- C#教程(2)———— 各式各样的数据类型 值类型篇
大朋Sir
C#教程c#
C#教程(2)————各式各样的数据类型前言1数据类型概述2值类型2.1数值类型2.1.1整数类型2.2浮点数类型2.3字符类型2.4布尔类型2.5其它值类型2.6sizeof关键字总结前言在上一篇文章中,我们简单介绍了C#语言的历史,并通过一个简单的打印“HelloWorld”的程序,一起了解了C#程序的基本结构,那么在今天,我们将进一步学习更多的内容。我们的现实生活中总是存在着各式各样的数据,
- 【C#程序设计】教学讲义——第三章:C#语言基础
刘一哥GIS
《GIS程序设计》C#语言基础数据类型变量常量
完整C#教学课件系列:【C#程序设计】教学讲义——第一章:C#语言概述【C#程序设计】教学讲义——第二章:简单C#程序设计【C#程序设计】教学讲义——第三章:C#语言基础文章目录3.1C#程序结构3.2变量和常量3.3常用数据类型3.4运算符和表达式3.1C#程序结构3.1.1组成要素1.关键字在C#代码中常常使用关键字,关键字也叫保留字,是有特定意义的字符串。关键字在VisualStudio.N
- 【C#面向对象】第二课——深入C#数据类型、值类型和引用类型的学习
逍遥小丸子
C#面向对象C#数据类型数据类型值类型和引用类型拆箱和装箱枚举
知识点:理解值类型和引用类型的区别、掌握结构类型的定义、掌握拆箱和装箱的概念、掌握使用值类型和引用类型作为方法的参数1、值类型和引用类型我们在前面学习过C#中的常用数据类型,常用的数据类型有:C#中的数据类型说明用法举例
- JS 与 CSS 的交互式开发:打造灵动的网页体验
维他奶糖61
pandas数据库前端
在当今的网页开发领域,静态的网页早已无法满足用户日益增长的交互需求。JavaScript(JS)和层叠样式表(CSS)作为前端开发的两大支柱,它们的强强联合能够创造出令人惊叹的交互式网页效果。从简单的按钮点击变色,到复杂的动画过渡和动态页面布局变换,JS与CSS的交互式开发赋予了网页生命与活力。接下来,就让我们深入探索这一奇妙的领域。理解JS与CSS的分工与协作在开始交互式开发之前,我们需要明确J
- js代码开发
当然可以!为你说明在VSCode中进行JavaScript开发的环境配置,这是一个非常普遍且高效的组合。别担心,配置过程非常直接。JS开发环境的核心主要包括两大部分:运行时(Runtime):即能够执行JavaScript代码的环境。开发工具(Tooling):即让编码过程更高效、更不容易出错的工具,这部分主要通过VSCode扩展来实现。下面我为你分解成清晰的步骤,跟着做就行。第一步:安装Node
- HTML前端的自动化构建工具使用
前端视界
前端艺匠馆前端html自动化ai
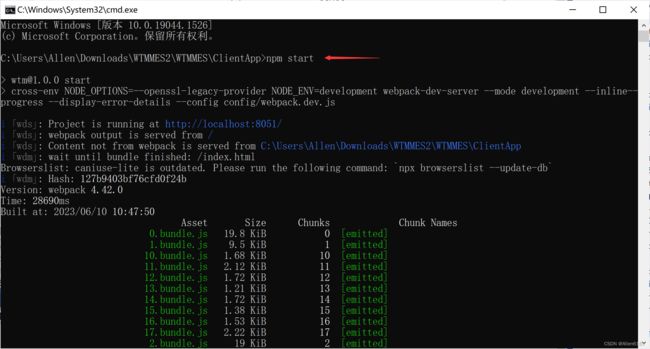
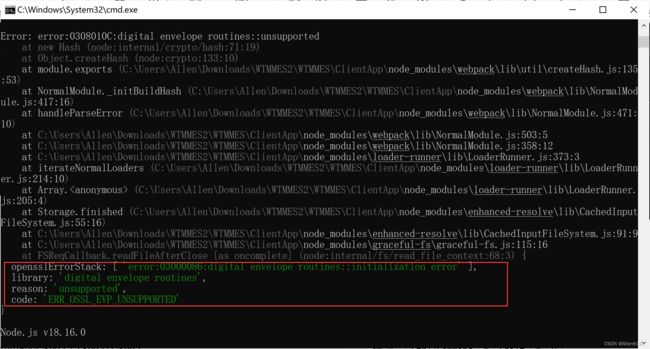
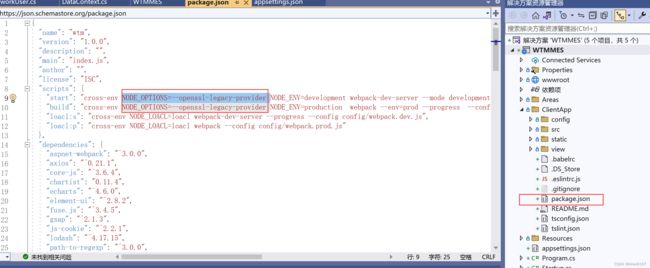
HTML前端的自动化构建工具使用:从手工作坊到智能工厂的蜕变关键词:前端构建工具、自动化流程、Gulp、Webpack、前端工程化摘要:本文将带你从前端开发的“手工作坊时代”出发,一步步理解为什么需要自动化构建工具,揭秘核心概念和工作原理,并通过实战案例教你用Gulp和Webpack搭建高效的前端工作流。无论你是刚入门的前端新手,还是想优化现有项目的开发者,都能在这里找到从“手动劳动”到“智能生产
- 用Pytorch训练手写签名模型并进行签名识别
TBM矩阵
#AI体系学习pytorch人工智能python
整体思路收集至少两个人的手写签名图片,每个人至少20张使用Pytorch进行模型训练使用Flask搭建Web服务使用Html/JavaScript实现前端调用进行签名识别项目结构signature-systemdatatrainuser001001.png...user002001.png...templatesindex.htmlapp.pymodel.pytrain.py建模:model.py
