原生js值之数据类型详解
js的数据类型
- 数据类型分类
-
- 基本数据类型
- boolean:布尔类
- undefined:未定义的值
- null类型
-
- 数值转换
- Number
-
-
- parseInt 转换整数
- parseFloat转换浮点数
-
- String类型
-
- 特点
- 如何转换成字符串
- 模板字面量
- 字符串插值
- 模板字面量标签函数
- symbol类型
-
- 特性
- 使用
- BigInt类型
- 复杂数据类型
-
- Object类
-
- 属性与方法
数据类型分类
基本数据类型
boolean:布尔类
主要值为true、false,但是两个属性值不等于标识符True,False。同时如果想把一个别的类型变量转换为boolean可以通过Boolean(变量值)。转换后的值就会变成true或false.
undefined:未定义的值
举例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<script>
let a;let b=undefined
console.log(a,b,a==b,a===b)
</script>
</body>
</html>
![]()
当我们定义了一个变量但没有给它赋初始值,没初始值也就不知道它的数据类型是什么,那它的数据类型就是undefinted,那么它被打印出来也是undefined,同时我们也可以定义一个变量的值为undefined,那么它的数据类型也是undefined。
null类型
空指针类型,因为undefined类型是由null类型衍生出来的,所以当一个null==undefined时候返回的是true。
number类型:数字类型,整数或者浮点数,同时也可以转换为八进制/十六进制
ob11=十进制3,0o70=十进制56,如果0o后面跟着的是小于8的数字,则按照8进制来进行计算,否则按照十进制进行计算。0xA=十六进制10。 同时也可以计算值的范围,如Number.MIN_VALUE,Number.MAX_VALUE,如果计算值超过最大最小值,则会返回Infinity(无穷值),有正负无穷之分。如果想判断一个值是不是优先大,超没超过出最大值或最小值,可用isFinite函数来实现,返回一个true或false,true则它再最大值和最小值里面。
NaN是number中特殊的值,意为不是数值,用于表示本来要返回数值的操作失败了,如0/0,-0/0等等,如果分子是非0值分母是0,则返回+Infinity或-Infinity,同时NaN也有自己的方法isNaN(),主要用来判断这个值是不是数字或能转换成数字,如true、false可以转换成1、0,字符串“10”可以转换成number10,字符串“blue”则不能转换返回true。
数值转换
parseInt、parseFloat、Number三个方法都可以实现数值转换。
Number
let num1=Number("Hello World!") //NaN
let num2=Number("") //0
let num3=Number("00010");//10
let num3=Number("0xA");//10
let num4=Number(true);//1
let num5=Number('1234blue');//NaN
parseInt 转换整数
let num1=parseInt('1234blue');//1234
let num2=parseInt(22.5);//22
let num3=parseInt("0xf");//15,解释为16进制整数
如果想设置十六进制进行转换,也可以设置parseInt的第二个参数,设置之后就不用再头部加0x了,如:parseInt(‘F’,16),可以转换成2,8,10,16进制。
parseFloat转换浮点数
parseFloat会忽略掉最开始是0的数值中的0,所以它只能转换十进制数字,如果这个数字没有小数点,它会解析成整数。有小数点,它会解析成浮点数。当它遇到十六进制的数字时,会转换成0。
String类型
String字符串类型可以用双引号、引号或反引号来定义,
特点
ES中的字符串是不可变的,一旦创建,如果要它们修改原始值,它们会先销毁原始值,然后将包含新值的另一个字符串保存到该变量。
例:
let lang="script"
lang="Java"+lang
在上述代码中,lang(简称l)初始值为script,那么当它在被赋新值的时候,首先会分配一个足够容纳10个字符的空间,把Java和Script两个字符填充上,最后销毁原始的字符串“Java”和“script”,因为这两个字符串已经没用了,这也导致浏览器早期时拼接字符串非常慢,在现代浏览器已经解决了这个问题。
如何转换成字符串
两种方法:toString、String。
toString方法可见于数值、布尔、对象和字符串,但是null和undefined值没有这个方法。
语法格式:变量名.toString(进制转换(可选))
toString有个参数,可以选择,比如我们有个十进制数字10,把10赋给变量a,我们想把a转换成2进制后再转换成字符串,那么可以通过a.toString(2)实现,同理也可以转换成2,8,16等进制。输入数字就可以。
当我们无法确定一个值是不是null或者undefined时可以通过String来判断,
语法格式:String(变量名)
举例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<script>
let value1=null
let value2=undefined
let value3=NaN
console.log(String(null),String(undefined),String(NaN));
</script>
</body>
</html>

String的语法格式是,当这个变量类型有toString变量那么返回这个变量名的String格式,如果变量类型和null或undefined,则返回null或undefined,因为它俩没有toString方法,所以只能返回它们的字面量文本。
模板字面量
``反引号(模板字面量)支持字符串之间的换行,而单引号和双引号不支持,如:
let a=`dddd
eeee`
字符串插值
模板字面量的主要场景是封装HTML模板,同时字符串插值也是模板字面量的一个重要属性之一。语法格式:${变量名}
它可以插入到js生成的HTML语句当中。同时在${}中也可以调用js方法。
例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<div id="test"></div>
<script>
let a='a'
let b=document.getElementById('test').insertAdjacentHTML('afterbegin',`${a.toUpperCase()}`)
</script>
</body>
</html>
模板字面量标签函数
通俗讲就是可以把${}中的变量,变成由几个变量和运算符组成的表达式,或者在一个自定义的函数当中输入想要的参数,把这个参数进行函数转换后生成,插入到HTML当中,比如
document.getElementById('test').insertAdjacentHTML('afterbegin',`${a.toUpperCase()+b}`)

