ElementUI之登陆+注册->饿了吗完成用户登录界面搭建,axios之get请求,axios之post请求,跨域,注册界面
- 饿了吗完成用户注册登录界面搭建
- axios之get请求
- axios之post请求
- 跨域
- 注册界面
1.饿了吗完成用户注册登录界面搭建
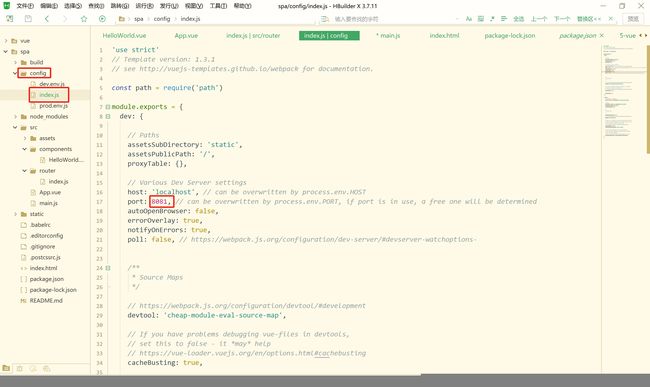
将端口号8080改为8081
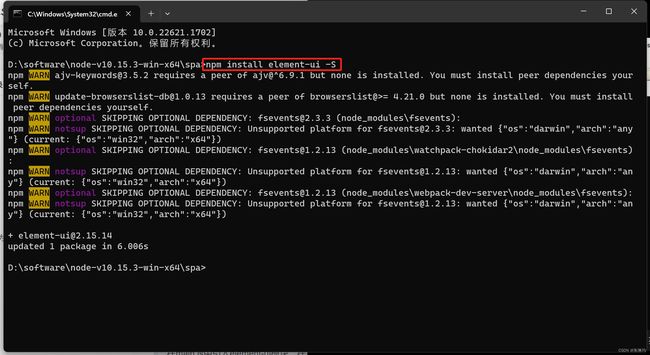
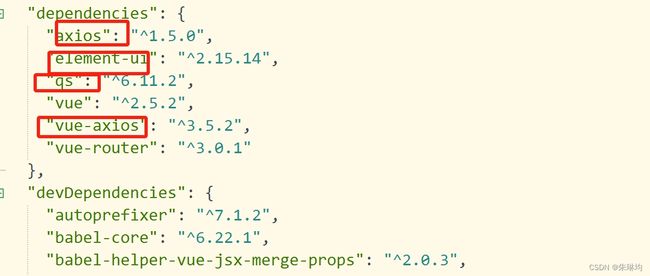
导入依赖,在项目根目录使用命令npm install element-ui -S,添加Element-UI模块
-g:将依赖下载node_glodal全局依赖
-d(依赖放在static/[]package.json的devDependencies里):下载依赖到SPA工程中,不会参与打包
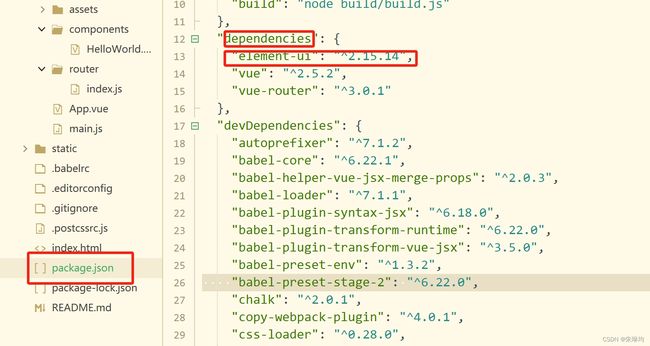
-s(依赖放在static/[]package.json的dependencies里):下载依赖到SPA工程中,会参与打包
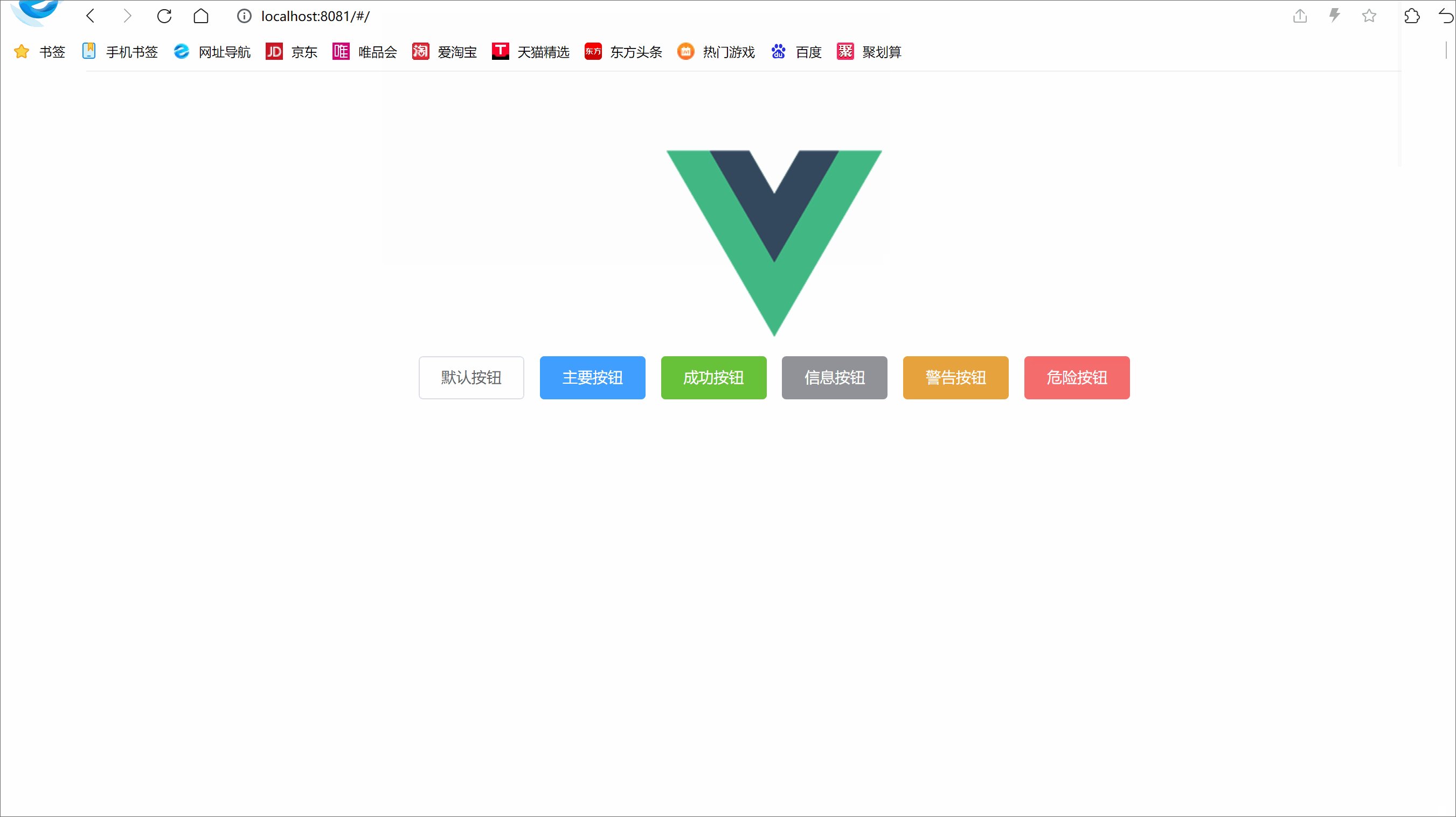
登录+注册静态页实现:
在src目录下创建views目录(该目录用于存放vue组件)
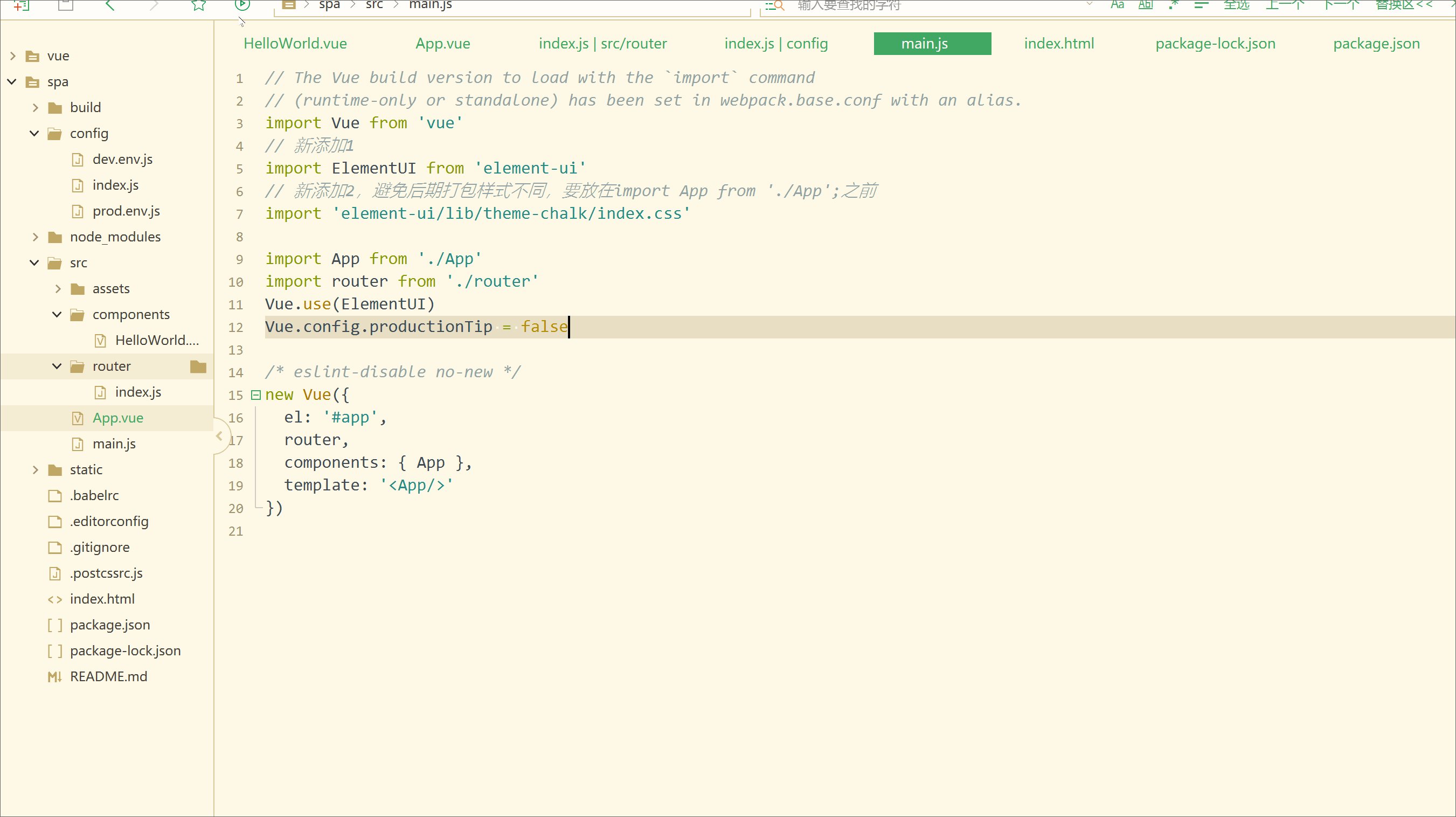
在main.js中引入element-ui模块,在项目中src目录下找到`main.js`,并在指定位置添加三行代码
//App.vue页面创建views

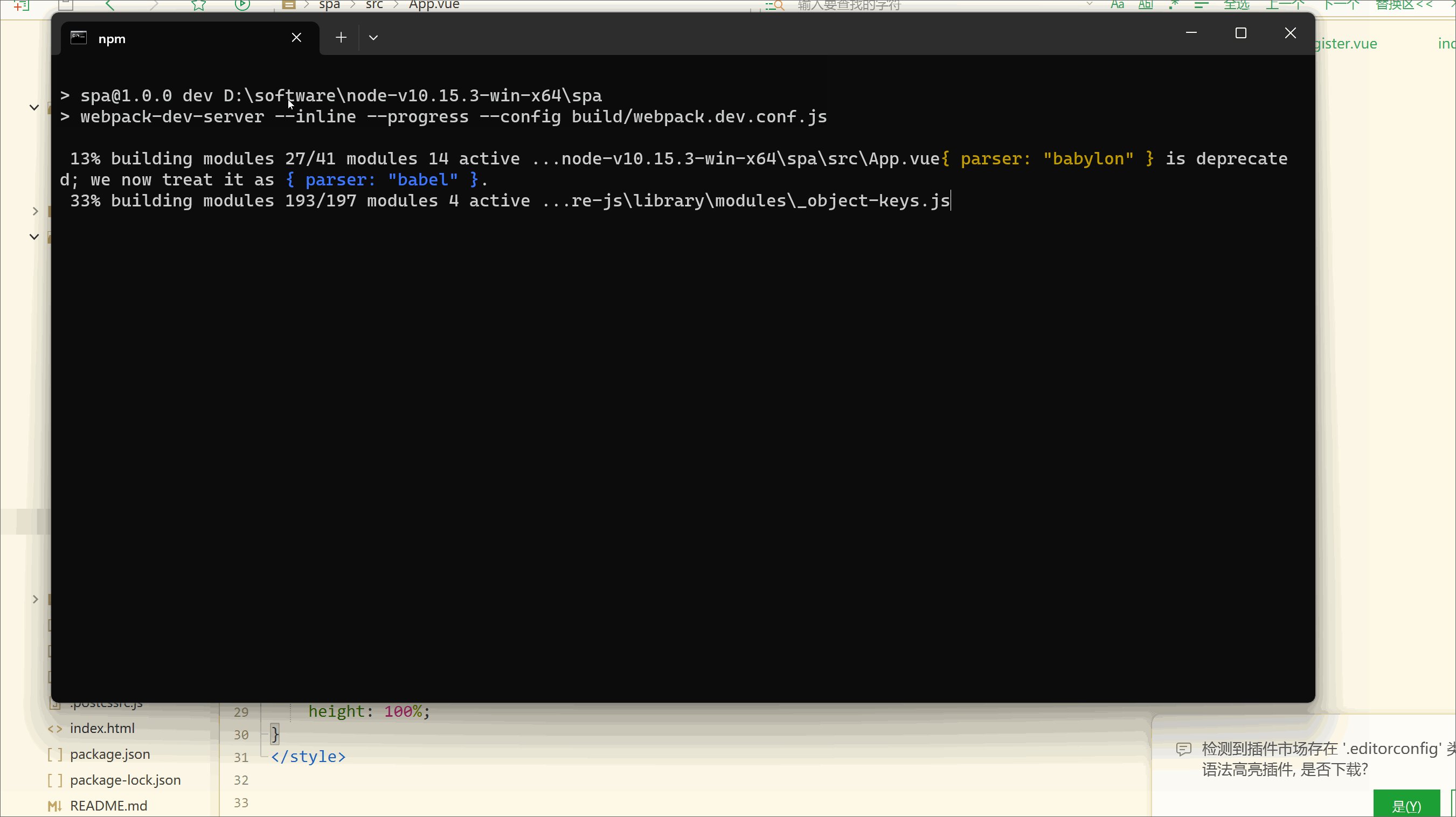
检查是否能启动项目
//新建一个src下的view/login,写好登录界面
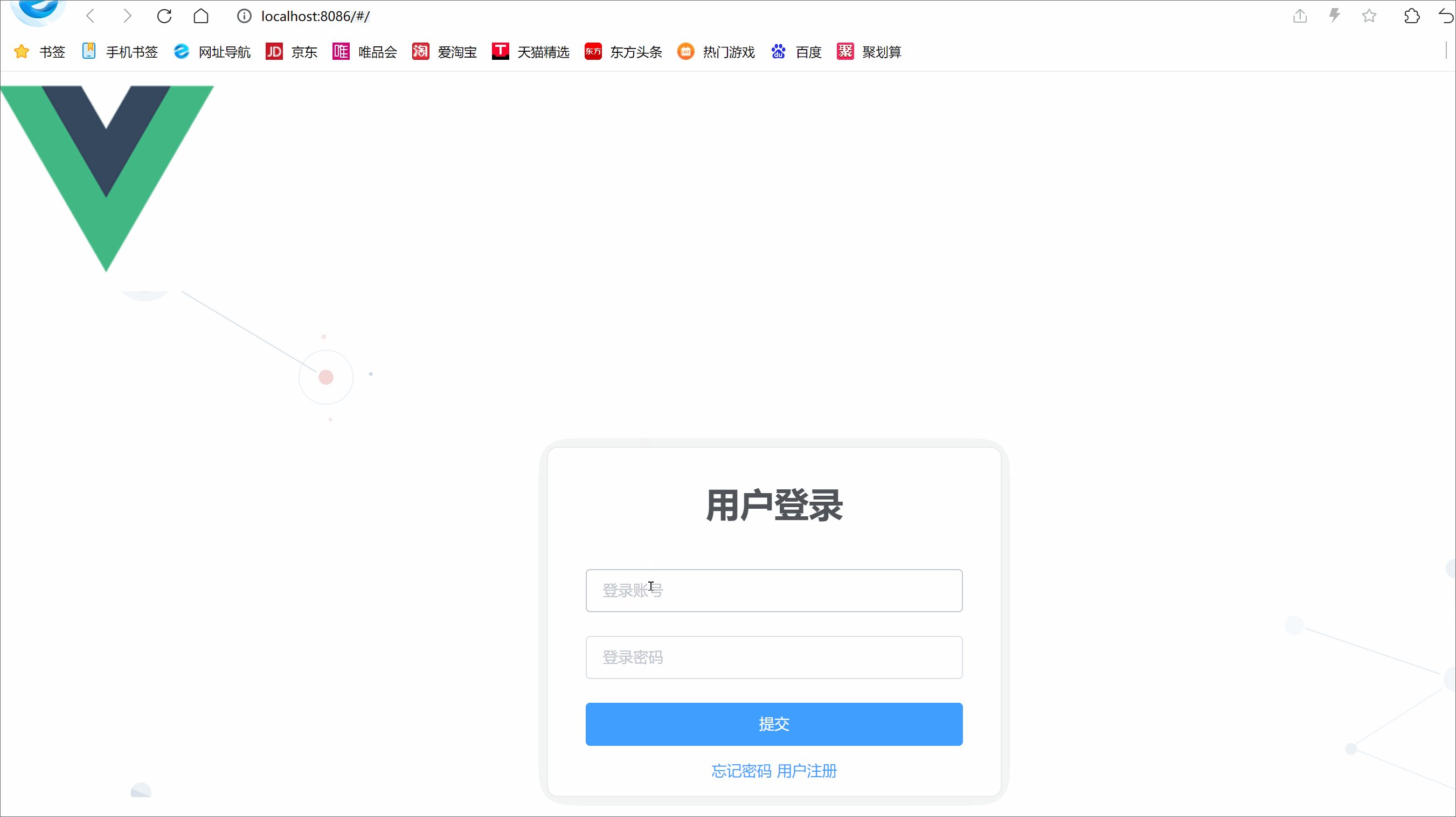
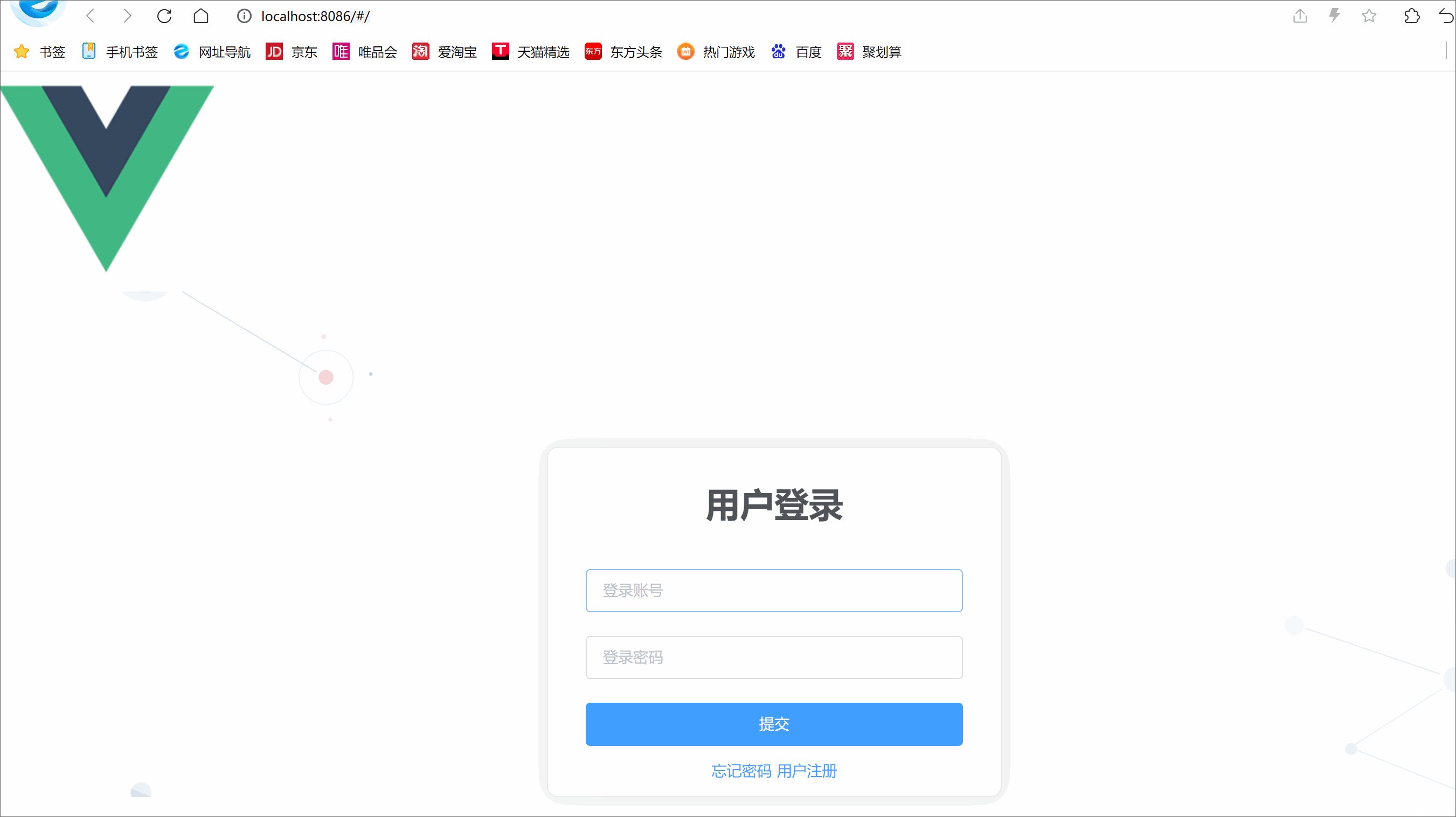
用户登录
提交
忘记密码
用户注册
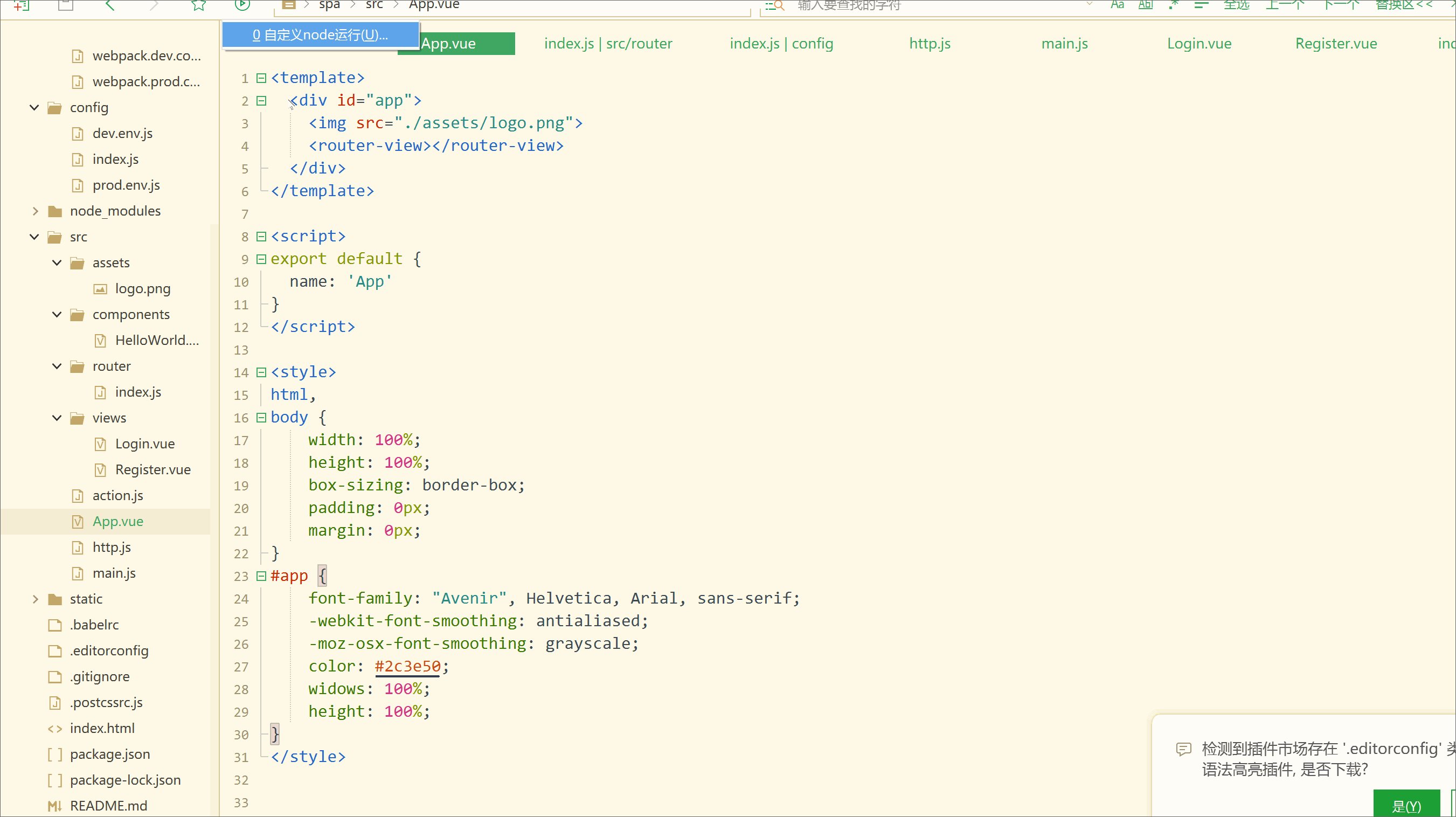
//src下的App.vue,写好样式

//src/router/index.js
import Vue from 'vue'
import Router from 'vue-router'
import HelloWorld from '@/components/HelloWorld'
import Login from '@/views/Login'
import Register from '@/views/Register'
Vue.use(Router)
export default new Router({
routes: [
{
path: '/',
name: 'Login',