- FlatBuffers(概念、原理及优势、在TS中的使用)
前端杂货铺
TodoList100个小知识FlatBuffersJSON序列化反序列化
个人简介个人主页:前端杂货铺♂️学习方向:主攻前端方向,正逐渐往全干发展个人状态:研发工程师,现效力于中国工业软件事业人生格言:积跬步至千里,积小流成江海推荐学习:前端面试宝典100个小功能Vue2Vue3Vue2/3项目实战Node.js实战Three.js个人推广:每篇文章最下方都有加入方式,旨在交流学习&资源分享,快加入进来吧文章目录介绍在Vue中使用FlatBuffersFlatBuff
- 语法糖:编程中的甜蜜简化 (附 Vue 3 & Javascript 实战示例)
Pu_Nine_9
前端学习javascriptvue.js前端语法糖
什么是语法糖?语法糖(SyntacticSugar)是编程语言中一种特殊的语法结构,它不引入新的功能,而是提供一种更简洁、更易读的方式来表达已有功能。就像给咖啡加糖一样,它让代码"更甜"——更易于理解和编写。语法糖的四大核心价值可读性提升:让代码更接近自然语言表达开发效率:减少样板代码,专注业务逻辑错误预防:通过标准化模式减少人为失误维护便捷:简洁的代码结构更易于后期维护经典语法糖示例深度解析示例
- Node.js 后端开发:与前端的完美结合
Node.js后端开发:与前端的完美结合关键词:Node.js、后端开发、前后端分离、RESTfulAPI、Express、性能优化、全栈开发摘要:本文深入探讨Node.js在后端开发中的优势及其与前端的完美结合方式。我们将从Node.js的核心特性出发,分析其适合后端开发的原因,详细介绍如何构建高性能的RESTfulAPI服务,探讨前后端分离架构的最佳实践,并通过实际项目案例展示Node.js如
- React用户交互事件
在React中处理用户交互事件(如点击、输入、提交等)的方式与原生JavaScript类似,但有一些语法差异和最佳实践。以下是常见交互事件的处理方法及代码示例:一、基本事件处理(点击、输入等)1.点击事件(onClick)importReact,{useState}from'react';constButtonExample=()=>{const[count,setCount]=useState(
- 前端React和Vue框架的区别
React和Vue作为前端Web开发的两大主流框架,虽然都用于构建用户界面,但在设计理念、语法风格、生态系统等方面存在显著差异。以下从多个维度对比两者的核心区别,帮助你在技术选型时做出更合适的决策。一、设计理念与架构1.数据流控制React:强制单向数据流(One-WayDataFlow),状态变化只能通过父组件→子组件传递,如需反向通信(如子组件修改父组件状态),需通过回调函数实现。复杂应用中需
- 【JS-6-ES6中的let和const】深入理解ES6中的let和const:块级作用域与变量声明的新范式
AllenBright
#JSjavascriptes6开发语言
在ES6(ECMAScript2015)之前,JavaScript中只有var一种变量声明方式,这导致了许多作用域相关的问题。ES6引入了let和const两种新的变量声明方式,彻底改变了JavaScript的作用域规则。本文将深入探讨let和const的特性、优势以及它们与var的区别。1.var的问题与ES6的解决方案1.1var的局限性在ES5及之前版本中,var声明存在几个主要问题:函数作
- 让你彻底了解 JavaScript 解构赋值
前端 贾公子
前端基础javascript前端开发语言
