- spring boot基于知识图谱的阿克苏市旅游管理系统python-计算机毕业设计
QQ1963288475
springboot知识图谱旅游pythonvue.jsdjangoflask
目录功能和技术介绍具体实现截图开发核心技术:开发环境开发步骤编译运行核心代码部分展示系统设计详细视频演示可行性论证软件测试源码获取功能和技术介绍该系统基于浏览器的方式进行访问,采用springboot集成快速开发框架,前端使用vue方式,基于es5的语法,开发工具IntelliJIDEAx64,因为该开发工具,内嵌了Tomcat服务运行机制,可不用单独下载Tomcatserver服务器。由于考虑到
- 基于JavaSpringboot+Vue实现前后端分离房屋租赁系统
网顺技术团队
成品程序项目vue.js前端javascript课程设计springbootmybatis
基于JavaSpringboot+Vue实现前后端分离房屋租赁系统作者主页网顺技术团队欢迎点赞收藏⭐留言文末获取源码联系方式查看下方微信号获取联系方式承接各种定制系统精彩系列推荐精彩专栏推荐订阅不然下次找不到哟Java毕设项目精品实战案例《1000套》感兴趣的可以先收藏起来,还有大家在毕设选题,项目以及论文编写等相关问题都可以给我留言咨询,希望帮助更多的人文章目录基于JavaSpringboot+
- cesium(vue)一些面试问题(包含Three.js)
GIS瞧葩菜
vue.jsjavascriptcesium
1.在不同的应用场景和技术栈中,模型加载方法和格式有所不同,下面主要从Web前端三维场景(使用Three.js和cesium)使用Three.js加载模型常见模型格式及加载方法GLTF/GLB格式格式特点:GLTF(GraphicsLibraryTransmissionFormat)是一种开放的、基于JSON的三维模型传输格式,GLB是其二进制版本。它们具有文件小、加载快、支持动画、材质和骨骼等优
- vue3的Element plus (一)
GIS瞧葩菜
ElementplusvueelementuiElementplusvue3
介绍ElementPlus是一个基于Vue3的UI组件库,它是对ElementUI组件库的升级和扩展。ElementPlus提供了一套美观、易用且高效的组件,可以用于构建现代化的Web应用程序。ElementPlus的主要特点包括:支持Vue3:ElementPlus是专为Vue3开发的,充分利用Vue3的新特性和优势。TypeScript支持:ElementPlus提供了完整的TypeScrip
- 【vue】Mammoth.js的使用:将.docx转换成HTML
暴富暴富暴富啦啦啦
1024程序员节
mammoth.convertToHtml(input,options):把源文档转换为HTML文档mammoth.convertToMarkdown(input,options):把源文档转换为Markdown文档。mammoth.extractRawText(input):提取文档的原始文本。这将忽略文档中的所有格式。每个段落后跟两个换行符。npminstallelement-uimammot
- vue3-video-play 插件在 Vue 3 项目上的应用
放逐者-保持本心,方可放逐
vue3应用vue.js前端javascriptvue3-video-play
文章目录vue3-video-play插件在Vue3项目上的应用一、插件简介二、插件安装三、插件组件应用示例1.局部引入组件2.全局引入组件四、需要注意的事项五、本地环境将`package.json`中`"module":"./dist/index.es.js"`改为`"module":"./dist/index.mjs"`问题解析探索问题描述原因分析解决方案格式及应用实例vue3-video-p
- uni-app adb安卓wifi无线调试
景影随形
uni-app网络错误
方法一adbconnect连接调试前提条件:电脑已安装adb工具手机和电脑连接的同一个WIFICMD进入到adb工具所在目录,可以使用HBuilder自带adb,如:D:\Tools\HBuilderX\plugins\launcher\tools\adbs,也可以使用AndroidSDK的adb。注意,第一次连接需要执行第一步和第二步,让手机监听5555端口,后续手机会自动监听5555端口,不需
- Vue.js 基础与实战指南:从入门到跑路
王嘉俊705
