Rmarkdown第三弹——图、表和代码输出
代码输出
1. 行内代码
`r sin(pi/2)`
有趣的案例:
1)自动更新日期
date: "`r Sys.Date()`"
date: "`r format(Sys.time(), '%d %B, %Y')`"
date: "Last compiled on `r format(Sys.time(), '%d %B, %Y')`"
具体细节可参考:https://bookdown.org/yihui/rmarkdown-cookbook/update-date.html
2)文本结合代码
这里一共有`r sum(x)`个人。
2. 代码块
R代码块一般通过{R}来插入,插入代码段的快捷键:win[Ctrl+Alt+I] / mac[option + cmd + I]。Rstudio其他快捷键可见Rstudio常用快捷键以及窗口操作有用技巧,Rstudio界面介绍可见:Rstudio界面介绍(上),Rstudio界面介绍(下)。
默认情况下代码和结果会在输出文件中呈现。如果通过参数来控制代码块运行结果的输出情况可以在{r }中设置。一般包括代码及运行结果的输出、图片表格格式定义等。关于代码段选项,详见https://yihui.name/knitr/options。
这里小编给出一些常用的选项,文字版本较难理解的话,请配合我的b站视频教程。
-
eval和include选项
加选项
eval=FALSE, 可以使得代码仅显示而不实际运行。 这样的代码段如果有标签, 可以在后续代码段中被引用。加选项
include=FALSE, 则本代码段仅运行, 但是代码和结果都不写入到生成的文档中。 -
echo选项
echo参数控制了markdown是否显示代码块。若echo=TRUE,则表示代码块显示在markdown文档显示代码块;反之,代码块不出现在输出结果中。
```{r echo=FALSE}
print(1:5)
```
结果为:
## [1] 1 2 3 4 5
- collapse选项
一个代码块的代码、输出通常被分解为多个原样文本块中, 如果一个代码块希望所有的代码、输出都写到同一个原样文本块中, 加选项collapse=TRUE。 例如:
```{r collapse=TRUE}
sin(pi/2)
cos(pi/2)
```
结果为:
sin(pi/2)
## [1] 1
cos(pi/2)
## [1] 6.123032e-17
代码和结果都在一个原样文本块中。
-
prompt和comment选项
prompt=TRUE 代码用R的大于号提示符开始。如果希望结果不用井号保护, 使用选项
comment=''。```{r prompt=TRUE, comment=''} sum(1:5) ```
结果为:
> sum(1:5)
[1] 15
- results选项
用选项results=选择文本型结果的类型。 取值有:
markup, 这是缺省选项, 会把文本型结果变成HTML的原样文本格式。hide, 运行了代码后不显示运行结果。hold, 一个代码块所有的代码都显示完, 才显示所有的结果。asis, 文本型输出直接进入到HTML文件中, 这需要R代码直接生成HTML标签, knitr包的kable()函数可以把数据框转换为HTML代码的表格。
例如:results='hold'的示例:
```{r collapse=TRUE, results='hold'}
sin(pi/2)
cos(pi/2)
```
结果为:
sin(pi/2)
cos(pi/2)
## [1] 1
## [1] 6.123032e-17
- 错误信息选项
选项warning=FALSE使得代码段的警告信息不进入编译结果, 而是在控制台(console)中显示。 有一些扩展包的载入警告可以用这种办法屏蔽。