JavaScript解构赋值详解1.解构赋值简介解构赋值(Destructuringassignment)是JavaScriptES6引入的一种语法特性,它使得我们可以从数组和对象中提取值,并以一种更便捷的方式赋值给变量。这种语法可以大大减少代码量,提高代码的可读性和维护性。1.1为什么使用解构赋值?代码更简洁,减少重复的赋值语句提高代码可读性,使变量的来源更清晰方便地处理嵌套数据结构在函数参数中
- 前端基础知识JavaScript系列 - 25(Javascript本地存储)
前端小白从0开始
前端javascript开发语言
一、方式javaScript本地缓存的方法我们主要讲述以下四种:cookiesessionStoragelocalStorageindexedDBcookieCookie,类型为「小型文本文件」,指某些网站为了辨别用户身份而储存在用户本地终端上的数据。是为了解决HTTP无状态导致的问题作为一段一般不超过4KB的小型文本数据,它由一个名称(Name)、一个值(Value)和其它几个用于控制cooki
- 【Univer Docs】VUE3中使用Univer Docs(原Luckysheet )创建在线编辑Excel
VT.馒头
前端学习之旅excelvuevue.js
VUE3中使用UniverDocs(原Luckysheet)创建在线编辑Excel文章目录VUE3中使用UniverDocs(原Luckysheet)创建在线编辑Excel一、UniverDocs简介二、安装Univer三、在页面中使用1、在页面中引入对应的文件2、创建一个Univer实例,并注册这些插件3、创建一个空白的UniverSheet4、加载数据与存储加载存储5、完整代码(可以直接复制为
- 转全角半角(C#,VB.NET)
chinaherolts2008
vb.net教程c#开发语言vb.net教程
vb.net教程https://www.xin3721.com/eschool/vbnetxin3721///////转全角的函数(SBCcase)//////任意字符串///全角字符串//////全角空格为12288,半角空格为32///其他字符半角(33-126)与全角(65281-65374)的对应关系是:均相差65248///publicstringToSBC(stringinput){/
- 字符串比较忽略全角半角,忽略大小写的方法
adis789
vb.netc#
C#中直接调用VB.NET的函数,兼论半角与全角、简繁体中文互相转化在C#项目中添加引用Microsoft.VisualBasic.dll,可以在C#程序中直接使用VB.NET中丰富的函数1//命令行编译:csc/r:Microsoft.VisualBasic.dllTest.cs23//如果是用VisualStudio.NETIDE,请按以下方法为项目添加引用:4//打开[解决方案资源管理器],
- C# 用VB.NET函数库 实现全角半角转换
Jelly_tracy
C#vb.netc#stringmicrosoftcinput
///转全角的函数(SBCcase)//////任意字符串///全角字符串//////全角空格为12288,半角空格为32///其他字符半角(33-126)与全角(65281-65374)的对应关系是:均相差65248///publicstringToSBC(stringinput){//半角转全角:char[]c=input.ToCharArray();for(inti=0;i65280&&c[
- C# VB.NET取字符串中全角字符数量和半角字符数量
专注VB编程开发20年
c#.net开发语言VB.NET字符串
C#VB.NET中Tuple轻量级数据结构和固定长度数组-CSDN博客https://blog.csdn.net/xiaoyao961/article/details/148872196下面提供了三种统计字符串中全角和半角字符数量的方法,并进行了性能对比。性能对比(处理100万次"Hello,世界!123456")方法执行时间(毫秒)相对性能方法三:位运算~150100%方法二:字符遍历~2506