前端javascriptvisualstudiocodehtml前端vue.js
一、Vue的两种使用方式扩展核心包开发直接通过引入Vue.js,适用于简单页面或局部功能增强。优点:轻量,无需构建工具。缺点:难以管理复杂项目,缺少工程化支持。工程化开发使用VueCLI、Vite等工具创建项目,结合Webpack/Vite构建。支持单文件组件(.vue文件),结构清晰(`,,)。插件生态丰富(如VueRouter、Vuex、Pinia)。二、Vue实例的深入理解核心配置项 new
- vue3计算属性computed
计算属性computedimport{computed}from"vue"//方式一//constcollapse=computed(()=>{//console.log('计算属性变化');//returnisCollapse//})//方式二constcollapse=computed({get:()=>{//返回订阅值returnisCollapse},set:(val)=>{//这里可以对
- solidjs中实现vue中的keep-alive功能的总结
chrome-devtools
在Solid.js中,虽然没有像Vue中keep-alive这样的直接API,但你可以使用类似的方式来保持组件的状态或避免组件的重复挂载。Solid.js中的组件本质上是基于反应式系统的,每个组件都在被销毁时自动清除其反应式状态。所以,如果你想模拟keep-alive的效果,可以使用以下几种方式:1.使用createEffect或createMemo保存状态你可以通过使用createEffect或
- solidjs中实现vue中的keep-alive功能的方法
angular
在Solid.js中,虽然没有像Vue中keep-alive这样的直接API,但你可以使用类似的方式来保持组件的状态或避免组件的重复挂载。Solid.js中的组件本质上是基于反应式系统的,每个组件都在被销毁时自动清除其反应式状态。所以,如果你想模拟keep-alive的效果,可以使用以下几种方式:1.使用createEffect或createMemo保存状态你可以通过使用createEffect或
- [附源码]计算机毕业设计基于SpringBoot的小说阅读系统
计算机毕设程序设计
springbootjava后端
项目运行环境配置:Jdk1.8+Tomcat7.0+Mysql+HBuilderX(Webstorm也行)+Eclispe(IntelliJIDEA,Eclispe,MyEclispe,Sts都支持)。项目技术:SSM+mybatis+Maven+Vue等等组成,B/S模式+Maven管理等等。环境需要1.运行环境:最好是javajdk1.8,我们在这个平台上运行的。其他版本理论上也可以。2.ID
- 基于 Spring Boot 的社区居民健康管理系统部署说明书
小星袁
毕业设计原文springboot后端java
目录1系统概述2准备资料3系统安装与部署3.1数据库部署3.1.1MySQL的部署3.1.2Navicat的部署3.2服务器部署3.3客户端部署4系统配置与优化5其他基于SpringBoot的社区居民健康管理系统部署说明书1系统概述本系统主要运用了SpringBoot框架,前端页面的设计主要依托Vue框架来构建,实现丰富且交互性强的用户界面,后台管理功能则采用SpringBoot框架与MySQL数
- 小程序类毕业设计选题题目推荐 (29)
初尘屿风
毕业设计后端小程序课程设计springboot微信后端学习
基于微信小程序的设备故障报修管理系统设计与实现,SpringBoot+Vue+毕业论文基于微信小程序的设备故障报修管理系统设计与实现,SSM+Vue+毕业论文基于微信小程序的电影院购票小程序系统,SpringBoot+Vue+毕业论文+指导搭建视频基于微信小程序的宿舍报修管理系统设计与实现,SpringBoot(15500字)+Vue+毕业论文+指导搭建视频基于微信小程序的电影院订票选座系统的设计
- scoped作用原理及样式穿透的应用
太阳与星辰
Vue2前端面试前端vue面试
scoped作用原理及样式穿透的应用(1)scoped作用原理(2)对第三条的详细解释(3)场景----微调第三方库样式(4)样式穿透(5)补充(1)scoped作用原理scoped是Vue样式作用域的一个特性,相信很多人经常在项目中用它来避免样式污染(即样式隔离)。当我们在一个组件中给style标签加上scoped时候,它会遵循以下三个规则,如下为组件实例生成一个唯一标识(可以称为文件指纹),给