component: Login
},
{
path: '/Register',
name: 'Register',
component: Register
}],
})
2.axios之get请求
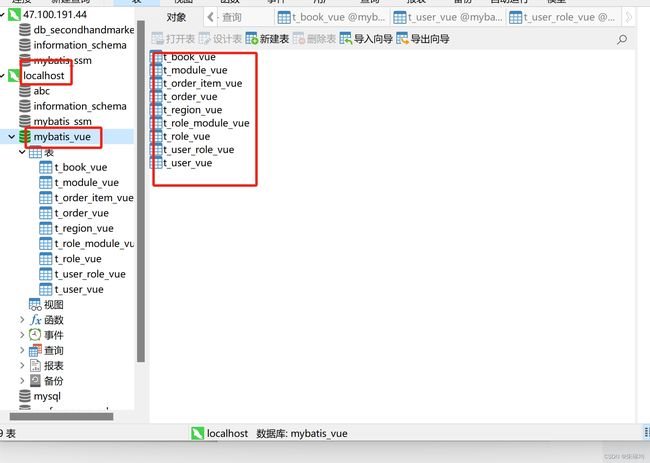
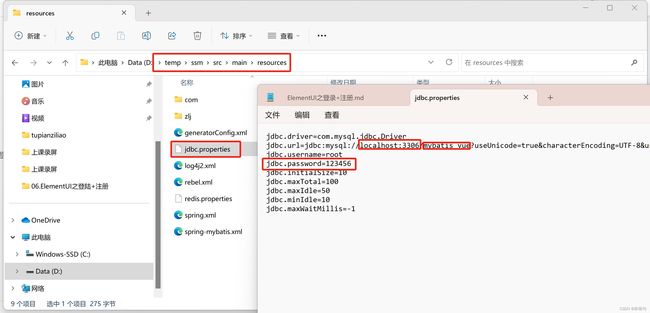
准备好后台项目,导入sql,查看项目连接数据库密码等信息(项目名:ssm/src/main/resources/jdbc.properties)
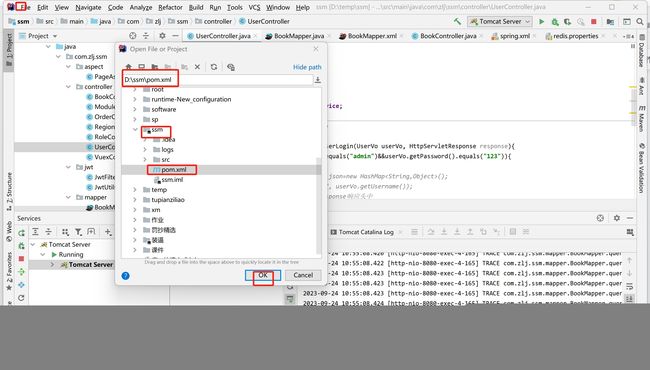
将项目导入idea:file->open->项目路经copy到弹出框->点击项目里的pom.xml->ok
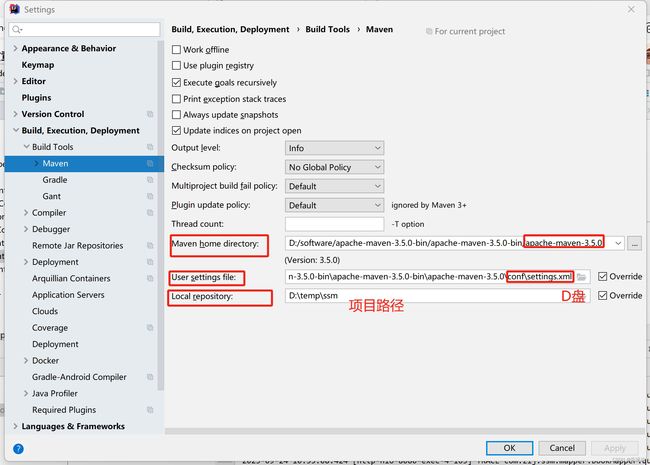
修改maven服务器等默认路径,C盘改为D盘:点击file->setting->搜索maven->修改右边路径
检查idea是否可以正常运行
HbuiderX里安装axios,vue等插件
写好get请求相关代码,运行
![]()
src下的view/login,get请求
用户登录
提交
忘记密码
用户注册
//src下的view/login,post请求
用户登录
提交
忘记密码
用户注册
优化
//view/Login
用户登录
提交
忘记密码
用户注册
//api/action.js
/**
* 对后台请求的地址的封装,URL格式如下:
* 模块名_实体名_操作
*/
export default {
'SERVER': 'http://localhost:8080/ssm', //服务器
'SYSTEM_USER_DOLOGIN': '/user/userLogin', //登陆
'SYSTEM_USER_DOREG': '/userAction.action', //注册
'getFullPath': k => { //获得请求的完整地址,用于mockjs测试时使用
return this.SERVER + this[k];
}
}
/**
* 对后台请求的地址的封装,URL格式如下:
* 模块名_实体名_操作
*/
export default {
'SERVER': 'http://localhost:8080/ssm', //服务器
'SYSTEM_USER_DOLOGIN': '/user/userLogin', //登陆
'SYSTEM_USER_DOREG': '/userAction.action', //注册
'getFullPath': k => { //获得请求的完整地址,用于mockjs测试时使用
return this.SERVER + this[k];
}
}
//api/http.js
/**
* vue项目对axios的全局配置
*/