选项error=FALSE可以使得错误信息不进入编译结果, 而是出错停止并将错误信息在控制台中显示。
选项message=FALSE可以使得message级别的信息不进入编译结果, 而是在控制台中显示。
当然还有关于图片的设置,这个我们放到下面来说
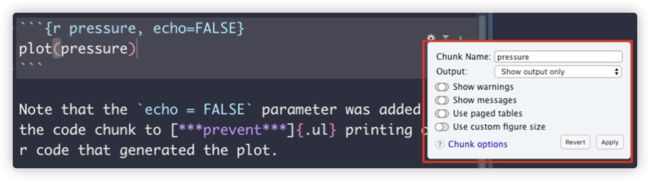
当然你也可以通过Rstudio界面进行部分参数的设置(更加便捷):
具体演示可见[b站]视频。
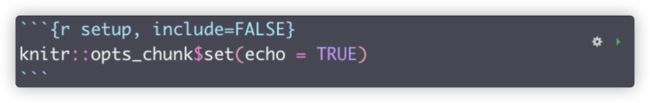
- 全局设置
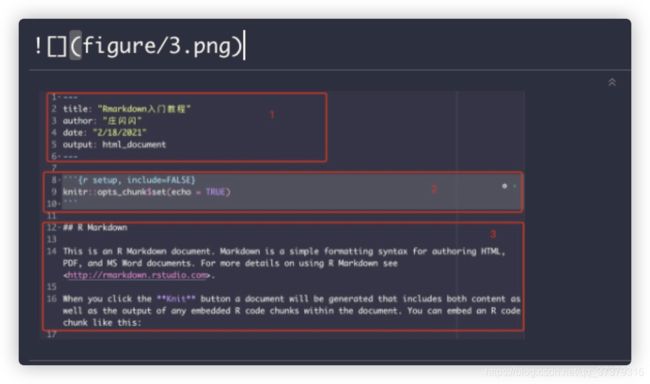
若markdown内的代码块存在一样的参数设置,则可以提前设计好全局的代码块参数。全局代码块通过knitr::opts_chunk$set函数进行设置,一般设置在YAML文件下方,具体见下图。

图片输出
1.插入R代码生成的图形
```{r, fig.height = 8,fig.with = 6}
plot(1:10)
```
-
fig.show :设置了图片输出方式
-
fig.show=‘asis’:表示plot在产生他们的代码后面
-
fig.show=‘hold’:所有代码产生的图片都放在一个完整的代码块之后
-
fig.show=‘animate’:表示将所有生成的图片合成一个动画图片
可以参考:https://bookdown.org/yihui/rmarkdown-cookbook/animation.html
-
fig.show=‘hide’:表示产生所有图片,但是并不展示
-
```{r, fig.show='animate'}
for (i in 1:2) {
pie(c(i %% 2, 6), col = c('red', 'yellow'), labels = NA)
}
- fig.width:设置图片输出的宽度
- fig.height:设置图片输出的高度
- fig.align
设置图片位置排版格式,默认为left,可以为right或者center - fig.cap :设置图片的标题
- fig.subcap:设置图片的副标题
- out.width和out.height选项指定在输出中实际显示的宽和高,如果使用如
"90%"这样的百分数单位则可以自动适应输出的大小。
2.插入外部图形文件
如果一个图不是由一个R代码块生成的,你可以用两种方式包含它:
- 方法一
使用Markdown语法,你可以使用width和height属性来设置图像的大小,例如:
{width=50%}
注意:图片文件放的位置(如果和rmd同一目录,则可以直接xxx.png;如果在其他位置记得加上相对路径)。
- 方式二
在source editor情况下,直接外部拉入图形即可,会自动保存在相对文件夹的images文简介中,或者点击图形按钮导入。
在这里插入图片描述
- 方式三
在代码块中使用knitr函数knitr::include_graphics()。图片尺寸更改与插入R代码生成的图形的情况相同。
```{r, echo=FALSE , out.width="50%"}
knitr::include_graphics("xxx.png")
```
表格输出
1. 外部表格输入
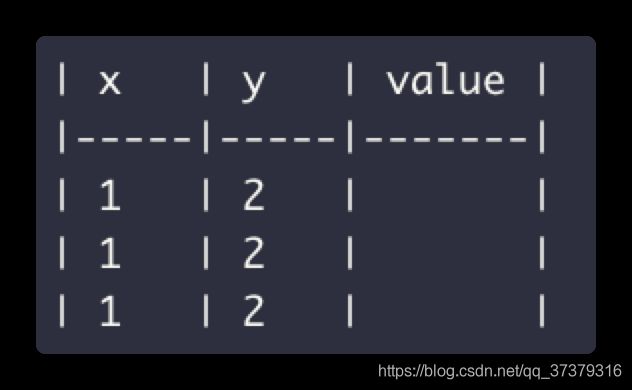
- markdown格式
- Typora格式
在这里插入图片描述
2. 内部代码输出的表格
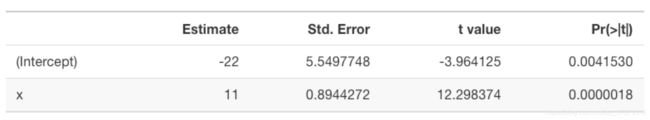
例子:计算线性回归后, summary()函数的输出中有coefficients一项,是一个矩阵, 如果直接文本显示比较难看:
x <- 1:10; y <- x^2; lmr <- lm(y ~ x)
co <- summary(lmr)$coefficients