- vue3+vite 自动引入export default的包
大橙子-
vue.js前端
importautoImportfrom'unplugin-auto-import/vite';exportdefaultdefineConfig({plugins:[vue(),vueJsx(),autoImport({imports:['vue','vue-router','pinia',{//相当于importuseRouterStackStorefrom'@/store/modules/r
- vue制作导航栏html,Vue实现导航栏菜单
DataQueen
vue制作导航栏html
本文实例为大家分享了Vue实现导航栏菜单的具体代码,供大家参考,具体内容如下这里是刚学习vue的时候,没有用vue的任何UI组件库写的导航栏菜单。menu.html导航栏左项目名称您好,用户!v-bind:class="{checked:index==nowIndex}"v-on:click="setTab('menu',index,menus)">{{menu.text}}菜单一的内容菜单二的内
- vue3 项目如何接入 AI 大模型
代码搬运媛
人工智能
以下是在Vue3项目中接入AI大模型的一般步骤:准备工作确定要接入的AI模型,如OpenAI的gpt-3.5-turbo、科大讯飞的星火大模型等。选择AI模型及获取API密钥:注册对应AI平台的账号,进入账户设置页面找到“ViewAPIKeys”或类似选项,创建属于自己的API密钥,并妥善保存。创建Vue项目并安装依赖打开命令行,使用vuecreate项目名命令创建一个新的Vue项目,按照提示完成
- vue-router 中滚动行为设置的妙用
代码搬运媛
vue.jsjavascript前端
在vue-router里,滚动行为设置能够对路由切换时的页面滚动位置进行控制,这在单页面应用(SPA)里十分有用,能够为用户带来更流畅、更符合预期的浏览体验。下面为你详细介绍滚动行为设置的作用和使用方法。作用恢复滚动位置当用户在某个页面滚动到特定位置后,再导航到其他页面,之后又返回到该页面时,滚动行为设置可以让页面恢复到之前的滚动位置。这在浏览长页面或者列表页时非常实用,用户无需重新滚动到之前查看
- DeepSeek 助力 Vue 开发:打造丝滑的导航栏(Navbar)
宝码香车
#DeepSeekvue.js前端javascriptecmascriptDeepSeek
前言:哈喽,大家好,今天给大家分享一篇文章!并提供具体代码帮助大家深入理解,彻底掌握!创作不易,如果能帮助到大家或者给大家一些灵感和启发,欢迎收藏+关注哦目录DeepSeek助力Vue开发:打造丝滑的导航栏(Navbar)前言页面效果指令输入属性定义1.导航栏样式相关2.导航项相关3.响应式相关4.对齐方式相关事件定义1.导航项点击事件2.菜单折叠切换事件其他建议1.可访问性2.动画效果3.图标支
- uniapp邪门事件
岑梓铭
前端问题uni-app
很久之前在这篇《THREEJS在uni-app中使用(微信小程序)》:THREEJS在uni-app中使用(微信小程序)_uni-app_帶刺的小葡萄-华为开发者空间中学到了如何在uniapp的微信小程序里接入three.js的3d模型由于小程序自身很多不兼容原因,博主建议去用GitHub一个大佬改写的js库来引入适合小程序的three.js,于是我去照搬模仿,然后手动检查了一下,确实可以正常运行
- vue3 + vite引入地址路径报错,以及无法点击跳转相应的文件
zmyalh
前端javascriptvue.js
vue3+vite引入地址路径报错,以及无法点击跳转相应的文件在项目中找到tsconfig.json,或者jsconfig.json文件,使用一下代码替换即可。如果两个文件都不存在,如果项目使用了ts,就创建tsconfig.json文件,复制下方代码。如果不是使用的ts,就创建jsconfig.json文件,复制下方代码。配置完成后关掉软件重启!!!{"compilerOptions":{"ba
- vue播放m3u8视频
zmyalh
html视频video前端
这里封装成组件先安装插件npmivue-video-player-S//版本"^5.0.2"npmivideojs-flash-S//播放rtmpnpmivideojs-contrib-hls-S//播放m3u8父页面://传入视频地址videoUrl页面引入importvideosfrom"../../../components/videos/videos.vue";components:{vi