import axios from 'axios'
import qs from 'qs'
//引入action模块,并添加至axios的类属性urls上
import action from '@/api/action'
axios.urls = action
// axios默认配置
axios.defaults.timeout = 10000; // 超时时间
// axios.defaults.baseURL = 'http://localhost:8080/j2ee15'; // 默认地址
axios.defaults.baseURL = action.SERVER;
//整理数据
// 只适用于 POST,PUT,PATCH,transformRequest` 允许在向服务器发送前,修改请求数据
axios.defaults.transformRequest = function(data) {
data = qs.stringify(data);
return data;
};
// 请求拦截器
axios.interceptors.request.use(function(config) {
return config;
}, function(error) {
return Promise.reject(error);
});
// 响应拦截器
axios.interceptors.response.use(function(response) {
return response;
}, function(error) {
return Promise.reject(error);
});
// // 路由请求拦截
// // http request 拦截器
// axios.interceptors.request.use(
// config => {
// //config.data = JSON.stringify(config.data);
// //config.headers['Content-Type'] = 'application/json;charset=UTF-8';
// //config.headers['Token'] = 'abcxyz';
// //判断是否存在ticket,如果存在的话,则每个http header都加上ticket
// // if (cookie.get("token")) {
// // //用户每次操作,都将cookie设置成2小时
// // cookie.set("token", cookie.get("token"), 1 / 12)
// // cookie.set("name", cookie.get("name"), 1 / 12)
// // config.headers.token = cookie.get("token");
// // config.headers.name = cookie.get("name");