- Vue2案例
尔-尔
学习笔记vue前端
一、自定义创建项目1、基于VueCli自定义创建项目Babel/Router/Vuex/CSS/LinterVue2.xVueRouterhash模式CSS预处理LessESlint:StandardconfigLintonSaveIndedicatedconfigfiles(配置文件所在位置)Npm2、ESlint代码规范1.认识代码规范代码规范:一套写代码的约定规则。赋值符号的左右是否需要空格
- 前端vue2 报错不是一个函数 怎么解决?
突然暴富的我 || 比较富的我
vue.js前端javascript
检查函数定义确保报错的函数确实在对应的组件或模块中正确定义。函数需要在methods对象中声明,或在混合(mixins)、插件中正确引入。例如:methods:{myFunction(){//函数逻辑}}检查函数调用方式确认函数调用时没有拼写错误,且调用方式正确。在模板中调用需使用@click="myFunction",在脚本中调用需使用this.myFunction()。注意避免直接调用未绑定的
- JavaScript性能优化代码示例
突然暴富的我 || 比较富的我
javascript
JavaScript性能优化实战大纲性能优化的核心目标减少加载时间、提升渲染效率、降低内存占用、优化交互响应代码层面的优化实践避免全局变量污染,使用局部变量和模块化开发减少DOM操作频率,批量处理DOM更新使用事件委托替代大量事件监听器优化循环结构,减少不必要的计算使用WebWorkers处理密集型计算任务内存管理策略及时清除不再使用的对象引用避免内存泄漏,注意闭包使用场景使用弱引用(WeakMa
- 基于django+Spark+大数据+爬虫技术的国漫推荐与可视化平台设计和实现(源码+论文+部署讲解等)
阿勇学长
大数据项目实战案例Java精品毕业设计实例Python数据可视化项目案例大数据djangospark国漫推荐与可视化平台毕业设计Java
博主介绍:✌全网粉丝50W+,csdn特邀作者、博客专家、CSDN新星计划导师、Java领域优质创作者,博客之星、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和学生毕业项目实战,高校老师/讲师/同行前辈交流✌技术范围:SpringBoot、Vue、SSM、HLMT、Jsp、PHP、Nodejs、Python、爬虫、数据可视化、小程序、安卓app、大数据、物联网、机器学习等
- 小程序领域开发语言的基础教程
小程序开发2020
小程序开发语言ai
小程序领域开发语言的基础教程:从0到1轻松入门关键词:小程序开发、WXML、WXSS、JavaScript、双线程模型、生命周期、组件化摘要:本文是针对小程序开发语言的零基础入门指南,通过生活类比、代码示例和实战案例,详细讲解小程序核心开发语言(WXML/WXSS/JavaScript)的原理、协作方式及实际应用。无论你是前端新手还是想转行小程序开发的小白,都能通过本文掌握小程序开发的“三板斧”,
- vue中多行文本标签_css实现单行、多行文本超出显示省略号
weixin_39946996
vue中多行文本标签
前言:项目中我们经常遇到这种需求,需要对单行、多行文本超出显示为省略号。这篇文章主要总结了小编解决此问题的方法,有不足之处欢迎大家指正。单行文本省略.ellipsis-line{border:1pxsolid#f70505;padding:8px;width:400px;overflow:hidden;text-overflow:ellipsis;//文本溢出显示省略号white-space:no
- 【面试宝典】39道UniApp高频题库整理(附答案背诵版)
想念@思恋
java前端面试宝典面试uni-app职场和发展