- vue中nextTick函数和react类似实现
向画
vue.jsreact.js前端
Vue3基本用法:import{nextTick}from'vue';//全局调用nextTick(()=>{//在下一个DOM更新循环后执行的代码});//在组件内部调用setup(){asyncfunctionhandleUpdate(){//修改数据...awaitnextTick();//在数据引发的DOM更新完成后执行的代码}}nextTick函数现在作为vue包的一个导出成员,需要显式
- vue面试题|[2025-1-10]
○陈
vue面试题vue.jsjavascript前端
1.vue和jquery的区别是什么?1.原理不同vue就是数据绑定;jq是先获取dom再处理2.着重点不同vue是数据驱动,jq是着重于页面3.操作不同4.未来发展不同2.vuex的响应式处理vuex是vue的状态管理工具vue中可以直接触发methods中的方法,vuex是不可以的。处理异步,当触发事件的时候,会通过dispatch来访问actions中的方法,actions中的commit会
- electron学习笔记
weixin_46452138
electron学习javascript
electron个人学习笔记一、electron简单了解Electron是一个跨平台的、基于Web前端技术的桌面GUI应用程序开发框架。可以使用HTML、CSS来绘制界面和控制布局,使用JavaScript来控制用户行为和业务逻辑,使用Node.js来通信、处理音频视频等,几乎所有的Web前端技术和框架(jQuery、Vue、React、Angular等)都可以应用到桌面GUI开发中。二、开发前基
- 【开源免费】基于Vue和SpringBoot的医院后台管理系统(附论文)
杨荧
vue.jsspringboot前端开源springcloudjavascript
本文项目编号T170,文末自助获取源码\color{red}{T170,文末自助获取源码}T170,文末自助获取源码目录一、系统介绍二、数据库设计三、配套教程3.1启动教程3.2讲解视频3.3二次开发教程四、功能截图五、文案资料5.1选题背景5.2国内外研究现状六、核心代码6.1查询数据6.2新增数据6.3删除数据一、系统介绍在管理员功能模块确定下来的基础上,对管理员各个功能进行设计,确定管理员功
- vue 的axios请求数据2种方式 很重要
缘飞梦
vue前端技术vueaxios请求数据的方法
show:function(){//post方式//赋值给变量self//使用axios请求后台的数据get和post的两种方式varself=this;varurl='xxxx.json';axios.post(url,{params:{username:"yyyyy",password:'18888'}}).then(function(response){console.log(respons
- 本地运行 DeepSeek-R1 的成本究竟多高?
前端javascript
ReactHook深入浅出CSS技巧与案例详解vue2与vue3技巧合集VueUse源码解读本地运行DeepSeek-R1的成本究竟多高?DeepSeek让人们对大规模生成式模型的追求更进一步,甚至有人想在本地跑下规模高达671B参数的版本。但要在家里开这种“巨无霸”,可不是闹着玩的:光是推理就对硬件提出了非常高的要求。这篇文章将大致拆解一下,如果真想在个人电脑上运行DeepSeek-R1,可能需
- 构建 Next.js 应用时的安全保障与风险防范措施
前端javascript
ReactHook深入浅出CSS技巧与案例详解vue2与vue3技巧合集VueUse源码解读在Web应用开发过程中,确保应用的安全性至关重要,这不仅能保护用户数据,还能防止应用本身遭受各种安全攻击。Next.js作为一款备受欢迎的React框架,内置了许多安全功能和推荐做法,但开发者仍需清楚地了解潜在的安全隐患,并采取合适的防范策略。一、Next.js安全问题概述尽管Next.js为构建安全应用提
- 统一思想认识
永夜-极光
思想
1.统一思想认识的基础,才能有的放矢
原因:
总有一种描述事物的方式最贴近本质,最容易让人理解.
如何让教育更轻松,在于找到最适合学生的方式.