// // }
// return config;
// },
// error => {
// return Promise.reject(error.response);
// });
// // 路由响应拦截
// // http response 拦截器
// axios.interceptors.response.use(
// response => {
// if (response.data.resultCode == "404") {
// console.log("response.data.resultCode是404")
// // 返回 错误代码-1 清除ticket信息并跳转到登录页面
// // cookie.del("ticket")
// // window.location.href='http://login.com'
// return
// } else {
// return response;
// }
// },
// error => {
// return Promise.reject(error.response) // 返回接口返回的错误信息
// });
export default axios;
//src/view/main.js
// The Vue build version to load with the `import` command
// (runtime-only or standalone) has been set in webpack.base.conf with an alias.
import Vue from 'vue'
// 新添加1
import ElementUI from 'element-ui'
// 新添加2,避免后期打包样式不同,要放在import App from './App';之前
import 'element-ui/lib/theme-chalk/index.css'
import App from './App'
import router from './router'
import axios from '@/api/http'
import VueAxios from 'vue-axios'
Vue.use(VueAxios,axios)
Vue.use(ElementUI);
Vue.config.productionTip = false
/* eslint-disable no-new */
new Vue({
el: '#app',
router,
components: { App },
template: '3.跨域
package com.zlj.ssm.util;
import java.io.IOException;
import javax.servlet.Filter;
