
注意:
1. < script>定义的位置会影响执行顺序。
2. < script>可以定义多个。
2. 注释
1. 单行注释://
2. 多行注释:/* 内容 */
3. 数据类型:
1. 原始数据类型(基本数据类型):
1. number:数字。
2. string:"abc" "a" 'abc'
3. boolean: true和false
4. null:一个对象为空的占位符
5. undefined:未定义。
2. 引用数据类型:对象
4. 变量
1. 概念:一小块存储数据的内存空间
Java语言是强类型语言,而JavaScript是弱类型语言。
2. 语法:
3. typeof运算符:获取变量的类型。
5. 运算符
1. 一元运算符:只有一个运算数的运算符
1. ++ --: 自增(自减)
2. +(-):正负号
其他类型转number:
string转number:按照字面值转。不是数字转为NaN(不是数字的数字)
boolean转number:true转为1,false转为0
其他类型转boolean:
1. number:0或NaN为假,非0为真
2. string:除了空字符串(""),其他都是true
3. null&undefined:都是false
4. 对象:所有对象都为true
2. 算数运算符
3. 赋值运算符
4. 比较运算符 > < >= <= == ===(全等于)
比较方式
1. 类型相同:直接比较
字符串:按照字典顺序比较。按位逐一比较,直到得出大小为止。
2. 类型不同:先进行类型转换,再比较
===:全等于。在比较之前,先判断类型,如果类型不一样,则直接返回false
5. 逻辑运算符
6. 三元运算符 :表达式? 值1:值2;
6. 流程控制语句:
1. if...else...
2. switch:可接收原始数据类型
3. while
4. do...while
5. for
7. JS特殊语法:
1. 语句分号结尾,单句可省略
2. 变量的定义任选使用var关键字
var: 是局部变量
不用var:是全局变量(不建议)
8. 练习:输出99*法表
2. 基本对象:
1. Function:函数(方法)对象
function 方法名称(形式参数列表){ 方法体 }
var 方法名 = function(形式参数列表){方法体 }
length:代表形参的个数
特点:
1. 方法是一个对象,如果定义名称相同的方法,会覆盖
2. 方法的调用只与方法的名称有关,和参数列表无关
3. 在方法声明中有一个隐藏的内置对象(数组),arguments存储所有传入的实际参数
2. Array:数组对象
1. 创建:
1. var arr = new Array(元素列表);
2. var arr = new Array(默认长度);
3. var arr = [元素列表];
2. 方法
join(参数):将数组中的元素按照指定的分隔符拼接为字符串,默认逗号分隔
push() 向数组的, 末尾添加 , 一个或更多元素,并返回新的长度。
3. 属性
4. 特点:
1. JS中,数组元素的类型可变的。
2. JS中,数组长度可变的。未初始化赋值的元素就是undefine
3. Boolean
4. Date:日期对象
1. 创建:
2. 方法:
toLocaleString():返回当前date对象对应的时间本地字符串格式
getTime():获取毫秒值。返回当前如期对象描述的时间到1970年1月1日零点的毫秒值差
5. Math:数学对象
1. Math对象不用创建,直接使用。
2. 方法:
1. random():返回 0 ~ 1 之间的随机数。 含0不含1
2. ceil(x):向上取整
3. floor(x):向下取整
4. round(x):把数四舍五入为最接近的整数。
3. 属性:
4. 1-100之间取随机数
6. Number
7. String
8. Global
1. 特点:全局对象,这个Global中封装的方法不需要对象就可以直接调用。
2. 方法:
1. URL编码:中文不方便传输需要转码
传智播客 = %E4%BC%A0%E6%99%BA%E6%92%AD%E5%AE%A2
URL编码和解码方法
1. encodeURI():url编码
2. decodeURI():url解码
3. encodeURIComponent():url编码,编码的字符更多
4. decodeURIComponent():url解码
2. parseInt():将字符串转为数字
逐一判断每一个字符是否是数字,直到不是数字为止,将前边数字部分转为number
3. isNaN():判断一个值是否是NaN
NaN六亲不认,连自己都不认。NaN参与的==比较全部问false
4. eval():解析将字符串,作为脚本代码来执行。
9. RegExp:正则表达式对象,定义字符串的组成规则。
1. 正则表达式语法:
1. 格式:^规则$
2. 规则
1. 单个字符:用[ ]括起来
[a]:a; [ab]:a或b;
[a-zA-Z0-9_]:a到z或A-Z或0-9或下换线
注意:
特殊符号表示,特殊单个字符:
\d:表示单个数字字符占位符:[0-9]其一
\w:表示单个单词字符占位符:[a-zA-Z0-9_]其一
2. 量词符号:
?:表示出现0次或1次
*:表示出现0次或多次
+:出现1次或多次
{m,n}:表示 m<= 数量 <= n
m如果缺省: {,n}:最多n次
n如果缺省:{m,} 最少m次
2. 正则对象的使用:
1. 创建:var reg = /^规则$/;
var reg = /^规则$/; 推荐
var reg = new RegExp("正则表达式");
2. reg.test(比对参数)方法验证,返回boolean
test(比对参数):验证指定的字符串是否符合正则定义的规范
四,BOM:浏览器对象模型
1. 概念:将浏览器的各个组成部分封装成对象。
2. 组成:
1. Window:窗口对象包含DOM对象
2. Navigator:浏览器对象
3. Screen:显示器屏幕对象
4. History:历史记录对象
5. Location:地址栏对象
1. Window:窗口对象
Windows.方法名()或直接方法名()直接使用
1. 获取其他BOM对象:
2. 获取DOM对象
1. 与弹出框有关的方法:
1. alert() 消息警告确认框。
2. confirm() 消息确认和取消框。
确定按钮,则方法返回true
取消按钮,则方法返回false
3. prompt() 提示用户输入的输入框。
2. 与打开关闭有关的方法:
close() 关闭当前浏览器窗口。
open(url) 打开一个新网址浏览器窗口,可选参
3. 与定时器有关的方式
1. setTimeout() 一次性定时
clearTimeout() 取消由 setTimeout() 方法设置的 timeout。
2. setInterval() 循环定时周期
clearInterval() 取消由 setInterval() 设置的 timeout。
3. 轮播图案例
2. Location:地址栏对象
1. 使用(获取):location
1. window.location
2. location
2. 方法:location.reload() 重新加载当前文档。刷新
3. 属性:location.href访问 URL。
4. 案例:自动跳转首页
3. History:历史记录对象
1. 使用(获取):history
1. window.history
2. history
2. 方法:
back() 加载 history 列表中的前一个 URL。
forward() 加载 history 列表中的下一个 URL。
go(参数) 加载 history 列表中的某个具体页面。
参数:
3. 属性:
length 返回当前窗口历史列表中的 URL 数量。
五,DOM简单学习:控制html文档的内容
概念: Document Object Model 文档对象模型
1. 将标记语言文档的各个组成部分,封装为对象。
2. 可以使用这些对象,对标记语言文档进行CRUD的动态操作
W3C DOM 标准被分为 3 个不同的部分:
1. 核心 DOM - 针对任何结构化文档的标准模型
1. Document:文档对象
2. Element:元素对象
3. Attribute:属性对象
3. Text:文本对象
4. Comment:注释对象
Node:节点对象,其他5个的父对象
2. XML DOM - 针对 XML 文档的标准模型
3. HTML DOM - 针对 HTML 文档的标准模型
简单操作
1. 获取页面标签(元素)对象:Element
document.getElementById("id值"):通过元素的id获取元素对象
2. 操作Element对象:
1. 修改属性值:
1. 明确获取的对象是哪一个?
2. 查看API文档,找其中有哪些属性可以设置
2. 修改标签体内容:.innerHTML=""
属性:element.innerHTML
1. 获取元素对象
2. 使用innerHTML属性修改标签体内容
核心DOM模型:
Document:文档对象
1. 创建(获取):在html dom模型中可以使用window对象来获取
1. window.document
2. document
2. 方法:
1. 获取Element对象:
1. getElementById() : 根据id属性值获取元素对象。id属性值一般唯一
2. getElementsByTagName():根据标签名称获取元素对象们。返回值是一个数组
3. getElementsByClassName():根据Class属性值获取元素对象们。返回值是一个数组
4. getElementsByName(): 根据name属性值获取元素对象们。返回值是一个数组
2. 创建其他DOM对象:
1. createAttribute(name)
2. createComment()
3. createElement()
4. createTextNode()
3. 属性
Element:元素对象
1. 获取/创建:通过document来获取和创建
2. 方法:
1. removeAttribute():删除属性
2. setAttribute():设置属性
Node:节点对象,其他5个的父对象
1. 特点:所有dom对象都可以被认为是一个节点
2. CRUD dom树方法:
appendChild():向节点的子节点列表的结尾添加新的子节点。
removeChild() :删除(并返回)当前节点的指定子节点。
replaceChild():用新节点替换一个子节点。
3. 属性:
案例: 动态增删表格
HTML DOM
1. 标签体的设置和获取:innerHTML
2. 使用html元素对象的属性
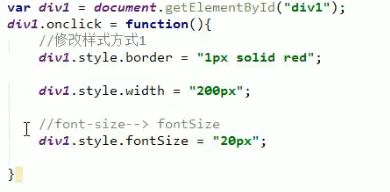
3. 控制元素样式
1. 使用元素的style属性来设置
如:
//修改样式方式1
div1.style.border = "1px solid red";
div1.style.width = "200px";
//font-size--> fontSize
div1.style.fontSize = "20px";
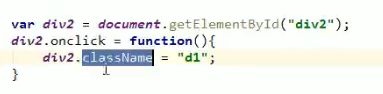
2. 提前定义好类选择器的样式,通过元素的className属性来设置其class属性值。
六,事件
事件简单学习
功能: 某些组件被执行了某些操作后,触发某些代码的执行。
如何绑定事件
1. 直接在html标签上,指定事件的属性(操作),属性值就是js代码
2. 通过js获取元素对象,指定事件属性,设置一个函数
案例1:电灯开关
事件监听机制:
事件监听概念:某些组件被执行了某些操作后,触发某些代码的执行。
1. 事件:某些操作。如: 单击,双击,键盘按下了,鼠标移动了
2. 事件源:组件。如: 按钮 文本输入框...
