一些框架使用总结
一.力软
1. 菜单相关
1) 页面菜单配置
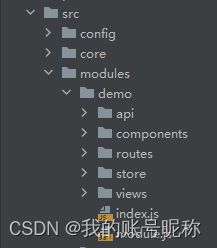
自己写的页面 都在 src/modules中,基本结构如下图,具体页面在 views 文件夹中
module.js中,code字段需要和文件夹名称对应起来
export default {
name: '案例演示模块',
code: 'demo',
version: '1.0.0',
description: '一些案例演示'
}index.js 文件负责引入所有,基本没有变化
import './api'
import store from './store'
import routes from './routes'
import components from './components'
import module from './module'
export default {
module,
routes,
store,
components
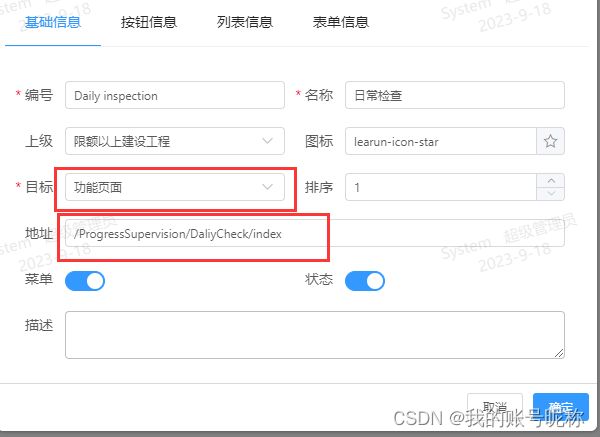
}进入系统配置管理 - 菜单管理中 配置页面
如果是点击菜单,跳转到相应页面的话,首先是目录一栏选择功能页面这项,
其次是下面的地址,第一级是 上述 module.js 中 code 所对应的文件夹名称,再下一级是 views 文件夹下的文件夹的名称
如果只是菜单的分级用处没有实际页面的话,上述的目标一栏选择菜单目录即可,地址一栏也不需要有内容
2)角标(menu.vue / menuItem.vue
定义store,引入store,处理数据,监听触发function,html中显示数据,处理样式
定义store count.js
export default {
namespaced: true,
state: {
menusCount: {},
menusCountChange: false,
},
actions: {
menusCount({ commit },data) {
commit('SET_MENUS_COUNT',data)
},
},
mutations: {
SET_MENUS_COUNT: (state, data) => {
state.menusCount = data
},
}
}在 src/core/store/getter.js 中引入文件
progressMenusCountChange: state => state.ProgressSupervision.count.menusCount,在menu 中引入
import { mapGetters } from "vuex";
computed: {
...mapGetters(['progressMenusCountChange']),
},处理数据
async setProgressMenuCount(){
const api = window.$crud("/quota/above/index/count")
let data = await this.$awaitWraper(api.getInfo())
this.menuCount = this.dealMenuCount(data);
},
dealMenuCount(data){
const processedData = {};
data.forEach((item) => {
if (item.indexName === 'IncompleteCheck' ) {
processedData["日常检查"] = item.count;
} else if (item.indexName === 'IncompleteDisposal' ) {
processedData["问题处置"] =item.count;
}
});
return processedData
}在需要的时候触发监听
this.$store.dispatch("ProgressSupervision/count/menusCount", data)监听后改变数据
watch: {
progressMenusCountChange(){
const data = this.$store.state.ProgressSupervision.count.menusCount;
this.menuCount = this.dealMenuCount(data);
}
}html页面显示(判断有数据则显示,并改变样式
2.页面筛选字段
需要注意的是,主要展示的内容及顺序是由 js 的 queryItems 控制的,
1)html(组件可以用 l-query,l-query2等,主要是样式上的区别,也可以自己再包几个
2)js
queryItems: [
{label: "功能区", prop: "RegionCode"},
{label: "项目名称", prop: "projectName"},
],3)涉及到的数据字典
regionOptions() { // 功能区名称
let data = this.lr_dataItemOptions(this.lr_dataItem['FunctionZoneName'])//固定写法,中间引用内容需要到数据字段中配一下
if (this.regionCode) {
const item = data.filter(t => t.f_ItemValue == this.regionCode)
if (item.length) {
return item
}
return []
}
return data
},如果要在html中使用数据字典、数据源
{{ lr_dataItemName(lr_dataItem['EngineeringStatus'],formData.projectStatusCode) }} //数据字典
{{ lr_dataSourceName2(dataCode, value, valueKey, labelKey) }} // 数据源3.列表显示(l-table
1) 涉及到数据字典,数据源的
mounted() {
this.lr_loadDataItem('FunctionZoneName') // 功能区名称(上述数据字典
this.lr_loadDataSourceData('数据源code')
},2)基本格式的html
3) 一些基本类型的Columns
yczColumns = [
{ label: "项目编号", prop: "projectCode", minWidth: 120, dataType: "input", isNotAutoWrap: true, },
{ label: "建设进度", prop: "projectStatusCode", minWidth: 80, dataType: "dataItem", dataCode: "EngineeringStatus",isNotAutoWrap: true, },
{ label: "检查日期", prop: "createTime", minWidth: 100, dataType: "datetime", format: "yyyy-MM-dd", isNotAutoWrap: true, sortable:true,},
{ label: "报送部门", prop: "problemSubmissionUnitIds", minWidth: 120, dataType: "department", isNotAutoWrap: true, },
{ label: '地址', prop: 'projectAddress', dataType: 'append', dataCode: 'm²' },
]字段解释
isNotAutoWrap // 数据是否换行,true为不换行,超出省略号显示且hover有提示效果
sortable //排序
dataType: "dataItem", dataCode: "EngineeringStatus",// 数据字典格式,在数据字段中配置过的会显示相应的值
dataType: 'dataSource', dataCode: "xzc", valueKey: 'value', labelKey: 'label',//数据源格式
dataType: "datetime", format: "yyyy-MM-dd",//转换时间的显示格式( dataType 也可以为 year )
dataType: 'append', dataCode: 'm²'//拼接的模式,给返回的数据加后缀
dataType: 'image', //图片
其他的 dataType : company、department、user、amount4)操作按钮
tableBtns() { //绑定的操作列的按钮,divided: true为显示红色
return [
{prop: 'Down', label: '下载'},
{prop: 'Edit', label: '重命名', width: 48},
{prop: 'Delete', label: '删除', divided: true}
]
},
filterBtns(row, btns) { // 过滤按钮,可做权限控制
if (row.type == 1) {
// 文件夹 取消下载按钮
var downBtn = btns.find(t => t.prop == 'Down')
downBtn && (downBtn.disabled = true)
}
return btns
},
handleEdit($index, row) { // handle + tableBtns的prop 会直接绑定操作按钮的函数
xxx
},5)如果 columns 中的包装的内容不能满足业务需求,我们可以直接在html中改写
---