import javax.servlet.FilterChain;
import javax.servlet.FilterConfig;
import javax.servlet.ServletException;
import javax.servlet.ServletRequest;
import javax.servlet.ServletResponse;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
/**
* 配置tomcat允许跨域访问
*
* @author Administrator
*
*/
public class CorsFilter implements Filter {
@Override
public void init(FilterConfig filterConfig) throws ServletException {
}
@Override
public void doFilter(ServletRequest servletRequest, ServletResponse servletResponse, FilterChain filterChain)
throws IOException, ServletException {
HttpServletResponse httpResponse = (HttpServletResponse) servletResponse;
HttpServletRequest req = (HttpServletRequest) servletRequest;
// Access-Control-Allow-Origin就是我们需要设置的域名
// Access-Control-Allow-Headers跨域允许包含的头。
// Access-Control-Allow-Methods是允许的请求方式
httpResponse.setHeader("Access-Control-Allow-Origin", "*");// *,任何域名
httpResponse.setHeader("Access-Control-Allow-Methods", "POST, GET, PUT, DELETE");
//允许客户端发一个新的请求头jwt
httpResponse.setHeader("Access-Control-Allow-Headers","responseType,Origin,X-Requested-With, Content-Type, Accept, jwt");
//允许客户端处理一个新的响应头jwt
httpResponse.setHeader("Access-Control-Expose-Headers", "jwt,Content-Disposition");