3. 监听器:代码。
4. 注册监听:将事件,事件源,监听器结合在一起。 当事件源上发生了某个事件,则触发执行某个监听器代码。
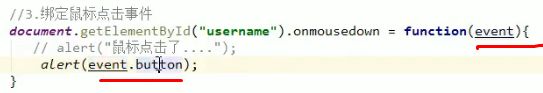
获取event事件的详细信息属性
定义事件方法时写οnmοusedοwn=function(event){}
常见的事件:
1. 点击事件:
1. onclick:单击事件
2. ondblclick:双击事件
2. 焦点事件
1. onblur:失去焦点,用于表单输入信息校验
2. onfocus:元素获得焦点。
3. 加载事件:
4. 鼠标事件:
1. onmousedown 鼠标按钮被按下。
2. onmouseup 鼠标按键被松开。
3. onmousemove 鼠标被移动。
4. onmouseover 鼠标移到某元素之上。
5. onmouseout 鼠标从某元素移开。
5. 键盘事件:
1. onkeydown 某个键盘按键被按下。
2. onkeyup 某个键盘按键被松开。
3. onkeypress 某个键盘按键被按下并松开。
6. 选择和改变
1. onchange 域的内容被改变。下拉列表选择
2. onselect 文本被选中。
7. 表单事件:
1. onsubmit 确认按钮被点击。方法返回false就可以阻止表单提交.
2. onreset 重置按钮被点击。
案例:表格全选
案例:表单检验
七,Bootstrap:
基于 HTML、CSS、JavaScript 的前端开发框架
1.概述
1. 概念: 一个前端开发的框架,Bootstrap,来自 Twitter,是目前很受欢迎的前端框架。Bootstrap 是基于 HTML、CSS、JavaScript 的,它简洁灵活,使得 Web 开发更加快捷。
2. 框架: 一个半成品软件,在框架基础上,简化编码。
3. 好处:
1. 定义了很多的css样式和js插件。在框架基础上,简化编码。
2. 响应式布局。
2. 快速使用
1. 下载Bootstrap
2. 在项目中将这三个文件夹复制
3. 创建html页面,引入必要的资源文件
八,响应式布局
概念:同一套页面可以兼容不同分辨率的设备。
实现:依赖于栅格系统:将一行平均分成12个格子,可以指定元素占几个格子
步骤:
1. 定义容器。相当于之前的table、
容器分类:
1. container:两边留白
2. container-fluid:每一种设备都是100%宽度
2. 定义行。相当于之前的tr 样式:row
3. 定义元素。指定该元素在不同的设备上,所占的格子数目。样式:col-设备代号-格子数目
设备代号:
1. xs:超小屏幕 手机 (<768px):col-xs-12
2. sm:小屏幕 平板 (≥768px)
3. md:中等屏幕 桌面显示器 (≥992px)
4. lg:大屏幕 大桌面显示器 (≥1200px)
注意:
1. 一行中如果格子数目超过12,则超出部分自动换行。
2. 栅格类属性可以向上兼容。栅格类适用于与屏幕宽度大于或等于分界点大小的设备。
3. 如果真实设备宽度小于了设置栅格类属性的设备代码的最小值,会一个元素沾满一整行。
CSS样式和JS插件
1. 全局CSS样式:
2. 组件:
3. 插件:
案例
一,HTML
1. 概念:是最基础的网页开发语言
Hyper Text Markup Language 超文本标记语言
超文本:
超文本是用超链接的方法,将各种不同空间的文字信息组织在一起的网状文本.
标记语言:
由标签构成的语言。<标签名称> 如 html,xml
标记语言不是编程语言
2. 语法快速入门:
1. html文档后缀名 .html 或者 .htm
2. 标签分为
1. 围堵标签:有开始标签和结束标签。如
2. 自闭和标签:开始标签和结束标签在一起。如 title
Hello World Hello World
3. 标签学习:
1. 文件标签:构成html最基本的标签
html:html文档的根标签
head:头标签。用于指定html文档的一些属性。引入外部的资源
title:标题标签。
body:体标签
:html5中定义该文档是html文档
2. 文本标签:和文本有关的标签
注释:<.!-- 注释内容 -->
< h1> to < h6>:标题标签
h1~h6:字体大小逐渐递减
< p>:段落标签
< br>:换行标签
< hr>:展示一条水平线
属性:
color:颜色
width:宽度
size:高度
align:对其方式
center:居中
left:左对齐
right:右对齐
< b>:字体加粗
< i>:字体斜体
< font>:字体标签
< center>:文本居中
属性:
color:颜色
size:大小
face:字体
属性定义:
color:
1. 英文单词:red,green,blue
2. rgb(值1,值2,值3):值的范围:0~255 如 rgb(0,0,255)
3. #值1值2值3:值的范围:00~FF之间。如: #FF00FF
width:
1. 数值:width='20' ,数值的单位,默认是 px(像素)
2. 数值%:占比相对于父元素的比例
3. 图片标签:
< img src>:展示图片
属性:
src:指定图片的位置
代码:
4. 列表标签:
有序列表:ol li
ol:
li:
无序列表:ul li
ul:
li:
5. 链接标签:
a:定义一个超链接
属性:
href:指定访问资源的URL(统一资源定位符)
target:指定打开资源的方式
_self:默认值,在当前页面打开
_blank:在空白页面打开
代码:
点我
点我
点我
列表标签 联系我们
6. div和span:
div:每一个div占满一整行。块级标签
span:文本信息在一行展示,行内标签 内联标签
7. 语义化标签:html5中为了提高程序的可读性,提供了一些标签。
1. < header>:页眉
2. < footer>:页脚
8. 表格标签:
table:定义表格
width:宽度
border:边框
cellpadding:定义内容和单元格的距离
cellspacing:定义单元格之间的距离。如果指定为0,则单元格的线会合为一条、
bgcolor:背景色
align:对齐方式
tr:定义行
bgcolor:背景色
align:对齐方式
td:定义单元格
colspan:合并列
rowspan:合并行
th:定义表头单元格
:表格标题
:表示表格的头部分
:表示表格的体部分
:表示表格的脚部分
!9.数据表单标签
表单:
概念:用于采集用户输入的数据的。用于和服务器进行交互。
form:用于定义表单的。可以定义一个范围,范围代表采集用户数据的范围
属性:
action:指定提交数据的URL
method:指定提交方式
分类:一共7种,2种比较常用
get:
1. 请求参数会在地址栏中显示。会封装到请求行中(HTTP协议后讲解)。
2. 请求参数大小是有限制的。
3. 不太安全。
post:
2. 请求参数不会再地址栏中显示。会封装在请求体中(HTTP协议后讲解)
2. 请求参数的大小没有限制。
3. 较为安全。
表单项中的数据要想被提交:必须指定其name属性
表单项标签:
input:可以通过type属性值,改变元素展示的样式
type属性:
text:文本输入框,默认值
placeholder:指定输入框的提示信息,当输入框的内容发生变化,会自动清空提示信息
password:密码输入框
radio:单选框
注意:
1. 要想让多个单选框实现单选的效果,则多个单选框的name属性值必须一样。
2. 一般会给每一个单选框提供value属性,指定其被选中后提交的值
3. checked属性,可以指定默认值
checkbox:复选框
注意:
1. 一般会给每一个单选框提供value属性,指定其被选中后提交的值
2. checked属性,可以指定默认值
file:文件选择框
hidden:隐藏域,用于提交一些信息。
按钮:
submit:提交按钮。可以提交表单
button:普通按钮
image:图片提交按钮
src属性指定图片的路径
label:指定输入项的文字描述信息
注意:
label的for属性一般会和 input 的 id属性值 对应。如果对应了,则点击label区域,会让input输入框获取焦点。
select: 下拉列表
子元素:option,指定列表项
textarea:文本域
cols:指定列数,每一行有多少个字符
rows:默认多少行。
案例:旅游网站首页
需求分析
1. 确定使用table来完成布局
2. 如果某一行只有一个单元格,则使用
代码实现
DOCTYPE html > < htmllang = " en" > < head> < metacharset = " UTF-8" > < title> title > head > < body> < tablewidth = " 100%" align = " center" > < tr> < td> < imgsrc = " image/top_banner.jpg" width = " 100%" alt = " " > td > tr > < tr> < td> < tablewidth = " 100%" align = " center" > < tr> < td> < imgsrc = " image/logo.jpg" alt = " " > td > < td> < imgsrc = " image/search.png" alt = " " > td > < td> < imgsrc = " image/hotel_tel.png" alt = " " > td > tr > table > td > tr > < tr> < td> < tablewidth = " 100%" align = " center" > < trbgcolor = " #ffd700" align = " center" height = " 45" > < td> < ahref = " " > a > td > < td> td > < td> td > < td> td > < td> td > < td> td > < td> td > < td> td > < td> td > < td> td > tr > table > td > tr > < tr> < td> < imgsrc = " image/banner_3.jpg" alt = " " width = " 100%" > td > tr > < tr> < td> < imgsrc = " image/icon_5.jpg" alt = " " > < hrcolor = " #ffd700" > td > tr > < tr> < td> < tablealign = " center" width = " 95%" > < tr> < td> < imgsrc = " image/jiangxuan_1.jpg" alt = " " > < p> p > < fontcolor = " red" > ¥ 899font > td > < td> < imgsrc = " image/jiangxuan_1.jpg" alt = " " > < p> p > < fontcolor = " red" > ¥ 899font > td > < td> < imgsrc = " image/jiangxuan_1.jpg" alt = " " > < p> p > < fontcolor = " red" > ¥ 899font > td > < td> < imgsrc = " image/jiangxuan_1.jpg" alt = " " > < p> p > < fontcolor = " red" > ¥ 899font > td > tr > table > td > tr > < tr> < td> < imgsrc = " image/icon_6.jpg" alt = " " > < hrcolor = " #ffd700" > td > tr > < tr> < td> < tablealign = " center" width = " 95%" > < tr> < tdrowspan = " 2" > < imgsrc = " image/guonei_1.jpg" alt = " " > td > < td> < imgsrc = " image/jiangxuan_2.jpg" alt = " " height = " 100%" > < p> p > < fontcolor = " red" > ¥ 699font > td > < td> < imgsrc = " image/jiangxuan_2.jpg" alt = " " > < p> p > < fontcolor = " red" > ¥ 699font > td > < td> < imgsrc = " image/jiangxuan_2.jpg" alt = " " > < p> p > < fontcolor = " red" > ¥ 699font > td > tr > < tr> < td> < imgsrc = " image/jiangxuan_2.jpg" alt = " " > < p> p > < fontcolor = " red" > ¥ 699font > td > < td> < imgsrc = " image/jiangxuan_2.jpg" alt = " " > < p> p > < fontcolor = " red" > ¥ 699font > td > < td> < imgsrc = " image/jiangxuan_2.jpg" alt = " " > < p> p > < fontcolor = " red" > ¥ 699font > td > tr > table > td > tr > < tr> < td> < imgsrc = " image/icon_7.jpg" alt = " " > < hrcolor = " #ffd700" > td > tr > < tr> < td> < tablealign = " center" width = " 95%" > < tr> < tdrowspan = " 2" > < imgsrc = " image/jiangwai_1.jpg" alt = " " > td > < td> < imgsrc = " image/jiangxuan_3.jpg" alt = " " height = " 100%" > < p> p > < fontcolor = " red" > ¥ 699font > td > < td> < imgsrc = " image/jiangxuan_3.jpg" alt = " " > < p> p > < fontcolor = " red" > ¥ 699font > td > < td> < imgsrc = " image/jiangxuan_3.jpg" alt = " " > < p> p > < fontcolor = " red" > ¥ 699font > td > tr > < tr> < td> < imgsrc = " image/jiangxuan_3.jpg" alt = " " > < p> p > < fontcolor = " red" > ¥ 699font > td > < td> < imgsrc = " image/jiangxuan_3.jpg" alt = " " > < p> p > < fontcolor = " red" > ¥ 699font > td > < td> < imgsrc = " image/jiangxuan_3.jpg" alt = " " > < p> p > < fontcolor = " red" > ¥ 699font > td > tr > table > td > tr > < tr> < td> < imgsrc = " image/footer_service.png" alt = " " width = " 100%" > td > tr > < tr> < tdalign = " center" bgcolor = " #ffd700" height = " 40" > < fontcolor = " gray" size = " 2" > © , All Rights Reserved 苏ICP备16007882