1.简述什么是uniApp?uniApp是一个使用Vue.js开发所有前端应用的框架,它允许开发者用一套代码同时发布到iOS、Android、Web(包括PC和移动端浏览器)、以及各种小程序(微信、支付宝、百度、字节跳动、QQ等)和快应用等多个平台。简而言之,uniApp的宗旨是“一次开发,多处运行”。使用uniApp,开发者可以享受到Vue.js的开发体验,包括组件化开发、Vue插件支持、Vue
- 深入理解JavaScript ES6 Promise基本使用和进阶讲解
ScottePerk
前端javascriptes6前端
一项新技术的出现一定是为了解决某个痛点问题的。ES6的Promise就是为了解决ES5在处理异步任务时所存在的问题。Promise是一个异步处理框架。Promise前夕——ES5对于异步任务的处理我们先来看看ES5是怎么处理异步任务的。主要的手段就是通过回调函数。回调函数是JavaScript本身就支持的机制。可以通过回调函数实现类似下面这个的网络请求过程。虽然这个函数的实现看起来代码有点不好看,
- trycatch捕获不到的错误
前端javascript
在浏览器环境的JavaScript中,try...catch是处理运行时错误的常用机制,但并非所有错误都能被其捕获。以下是无法被try...catch捕获的几类错误及其原因与解决方案:⚠️1.语法错误(SyntaxErrors)原因:语法错误发生在代码解析阶段,此时代码尚未执行,try...catch无法捕获。示例:try{consta=;//缺少赋值表达式}catch(e){console.lo
- VTJ.PRO:打破次元壁!AI驱动 + 双向代码自由穿梭,重新定义Vue高效开发!
前端人工智能vue3
“既要低代码的速度,又要手写代码的自由?”——现在,无需妥协!VTJ.PRO革命性推出“双向代码转换引擎”,让开发者在可视化设计与源码编辑间无缝切换,真正实现“设计即代码,代码即设计”的终极工作流!✨核心黑科技:双向自由转换可视化设计→纯净源码拖拽生成的界面,一键转换为高质量Vue3组件代码,无冗余、无黑盒!支持导出标准.vue文件,无缝嵌入现有工程,源码100%自主可控!手写代码→可视化编辑将已
- 项目中 枚举与注解的结合使用
飞翔的马甲
javaenumannotation
前言:版本兼容,一直是迭代开发头疼的事,最近新版本加上了支持新题型,如果新创建一份问卷包含了新题型,那旧版本客户端就不支持,如果新创建的问卷不包含新题型,那么新旧客户端都支持。这里面我们通过给问卷类型枚举增加自定义注解的方式完成。顺便巩固下枚举与注解。
一、枚举
1.在创建枚举类的时候,该类已继承java.lang.Enum类,所以自定义枚举类无法继承别的类,但可以实现接口。
- 【Scala十七】Scala核心十一:下划线_的用法
bit1129
scala
下划线_在Scala中广泛应用,_的基本含义是作为占位符使用。_在使用时是出问题非常多的地方,本文将不断完善_的使用场景以及所表达的含义
1. 在高阶函数中使用
scala> val list = List(-3,8,7,9)
list: List[Int] = List(-3, 8, 7, 9)
scala> list.filter(_ > 7)
r
- web缓存基础:术语、http报头和缓存策略
dalan_123
Web
对于很多人来说,去访问某一个站点,若是该站点能够提供智能化的内容缓存来提高用户体验,那么最终该站点的访问者将络绎不绝。缓存或者对之前的请求临时存储,是http协议实现中最核心的内容分发策略之一。分发路径中的组件均可以缓存内容来加速后续的请求,这是受控于对该内容所声明的缓存策略。接下来将讨web内容缓存策略的基本概念,具体包括如如何选择缓存策略以保证互联网范围内的缓存能够正确处理的您的内容,并谈论下
- crontab 问题
周凡杨
linuxcrontabunix
一: 0481-079 Reached a symbol that is not expected.
