GitHub上的项目体验第二期——mall-admin-web
GitHub上的项目体验第二期——mall-admin-web
心动不如行动
数据可视化平台:GitHub上的项目体验第一期——VueDataV
今天尝试一下电商后台管理系统:mall-admin-web
前言
之前在写《9月中旬到12月中旬的学习规划》的时候就说到“先做vuepress,做出一个完善的博客和文档库;然后接触vue-admin-beautiful做中后台。最后使用DataV(echarts、mapbox)做数据可视化。”
GitHub上搜集(如awesome-github-vue、awesome-vue、 awesome-vuepress)。然后最关键的是使用,在使用过程中网页是相关知识也会慢慢补全,做到知其然也知其所以然。目前借鉴的demo有vuepress-theme-vdoing做博客。待借鉴的有gridea做静态博客写作客户端、VBlog做多用户博客管理系统(springboot+springsecurity+mybatis+RESTful接口+mysql+vue+axios+elementUI+vue-echarts+mavon-editor+vue-router)、vue-element-admin做后台、vue-admin-beautiful做中后台、mall-admin-web做电商后台、newbee-mall做电商前后端;DataV做数据可视化;
但是怕牵扯过多精力没有尝试,不过心动不如行动,简单地运行一下项目还是没问题的。
下面我将从使用过程和使用体验进行记录。
文章目录
- GitHub上的项目体验第二期——mall-admin-web
-
- 前言
- 使用过程
-
- 项目介绍
- 初始化
- 项目结构梳理
- 呈现效果
- 使用体验
- 未完待续
使用过程
项目介绍
项目地址:mall-admin-web
使用的技术栈:vue+elementui+vuex+vue router+axios+v-charts
技术选型
| 技术 | 说明 | 官网 |
|---|---|---|
| Vue | 前端框架 | https://vuejs.org/ |
| Vue-router | 路由框架 | https://router.vuejs.org/ |
| Vuex | 全局状态管理框架 | https://vuex.vuejs.org/ |
| Element | 前端UI框架 | https://element.eleme.io/ |
| Axios | 前端HTTP框架 | https://github.com/axios/axios |
| v-charts | 基于Echarts的图表框架 | https://v-charts.js.org/ |
| Js-cookie | cookie管理工具 | https://github.com/js-cookie/js-cookie |
| nprogress | 进度条控件 | https://github.com/rstacruz/nprogress |
| vue-element-admin | 项目脚手架参考 | https://github.com/PanJiaChen/vue-element-admin |
介绍:mall-admin-web是一个电商后台管理系统的前端项目,基于Vue+Element实现。 主要包括商品管理、订单管理、会员管理、促销管理、运营管理、内容管理、统计报表、财务管理、权限管理、设置等功能。该项目为前后端分离项目的前端部分,后端项目mall地址:传送门。
大佬,属实流弊,不给start对不起这么清晰的教程。
初始化
首先下载,还不算大1.8M。
然后用vscode打开项目,yarn install。
error An unexpected error occurred: "https://registry.yarnpkg.com/echarts/-/echarts-4.9.0.tgz: ESOCKETTIMEDOUT".