font > td > tr > table > body > html > 二,CSS:页面美化和布局控制
1. 概念: Cascading Style Sheets 层叠样式表
层叠:多个样式可以作用在同一个html的元素上,同时生效
好处:
1. 功能强大
2. 将内容展示和样式控制分离
降低耦合度。解耦
让分工协作更容易
提高开发效率
2. CSS的使用:CSS与html结合方式
1. 内联样式:style=" "
在标签内使用style属性指定css代码
如:hello css
2. 内部样式head中< style>
在head标签内,定义style标签,style标签的标签体内容就是css代码
如:
hello css
3. 外部样式< link rel=“stylesheet” href="" >
1. 定义css资源文件。
2. 在head标签内,定义link标签,引入外部的资源文件
如:
a.css文件:
div{
color:green;
}
hello css
hello css
注意:1,2,3种方式 css作用范围越来越大
1方式不常用,后期常用2,3
3种格式可以写为:
3. css语法格式:
选择器 {属性名1:属性值1;}
选择器:筛选具有相似特征的元素
注意:
每一对属性需要使用;隔开,最后一对属性可以不加;
4. 选择器:筛选具有相似特征的元素
分类:
1. 基础选择器
1. id选择器:选择具体的id属性值的元素.建议在一个html页面中id值唯一
#id属性值{}
2. 元素选择器:选择具有相同标签名称的元素
标签名称{}
注意:id选择器优先级高于元素选择器
3. 类选择器:选择具有相同的class属性值的元素。
.class属性值{}
注意:类选择器选择器优先级高于元素选择器
2. 扩展选择器:
1. 选择所有元素:
*{}
2. 并集选择器:
选择器1,选择器2{}
3. 子选择器:筛选选择器1元素下的选择器2元素
父选择器 子元素{}
4. 父选择器:筛选选择器2的父元素选择器1
父元素选择器1 > 选择器2{}
5. 属性值选择器:选择元素名称,属性名=属性值的元素
元素名称[属性名=“属性值”]{}
6. 伪类选择器:选择一些元素具有的状态
语法: 元素:状态{}
如:
状态:
link:初始化的状态
visited:被访问过的状态
active:正在访问状态
hover:鼠标悬浮状态
5. 属性
1. 字体、文本
font-size:字体大小
color:文本颜色
text-align:对其方式
line-height:行高
2. 背景
background:
3. 边框
border:设置边框,符合属性
4. 尺寸
width:宽度
height:高度
5. 盒子模型:控制布局
margin:外边距
padding:内边距
默认情况下内边距会影响整个盒子的大小
box-sizing: border-box; 设置盒子的属性,让width和height就是最终盒子的大小
float:浮动
left
right
案例:
DOCTYPE html > < htmllang = " en" > < head> < metacharset = " UTF-8" > < title> title > < style>
* {
margin : 0px;
padding : 0px;
box-sizing : border-box;
}
body {
background : url ( "img/register_bg.png" ) ;
padding-top : 25px;
}
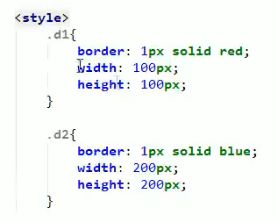
.rg_layout {
width : 900px;
height : 500px;
border : 8px solid #EEEEEE;
background-color : white;
margin : auto;
}
.rg_left {
float : left;
margin : 15px;
}
.rg_left > p:first-child {
color : #FFD026;
font-size : 20px;
}
.rg_left > p:last-child {
color : #A6A6A6;
font-size : 20px;
}
.rg_center {
float : left;
}
.rg_right {
float : right;
margin : 15px;
}
.rg_right > p:first-child {
font-size : 15px;
}
.rg_right p a {
color : pink;
}
.td_left {
width : 100px;
text-align : right;
height : 45px;
}
.td_right {
padding-left : 50px ;
}
#username,#password,#email,#name,#tel,#birthday,#checkcode {
width : 251px;
height : 32px;
border : 1px solid #A6A6A6 ;
border-radius : 5px;
padding-left : 10px;
}
#checkcode {
width : 110px;
}
#img_check {
height : 32px;
vertical-align : middle;
}
#btn_sub {
width : 150px;
height : 40px;
background-color : #FFD026;
border : 1px solid #FFD026 ;
}
style > head > < body> < divclass = " rg_layout" > < divclass = " rg_left" > < p> p > < p> p > div > < divclass = " rg_center" > < divclass = " rg_form" > < formaction = " #" method = " post" > < table> < tr> < tdclass = " td_left" > < labelfor = " username" > label > td > < tdclass = " td_right" > < inputtype = " text" name = " username" id = " username" placeholder = " 请输入用户名" > td > tr > < tr> < tdclass = " td_left" > < labelfor = " password" > label > td > < tdclass = " td_right" > < inputtype = " password" name = " password" id = " password" placeholder = " 请输入密码" > td > tr > < tr> < tdclass = " td_left" > < labelfor = " email" > label > td > < tdclass = " td_right" > < inputtype = " email" name = " email" id = " email" placeholder = " 请输入邮箱" > td > tr > < tr> < tdclass = " td_left" > < labelfor = " name" > label > td > < tdclass = " td_right" > < inputtype = " text" name = " name" id = " name" placeholder = " 请输入姓名" > td > tr > < tr> < tdclass = " td_left" > < labelfor = " tel" > label > td > < tdclass = " td_right" > < inputtype = " text" name = " tel" id = " tel" placeholder = " 请输入手机号" > td > tr > < tr> < tdclass = " td_left" > < label> label > td > < tdclass = " td_right" > < inputtype = " radio" name = " gender" value = " male" > < inputtype = " radio" name = " gender" value = " female" > td > tr > < tr> < tdclass = " td_left" > < labelfor = " birthday" > label > td > < tdclass = " td_right" > < inputtype = " date" name = " birthday" id = " birthday" placeholder = " 请输入出生日期" > td > tr > < tr> < tdclass = " td_left" > < labelfor = " checkcode" > label > td > < tdclass = " td_right" > < inputtype = " text" name = " checkcode" id = " checkcode" placeholder = " 请输入验证码" > < imgid = " img_check" src = " img/verify_code.jpg" > td > tr > < tr> < tdcolspan = " 2" align = " center" > < inputtype = " submit" id = " btn_sub" value = " 注册" > td > tr > table > form > div > div > < divclass = " rg_right" > < p> < ahref = " #" > a > p > div > div > body > html > 三,ECMAScript:客户端脚本语言的标准
JavaScript简介
概念: 一门客户端脚本语言
运行在客户端浏览器中的。每一个浏览器都有JavaScript的解析引擎
脚本语言:不需要编译,直接就可以被浏览器解析执行了
功能:
可以来增强用户和html页面的交互过程,可以来控制html元素,让页面有一些动态的效果,增强用户的体验。
JavaScript发展史:
1. 1992年,Nombase公司,开发出第一门客户端脚本语言,专门用于表单的校验。命名为 : C-- ,后来更名为:ScriptEase
2. 1995年,Netscape(网景)公司,开发了一门客户端脚本语言:LiveScript。后来,请来SUN公司的专家,修改LiveScript,命名为JavaScript
3. 1996年,微软抄袭JavaScript开发出JScript语言
4. 1997年,ECMA(欧洲计算机制造商协会),制定出客户端脚本语言的标准:ECMAScript,就是统一了所有客户端脚本语言的编码方式。
JavaScript = ECMAScript + JavaScript(BOM+DOM)
1. ECMAScript 基本语法
1. 与html结合方式
1. 内部JS:
< script>js代码< /script>
2. 外部JS:
< script src=“js文件路径”>
注意:
1. < script>定义的位置会影响执行顺序。
2. < script>可以定义多个。
2. 注释
1. 单行注释://
2. 多行注释:/* 内容 */
3. 数据类型:
1. 原始数据类型(基本数据类型):
1. number:数字。
整数/小数/NaN(not a number 一个不是数字的数字类型)
2. string:“abc” “a” ‘abc’
3. boolean: true和false
4. null:一个对象为空的占位符
5. undefined:未定义。
如果一个变量没有给初始化值,则会被默认赋值为undefined
2. 引用数据类型:对象
4. 变量
1. 概念:一小块存储数据的内存空间
Java语言是强类型语言,而JavaScript是弱类型语言。
强类型:在开辟变量存储空间时,定义了空间将来存储的数据的数据类型。只能存储固定类型的数据
弱类型:在开辟变量存储空间时,不定义空间将来的存储数据类型,可以存放任意类型的数据。
2. 语法:
var 变量名 = 初始化值;
3. typeof运算符:获取变量的类型。
注:null运算后得到的是object
5. 运算符
1. 一元运算符:只有一个运算数的运算符
1. ++ --: 自增(自减)
++(--) 在前,先自增(自减),再运算
++(--) 在后,先运算,再自增(自减)
2. +(-):正负号
注意:js引擎会自动的将运算数进行类型转换
其他类型转number:
string转number:按照字面值转。不是数字转为NaN(不是数字的数字)
boolean转number:true转为1,false转为0
其他类型转boolean:
1. number:0或NaN为假,非0为真
2. string:除了空字符串(""),其他都是true
3. null&undefined:都是false
4. 对象:所有对象都为true
2. 算数运算符
+ - * / % …
3. 赋值运算符
= += -+…
4. 比较运算符 > < >= <= == ===(全等于)
比较方式
1. 类型相同:直接比较
字符串:按照字典顺序比较。按位逐一比较,直到得出大小为止。
2. 类型不同:先进行类型转换,再比较
===:全等于。在比较之前,先判断类型,如果类型不一样,则直接返回false
5. 逻辑运算符
&& , || , !
