Vue Table动态表头 数据合并行或列
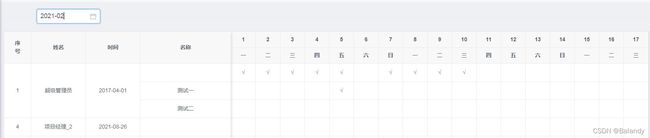
效果如图:
功能描述:
1.根据选择时间,找出某月的第一天到最后一天,并对应星期,动态生成表头;
2. 数据中姓名、时间、名称相同的合并行
实现:
<template>
<div>
<Divider orientation="left">
<DatePicker v-model="theMonth" type="month" @on-change="changeDate" placeholder="请选择年月" style="width: 140px"></DatePicker>
</Divider>
<Table :columns="theColumns" :data="theData" border :span-method="handleSpan" :key="key" size="small"></Table>
</div>
</template>
return {
key: 0,//通过设置key去刷新table
theMonth:'',
theColumns:[],
columns: [
{
title: '序号',
key: 'index',
width: 60,
align: 'center',
fixed:'left',
},
{
title: '姓名',
key: 'name',
width: 120,
fixed:'left',
align: 'center',
},
{
title: '时间',
key: 'rtime',
width: 120,
fixed:'left',
align: 'center',
render: (h, params) => {
let texts;
if(params.row.time){
texts = params.row.time.split(' ')[0];
}
return h('div', {
props: {},
}, texts)
}
},
{
title: '名称',
key: 'the_name',
width: 200,
tooltip:'true',
fixed:'left',
align: 'center',
},
],
theData:[],
test: {
title:'1',
key:' 1st ',
children:[
{
title:'一',
key:' 1st ',
}
] //每个动态表头需要构造出类似的数据
}
}
methods: {
handleUpdateClick() {
this.key += 1
},
changeDate(date){
let data = {
date: date,
};
apiGetData(data).then(res => {
if (200 != res.code) {
this.$Message.error(res.msg);
} else {
this.theColumns = this.columns;//保护原表头
for (let v of res.user[0]) { //res.user[0] ,从后端获取的表头数据
this.theColumns.push(v); //动态添加表头。v跟this.test类型相同
}
this.handleUpdateClick(); //添加好表头,刷新table
this.theData = res.user[1] //res.user[1],从后端获取的表格数据
}
});
},
//合并某些行
handleSpan ({ row, column, rowIndex, columnIndex }) {
if(column.key === 'index' || column.key === 'name' || column.key === 'time'){
if(row.signal > 1){ //row.signal,signal是在后端处理数据时做的记号,signal为几,就占几行
return {
rowspan: row.signal,
colspan: 1
};
}else if(row.signal === 0){
return {
rowspan: 0,
colspan: 0
};
}
}
}
},