背景:
*/5 * * * * /usr/IBMIHS/rsync.sh
- 让tomcat支持2级域名共享session
g21121
session
tomcat默认情况下是不支持2级域名共享session的,所有有些情况下登陆后从主域名跳转到子域名会发生链接session不相同的情况,但是只需修改几处配置就可以了。
打开tomcat下conf下context.xml文件
找到Context标签,修改为如下内容
如果你的域名是www.test.com
<Context sessionCookiePath="/path&q
- web报表工具FineReport常用函数的用法总结(数学和三角函数)
老A不折腾
Webfinereport总结
ABS
ABS(number):返回指定数字的绝对值。绝对值是指没有正负符号的数值。
Number:需要求出绝对值的任意实数。
示例:
ABS(-1.5)等于1.5。
ABS(0)等于0。
ABS(2.5)等于2.5。
ACOS
ACOS(number):返回指定数值的反余弦值。反余弦值为一个角度,返回角度以弧度形式表示。
Number:需要返回角
- linux 启动java进程 sh文件
墙头上一根草
linuxshelljar
#!/bin/bash
#初始化服务器的进程PId变量
user_pid=0;
robot_pid=0;
loadlort_pid=0;
gateway_pid=0;
#########
#检查相关服务器是否启动成功
#说明:
#使用JDK自带的JPS命令及grep命令组合,准确查找pid
#jps 加 l 参数,表示显示java的完整包路径
#使用awk,分割出pid
- 我的spring学习笔记5-如何使用ApplicationContext替换BeanFactory
aijuans
Spring 3 系列
如何使用ApplicationContext替换BeanFactory?
package onlyfun.caterpillar.device;
import org.springframework.beans.factory.BeanFactory;
import org.springframework.beans.factory.xml.XmlBeanFactory;
import
- Linux 内存使用方法详细解析
annan211
linux内存Linux内存解析
来源 http://blog.jobbole.com/45748/
我是一名程序员,那么我在这里以一个程序员的角度来讲解Linux内存的使用。
一提到内存管理,我们头脑中闪出的两个概念,就是虚拟内存,与物理内存。这两个概念主要来自于linux内核的支持。
Linux在内存管理上份为两级,一级是线性区,类似于00c73000-00c88000,对应于虚拟内存,它实际上不占用
- 数据库的单表查询常用命令及使用方法(-)
百合不是茶
oracle函数单表查询
创建数据库;
--建表
create table bloguser(username varchar2(20),userage number(10),usersex char(2));
创建bloguser表,里面有三个字段
&nbs
- 多线程基础知识
bijian1013
java多线程threadjava多线程
一.进程和线程
进程就是一个在内存中独立运行的程序,有自己的地址空间。如正在运行的写字板程序就是一个进程。
“多任务”:指操作系统能同时运行多个进程(程序)。如WINDOWS系统可以同时运行写字板程序、画图程序、WORD、Eclipse等。
线程:是进程内部单一的一个顺序控制流。
线程和进程
a. 每个进程都有独立的
- fastjson简单使用实例
bijian1013
fastjson
一.简介
阿里巴巴fastjson是一个Java语言编写的高性能功能完善的JSON库。它采用一种“假定有序快速匹配”的算法,把JSON Parse的性能提升到极致,是目前Java语言中最快的JSON库;包括“序列化”和“反序列化”两部分,它具备如下特征:
- 【RPC框架Burlap】Spring集成Burlap
bit1129
spring
Burlap和Hessian同属于codehaus的RPC调用框架,但是Burlap已经几年不更新,所以Spring在4.0里已经将Burlap的支持置为Deprecated,所以在选择RPC框架时,不应该考虑Burlap了。
这篇文章还是记录下Burlap的用法吧,主要是复制粘贴了Hessian与Spring集成一文,【RPC框架Hessian四】Hessian与Spring集成
- 【Mahout一】基于Mahout 命令参数含义
bit1129
Mahout
1. mahout seqdirectory
$ mahout seqdirectory
--input (-i) input Path to job input directory(原始文本文件).