6. 三元运算符 :表达式? 值1:值2;
var c = a > b ? 1:0;
6. 流程控制语句:
1. if…else…
2. switch:可接收原始数据类型
java中switch可接数据类型: byte int shor char,枚举(1.5) ,String(1.7)
3. while
4. do…while
5. for
7. JS特殊语法:
1. 语句分号结尾,单句可省略
2. 变量的定义任选使用var关键字
var: 是局部变量
不用var:是全局变量(不建议)
8. 练习:输出99*法表
DOCTYPE html > < htmllang = " en" > < head> < metacharset = " UTF-8" > < title> title > < style>
td {
border : 1px solid;
}
style > < script>
document. write ( "") ;
for ( var i = 1 ; i <= 9 ; i++ ) {
document. write ( "") ;
for ( var j = 1 ; j <= i ; j++ ) {
document. write ( " ") ;
document. write ( i + " * " + j + " = " + ( i* j) + " " ) ;
document. write ( " ") ;
}
document. write ( " " ) ;
}
document. write ( "
" ) ;
script > head > < body> body > html > 2. 基本对象:
1. Function:函数(方法)对象
1. 创建:
1. var fun = new Function(形式参数列表,方法体); //忘掉吧
2.
function 方法名称(形式参数列表){ 方法体 }
3.
var 方法名 = function(形式参数列表){方法体 }
2. 方法:
3. 属性:
length:代表形参的个数
特点:
1. 方法是一个对象,如果定义名称相同的方法,会覆盖
2. 方法的调用只与方法的名称有关,和参数列表无关
3. 在方法声明中有一个隐藏的内置对象(数组),arguments存储所有传入的实际参数
2. Array:数组对象
1. 创建:
1. var arr = new Array(元素列表);
2. var arr = new Array(默认长度);
3. var arr = [元素列表];
2. 方法
join(参数):将数组中的元素按照指定的分隔符拼接为字符串,默认逗号分隔
push() 向数组的, 末尾添加 , 一个或更多元素,并返回新的长度。
3. 属性
length:数组的长度
4. 特点:
1. JS中,数组元素的类型可变的。
2. JS中,数组长度可变的。未初始化赋值的元素就是undefine
3. Boolean
4. Date:日期对象
1. 创建:
var date = new Date();
2. 方法:
toLocaleString():返回当前date对象对应的时间本地字符串格式
getTime():获取毫秒值。返回当前如期对象描述的时间到1970年1月1日零点的毫秒值差
5. Math:数学对象
1. Math对象不用创建,直接使用。
Math.方法名();
2. 方法:
1. random():返回 0 ~ 1 之间的随机数。 含0不含1
2. ceil(x):向上取整
3. floor(x):向下取整
4. round(x):把数四舍五入为最接近的整数。
3. 属性:
PI
4. 1-100之间取随机数
6. Number
7. String
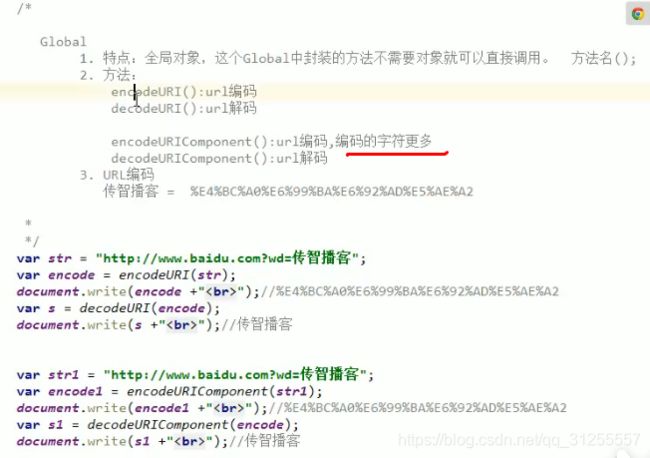
8. Global
1. 特点:全局对象,这个Global中封装的方法不需要对象就可以直接调用。
方法名();直接调用
2. 方法:
1. URL编码:中文不方便传输需要转码
传智播客 = %E4%BC%A0%E6%99%BA%E6%92%AD%E5%AE%A2
URL编码和解码方法
1. encodeURI():url编码
2. decodeURI():url解码
3. encodeURIComponent():url编码,编码的字符更多
4. decodeURIComponent():url解码
2. parseInt():将字符串转为数字
逐一判断每一个字符是否是数字,直到不是数字为止,将前边数字部分转为number
3. isNaN():判断一个值是否是NaN
NaN六亲不认,连自己都不认。NaN参与的==比较全部问false
4. eval():解析将字符串,作为脚本代码来执行。
9. RegExp:正则表达式对象,定义字符串的组成规则。
1. 正则表达式语法:
1. 格式:^规则$
^:开始
$:结束
2. 规则
1. 单个字符:用[ ]括起来
[a]:a; [ab]:a或b;
[a-zA-Z0-9_]:a到z或A-Z或0-9或下换线
注意:
特殊符号表示,特殊单个字符:
\d:表示单个数字字符占位符:[0-9]其一
\w:表示单个单词字符占位符:[a-zA-Z0-9_]其一
2. 量词符号:
?:表示出现0次或1次
*:表示出现0次或多次
+:出现1次或多次
{m,n}:表示 m<= 数量 <= n
m如果缺省: {,n}:最多n次
n如果缺省:{m,} 最少m次
2. 正则对象的使用:
1. 创建:var reg = /^规则$/;
var reg = /^规则$/; 推荐
var reg = new RegExp(“正则表达式”);
2. reg.test(比对参数)方法验证,返回boolean
test(比对参数):验证指定的字符串是否符合正则定义的规范
四,BOM:浏览器对象模型
1. 概念:将浏览器的各个组成部分封装成对象。
2. 组成:
1. Window:窗口对象包含DOM对象
2. Navigator:浏览器对象
3. Screen:显示器屏幕对象
4. History:历史记录对象
5. Location:地址栏对象
1. Window:窗口对象
Windows.方法名()或直接方法名()直接使用
1. 获取其他BOM对象:
history.
location.
Navigator.
Screen.
2. 获取DOM对象
document.
1. 与弹出框有关的方法:
1. alert() 消息警告确认框。
2. confirm() 消息确认和取消框。
确定按钮,则方法返回true
取消按钮,则方法返回false
3. prompt() 提示用户输入的输入框。
返回值:获取用户输入的字符串值
2. 与打开关闭有关的方法:
close() 关闭当前浏览器窗口。
谁调用我 ,我关谁
open(url) 打开一个新网址浏览器窗口,可选参
3. 与定时器有关的方式
1. setTimeout() 一次性定时
返回值:唯一标识,用于取消定时器
参数:
1. js代码或者方法对象
2. 毫秒值
clearTimeout() 取消由 setTimeout() 方法设置的 timeout。
2. setInterval() 循环定时周期
clearInterval() 取消由 setInterval() 设置的 timeout。
3. 轮播图案例
2. Location:地址栏对象
1. 使用(获取):location
1. window.location
2. location
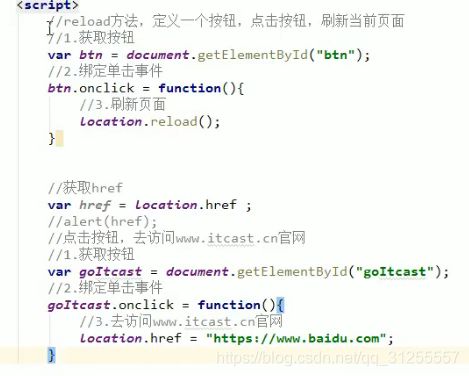
2. 方法:location.reload() 重新加载当前文档。刷新
3. 属性:location.href访问 URL。
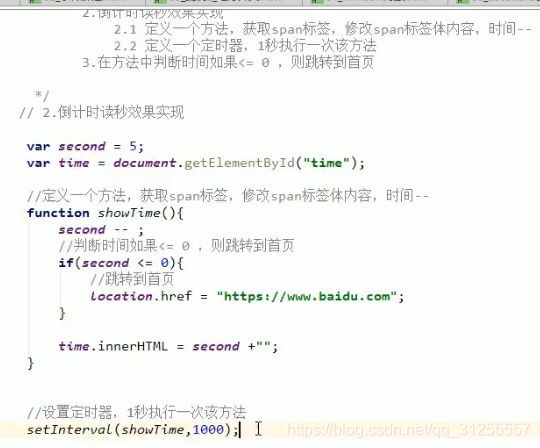
4. 案例:自动跳转首页
3. History:历史记录对象
1. 使用(获取):history
1. window.history
2. history
2. 方法:
back() 加载 history 列表中的前一个 URL。
forward() 加载 history 列表中的下一个 URL。
go(参数) 加载 history 列表中的某个具体页面。
参数:
正数:前进几个历史记录
负数:后退几个历史记录
3. 属性:
length 返回当前窗口历史列表中的 URL 数量。
五,DOM简单学习:控制html文档的内容
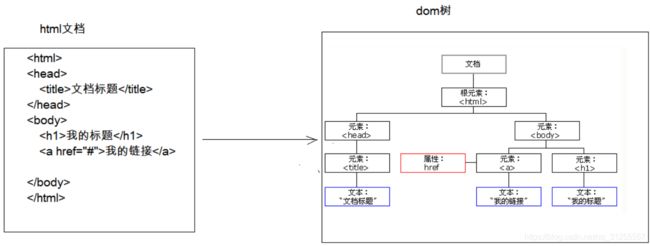
概念: Document Object Model 文档对象模型
1. 将标记语言文档的各个组成部分,封装为对象。
2. 可以使用这些对象,对标记语言文档进行CRUD的动态操作
W3C DOM 标准被分为 3 个不同的部分:
1. 核心 DOM - 针对任何结构化文档的标准模型
1. Document:文档对象
2. Element:元素对象
3. Attribute:属性对象
3. Text:文本对象
4. Comment:注释对象
Node:节点对象,其他5个的父对象
2. XML DOM - 针对 XML 文档的标准模型
3. HTML DOM - 针对 HTML 文档的标准模型
简单操作
1. 获取页面标签(元素)对象:Element
document.getElementById(“id值”):通过元素的id获取元素对象
2. 操作Element对象:
1. 修改属性值:
1. 明确获取的对象是哪一个?