日常报错,可能是我设置有问题,版本没弄好。
参考大佬的搭建步骤。
我打算访问在线接口,将config/dev.env.js的base_api的值改为http://120.27.63.9:8080
然后npm run dev。
搭建步骤
- 下载node并安装:https://nodejs.org/dist/v12.14.0/node-v12.14.0-x64.msi;
- 该项目为前后端分离项目,访问本地访问接口需搭建后台环境,搭建请参考后端项目传送门;
- 访问在线接口无需搭建后台环境,只需将
config/dev.env.js文件中的BASE_API改为http://120.27.63.9:8080即可;- 如果你对接的是mall-swarm微服务后台的话,所有接口都需要通过网关访问,需要将
config/dev.env.js文件中的BASE_API改为http://localhost:8201/mall-admin;- 克隆源代码到本地,使用IDEA打开,并完成编译;
- 在IDEA命令行中运行命令:npm install,下载相关依赖;
- 在IDEA命令行中运行命令:npm run dev,运行项目;
- 访问地址:http://localhost:8090 即可打开后台管理系统页面;
- 具体部署过程请参考:mall前端项目的安装与部署
注意:如果遇到无法运行npm命令,需要配置npm的环境变量,如在path变量中添加:C:\Users\zhenghong\AppData\Roaming\npm;注意:如果遇到npm install无法成功下载依赖,请参考使用Jenkins一键打包部署前端应用,就是这么6! 中遇到的坑部分。
项目结构梳理
首先看看package.json。
"dependencies": {
"axios": "^0.18.0",
"echarts": "^4.2.0-rc.2",
"element-ui": "^2.3.7",
"js-cookie": "^2.2.0",
"normalize.css": "^8.0.0",
"nprogress": "^0.2.0",
"v-charts": "^1.19.0",
"v-distpicker": "^1.0.20",
"vue": "^2.5.2",
"vue-router": "^3.0.1",
"vuex": "^3.0.1"
},
然后看看main.js
import Vue from 'vue'
import 'normalize.css/normalize.css'// A modern alternative to CSS resets
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-chalk/index.css'
import locale from 'element-ui/lib/locale/lang/zh-CN' // lang i18n
import VCharts from 'v-charts'
import '@/styles/index.scss' // global css
import App from './App'
import router from './router'
import store from './store'
import '@/icons' // icon
import '@/permission' // permission control
再看看router/index.js和store/index.js
挺长的。
再看看views。有home、layout、login、oms、pms、sms、ums七个文件夹和一个404的组件。
大佬的教程上讲得真清晰,以后我弄开源项目的时候也这样操作。
src – 源码目录
├── api – axios网络请求定义
├── assets – 静态图片资源文件
├── components – 通用组件封装
├── icons – svg矢量图片文件
├── router – vue-router路由配置
├── store – vuex的状态管理
├── styles – 全局css样式
├── utils – 工具类
└── views – 前端页面
├── home – 首页
├── layout – 通用页面加载框架
├── login – 登录页
├── oms – 订单模块页面
├── pms – 商品模块页面
└── sms – 营销模块页面
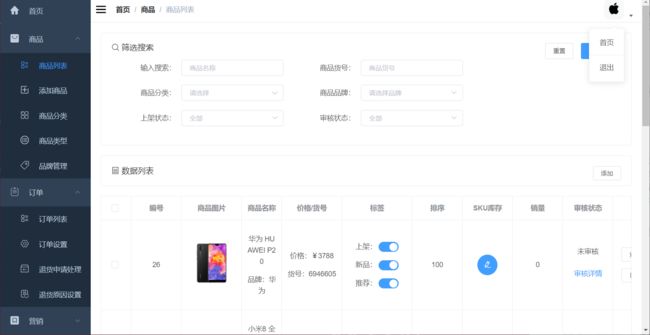
呈现效果
卡在第一步没能成功。等初始化等了半天。
然后用在线项目截的图。
http://www.macrozheng.com/admin/
密码是:macro123
使用体验
这个前后台分离开发的项目挺适合借鉴的。前端好好用postman发mock做接口模拟就可以了。后端用swagger2做接口。以后后端交给后端人员做,我做前端部分内容,数据就靠postman发模拟数据或者开发的api接口发数据。
虽然没成功,以后如果需要用到前后端开发的时候可以借鉴这个项目。
未完待续
vue-antd-admin:使用到的技术栈vue+antdesign
vue-admin-beautiful:使用到的技术栈vue+elementui
spring-boot-online-exam:使用到的技术栈:springboot+jpa+swagger2+jwt校验;vue+antdesign
前两个可以试一试。最后一个参考,不过需要用idea打开后端项目,暂且不展开了。
更新地址:GitHub
更多内容请关注:CSDN、GitHub、掘金