--output (-o) output The directory pathna
- linux使用flock文件锁解决脚本重复执行问题
ronin47
linux lock 重复执行
linux的crontab命令,可以定时执行操作,最小周期是每分钟执行一次。关于crontab实现每秒执行可参考我之前的文章《linux crontab 实现每秒执行》现在有个问题,如果设定了任务每分钟执行一次,但有可能一分钟内任务并没有执行完成,这时系统会再执行任务。导致两个相同的任务在执行。
例如:
<?
//
test
.php
- java-74-数组中有一个数字出现的次数超过了数组长度的一半,找出这个数字
bylijinnan
java
public class OcuppyMoreThanHalf {
/**
* Q74 数组中有一个数字出现的次数超过了数组长度的一半,找出这个数字
* two solutions:
* 1.O(n)
* see <beauty of coding>--每次删除两个不同的数字,不改变数组的特性
* 2.O(nlogn)
* 排序。中间
- linux 系统相关命令
candiio
linux
系统参数
cat /proc/cpuinfo cpu相关参数
cat /proc/meminfo 内存相关参数
cat /proc/loadavg 负载情况
性能参数
1)top
M:按内存使用排序
P:按CPU占用排序
1:显示各CPU的使用情况
k:kill进程
o:更多排序规则
回车:刷新数据
2)ulimit
ulimit -a:显示本用户的系统限制参
- [经营与资产]保持独立性和稳定性对于软件开发的重要意义
comsci
软件开发
一个软件的架构从诞生到成熟,中间要经过很多次的修正和改造
如果在这个过程中,外界的其它行业的资本不断的介入这种软件架构的升级过程中
那么软件开发者原有的设计思想和开发路线
- 在CentOS5.5上编译OpenJDK6
Cwind
linuxOpenJDK
几番周折终于在自己的CentOS5.5上编译成功了OpenJDK6,将编译过程和遇到的问题作一简要记录,备查。
0. OpenJDK介绍
OpenJDK是Sun(现Oracle)公司发布的基于GPL许可的Java平台的实现。其优点:
1、它的核心代码与同时期Sun(-> Oracle)的产品版基本上是一样的,血统纯正,不用担心性能问题,也基本上没什么兼容性问题;(代码上最主要的差异是
- java乱码问题
dashuaifu
java乱码问题js中文乱码
swfupload上传文件参数值为中文传递到后台接收中文乱码 在js中用setPostParams({"tag" : encodeURI( document.getElementByIdx_x("filetag").value,"utf-8")});
然后在servlet中String t
- cygwin很多命令显示command not found的解决办法
dcj3sjt126com
cygwin
cygwin很多命令显示command not found的解决办法
修改cygwin.BAT文件如下
@echo off
D:
set CYGWIN=tty notitle glob
set PATH=%PATH%;d:\cygwin\bin;d:\cygwin\sbin;d:\cygwin\usr\bin;d:\cygwin\usr\sbin;d:\cygwin\us
- [介绍]从 Yii 1.1 升级
dcj3sjt126com
PHPyii2
2.0 版框架是完全重写的,在 1.1 和 2.0 两个版本之间存在相当多差异。因此从 1.1 版升级并不像小版本间的跨越那么简单,通过本指南你将会了解两个版本间主要的不同之处。
如果你之前没有用过 Yii 1.1,可以跳过本章,直接从"入门篇"开始读起。
请注意,Yii 2.0 引入了很多本章并没有涉及到的新功能。强烈建议你通读整部权威指南来了解所有新特性。这样有可能会发