2. 查看API文档,找其中有哪些属性可以设置
2. 修改标签体内容:.innerHTML=""
属性:element.innerHTML
1. 获取元素对象
2. 使用innerHTML属性修改标签体内容
核心DOM模型:
Document:文档对象
1. 创建(获取):在html dom模型中可以使用window对象来获取
1. window.document
2. document
2. 方法:
1. 获取Element对象:
1. getElementById() : 根据id属性值获取元素对象。id属性值一般唯一
2. getElementsByTagName():根据标签名称获取元素对象们。返回值是一个数组
3. getElementsByClassName():根据Class属性值获取元素对象们。返回值是一个数组
4. getElementsByName(): 根据name属性值获取元素对象们。返回值是一个数组
2. 创建其他DOM对象:
1. createAttribute(name)
2. createComment()
3. createElement()
4. createTextNode()
3. 属性
Element:元素对象
1. 获取/创建:通过document来获取和创建
2. 方法:
1. removeAttribute():删除属性
2. setAttribute():设置属性
Node:节点对象,其他5个的父对象
1. 特点:所有dom对象都可以被认为是一个节点
2. CRUD dom树方法:
appendChild():向节点的子节点列表的结尾添加新的子节点。
removeChild() :删除(并返回)当前节点的指定子节点。
replaceChild():用新节点替换一个子节点。
3. 属性:
parentNode 返回节点的父节点。
案例: 动态增删表格
代码
DOCTYPE html > < htmllang = " en" > < head> < metacharset = " UTF-8" > < title> title > < style>
table {
border : 1px solid;
margin : auto;
width : 500px;
}
td,th {
text-align : center;
border : 1px solid;
}
div {
text-align : center;
margin : 50px;
}
style > head > < body> < div> < inputtype = " text" id = " id" placeholder = " 请输入编号" > < inputtype = " text" id = " name" placeholder = " 请输入姓名" > < inputtype = " text" id = " gender" placeholder = " 请输入性别" > < inputtype = " button" value = " 添加" id = " btn_add" > div > < table> < caption> caption > < tr> < th> th > < th> th > < th> th > < th> th > tr > < tr> < td> td > < td> td > < td> td > < td> < ahref = " javascript:void(0);" onclick = " delTr(this);" > a > td > tr > < tr> < td> td > < td> td > < td> td > < td> < ahref = " javascript:void(0);" onclick = " delTr(this);" > a > td > tr > < tr> < td> td > < td> td > < td> td > < td> < ahref = " javascript:void(0);" onclick = " delTr(this);" > a > td > tr > table > < script>
document. getElementById ( "btn_add" ) . onclick = function ( ) {
var id = document. getElementById ( "id" ) . value;
var name = document. getElementById ( "name" ) . value;
var gender = document. getElementById ( "gender" ) . value;
var table = document. getElementsByTagName ( "table" ) [ 0 ] ;
table. innerHTML += "\n" +
" "+ id+ " \n" +
" "+ name+ " \n" +
" "+ gender+ " \n" +
" 删除 +
" " ;
}
function delTr ( obj ) {
var table = obj. parentNode. parentNode. parentNode;
var tr = obj. parentNode. parentNode;
table. removeChild ( tr) ;
}
script > body > html > HTML DOM
1. 标签体的设置和获取:innerHTML
document. getElementById ( "btn_add" ) . onclick = function ( ) {
var id = document. getElementById ( "id" ) . value;
var name = document. getElementById ( "name" ) . value;
var gender = document. getElementById ( "gender" ) . value;
var table = document. getElementsByTagName ( "table" ) [ 0 ] ;
table. innerHTML += "\n" +
" "+ id+ " \n" +
" "+ name+ " \n" +
" "+ gender+ " \n" +
" 删除 +
" " ;
}
2. 使用html元素对象的属性
3. 控制元素样式
1. 使用元素的style属性来设置
如:
//修改样式方式1
div1.style.border = “1px solid red”;
div1.style.width = “200px”;
//font-size–> fontSize
div1.style.fontSize = “20px”;
2. 提前定义好类选择器的样式,通过元素的className属性来设置其class属性值。
六,事件
事件简单学习
功能: 某些组件被执行了某些操作后,触发某些代码的执行。
如何绑定事件
1. 直接在html标签上,指定事件的属性(操作),属性值就是js代码
1. 标签内οnclick=“代码”
2. 通过js获取元素对象,指定事件属性,设置一个函数
< body> < imgid = " light" src = " img/off.gif" onclick = " fun();" > < imgid = " light2" src = " img/off.gif" > < script>
function fun ( ) {
alert ( '我被点了' ) ;
alert ( '我又被点了' ) ;
}
function fun2 ( ) {
alert ( '咋老点我?' ) ;
}
var light2 = document. getElementById ( "light2" ) ;
light2. onclick = fun2;
script > body > 案例1:电灯开关
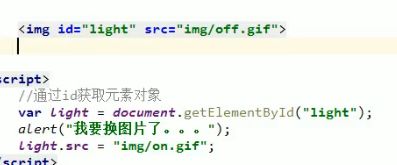
DOCTYPE html > < htmllang = " en" > < head> < metacharset = " UTF-8" > < title> title > head > < body> < imgid = " light" src = " img/off.gif" > < script>
var light = document. getElementById ( "light" ) ;
var flag = false ;
light. onclick = function ( ) {
if ( flag) {
light. src = "img/off.gif" ;
flag = false ;
} else {
light. src = "img/on.gif" ;
flag = true ;
}
}
script > body > html > 事件监听机制:
事件监听概念:某些组件被执行了某些操作后,触发某些代码的执行。
1. 事件:某些操作。如: 单击,双击,键盘按下了,鼠标移动了
2. 事件源:组件。如: 按钮 文本输入框…
3. 监听器:代码。
4. 注册监听:将事件,事件源,监听器结合在一起。 当事件源上发生了某个事件,则触发执行某个监听器代码。
获取event事件的详细信息属性
定义事件方法时写οnmοusedοwn=function(event){}
常见的事件:
1. 点击事件:
1. onclick:单击事件
2. ondblclick:双击事件
2. 焦点事件
1. onblur:失去焦点,用于表单输入信息校验
2. onfocus:元素获得焦点。
3. 加载事件:
1. onload:一张页面或一幅图像完成加载。
4. 鼠标事件:
1. onmousedown 鼠标按钮被按下。
2. onmouseup 鼠标按键被松开。
3. onmousemove 鼠标被移动。
4. onmouseover 鼠标移到某元素之上。
5. onmouseout 鼠标从某元素移开。
5. 键盘事件:
1. onkeydown 某个键盘按键被按下。
2. onkeyup 某个键盘按键被松开。
3. onkeypress 某个键盘按键被按下并松开。
6. 选择和改变
1. onchange 域的内容被改变。下拉列表选择
2. onselect 文本被选中。
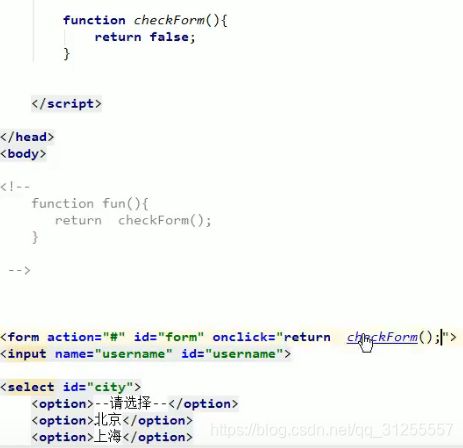
7. 表单事件:
1. onsubmit 确认按钮被点击。方法返回false就可以阻止表单提交.
方式一
2. onreset 重置按钮被点击。
案例:表格全选
案例:表单检验
七,Bootstrap:
基于 HTML、CSS、JavaScript 的前端开发框架
1.概述
1. 概念: 一个前端开发的框架,Bootstrap,来自 Twitter,是目前很受欢迎的前端框架。Bootstrap 是基于 HTML、CSS、JavaScript 的,它简洁灵活,使得 Web 开发更加快捷。
2. 框架: 一个半成品软件,在框架基础上,简化编码。
3. 好处:
1. 定义了很多的css样式和js插件。在框架基础上,简化编码。
2. 响应式布局。
同一套页面可以兼容不同分辨率的设备。
2. 快速使用
1. 下载Bootstrap
2. 在项目中将这三个文件夹复制
3. 创建html页面,引入必要的资源文件
DOCTYPE html > < htmllang = " zh-CN" > < head> < metacharset = " utf-8" > < metahttp-equiv = " X-UA-Compatible" content = " IE=edge" > < metaname = " viewport" content = " width=device-width, initial-scale=1" > < title> title > < linkhref = " css/bootstrap.min.css" rel = " stylesheet" > < scriptsrc = " js/jquery-3.2.1.min.js" > script > < scriptsrc = " js/bootstrap.min.js" > script > head > < body> < h1> h1 > body > html > 八,响应式布局
概念:同一套页面可以兼容不同分辨率的设备。
实现:依赖于栅格系统:将一行平均分成12个格子,可以指定元素占几个格子
步骤:
1. 定义容器。相当于之前的table、
容器分类:
1. container:两边留白
2. container-fluid:每一种设备都是100%宽度
2. 定义行。相当于之前的tr 样式:row
3. 定义元素。指定该元素在不同的设备上,所占的格子数目。样式:col-设备代号-格子数目
设备代号:
1. xs:超小屏幕 手机 (<768px):col-xs-12
2. sm:小屏幕 平板 (≥768px)
3. md:中等屏幕 桌面显示器 (≥992px)
4. lg:大屏幕 大桌面显示器 (≥1200px)
注意:
1. 一行中如果格子数目超过12,则超出部分自动换行。
2. 栅格类属性可以向上兼容。栅格类适用于与屏幕宽度大于或等于分界点大小的设备。
3. 如果真实设备宽度小于了设置栅格类属性的设备代码的最小值,会一个元素沾满一整行。
CSS样式和JS插件
1. 全局CSS样式:
按钮:class="btn btn-default"
图片:
class="img-responsive":图片在任意尺寸都占100%
图片形状
2. 组件:
导航条
分页条
3. 插件:
轮播图
案例
DOCTYPE html > < htmllang = " zh-CN" > < head> < metacharset = " utf-8" > < metahttp-equiv = " X-UA-Compatible" content = " IE=edge" > < metaname = " viewport" content = " width=device-width, initial-scale=1" > < title> title > < linkhref = " css/bootstrap.min.css" rel = " stylesheet" > < scriptsrc = " js/jquery-3.2.1.min.js" > script > < scriptsrc = " js/bootstrap.min.js" > script > < style>
.paddtop {
padding-top : 10px;
}
.search-btn {
float : left;
border : 1px solid #ffc900;
width : 90px;
height : 35px;
background-color : #ffc900 ;
text-align : center;
line-height : 35px;
margin-top : 15px;
}
.search-input {
float : left;
border : 2px solid #ffc900;
width : 400px;
height : 35px;
padding-left : 5px;
margin-top : 15px;
}
.jx {
border-bottom : 2px solid #ffc900;
padding : 5px;
}
.company {
height : 40px;
background-color : #ffc900;
text-align : center;
line-height : 40px ;
font-size : 8px;
}
