Vue-watch 侦听器
定义
在官方文档里面是这么定义的
 就是说当属性变化的时候,我们能通过 watch 来监听到属性的变化,从而来执行异步操作或者是耗费性能的操作
就是说当属性变化的时候,我们能通过 watch 来监听到属性的变化,从而来执行异步操作或者是耗费性能的操作
常见使用
1、首先,侦听器也是一个配置对象,可以监听多个属性的改变。
2、键就是需要监听的属性,值也同时是一个对象,既可以是data中的属性,也可以是计算属性。
3、对象内部存在几个常用的属性和方法( handler () {} 、deep、immediate)
4、handler () {} :就是监听函数,能接收两个参数,一个是 newValue ,一个是oldValue
5、deep :如果监听的属性值是一个对象,可以在选项参数中指定 deep: true。注意监听数组的变更不需要这么做。
6、immediate:在选项参数中指定 immediate: true 将立即以表达式的当前值触发回调
默认版本
此时在组件初始化挂载之后,发现第一次是没有触发侦听动作的,所以是没有打印出参数
const vm = new Vue({
el: '#root',
data() {
return {
isHot: true,
}
},
methods: {
changeWeather() {
this.isHot = !this.isHot
}
},
watch: {
isHot: {
handler(newValue , oldValue) {
console.log(newValue , oldValue)
console.log('isHot被修改了')
}
}
}
})但是当我点击按钮之后,此时 isHot 发生了改变,侦听器触发,执行了 handler ,打印参数
简写版本
如果你确定不需要配置其他两个选项,那么,可以写成类似 computed 的简写方式,直接写成函数方式,来实现监听动作。函数名就是监听属性,函数体就是 响应的 handler
watch: {
isHot(newValue, oldValue) {
console.log(newValue, oldValue)
console.log('isHot被修改了')
}
}deep:如果监听的属性值是一个对象,可以在选项参数中指定
deep: true。(深度监听)
同样是上面的例子,将 isHot 改成了一个对象,来看看是什么情况。
const vm = new Vue({
el: '#root',
data() {
return {
isHot: {
a: 1,
b: 2
},
}
},
methods: {
changeWeather() {
this.isHot.a = 111
}
},
watch: {
isHot: {
handler(newValue , oldValue) {
console.log(newValue , oldValue)
console.log('isHot被修改了')
},
// deep: true,
}
}
})初始化之后,发现控制台上是没有打印参数的,和之前简化版一样。此时点击按钮,发现控制台任然没有输出。
然后放开 deep:true 之后,初始化还是没有参数的,点击按钮之后,控制台打印参数了
文档里面说,deep:true 是用来监听对象内部的改变,数组是不用开启的,那我们来看看到底是啥
将 isHot 改为 数组
data() {
return {
isHot: [1, 2, 3]
}
},然后在不开启 和 开启 deep:true 的时候,分别看看是什么情况
结果证明,在开启和不开启的时候,控制台都是同样的结果,都只有在点击按钮之后,才会触发侦听动作
immediate:在选项参数中指定
immediate: true将立即以表达式的当前值触发回调
初始化之后,因为设置了 immediate :true 所以在组件第一次挂载之后,就会立即触发侦听效果,执行 handler 函数,此时可以看到 newValue 是初始化值,oldValue是 undefined
完整版 :确定需要配置其他两个属性
设置 isHot 为json 对象,deep:true, immediate: true
const vm = new Vue({
el: '#root',
data() {
return {
isHot: {
a: 1,
b: 2
}
}
},
methods: {
changeWeather() {
this.isHot = {
a: 111,
b: 222
}
}
},
watch: {
isHot: {
handler(newValue, oldValue) {
console.log(newValue, oldValue)
console.log('isHot正在被侦听')
},
deep: true,
immediate: true
}
}
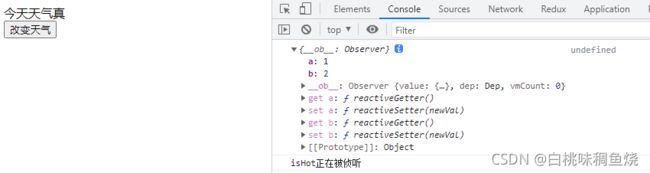
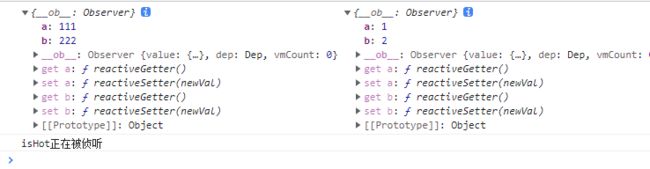
})在初始化时,就能看到控制台已经打印了当前的参数和提示信息,代表 handler 已经触发。
在点击按钮之后,看到了 newValue 和 oldValue的两个新的值,
这就解释了上面的各个属性的作用
侦听计算属性
const vm = new Vue({
el: '#root',
data() {
return {
isHot: true
}
},
computed: {
info() {
return this.isHot ? '热' : '冷'
}
},
methods: {
changeWeather() {
this.isHot = !this.isHot
}
},
watch: {
info: {
handler(newValue, oldValue) {
console.log(newValue, oldValue)
console.log('info正在被侦听')
},
deep: true,
immediate: true
}
}
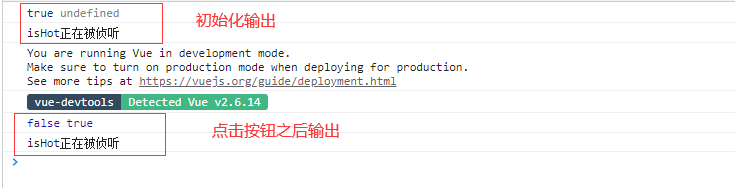
})初始化页面控制台输出
点击按钮之后控制台输出
可以看到,计算属性更改之后,侦听器也同步触发了。
通过实例监测
侦听存在两种情况
1、明确的知道需要侦听哪个属性,可以直接写在 new Vue () 中,通过 watch 进行侦听
2、可以在Vue实例中,通过vm.$watch('属性',{配置对象}) 来侦听属性,通过 vm.$watch() 侦听的属性,配置对象,就和在 new Vue() 中 的配置一样 包含上面说的两个属性,一个方法
const vm = new Vue({
el: '#root',
data() {
return {
isHot: true
}
},
computed: {
info() {
return this.isHot ? '热' : '冷'
}
},
methods: {
changeWeather() {
this.isHot = !this.isHot
}
},
})
vm.$watch('isHot', {
handler(newValue, oldValue) {
console.log(newValue, oldValue)
console.log('isHot正在被侦听')
},
deep: true,
immediate: true
})在初始化和点击按钮之后分别是如下输出
本章总结
1、当被监视的属性变化时,回调函数自动调用
2、监视属性必须存在,才能进行监视(data内的属性,计算属性等)
3、监视容器的两种写法:new Vue () 的时候写入 watch 配置、通过实例 vm.$watch('侦听属性',{传入配置})