print(co)
- knitr包的
kable()
knitr包提供了一个 kable() 函数可以用来把数据框或矩阵转化成有格式的表格, 支持HTML、docx、LaTeX等格式。
可以用knitr包的kable函数来显示:
knitr::kable(co)
kable()函数的digits=选项可以控制小数点后数字位数, caption=选项可以指定表的标题内容。
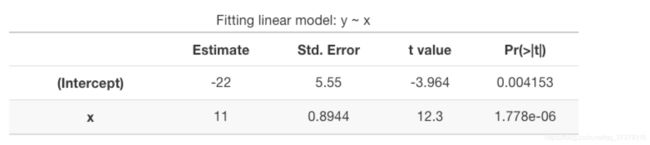
- pander包的pander函数
其pander()函数可以将多种R输出格式转换成knitr需要的表格形式。 如
pander::pander(lmr)
但是,经过试验发现, 表中中有中文时pander包会出错。这里参考公众号[R友舍]
-
其他包
- tables (Murdoch 2020), pander (Daróczi and Tsegelskyi 2018), tangram (Garbett 2020), ztable (Moon 2020), and condformat (Oller Moreno 2020).等
表格渲染
通过前面可以看到:用knitr::kable()输出表格结果其实不是非常美观,并且很多功能都不能实现。这时我们可以用kableExtra(Zhu 2020)、huxtable (Hugh-Jones 2020)等扩展包来美化表格。
其他拓展包可以参考:https://bookdown.org/yihui/rmarkdown-cookbook/table-other.html
- kableExtra包
本文以kableExtra包为例,介绍rmarkdown中渲染表格的相关函数。 它在https://haozhu233.github.io/kableExtra/上有大量文档,其中提供了许多示例,说明如何针对HTML或LaTeX输出自定义kable()输出。 建议阅读其文档,本节中仅介绍一些示例介绍。
kableExtra包可以使用管道符号%>%操作,例如
library(knitr)
library(kableExtra)
kable(iris) %>%
kable_styling(latex_options = "striped")
安装
# install from CRAN
install.packages("kableExtra")
# install the development version
remotes::install_github("haozhu233/kableExtra")
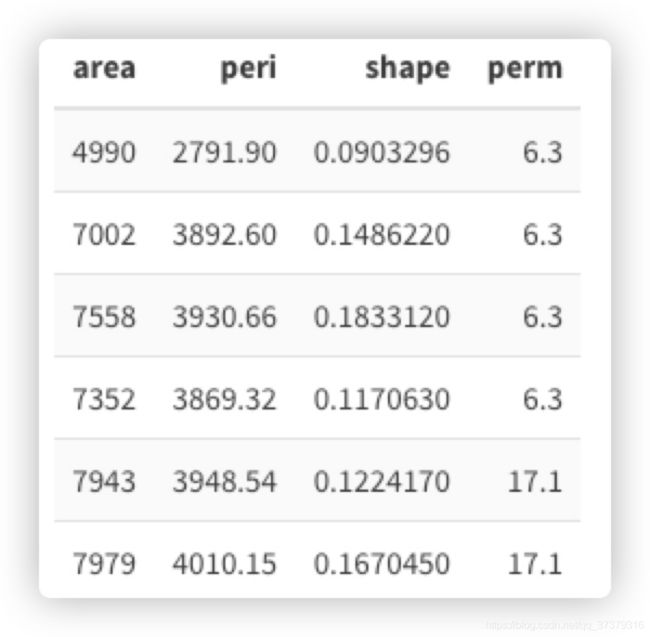
1. 表格外框设置
bootstrap_options = "bordered"构建有边框的表格,其他可调节的名称可通过帮助文档获取。
x_html <- knitr:: kable(head(rock), "html")
kableExtra::kable_styling(x_html,bootstrap_options = "bordered")
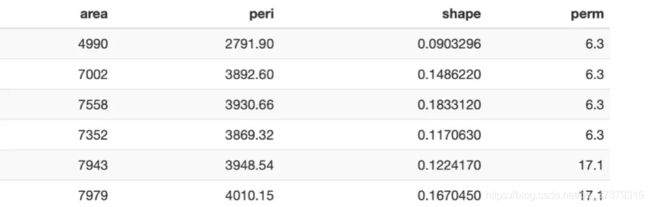
2. 设置表格的宽度
使用full_width = F使得表格横向不会填满整个页面。默认情况下full_width = T
x_html <- knitr:: kable(head(rock), "html")
kableExtra::kable_styling(x_html,bootstrap_options = "striped",
full_width = F)
注意:上面例子knitr:: kable制定了kable函数来自knitr包,目的是方式和其他包内同名函数冲突。
另一种写法,如果想使用管道函数,需要加载kableExtra。其他代码也类似,大家要学会举一反三噢!