//httpResponse.setHeader("Access-Control-Allow-Headers", "Origin, X-Requested-With, Content-Type, Accept");
//httpResponse.setHeader("Access-Control-Allow-Methods", "POST, GET, PUT, DELETE");
// axios的ajax会发两次请求,第一次提交方式为:option,直接返回即可
if ("OPTIONS".equals(req.getMethod())) {
return;
}
filterChain.doFilter(servletRequest, servletResponse);
}
@Override
public void destroy() {
}
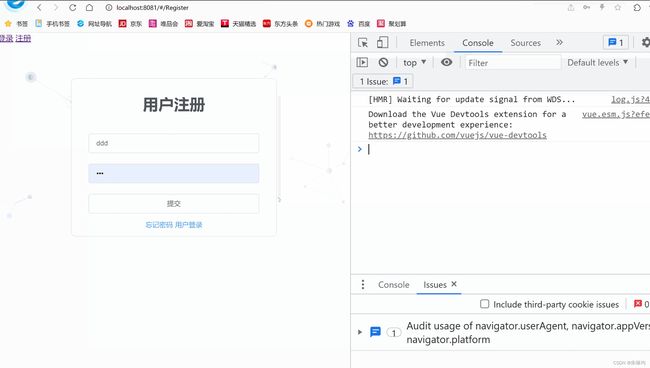
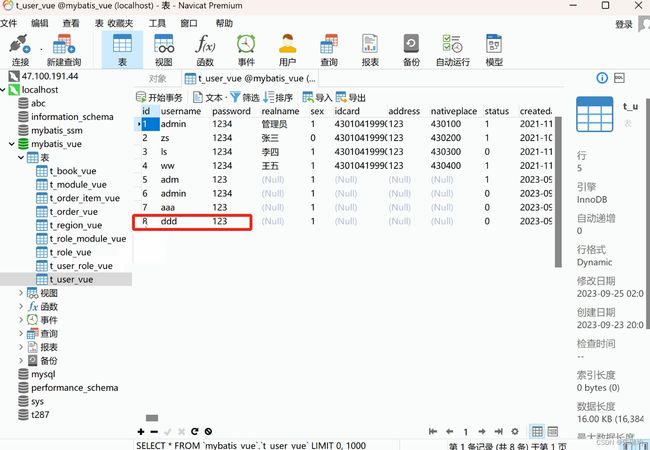
}4.注册页面
前端
//src/view/Register.vue
用户注册
提交
忘记密码
用户登录
//src/router/index.js
import Vue from 'vue'
import Router from 'vue-router'
import HelloWorld from '@/components/HelloWorld'
import Login from '@/views/Login'
import Register from '@/views/Register'
Vue.use(Router)
export default new Router({
routes: [{
path: '/',
name: 'Login',
component: Login
},
{
path: '/Register',
name: 'Register',
component: Register
}
]
})
//src/api/action.js
/**
* 对后台请求的地址的封装,URL格式如下:
* 模块名_实体名_操作
*/
export default {
'SERVER': 'http://localhost:8080/ssm', //服务器
'SYSTEM_USER_DOLOGIN': '/user/userLogin', //登陆
'SYSTEM_USER_DOREG': '/user/userRegister', //注册
'getFullPath': k => { //获得请求的完整地址,用于mockjs测试时使用
return this.SERVER + this[k];
}
}
后端
package com.zlj.ssm.service.impl;
import com.zlj.ssm.mapper.UserMapper;
import com.zlj.ssm.model.User;