style > head > < body> < headerclass = " container-fluid" > < divclass = " row" > < imgsrc = " img/top_banner.jpg" class = " img-responsive" > div > < divclass = " row paddtop" > < divclass = " col-md-3" > < imgsrc = " img/logo.jpg" class = " img-responsive" > div > < divclass = " col-md-5" > < inputclass = " search-input" placeholder = " 请输入线路名称" > < aclass = " search-btn" href = " #" > a > div > < divclass = " col-md-4" > < imgsrc = " img/hotel_tel.png" class = " img-responsive" > div > div > < divclass = " row" > < navclass = " navbar navbar-default" > < divclass = " container-fluid" > < divclass = " navbar-header" > < buttontype = " button" class = " navbar-toggle collapsed" data-toggle = " collapse" data-target = " #bs-example-navbar-collapse-1" aria-expanded = " false" > < spanclass = " sr-only" > span > < spanclass = " icon-bar" > span > < spanclass = " icon-bar" > span > < spanclass = " icon-bar" > span > button > < aclass = " navbar-brand" href = " #" > a > div > < divclass = " collapse navbar-collapse" id = " bs-example-navbar-collapse-1" > < ulclass = " nav navbar-nav" > < liclass = " active" > < ahref = " #" > < spanclass = " sr-only" > span > a > li > < li> < ahref = " #" > a > li > < li> < ahref = " #" > a > li > < li> < ahref = " #" > a > li > < li> < ahref = " #" > a > li > < li> < ahref = " #" > a > li > ul > div > div > nav > div > < divclass = " row" > < divid = " carousel-example-generic" class = " carousel slide" data-ride = " carousel" > < olclass = " carousel-indicators" > < lidata-target = " #carousel-example-generic" data-slide-to = " 0" class = " active" > li > < lidata-target = " #carousel-example-generic" data-slide-to = " 1" > li > < lidata-target = " #carousel-example-generic" data-slide-to = " 2" > li > ol > < divclass = " carousel-inner" role = " listbox" > < divclass = " item active" > < imgsrc = " img/banner_1.jpg" alt = " ..." > div > < divclass = " item" > < imgsrc = " img/banner_2.jpg" alt = " ..." > div > < divclass = " item" > < imgsrc = " img/banner_3.jpg" alt = " ..." > div > div > < aclass = " left carousel-control" href = " #carousel-example-generic" role = " button" data-slide = " prev" > < spanclass = " glyphicon glyphicon-chevron-left" aria-hidden = " true" > span > < spanclass = " sr-only" > span > a > < aclass = " right carousel-control" href = " #carousel-example-generic" role = " button" data-slide = " next" > < spanclass = " glyphicon glyphicon-chevron-right" aria-hidden = " true" > span > < spanclass = " sr-only" > span > a > div > div > header > < divclass = " container" > < divclass = " row jx" > < imgsrc = " img/icon_5.jpg" > < span> span > div > < divclass = " row paddtop" > < divclass = " col-md-3" > < divclass = " thumbnail" > < imgsrc = " img/jiangxuan_3.jpg" alt = " " > < p> p > < fontcolor = " red" > ¥ 699font > div > div > < divclass = " col-md-3" > < divclass = " thumbnail" > < imgsrc = " img/jiangxuan_3.jpg" alt = " " > < p> p > < fontcolor = " red" > ¥ 699font > div > div > < divclass = " col-md-3" > < divclass = " thumbnail" > < imgsrc = " img/jiangxuan_3.jpg" alt = " " > < p> p > < fontcolor = " red" > ¥ 699font > div > div > < divclass = " col-md-3" > < divclass = " thumbnail" > < imgsrc = " img/jiangxuan_3.jpg" alt = " " > < p> p > < fontcolor = " red" > ¥ 699font > div > div > div > < divclass = " row jx" > < imgsrc = " img/icon_6.jpg" > < span> span > div > < divclass = " row paddtop" > < divclass = " col-md-4" > < imgsrc = " img/guonei_1.jpg" > div > < divclass = " col-md-8" > < divclass = " row" > < divclass = " col-md-4" > < divclass = " thumbnail" > < imgsrc = " img/jiangxuan_3.jpg" alt = " " > < p> p > < fontcolor = " red" > ¥ 699font > div > div > < divclass = " col-md-4" > < divclass = " thumbnail" > < imgsrc = " img/jiangxuan_3.jpg" alt = " " > < p> p > < fontcolor = " red" > ¥ 699font > div > div > < divclass = " col-md-4" > < divclass = " thumbnail" > < imgsrc = " img/jiangxuan_3.jpg" alt = " " > < p> p > < fontcolor = " red" > ¥ 699font > div > div > div > < divclass = " row" > < divclass = " col-md-4" > < divclass = " thumbnail" > < imgsrc = " img/jiangxuan_3.jpg" alt = " " > < p> p > < fontcolor = " red" > ¥ 699font > div > div > < divclass = " col-md-4" > < divclass = " thumbnail" > < imgsrc = " img/jiangxuan_3.jpg" alt = " " > < p> p > < fontcolor = " red" > ¥ 699font > div > div > < divclass = " col-md-4" > < divclass = " thumbnail" > < imgsrc = " img/jiangxuan_3.jpg" alt = " " > < p> p > < fontcolor = " red" > ¥ 699font > div > div > div > div > div > div > < footerclass = " container-fluid" > < divclass = " row" > < imgsrc = " img/footer_service.png" class = " img-responsive" > div > < divclass = " row company" > div > footer > body > html >
你可能感兴趣的:(html,bootstrap,css)
精通Canvas:15款时钟特效代码实现指南
烟幕缭绕
本文还有配套的精品资源,点击获取简介:HTML5的Canvas是一个用于绘制矢量图形的API,通过JavaScript实现动态效果。本项目集合了15种不同的时钟特效代码,帮助开发者通过学习绘制圆形、线条、时间更新、旋转、颜色样式设置及动画效果等概念,深化对Canvas的理解和应用。项目中的CSS文件负责时钟的样式设定,而JS文件则包含实现各种特效的逻辑,通过不同的函数或类处理时间更新和动画绘制,提
基于链家网的二手房数据采集清洗与可视化分析
Mint_Datazzh
项目 selenium 网络爬虫
个人学习内容笔记,仅供参考。项目链接:https://gitee.com/rongwu651/lianjia原文链接:基于链家网的二手房数据采集清洗与可视化分析–笔墨云烟研究内容该课题的主要目的是通过将二手房网站上的存量与已销售房源,构建一个二手房市场行情情况与房源特点的可视化平台。该平台通过HTML架构和Echarts完成可视化的搭建。因此,该课题的主要研究内容就是如何利用相关技术设计并实现这样
入门html这篇文章就够了
ξ流ぁ星ぷ132
html 前端
HTML笔记文章目录HTML笔记html介绍什么是htmlhtml的作用HTML标签介绍常用标签标签and标签and标签u标签del删除线br标签用于换行pre标签,预处理标签span标签div标签sub标签andsup标签hr标签h1,h2...h6标签:HTML5中的语义标签:特殊字符img标签a标签第一种用法:超链接第二种用法:锚点video标签表格标签:form标签input标签selec
GoView 强势入驻 GitCode:拖拽低代码,打造高颜值数据大屏
GitCode 代码君
gitcode 低代码 开源
信息可视化时代,数字大屏日益成为展示核心KPI、运营状态、监控预警的主流形式。然而,用传统方式开发一个定制化数字大屏需要解决多少问题?1.繁复的数据源集成,各种不同的协议和格式……2.让人晕头转向的可视化逻辑,调动艰难的样式、布局、动画,和往往难以统一的风格3.牵一发而动全身的代码结构,就想换个主题色结果开启的全局CSS大冒险……现在,一个开源项目即可搞定上述问题——拖拽式低代码数字可视化平台Go
flutter知识点
ZhDan91
flutter
#时隔4年了#4年前用flutter开发海外项目和医疗项目。绘制界面的语法与html还是较类似的。把这些封印的记忆和技术回顾一下,最开始是开发Android出身的,所以开发起flutter来依旧是用的androidstudio开发工具。整理下用到的知识点:整理来源:flutter面试题——基础篇(1)-CSDN博客1、Dart是单线程的。在单线程中以消息循环来运行的。其中敖汉两个任务队列。一个是微
Vue.js 过渡 & 动画
lsx202406
开发语言
Vue.js过渡&动画引言在Web开发中,过渡与动画是提升用户体验的关键元素。Vue.js作为一款流行的前端框架,提供了强大的过渡与动画功能,使得开发者能够轻松实现丰富的交互效果。本文将深入探讨Vue.js中的过渡与动画,包括其原理、应用场景以及实现方法。一、Vue.js过渡原理Vue.js过渡是利用CSS3的transition属性实现的。当Vue.js侦测到数据变化时,会自动触发过渡效果。过渡
JavaScript之DOM操作与事件处理详解
AA-代码批发V哥
JavaScript javascript
JavaScript之DOM操作与事件处理详解一、DOM基础:理解文档对象模型二、DOM元素的获取与访问2.1基础获取方法2.2集合的区别与注意事项三、DOM元素的创建与修改3.1创建与插入元素3.2修改元素属性与样式3.2.1属性操作3.2.2样式操作3.3元素内容的修改四、DOM元素的删除与替换4.1删除元素4.2替换元素五、事件处理:实现页面交互5.1事件绑定的三种方式5.1.1HTML属性
Vue3 tailwindcss
1、安装tailwindcsspnpmi-Dtailwindcsspostcssautoprefixer#yarnadd-Dtailwindcsspostcssautoprefixer#npmi-Dtailwindcsspostcssautoprefixer2、创建TailwindCSS配置文件npxtailwindcssinit-ptailwind.config.js/**@type{impor
Vue框架之模板语法全面解析
AA-代码批发V哥
Vue vue.js
Vue框架之模板语法全面解析一、模板语法的核心思想二、插值表达式:数据渲染的基础2.1基本用法:渲染文本2.2纯HTML渲染:`v-html`指令2.3一次性插值:`v-once`指令三、指令系统:控制DOM的行为3.1条件渲染:`v-if`与`v-show`3.1.1`v-if`:动态创建/销毁元素3.1.2`v-else`与`v-else-if`:条件分支3.1.3`v-show`:动态显示/
css遗忘的知识2(grid布局,&父类选择器与:has() 讲解)
不断努力的根号七
css css 前端 javascript
---grid布局1.基础Grid布局定义gird布局和行宽.container{display:grid;grid-template-columns:100px200px300px;/*三列,宽度分别为100px,200px,300px*/grid-template-rows:100px200px;/*两行,高度分别为100px,200px*/}常用单位fr(fractionalunit):可用
three前置课程知识
学习中文网(1.threejs文件包下载和目录简介|Three.js中文网)threejs官方文件包所有版本:https://github.com/mrdoob/three.js/releases更新迭代较快,要选择对应版本使用---下载zip压缩包Threejs官网中文文档链接:https://threejs.org/docs/index.html#manual/zh/重要的内容docs包:文档
Webpack5 多页面实践
特性维度单页面应用-SPA多页面统一目录-MPA多页面单独部署-MPA入口数量单个,只有一个HTML文件多个,多个HTML文件多个,多个HTML文件,分别打包输出资源输出结构所有资源输出到统一目录(如js/,css/)所有页面的资源共用js/,css/等目录每页资源放在各自目录(如index/js/,index/css/)公共资源复用高:依赖打入主包或懒加载chunk,资源完全共享中:可通过spl
前端面试题——5.AjAX的缺点?