难点在于,如何模拟对方的思维基础选择合适的方式. &
- Joda Time使用笔记
bylijinnan
javajoda time
Joda Time的介绍可以参考这篇文章:
http://www.ibm.com/developerworks/cn/java/j-jodatime.html
工作中也常常用到Joda Time,为了避免每次使用都查API,记录一下常用的用法:
/**
* DateTime变化(增减)
*/
@Tes
- FileUtils API
eksliang
FileUtilsFileUtils API
转载请出自出处:http://eksliang.iteye.com/blog/2217374 一、概述
这是一个Java操作文件的常用库,是Apache对java的IO包的封装,这里面有两个非常核心的类FilenameUtils跟FileUtils,其中FilenameUtils是对文件名操作的封装;FileUtils是文件封装,开发中对文件的操作,几乎都可以在这个框架里面找到。 非常的好用。
- 各种新兴技术
不懂事的小屁孩
技术
1:gradle Gradle 是以 Groovy 语言为基础,面向Java应用为主。基于DSL(领域特定语言)语法的自动化构建工具。
现在构建系统常用到maven工具,现在有更容易上手的gradle,
搭建java环境:
http://www.ibm.com/developerworks/cn/opensource/os-cn-gradle/
搭建android环境:
http://m
- tomcat6的https双向认证
酷的飞上天空
tomcat6
1.生成服务器端证书
keytool -genkey -keyalg RSA -dname "cn=localhost,ou=sango,o=none,l=china,st=beijing,c=cn" -alias server -keypass password -keystore server.jks -storepass password -validity 36
- 托管虚拟桌面市场势不可挡
蓝儿唯美
用户还需要冗余的数据中心,dinCloud的高级副总裁兼首席营销官Ali Din指出。该公司转售一个MSP可以让用户登录并管理和提供服务的用于DaaS的云自动化控制台,提供服务或者MSP也可以自己来控制。
在某些情况下,MSP会在dinCloud的云服务上进行服务分层,如监控和补丁管理。
MSP的利润空间将根据其参与的程度而有所不同,Din说。
“我们有一些合作伙伴负责将我们推荐给客户作为个
- spring学习——xml文件的配置
a-john
spring
在Spring的学习中,对于其xml文件的配置是必不可少的。在Spring的多种装配Bean的方式中,采用XML配置也是最常见的。以下是一个简单的XML配置文件:
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.or
- HDU 4342 History repeat itself 模拟
aijuans
模拟
来源:http://acm.hdu.edu.cn/showproblem.php?pid=4342
题意:首先让求第几个非平方数,然后求从1到该数之间的每个sqrt(i)的下取整的和。
思路:一个简单的模拟题目,但是由于数据范围大,需要用__int64。我们可以首先把平方数筛选出来,假如让求第n个非平方数的话,看n前面有多少个平方数,假设有x个,则第n个非平方数就是n+x。注意两种特殊情况,即
- java中最常用jar包的用途
asia007
java
java中最常用jar包的用途
jar包用途axis.jarSOAP引擎包commons-discovery-0.2.jar用来发现、查找和实现可插入式接口,提供一些一般类实例化、单件的生命周期管理的常用方法.jaxrpc.jarAxis运行所需要的组件包saaj.jar创建到端点的点到点连接的方法、创建并处理SOAP消息和附件的方法,以及接收和处理SOAP错误的方法. w
- ajax获取Struts框架中的json编码异常和Struts中的主控制器异常的解决办法
百合不是茶
jsjson编码返回异常
一:ajax获取自定义Struts框架中的json编码 出现以下 问题:
1,强制flush输出 json编码打印在首页
2, 不强制flush js会解析json 打印出来的是错误的jsp页面 却没有跳转到错误页面
3, ajax中的dataType的json 改为text 会
- JUnit使用的设计模式
bijian1013
java设计模式JUnit
JUnit源代码涉及使用了大量设计模式
1、模板方法模式(Template Method)
定义一个操作中的算法骨架,而将一些步骤延伸到子类中去,使得子类可以不改变一个算法的结构,即可重新定义该算法的某些特定步骤。这里需要复用的是算法的结构,也就是步骤,而步骤的实现可以在子类中完成。
- Linux常用命令(摘录)
sunjing
crondchkconfig
chkconfig --list 查看linux所有服务
chkconfig --add servicename 添加linux服务
netstat -apn | grep 8080 查看端口占用
env 查看所有环境变量
echo $JAVA_HOME 查看JAVA_HOME环境变量
安装编译器
yum install -y gcc
- 【Hadoop一】Hadoop伪集群环境搭建
bit1129
hadoop