标签函数格式
参数:第一个参数为传入的参数格式,如a+b,参数打印为:’’+’’.后续的参数则为模板字面量传入的值
语法格式
函数名``参数1,参数2`//第一个形参不需要传入,传入的第一个实参默认为第二个形参。
例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<div id="test"></div>
<script>
function insert(strings,sum1,sum2){
let sum=sum1+','+sum2;
console.log(strings)
return sum
}
let a='a'
let b='b'
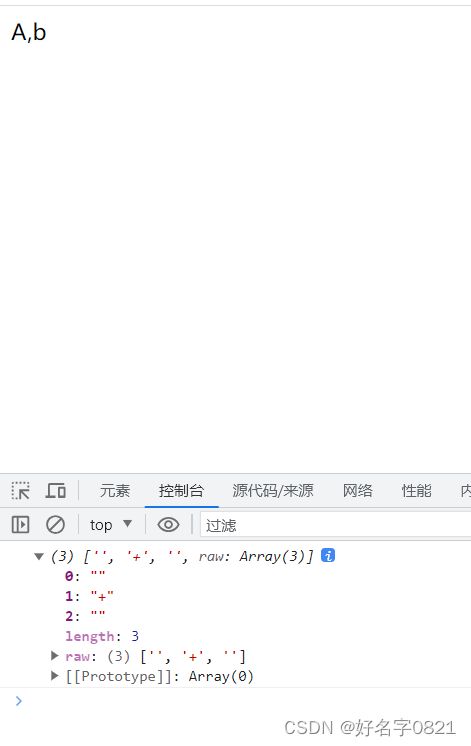
let Func=insert`${a.toUpperCase()}+${b}`
document.getElementById('test').insertAdjacentHTML('afterbegin',Func)
</script>
</body>
</html>

在上述代码中,我们定义了一个标签函数,作用就是拼接,在这个标签函数中,我们在两个参数中间放了一个,作为改变。并且在页面中看到已经改变成功了。
symbol类型
symbol类型是es6新增的数据类型,它是为了让对象属性名称多次被使用而设置的一种标识符。在设置后,其他人就无法使用这个属性名来作为对象的属性。
特性
唯一性:即使是用同一个变量生成的值也不相等。
隐藏性:用for in、Object.keys不能访问。只能通过Object.getOwnPropertySymbols方法访问对象中的symbol属性值。
使用
不能通过new Symbol方式进行创建使用,首先我们了解一点:基本数据类型用new创建可以得到包装对象,而非再是字面量,所以说不能new的原因可以是因为官方不想让Symbol变量成为一个包装对象.
可以用Symbol()的方式,如 let a=Symbol(‘id’),但这会出现一个问题,就是可以多次使用同一个Symbol值且开辟新空间,let b=Symbol(‘id’)
例:
let a=Symbol('id')
let b=Symbol('id')
console.log(a===b)//false
let c=Symbol.for('user')
let d=Symbol.for('user')
console.log(c===d)//true
为了防止多次开辟新空间,导致symbol使用异常情况,官方出了一个创建的方法叫,symbol.for,这个方法主要是用于判断该Symbol名是否被创建,如果被创建则直接调用,没有创建则创建.
如何根据Symbol对象获取到这个Symbol的值,可以用Symbol.keyfor,
console.log(Symbol.keyFor(c),Symbol.keyFor(d))//user user
BigInt类型
BigInt是JavaScript中的一种新的原始数据类型,可以用来表示更大的整数值,解决了使用双精度浮点数计算及显示的问题。后缀加n。
复杂数据类型
Object类
ES中的对象类型,本质是一组数据和方法的集合,对象通过new操作符创建.
let 对象名=new Object()
如果这个对象的构造函数中没有参数也可以删除()但不推荐.
属性与方法
constructor:用于创建当前对象函数,又称构造函数.
hasOwnProperty:用于判断当前对象实例上是否存在给定的属性
语法格式:
对象名.hasOwnProperty(属性名)
isPrototypeOf:用于判断当前对象是否为另一个对象的原型.
propertyIsEnumerable:用于判断给定的属性是否可以使用.
toLocaleString():返回对象的字符串表示.(日期对象转换成字符串)
toString:返回对象的字符串表示.
valueOf:返回对象对应的字符串、数值或布尔值表示。通常与toString的返回值相同。
对象中还包含一种特殊的function对象,这里就不赘述了。
最后有两道面试题,与君共勉。
parseInt('');//NaN
Number('');//0
isNaN('');//false
parseInt(null);//NaN
Number(null);//0
isNaN(null);//false
parseInt('1px');//1
Number('1px');//NaN
isNaN('1px');//true
parseInt('1.1px') + parseFloat('1.1px') + typeof parseInt(null); //2.1number
isNaN(Number(!!Number(parseInt('1.8'))));
typeof !parseInf(null) + !isNaN(null);
1 + false + undefined + [] + 'Tencent' + null + true + {};//NaNTencentnulltrue{}
let arr = [1,2,3,4];
arr = arr.map(parseInt);
console.log(arr);//1 NaN NaN NaN