浅端
前端面试题 前端面试题
①传统的web交互是:用户一个网页动作,就会发送一个http请求到服务器,服务器处理完该请求再返回一个完整的HTML页面,客户端再重新加载,这样极大地浪费了带宽。②AJAX的出现解决了这个问题,它只会向服务器请求用户所需要的数据,并在客户端采用JavaScript处理返回的数据,操作DOM更新页面。③AJXA优点:无刷新更新页面异步服务器通信前端后端负载均衡④AJAX缺点:干掉了Back和Hist
配置Nginx实现静态资源访问
Gappsong874
nginx 运维 网络安全 web安全 安全架构 运维开发
Nginx是一款高性能的HTTP和反向代理服务器,常用于处理静态资源请求。通过合理配置,可以显著提升静态资源的访问速度和服务器性能。以下内容将详细介绍如何配置Nginx以实现静态资源的高效访问。基本静态资源配置静态资源通常包括HTML文件、CSS样式表、JavaScript脚本、图片、视频等。Nginx通过简单的配置即可处理这些请求。在Nginx的配置文件中,通常位于/etc/nginx/ngin
JQ+vue实现图片拼接(无限套娃版)
小周同学:
js vue jquery vue.js javascript jquery
css样式/*css初始化*/*{margin:0;padding:0;}/*去掉li的小圆点*/li{list-style:none;}/*去掉a的下划线*/a{text-decoration:none;}/*搜索框去除边框*/input,button,select{border:0;/*设置背景颜色为透明*/background-color:transparent;/*去掉外轮廓*/outli
Apache http 强制 https
熊猫小账本App
Web Linux Safe http apache https ssl
1.修改一下文件配置sudonano/etc/apache2/sites-enabled/000-default.confServerNamehongweizhu.comServerAliaswww.hongweizhu.comServerAdminwebmaster@localhostDocumentRoot/var/www/html#强制重定向到HTTPSRewriteEngineOnRewr
在html中加入网址,网页超链接怎么做,添加超链接网址的的详细步骤
一只爪子
在html中加入网址
此系列教程主要讲解HTML从基础到精通。自己能够设计一个完整的前端网页项目。程序员写代码在HTML中添加图片其实很简单,就是添加一个img的标签。图片标签的语法一般有src、alt、width、height四种属性就够用了。效果:图片的显示效果图片路径的写法src表示的是图片的路径,这里面的值应该怎么写呢?(1)html文件和图片在相同一个文件夹下。HTML文件和图片文件在相同的目录下,可以直接书
jmeter gui 生成不了cli报告文件
在windows系统下,使用Jmetergui生成HTML报告报错,使用命令行也报错:报错信息:Anerroroccurred:Errorwhileprocessingsamples:Consumerfailedwithmessage:Consumerfailedwithmessage:Consumerfailedwithmessage:Consumerfailedwithmessage:Begi
06.jmeter跨线程组传参
mandy_test
Jmeter jmeter
参考此篇博文:jmeter-跨线程组传参的两种方法https://www.cnblogs.com/fanf/p/17346008.html这里是自己常用的一种方法:如果一个线程组的请求用到另一个线程组的参数,需要将参数转为全局变量来使用。以token来举例,因为token这个请求有请求头,跟要用到token的请求的请求头不一样,所以只能单独分开放在不同的线程组。线程组中的参数是有作用域的,不能直接
观众信息设置与统计(视频高级分析与统计功能)
视频砖家
视频安全 视频加密 数据分析 视频观看分析 视频数据分析
Web播放器(POLYV-html5-player)支持设置观众信息参数,设置后在播放器上报的观看日志中会附带观众信息,这样用户就可以通过管理后台的统计页面或服务端API来查看特定观众的视频观看情况了。一、观众信息设置播放器设置观众信息参数的代码示例如下:varplayer=polyvPlayer({wrap:'#player',width:800,height:533,vid:'88083abb
HTTP注入、URL重定向漏洞验证测试
afei00123
# 漏洞验证与渗透测试
目录1.前言2.HTTP注入漏洞介绍3.URL重定向漏洞介绍4.HTTP注入漏洞验证5.URL重定向漏洞验证6.修复建议(1)针对HTML注入漏洞修复建议(2)针对URL重定向漏洞修复建议1.前言今天在公司使用AWVS和Appscan对目标网站进行漏扫时发现了HTTP注入和URL重定向。并使用Burp进行了验证。afei2.HTTP注入漏洞介绍基于HTTP协议注入威胁技术是一种新型危害性很强的攻击
前端开发常见问题
技术文章大纲性能优化问题页面加载速度慢的常见原因及解决方案渲染阻塞资源的处理方法图片与媒体文件优化策略懒加载与代码分割的实现方式浏览器兼容性问题不同浏览器对CSS特性的支持差异JavaScriptAPI的兼容性处理方案Polyfill的使用场景与实现方法自动化测试工具在兼容性测试中的应用响应式设计挑战移动端与桌面端布局适配问题媒体查询的最佳实践方案视口单位与相对单位的正确使用高DPI屏幕的图像处理
7.11JS项目:倒计时页面跳转+评论发布
椒盐螺丝钉
前端
一、页面跳转演示思路构建html框架后,在JS中获取对象:跳转按钮与显示剩余时间文本添加事件监听:检测点击行为->调用跳转函数跳转函数:(1)获取时间戳,(2)延时函数实现跳转,(3)间歇函数显示剩余时间——参考倒计时html框架前往百度接下来是JS部分,获取按钮与显示文本对象,添加事件监听constdiv=document.querySelector('div')constspan=docume
爬虫技术:从基础到高级,探索数据抓取的奥秘
一、基础爬虫:揭开数据抓取的神秘面纱对于初学者来说,基础爬虫是入门的起点。基础爬虫的目标通常是静态网页,这些网页的内容在加载时就已经确定,不需要与服务器进行交互。通过简单的HTTP请求和HTML解析,就可以获取到网页中的数据。在基础爬虫中,最核心的技术是HTML解析。HTML是网页的结构语言,它定义了网页的布局和内容。爬虫程序需要通过解析HTML,找到其中的文本、图片、链接等元素。常用的HTML解
Python 代码实现模糊查询
转载:https://www.cnblogs.com/weiman3389/p/6047017.html
CSS 中px、em、rem、%、vw、vh、vm、rpx、fr 介绍和区别对比
慧一居士
前端 css3 css 前端
CSS单位详解:px、em、rem、%、vw、vh、vmin/vmax、rpx、fr以下是各单位的定义、特点、区别及使用场景对比:1.px(像素)定义:绝对单位,表示屏幕上的一个物理像素点。特点:固定尺寸,不受其他因素影响。在高分辨率屏幕上可能显示过小(需配合viewport缩放)。场景:边框、固定尺寸元素(如图标)。示例:.box{width:200px;}/*固定宽度200像素*/2.em(相
CSS和CSS3区别对比
CSS(层叠样式表)与CSS3(CSS的第三个版本)的区别主要体现在功能扩展、语法特性以及应用场景等方面。以下是两者的核心对比:一、核心概念与版本关系CSS:是基础样式表语言,用于分离网页内容与样式,最初发布于1996年(CSS1),后续补充了CSS2(1998年),但功能较为基础,主要关注简单的布局和样式。CSS3:是CSS的最新版本(2005年起制定),向下兼容CSS2,并引入模块化设计(如F
【前端】【Echarts】【Liquidfill 水球图】深入理解 ECharts Liquidfill 水球图:从入门到进阶
患得患失949
Echarts学习 数据大屏 前端 echarts javascript
效果深入理解EChartsLiquidfill水球图:从入门到进阶在可视化数据展示中,水球图(Liquidfill)是一种极具表现力的图表。它形象地用“水位高低”表示某个百分比或完成度,非常适合展示指标进度、占比、加载状态等。本文将结合实际HTML示例,带你全面掌握如何使用ECharts+echarts-liquidfill插件绘制水球图,并通过多个实例逐步讲解配置技巧。准备工作在HTML中使用水
多核MCU可用于简化嵌入式设计
转自:http://www.elecfans.com/d/851199.html嵌入式系统设计人员面临着对更高性能和更快上市时间的不断增长的需求。嵌入式处理器需要经常实时地执行不断扩展的任务。同时,应用需要高吞吐量和高能效以及小外形和低成本。多核微控制器单元(MCU)提供了一种可行的新解决方案,利用模块化设计以经济的价格提供多倍的性能提升。几十年来,随着IC上晶体管数量的增加,芯片性能不断提高。采
每天一个前端小知识 Day 28 - Web Workers / 多线程模型在前端中的应用实践
蓝婷儿
前端面试 前端
WebWorkers/多线程模型在前端中的应用实践一、为什么前端需要多线程?单线程JS的瓶颈:浏览器主线程不仅负责执行JS,还要负责:UI渲染(DOM/CSS)用户事件处理(点击、输入)一旦JS执行耗时任务(如大数组处理、加密运算),会阻塞页面响应多线程的意义:✅把计算密集型或IO密集型任务移出主线程,防止“卡死”✅实现离线计算、并发执行、后台数据同步✅提升用户体验、增强系统鲁棒性二、前端中的“线
scala的option和some
矮蛋蛋
编程 scala
原文地址:
http://blog.sina.com.cn/s/blog_68af3f090100qkt8.html
对于学习 Scala 的 Java™ 开发人员来说,对象是一个比较自然、简单的入口点。在 本系列 前几期文章中,我介绍了 Scala 中一些面向对象的编程方法,这些方法实际上与 Java 编程的区别不是很大。我还向您展示了 Scala 如何重新应用传统的面向对象概念,找到其缺点
NullPointerException
Cb123456
android BaseAdapter
java.lang.NullPointerException: Attempt to invoke virtual method 'int android.view.View.getImportantForAccessibility()' on a null object reference
出现以上异常.然后就在baidu上
PHP使用文件和目录
天子之骄
php文件和目录 读取和写入 php验证文件 php锁定文件
PHP使用文件和目录
1.使用include()包含文件
(1):使用include()从一个被包含文档返回一个值
(2):在控制结构中使用include()
include_once()函数需要一个包含文件的路径,此外,第一次调用它的情况和include()一样,如果在脚本执行中再次对同一个文件调用,那么这个文件不会再次包含。
在php.ini文件中设置
SQL SELECT DISTINCT 语句
何必如此
sql
SELECT DISTINCT 语句用于返回唯一不同的值。
SQL SELECT DISTINCT 语句
在表中,一个列可能会包含多个重复值,有时您也许希望仅仅列出不同(distinct)的值。
DISTINCT 关键词用于返回唯一不同的值。
SQL SELECT DISTINCT 语法
SELECT DISTINCT column_name,column_name
F
java冒泡排序
3213213333332132
java 冒泡排序
package com.algorithm;
/**
* @Description 冒泡
* @author FuJianyong
* 2015-1-22上午09:58:39
*/
public class MaoPao {
public static void main(String[] args) {
int[] mao = {17,50,26,18,9,10
struts2.18 +json,struts2-json-plugin-2.1.8.1.jar配置及问题!