结合网上多份文档,不断反复的修正hadoop启动和运行过程中出现的问题,终于把Hadoop2.5.2伪分布式安装起来,跑通了wordcount例子。Hadoop的安装复杂性的体现之一是,Hadoop的安装文档非常多,但是能一个文档走下来的少之又少,尤其是Hadoop不同版本的配置差异非常的大。Hadoop2.5.2于前两天发布,但是它的配置跟2.5.0,2.5.1没有分别。 &nb
- Anychart图表系列五之事件监听
白糖_
chart
创建图表事件监听非常简单:首先是通过addEventListener('监听类型',js监听方法)添加事件监听,然后在js监听方法中定义具体监听逻辑。
以钻取操作为例,当用户点击图表某一个point的时候弹出point的name和value,代码如下:
<script>
//创建AnyChart
var chart = new AnyChart();
//添加钻取操作&quo
- Web前端相关段子
braveCS
web前端
Web标准:结构、样式和行为分离
使用语义化标签
0)标签的语义:使用有良好语义的标签,能够很好地实现自我解释,方便搜索引擎理解网页结构,抓取重要内容。去样式后也会根据浏览器的默认样式很好的组织网页内容,具有很好的可读性,从而实现对特殊终端的兼容。
1)div和span是没有语义的:只是分别用作块级元素和行内元素的区域分隔符。当页面内标签无法满足设计需求时,才会适当添加div
- 编程之美-24点游戏
bylijinnan
编程之美
import java.util.ArrayList;
import java.util.Arrays;
import java.util.HashSet;
import java.util.List;
import java.util.Random;
import java.util.Set;
public class PointGame {
/**编程之美
- 主页面子页面传值总结
chengxuyuancsdn
总结
1、showModalDialog
returnValue是javascript中html的window对象的属性,目的是返回窗口值,当用window.showModalDialog函数打开一个IE的模式窗口时,用于返回窗口的值
主界面
var sonValue=window.showModalDialog("son.jsp");
子界面
window.retu
- [网络与经济]互联网+的含义
comsci
互联网+
互联网+后面是一个人的名字 = 网络控制系统
互联网+你的名字 = 网络个人数据库
每日提示:如果人觉得不舒服,千万不要外出到处走动,就呆在床上,玩玩手游,更不能够去开车,现在交通状况不
- oracle 创建视图 with check option
daizj
视图vieworalce
我们来看下面的例子:
create or replace view testview
as
select empno,ename from emp where ename like ‘M%’
with check option;
这里我们创建了一个视图,并使用了with check option来限制了视图。 然后我们来看一下视图包含的结果:
select * from testv
- ToastPlugin插件在cordova3.3下使用
dibov
Cordova
自己开发的Todos应用,想实现“
再按一次返回键退出程序 ”的功能,采用网上的ToastPlugins插件,发现代码或文章基本都是老版本,运行问题比较多。折腾了好久才弄好。下面吧基于cordova3.3下的ToastPlugins相关代码共享。
ToastPlugin.java
package&nbs
- C语言22个系统函数
dcj3sjt126com
cfunction
C语言系统函数一、数学函数下列函数存放在math.h头文件中Double floor(double num) 求出不大于num的最大数。Double fmod(x, y) 求整数x/y的余数。Double frexp(num, exp); double num; int *exp; 将num分为数字部分(尾数)x和 以2位的指数部分n,即num=x*2n,指数n存放在exp指向的变量中,返回x。D
- 开发一个类的流程
dcj3sjt126com
开发
本人近日根据自己的开发经验总结了一个类的开发流程。这个流程适用于单独开发的构件,并不适用于对一个项目中的系统对象开发。开发出的类可以存入私人类库,供以后复用。
以下是开发流程:
1. 明确类的功能,抽象出类的大概结构
2. 初步设想类的接口
3. 类名设计(驼峰式命名)
4. 属性设置(权限设置)
判断某些变量是否有必要作为成员属
- java 并发
shuizhaosi888
java 并发
能够写出高伸缩性的并发是一门艺术
在JAVA SE5中新增了3个包
java.util.concurrent
java.util.concurrent.atomic
java.util.concurrent.locks
在java的内存模型中,类的实例字段、静态字段和构成数组的对象元素都会被多个线程所共享,局部变量与方法参数都是线程私有的,不会被共享。
- Spring Security(11)——匿名认证
234390216
Spring SecurityROLE_ANNOYMOUS匿名
匿名认证
目录
1.1 配置
1.2 AuthenticationTrustResolver
对于匿名访问的用户,Spring Security支持为其建立一个匿名的AnonymousAuthenticat
- NODEJS项目实践0.2[ express,ajax通信...]