- Linux SSH免登录配置总结
eksliang
ssh-keygenLinux SSH免登录认证Linux SSH互信
转载请出自出处:http://eksliang.iteye.com/blog/2187265 一、原理
我们使用ssh-keygen在ServerA上生成私钥跟公钥,将生成的公钥拷贝到远程机器ServerB上后,就可以使用ssh命令无需密码登录到另外一台机器ServerB上。
生成公钥与私钥有两种加密方式,第一种是
- 手势滑动销毁Activity
gundumw100
android
老是效仿ios,做android的真悲催!
有需求:需要手势滑动销毁一个Activity
怎么办尼?自己写?
不用~,网上先问一下百度。
结果:
http://blog.csdn.net/xiaanming/article/details/20934541
首先将你需要的Activity继承SwipeBackActivity,它会在你的布局根目录新增一层SwipeBackLay
- JavaScript变换表格边框颜色
ini
JavaScripthtmlWebhtml5css
效果查看:http://hovertree.com/texiao/js/2.htm代码如下,保存到HTML文件也可以查看效果:
<html>
<head>
<meta charset="utf-8">
<title>表格边框变换颜色代码-何问起</title>
</head>
<body&
- Kafka Rest : Confluent
kane_xie
kafkaRESTconfluent
最近拿到一个kafka rest的需求,但kafka暂时还没有提供rest api(应该是有在开发中,毕竟rest这么火),上网搜了一下,找到一个Confluent Platform,本文简单介绍一下安装。
这里插一句,给大家推荐一个九尾搜索,原名叫谷粉SOSO,不想fanqiang谷歌的可以用这个。以前在外企用谷歌用习惯了,出来之后用度娘搜技术问题,那匹配度简直感人。
环境声明:Ubu
- Calender不是单例
men4661273
单例Calender
在我们使用Calender的时候,使用过Calendar.getInstance()来获取一个日期类的对象,这种方式跟单例的获取方式一样,那么它到底是不是单例呢,如果是单例的话,一个对象修改内容之后,另外一个线程中的数据不久乱套了吗?从试验以及源码中可以得出,Calendar不是单例。
测试:
Calendar c1 =
- 线程内存和主内存之间联系
qifeifei
java thread
1, java多线程共享主内存中变量的时候,一共会经过几个阶段,
lock:将主内存中的变量锁定,为一个线程所独占。
unclock:将lock加的锁定解除,此时其它的线程可以有机会访问此变量。
read:将主内存中的变量值读到工作内存当中。
load:将read读取的值保存到工作内存中的变量副本中。
- schedule和scheduleAtFixedRate
tangqi609567707
javatimerschedule
原文地址:http://blog.csdn.net/weidan1121/article/details/527307
import java.util.Timer;import java.util.TimerTask;import java.util.Date;
/** * @author vincent */public class TimerTest {
- erlang 部署
wudixiaotie
erlang
1.如果在启动节点的时候报这个错 :
{"init terminating in do_boot",{'cannot load',elf_format,get_files}}
则需要在reltool.config中加入
{app, hipe, [{incl_cond, exclude}]},
2.当generate时,遇到:
ERROR