7454103
DAO spring Ajax json qq
struts2.18 出来有段时间了! (貌似是 稳定版)
闲时研究下下! 貌似 sruts2 搭配 json 做 ajax 很吃香!
实践了下下! 不当之处请绕过! 呵呵
网上一大堆 struts2+json 不过大多的json 插件 都是 jsonplugin.34.jar
strut
struts2 数据标签说明
darkranger
jsp bean struts servlet Scheme
数据标签主要用于提供各种数据访问相关的功能,包括显示一个Action里的属性,以及生成国际化输出等功能
数据标签主要包括:
action :该标签用于在JSP页面中直接调用一个Action,通过指定executeResult参数,还可将该Action的处理结果包含到本页面来。
bean :该标签用于创建一个javabean实例。如果指定了id属性,则可以将创建的javabean实例放入Sta
链表.简单的链表节点构建
aijuans
编程技巧
/*编程环境WIN-TC*/ #include "stdio.h" #include "conio.h"
#define NODE(name, key_word, help) \ Node name[1]={{NULL, NULL, NULL, key_word, help}}
typedef struct node { &nbs
tomcat下jndi的三种配置方式
avords
tomcat
jndi(Java Naming and Directory Interface,Java命名和目录接口)是一组在Java应用中访问命名和目录服务的API。命名服务将名称和对象联系起来,使得我们可以用名称
访问对象。目录服务是一种命名服务,在这种服务里,对象不但有名称,还有属性。
tomcat配置
关于敏捷的一些想法
houxinyou
敏捷
从网上看到这样一句话:“敏捷开发的最重要目标就是:满足用户多变的需求,说白了就是最大程度的让客户满意。”
感觉表达的不太清楚。
感觉容易被人误解的地方主要在“用户多变的需求”上。
第一种多变,实际上就是没有从根本上了解了用户的需求。用户的需求实际是稳定的,只是比较多,也比较混乱,用户一般只能了解自己的那一小部分,所以没有用户能清楚的表达出整体需求。而由于各种条件的,用户表达自己那一部分时也有
富养还是穷养,决定孩子的一生
bijian1013
教育 人生
是什么决定孩子未来物质能否丰盛?为什么说寒门很难出贵子,三代才能出贵族?真的是父母必须有钱,才能大概率保证孩子未来富有吗?-----作者:@李雪爱与自由
事实并非由物质决定,而是由心灵决定。一朋友富有而且修养气质很好,兄弟姐妹也都如此。她的童年时代,物质上大家都很贫乏,但妈妈总是保持生活中的美感,时不时给孩子们带回一些美好小玩意,从来不对孩子传递生活艰辛、金钱来之不易、要懂得珍惜
oracle 日期时间格式转化
征客丶
oracle
oracle 系统时间有 SYSDATE 与 SYSTIMESTAMP;
SYSDATE:不支持毫秒,取的是系统时间;
SYSTIMESTAMP:支持毫秒,日期,时间是给时区转换的,秒和毫秒是取的系统的。
日期转字符窜:
一、不取毫秒:
TO_CHAR(SYSDATE, 'YYYY-MM-DD HH24:MI:SS')
简要说明,
YYYY 年
MM 月
【Scala六】分析Spark源代码总结的Scala语法四
bit1129
scala
1. apply语法
FileShuffleBlockManager中定义的类ShuffleFileGroup,定义:
private class ShuffleFileGroup(val shuffleId: Int, val fileId: Int, val files: Array[File]) {
...
def apply(bucketId
Erlang中有意思的bug
bookjovi
erlang
代码中常有一些很搞笑的bug,如下面的一行代码被调用两次(Erlang beam)
commit f667e4a47b07b07ed035073b94d699ff5fe0ba9b
Author: Jovi Zhang <
[email protected] >
Date: Fri Dec 2 16:19:22 2011 +0100
erts:
移位打印10进制数转16进制-2008-08-18
ljy325
java 基础
/**
* Description 移位打印10进制的16进制形式
* Creation Date 15-08-2008 9:00
* @author 卢俊宇
* @version 1.0
*
*/
public class PrintHex {
// 备选字符
static final char di
读《研磨设计模式》-代码笔记-组合模式
bylijinnan
java 设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.ArrayList;
import java.util.List;
abstract class Component {
public abstract void printStruct(Str
利用cmd命令将.class文件打包成jar
chenyu19891124
cmd jar
cmd命令打jar是如下实现:
在运行里输入cmd,利用cmd命令进入到本地的工作盘符。(如我的是D盘下的文件有此路径 D:\workspace\prpall\WEB-INF\classes)
现在是想把D:\workspace\prpall\WEB-INF\classes路径下所有的文件打包成prpall.jar。然后继续如下操作:
cd D: 回车
cd workspace/prpal
[原创]JWFD v0.96 工作流系统二次开发包 for Eclipse 简要说明
comsci
eclipse 设计模式 算法 工作 swing
JWFD v0.96 工作流系统二次开发包 for Eclipse 简要说明
&nb
SecureCRT右键粘贴的设置
daizj
secureCRT 右键 粘贴
一般都习惯鼠标右键自动粘贴的功能,对于SecureCRT6.7.5 ,这个功能也已经是默认配置了。
老版本的SecureCRT其实也有这个功能,只是不是默认设置,很多人不知道罢了。
菜单:
Options->Global Options ...->Terminal
右边有个Mouse的选项块。
Copy on Select
Paste on Right/Middle
Linux 软链接和硬链接
dongwei_6688
linux
1.Linux链接概念Linux链接分两种,一种被称为硬链接(Hard Link),另一种被称为符号链接(Symbolic Link)。默认情况下,ln命令产生硬链接。
【硬连接】硬连接指通过索引节点来进行连接。在Linux的文件系统中,保存在磁盘分区中的文件不管是什么类型都给它分配一个编号,称为索引节点号(Inode Index)。在Linux中,多个文件名指向同一索引节点是存在的。一般这种连
DIV底部自适应
dcj3sjt126com
JavaScript
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml&q
Centos6.5使用yum安装mysql——快速上手必备
dcj3sjt126com
mysql
第1步、yum安装mysql
[root@stonex ~]# yum -y install mysql-server
安装结果:
Installed:
mysql-server.x86_64 0:5.1.73-3.el6_5 &nb
如何调试JDK源码
frank1234
jdk
相信各位小伙伴们跟我一样,想通过JDK源码来学习Java,比如collections包,java.util.concurrent包。
可惜的是sun提供的jdk并不能查看运行中的局部变量,需要重新编译一下rt.jar。
下面是编译jdk的具体步骤:
1.把C:\java\jdk1.6.0_26\sr
Maximal Rectangle
hcx2013
max
Given a 2D binary matrix filled with 0's and 1's, find the largest rectangle containing all ones and return its area.
public class Solution {
public int maximalRectangle(char[][] matrix)
Spring MVC测试框架详解——服务端测试
jinnianshilongnian
spring mvc test
随着RESTful Web Service的流行,测试对外的Service是否满足期望也变的必要的。从Spring 3.2开始Spring了Spring Web测试框架,如果版本低于3.2,请使用spring-test-mvc项目(合并到spring3.2中了)。
Spring MVC测试框架提供了对服务器端和客户端(基于RestTemplate的客户端)提供了支持。
&nbs
Linux64位操作系统(CentOS6.6)上如何编译hadoop2.4.0
liyong0802
hadoop
一、准备编译软件
1.在官网下载jdk1.7、maven3.2.1、ant1.9.4,解压设置好环境变量就可以用。
环境变量设置如下:
(1)执行vim /etc/profile
(2)在文件尾部加入:
export JAVA_HOME=/home/spark/jdk1.7
export MAVEN_HOME=/ho
StatusBar 字体白色
pangyulei
status
[[UIApplication sharedApplication] setStatusBarStyle:UIStatusBarStyleLightContent];
/*you'll also need to set UIViewControllerBasedStatusBarAppearance to NO in the plist file if you use this method
如何分析Java虚拟机死锁
sesame
java thread oracle 虚拟机 jdbc
英文资料:
Thread Dump and Concurrency Locks
Thread dumps are very useful for diagnosing synchronization related problems such as deadlocks on object monitors. Ctrl-\ on Solaris/Linux or Ctrl-B
位运算简介及实用技巧(一):基础篇
tw_wangzhengquan
位运算
http://www.matrix67.com/blog/archives/263
去年年底写的关于位运算的日志是这个Blog里少数大受欢迎的文章之一,很多人都希望我能不断完善那篇文章。后来我看到了不少其它的资料,学习到了更多关于位运算的知识,有了重新整理位运算技巧的想法。从今天起我就开始写这一系列位运算讲解文章,与其说是原来那篇文章的follow-up,不如说是一个r
jsearch的索引文件结构
yangshangchuan
搜索引擎 jsearch 全文检索 信息检索 word分词
jsearch是一个高性能的全文检索工具包,基于倒排索引,基于java8,类似于lucene,但更轻量级。
jsearch的索引文件结构定义如下:
1、一个词的索引由=分割的三部分组成: 第一部分是词 第二部分是这个词在多少




 :方形
:方形
 : 圆形
: 圆形
 :相框
表格
table
table-bordered
table-hover
表单
给表单项添加:class="form-control"
:相框
表格
table
table-bordered
table-hover
表单
给表单项添加:class="form-control"