逐行分析JS源代码
Ajaxnodejsexpress
一、前言
通过上节学习,我们已经 ubuntu系统搭建了一个可以访问的nodejs系统,并做了nginx转发。本节原要做web端服务 及 mongodb的存取,但写着写着,web端就
- 在Struts2 的Action中怎样获取表单提交上来的多个checkbox的值
lhbthanks
javahtmlstrutscheckbox
第一种方法:获取结果String类型
在 Action 中获得的是一个 String 型数据,每一个被选中的 checkbox 的 value 被拼接在一起,每个值之间以逗号隔开(,)。
所以在 Action 中定义一个跟 checkbox 的 name 同名的属性来接收这些被选中的 checkbox 的 value 即可。
以下是实现的代码:
前台 HTML 代码:
- 003.Kafka基本概念
nweiren
hadoopkafka
Kafka基本概念:Topic、Partition、Message、Producer、Broker、Consumer。 Topic: 消息源(Message)的分类。 Partition: Topic物理上的分组,一
- Linux环境下安装JDK
roadrunners
jdklinux
1、准备工作
创建JDK的安装目录:
mkdir -p /usr/java/
下载JDK,找到适合自己系统的JDK版本进行下载:
http://www.oracle.com/technetwork/java/javase/downloads/index.html
把JDK安装包下载到/usr/java/目录,然后进行解压:
tar -zxvf jre-7
- Linux忘记root密码的解决思路
tomcat_oracle
linux
1:使用同版本的linux启动系统,chroot到忘记密码的根分区passwd改密码 2:grub启动菜单中加入init=/bin/bash进入系统,不过这时挂载的是只读分区。根据系统的分区情况进一步判断. 3: grub启动菜单中加入 single以单用户进入系统. 4:用以上方法mount到根分区把/etc/passwd中的root密码去除 例如: ro
- 跨浏览器 HTML5 postMessage 方法以及 message 事件模拟实现
xueyou
jsonpjquery框架UIhtml5
postMessage 是 HTML5 新方法,它可以实现跨域窗口之间通讯。到目前为止,只有 IE8+, Firefox 3, Opera 9, Chrome 3和 Safari 4 支持,而本篇文章主要讲述 postMessage 方法与 message 事件跨浏览器实现。postMessage 方法 JSONP 技术不一样,前者是前端擅长跨域文档数据即时通讯,后者擅长针对跨域服务端数据通讯,p
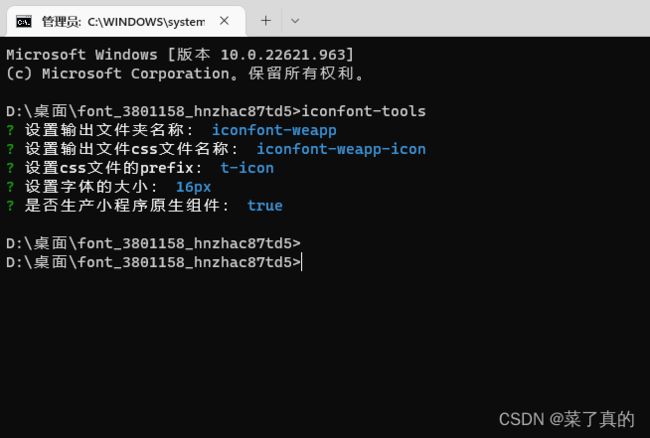
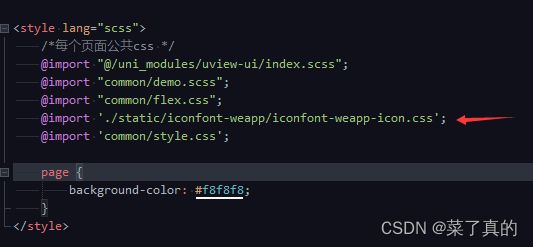
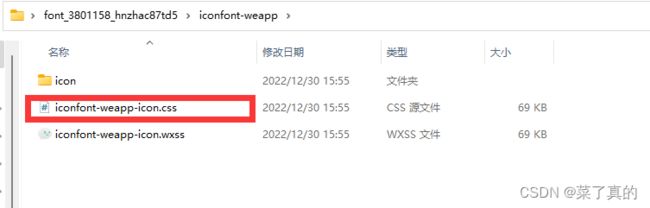
 只需要iconfont-weapp-icon.css一个文件就行,把该文件放在uniapp项目的static中并引入到App.vue的style中
只需要iconfont-weapp-icon.css一个文件就行,把该文件放在uniapp项目的static中并引入到App.vue的style中