import com.zlj.ssm.service.IUserService;
import com.zlj.ssm.util.PageBean;
import com.zlj.ssm.vo.UserVo;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Service;
import java.util.List;
import java.util.Map;
@Service
public class UserServiceImpl implements IUserService {
@Autowired
private UserMapper userMapper;
@Override
public List> queryUserPager(UserVo userVo, PageBean pageBean) {
return userMapper.queryUserPager(userVo);
}
@Override
public int insertSelective(User record) {
return userMapper.insertSelective(record);
}
}
package com.zlj.ssm.controller;
import com.zlj.ssm.service.IUserService;
import com.zlj.ssm.util.JsonResponseBody;
import com.zlj.ssm.util.PageBean;
import com.zlj.ssm.vo.UserVo;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.ResponseBody;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.util.List;
import java.util.Map;
import com.zlj.ssm.jwt.*;
@Controller
@RequestMapping("/user")
public class UserController {
@Autowired
private IUserService userService;
@RequestMapping("/userLogin")
@ResponseBody
public JsonResponseBody userLogin(UserVo userVo, HttpServletResponse response) {
System.out.println(123);
if (userVo.getUsername().equals("admin") && userVo.getPassword().equals("123")) {
//私有要求claim
// Map json=new HashMap();
// json.put("username", userVo.getUsername());
//生成JWT,并设置到response响应头中
// String jwt=JwtUtils.createJwt(json, JwtUtils.JWT_WEB_TTL);
// response.setHeader(JwtUtils.JWT_HEADER_KEY, jwt);
return new JsonResponseBody<>("用户登陆成功!", true, 0, null);
} else {
return new JsonResponseBody<>("用户名或密码错误!", false, 0, null);
}
}
@RequestMapping("/queryUserPager")
@ResponseBody
public JsonResponseBody>>
queryUserPager(UserVo userVo, HttpServletRequest request) {
try {
PageBean pageBean = new PageBean();
pageBean.setRequest(request);
List> users = userService.queryUserPager(userVo, pageBean);
return new JsonResponseBody<>("OK", true, pageBean.getTotal(), users);
} catch (Exception e) {
e.printStackTrace();
return new JsonResponseBody<>("分页查询用户信息失败!", false, 0, null);
}
}
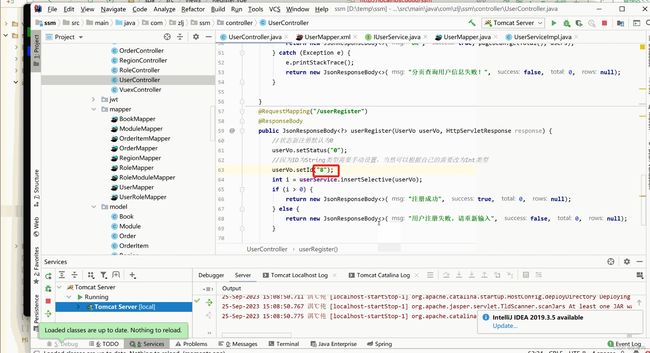
@RequestMapping("/userRegister")
@ResponseBody
public JsonResponseBody userRegister(UserVo userVo, HttpServletResponse response) {
//状态新注册默认为0
userVo.setStatus("0");
//因为ID为String类型需要手动设置,当然可以根据自己的需要改为Int类型
userVo.setId("8");
int i = userService.insertSelective(userVo);
if (i > 0) {
return new JsonResponseBody<>("注册成功", true, 0, null);
} else {
return new JsonResponseBody<>("用户注册失败,请重新输入", false, 0, null);
}
}
}