library(knitr)
library(kableExtra)
kable(head(rock), "html") %>%
kable_styling(x_html,bootstrap_options = "striped",
full_width = F)
3. 设置表格的对齐方式
使用position = "left"使得整个表格像左对齐,当然也可以中心对齐和右对齐,视情况而定。
x_html <- knitr:: kable(head(rock), "html")
kableExtra::kable_styling(x_html,bootstrap_options = "striped",
full_width = F,
position = "left")
在这里插入图片描述
4. 设置表格的字体大小
使用font_size = 20可以将字体大小改为20。
x_html <- knitr:: kable(head(rock), "html")
kableExtra::kable_styling(x_html,bootstrap_options = "striped",
full_width = T,
font_size = 20
5.设置表格的行与列
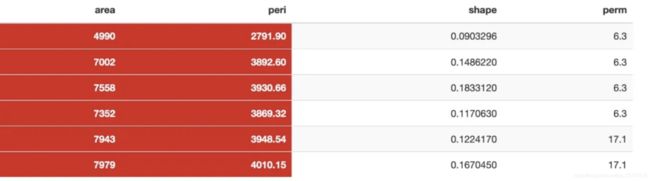
这里使用的函数是column_spec(),其中以下代码含义为:制定前两列数据,字体加粗、颜色为白色,表格填充为"#D7261E"。而行的设置与列类似,使用函数名为row_spec()。
x_html <- knitr:: kable(head(rock), "html")
x_html <- kableExtra::kable_styling(x_html,
bootstrap_options = "striped",
full_width = T)
kableExtra::column_spec(x_html,1:2,
bold = T,
color = "white",
background = "#D7261E")
x_html <- knitr:: kable(head(rock), "html")
x_html <- kableExtra::kable_styling(x_html,
bootstrap_options = "striped",
full_width = T)
kableExtra::row_spec(x_html,1:2,
bold = T,
color = "white",
background = "#D7261E")
6.其它表格渲染
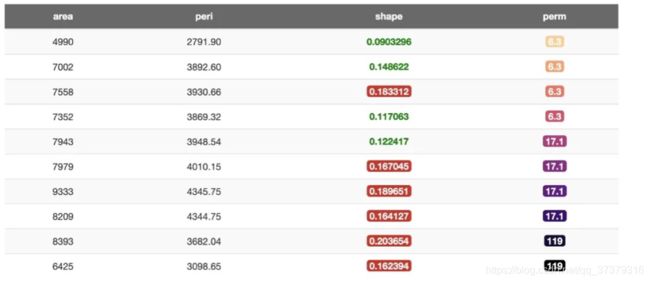
这里给出一个有趣的例子,具体内部不做过多解释,b站视频给出解释。文字真的很难说明哈哈。
library(kableExtra)
data = plyr::mutate(rock[1:10, ],
perm = cell_spec(perm,"html",
color = "white",
bold = T,
background = spec_color(1:10,
end = 0.9,
option = "A",
direction = -1)),
shape = ifelse(shape > 0.15,
cell_spec(shape,
"html",
color = "white",
background = "#D7261E",
bold = T),
cell_spec(shape, "html",
color = "green",
bold = T)))
x_html <-knitr::kable(data,"html", escape = F, align = "c")
x_html <-row_spec(x_html,0, color = "white", background = "#696969" )
kable_styling(x_html,"striped")
往期推荐
R沟通|Rmarkdown教程(1)
R沟通|Rmarkdown教程(2)
R沟通|markdown编辑器—Typora
R沟通|用xaringan包制作幻灯片 等,在我公众号【庄闪闪的R语言手册】了解。
预告:最近会出基于blogdown制作个人日记本的视频教程。